Привет, хочу сказать, что мне очень нравится делать подборки для хабры. Много положительных отзывов, много комментариев, а значит моя работа полезная и я ее делаю не зря. Поэтому сегодня я хочу представить вам собрание различных ресурсов, на которых любой дизайнер сможет найти много полезного и интересного. Кому интересно, прошу под кат.
Александр @SONce
Пользователь
Контроль температуры воды в газ. колонке
5 мин
160KЯ очень люблю проводить время в ванной, даже очень люблю.
Ничего нет лучше взять пивка, жареных пельмешек, айпадик и быдлокодить лежа в горячей водичке.
Но эту идилию нарушает ужасное существо, и зовут его «Газовая колонка».
Ничего нет лучше взять пивка, жареных пельмешек, айпадик и быдлокодить лежа в горячей водичке.
Но эту идилию нарушает ужасное существо, и зовут его «Газовая колонка».
+125
Формирование высокоуровневых признаков с помощью широкомасштабного эксперимента по обучению без учителя
5 мин
25KВ статье Распознавание лиц человеческим мозгом: 19 фактов, о которых должны знать исследователи компьютерного зрения упоминался экспериментальный факт: в мозге примата имеются нейроны, селективно реагирующие на изображение морды лица (человека, обезьяны и т.п.), причем средняя задержка составляет около 120 мс. Из чего в комментарии я сделал дилетантский вывод о том, что зрительный образ обрабатывается прямым распространением сигнала, и количество слоёв нейронной сети — около 12.
Предлагаю новое экспериментальное подтверждение этого факта, опубликованное concretely нашим любимым Andrew Ng.
Предлагаю новое экспериментальное подтверждение этого факта, опубликованное concretely нашим любимым Andrew Ng.
+60
Делаем приватный монитор из старого LCD монитора
2 мин
974KПеревод

Вы наконец-то можете сделать кое-что со своим старым LCD монитором, который завалялся у Вас в гараже. Превратите его в шпионский монитор! Для всех вокруг он будет выглядеть просто белым экраном, но не для Вас, потому что у Вас будут специальные «волшебные» очки.
Всё что Вам нужно – это пара старых очков, нож для бумаги и растворитель для краски.
+1450
Загрузка страницы с помощью Ajax как ВКонтакте
3 мин
76KНе так давно я задался вопросом, как же можно сделать так, чтобы страницы загружались с помощью ajax скрипта, как вконтакте и при этом были проиндексированы поисковыми машинами.
Данный скрипт я сделал на основе JS фреймворка jQuery (перейти на сайт) и плагина HashChange (перейти на страницу плагина).
Первое, что я сделал это — подключил скрипты на странице и написал функцию которая будет отслеживать изменение хеша страницы:
Подключение скриптов:
Функция:
Данный скрипт я сделал на основе JS фреймворка jQuery (перейти на сайт) и плагина HashChange (перейти на страницу плагина).
Первое, что я сделал это — подключил скрипты на странице и написал функцию которая будет отслеживать изменение хеша страницы:
Подключение скриптов:
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/hashchange.js"></script>
Функция:
$jQuery = jQuery.noConflict();
$jQuery(window).hashchange(function(){
var link = window.location.hash.replace("#", "");
get_page_by_hash(link);
});
+5
В nginx появился нативный модуль стриминга mp4
1 мин
10K Модуль полностью нативный и написан Игорем Сысоевым, анонс был вчера:
Модуль полностью нативный и написан Игорем Сысоевым, анонс был вчера:Изменения в nginx 1.1.3 14.09.2011
*) Добавление: модуль ngx_http_mp4_module.
Только что я его поставил и он работает.
Основная директива mp4 совместима с модулем h264.code-shop.com/trac/wiki/Mod-H264-Streaming-Nginx-Version2
Описание директив модуля:
nginx.org/en/docs/http/ngx_http_mp4_module.html
Ссылка на исходник, спасибо powder96
nginx.org/download/nginx-1.1.3.tar.gz
Ссылка на rpm для Centos 5
centos.alt.ru/?p=579
По моему это просто чудо какое то.
Добейте если не жалко 22 плюса к новости до инвайта.
+128
Пьеса «Разработка многопользовательской сетевой игры.» Часть 3: Клиент-серверное взаимодействие
7 мин
15KRecovery Mode

Часть 1: Архитектура
Часть 2: Протокол
Часть 4: Переходим в 3D
С третьей частью я немного задержался. Но как говорится лучше поздно чем никогда…
Итак, продолжаем разговор.
В третьей части нашей постановки мы реализуем протокол, напишем сервер и клиент которые будут взаимодействрвать по сети. И (ОМГ!) танки будут ездить!
Под катом то, что вы давно хотели, но боялись спросить…
+64
Создание полноразмерных скриншотов web-ресурсов
3 мин
13KДовольно полезным сервисом является создание полноразмерных скриншотов web-ресурсов.
Реализуем этот сервис буквально за 5 минут.
1) Создание полноразмерных скриншотов сайтов (полный скриншот по длине и ширине, а не захват окна браузера)
2) веб-интерфейс
— ОС — Ubuntu 10.04
— xvfb — Виртуальный фреймбуффер (Fake Xserver)
— CutyCapt — кроссплатформенная утилита для рендеринга web-страниц
— php — для веб-интерфейса
Реализуем этот сервис буквально за 5 минут.
Задачи:
1) Создание полноразмерных скриншотов сайтов (полный скриншот по длине и ширине, а не захват окна браузера)
2) веб-интерфейс
Технологии:
— ОС — Ubuntu 10.04
— xvfb — Виртуальный фреймбуффер (Fake Xserver)
— CutyCapt — кроссплатформенная утилита для рендеринга web-страниц
— php — для веб-интерфейса
+57
+2
How to по деревьям на jQuery
5 мин
7.2KЧасто встречаются задачи, в которых требуется отобразить древовидную структуру взаимосвязей каких-либо сущностей. Например, навигация по файловой системе, меню сайта или содержание учебника.

Самым простым вариантом отобразить древовидную структуру в HTML являются списки. Но нас интересуют деревья, обладающие динамическими свойствами. Без javascript тут не обойтись. Так как решение нужно обычно быстро, то использование jQuery позволяет создавать динамические деревья, экономя прилично времени на кодинге. Чтобы сэкономить себе еще кучу времени идем на поисковик и ищем подходящее решение. В целом часто на этом дело создание дерева на сайте и ограничивается, но бывают ситуации, когда дерево подходит, но не имеет какой-то маленькой фишки и тут уже ни чего не остается, кроме как модифицировать имеющиеся дерево.

Самым простым вариантом отобразить древовидную структуру в HTML являются списки. Но нас интересуют деревья, обладающие динамическими свойствами. Без javascript тут не обойтись. Так как решение нужно обычно быстро, то использование jQuery позволяет создавать динамические деревья, экономя прилично времени на кодинге. Чтобы сэкономить себе еще кучу времени идем на поисковик и ищем подходящее решение. В целом часто на этом дело создание дерева на сайте и ограничивается, но бывают ситуации, когда дерево подходит, но не имеет какой-то маленькой фишки и тут уже ни чего не остается, кроме как модифицировать имеющиеся дерево.
+32
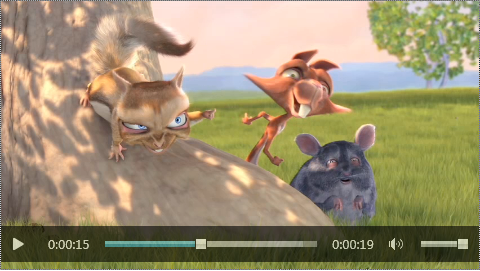
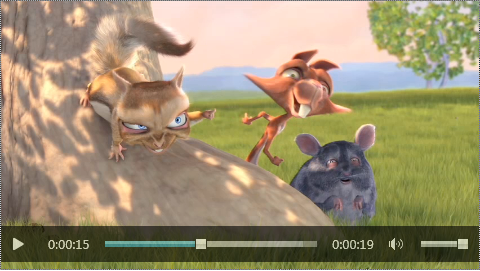
Как сделать собственный видео-плеер на HTML5 Video
9 мин
189KТуториал
Ранее мы уже рассмотрели общие вопросы использования HTML5 Audio и Video и начали погружаться в детали, начав с задачи определения поддержки браузером нужного кодека. Сегодня мы рассмотрим задачу создания собственного видео-плеера на HTML5 Video.

Напомню, что video-элемент сам по себе уже обеспечивает необходимый набор контролов для управления проигрыванием. Чтобы была видна панель управления воспроизведением, достаточно указать атрибут controls.
Однако, как я отмечал в вводной статье, со стандартными контролами есть проблема, которая заключается как раз в том, что выглядят они нестандартно. Другими словами, в каждом браузере они выглядят по-своему (проверить, как выглядят контролы в разных браузерах, можно на примере Video Format Support на ietestdrive.com — просто откройте его в двух-трех различных браузерах).

Напомню, что video-элемент сам по себе уже обеспечивает необходимый набор контролов для управления проигрыванием. Чтобы была видна панель управления воспроизведением, достаточно указать атрибут controls.
<video src="trailer_480p.mp4" width="480" height="270" poster="poster.gif" controls />Однако, как я отмечал в вводной статье, со стандартными контролами есть проблема, которая заключается как раз в том, что выглядят они нестандартно. Другими словами, в каждом браузере они выглядят по-своему (проверить, как выглядят контролы в разных браузерах, можно на примере Video Format Support на ietestdrive.com — просто откройте его в двух-трех различных браузерах).
+69
Обработка входящей почты на PHP
2 мин
37KХочу поделиться рецептом, как совместить php-скрипт и почтовый сервер Postfix для автоматической обработки входящей почты.
С помощью такой связки мы собираем статистику по количеству возвратов bounce-писем:Undelivered Mail Returned to Sender.
На других сайтах, я встречал подобный функционал, например, чтобы публиковать контент, отправив его на закрепленный за пользователем почтовый ящик.
С помощью такой связки мы собираем статистику по количеству возвратов bounce-писем:Undelivered Mail Returned to Sender.
На других сайтах, я встречал подобный функционал, например, чтобы публиковать контент, отправив его на закрепленный за пользователем почтовый ящик.
+51
Инструменты командной строки для веб-разработчика
3 мин
39KПеревод
Жизнь веб-разработчика омрачена сложностями. Особенно неприятно, когда источник этих сложностей неизвестен. То ли это проблема с отправкой запроса, то ли с ответом, то ли со сторонней библиотекой, то ли внешний API глючит? Существует куча различных прилад, способных упростить нам жизнь. Вот некоторые инструменты командной строки, которые лично я считаю бесценными.
+207
В конце этого года наступит эпоха вмешательства сайтов в контекстное меню браузеров посредством HTML5
1 мин
911Всякий, кто читал сколько-нибудь недавний черновик стандарта HTML5 и доходил там до подраздела 4.11.4.3 («Context menus»), уж конечно видал в нём, что стародавнему элементу <menu> придали новый смысл — так что он может использоваться, в частности, для пополнения контекстного меню некоторого элемента формы новыми командами, вызывающими на исполнение джаваскрипты:
Некоторое время нововведение можно было попросту игнорировать: право же,ну какое значение мог иметь кусок черновика, не поддерживаемый ещё ни одним браузером?
Но это время стремительно близится к концу.
На днях вышел Firefox 6. И новый шестинедельный цикл разработки Файерфоксов означает, что через ≈12 недель (через ≈три месяца, в ноябре нынешнего 2011 года) выйдет и Firefox 8, сейчас находящийся в состоянии «Aurora» (то есть в фазе альфа-тестирования).
Firefox 8, господа, будет поддерживать атрибутcontextmenu; у всех вас (да и у меня также) есть не более двенадцати недель для подготовки к появлению вышеописанного нововведения в массовой реальности.
<form name="npc">
<label>Character name:
<input name=char type=text contextmenu=namemenu required>
</label>
<menu type=context id=namemenu>
<command label="Pick random name"
onclick="document.forms.npc.elements.char.value = getRandomName()">
<command label="Prefill other fields based on name"
onclick="prefillFields(document.forms.npc.elements.char.value)">
</menu>
</form>
Некоторое время нововведение можно было попросту игнорировать: право же,
Но это время стремительно близится к концу.
На днях вышел Firefox 6. И новый шестинедельный цикл разработки Файерфоксов означает, что через ≈12 недель (через ≈три месяца, в ноябре нынешнего 2011 года) выйдет и Firefox 8, сейчас находящийся в состоянии «Aurora» (то есть в фазе альфа-тестирования).
Firefox 8, господа, будет поддерживать атрибут
+36
Недокументированные возможности secure_link
2 мин
14K Начиная с версии 0.8.50 в модуле Nginx secure_link появилось значительное улучшение по защите ссылок от подделывания. Как ни странно, новые возможности до сих пор не отражены в официальной документации [1]. Описание на английском можно найти на сайте Nginx Community [2], а также пояснения Сысоева по данным изменениям [3]. Код на PHP для генерации защищённых ссылок можно найти в форуме по nginx [4].
В общем, новшество выглядит так:
В общем, новшество выглядит так:
+34
Асимметричная криптография при лицензировании подписочного ПО на практическом примере
12 мин
13K
 Речь пойдет о том, как устроена защита десктопных программ, а также о типичной системе лицензирования и активации ключей. Активация применяется практически в любом коммерческом ПО, и то, на каких принципах она строится, довольно интересно, поэтому я решил написать эту статью.
Речь пойдет о том, как устроена защита десктопных программ, а также о типичной системе лицензирования и активации ключей. Активация применяется практически в любом коммерческом ПО, и то, на каких принципах она строится, довольно интересно, поэтому я решил написать эту статью.В статье читайте:
- Про «лицензию», «активацию», «хэш-функции», «цифровую подпись», «асимметричную криптографию» и (вкратце) про RSA и DSA, без формул и математики.
- Чем механизм подписки (subscription) отличается от традиционного лицензирования.
- Применение описанных принципов на примере EXE-протектора VMProtect.
Итак, приступим.
+35
Gearman – фреймворк для распределения задач, введение
6 мин
37K
В этой статье, мне бы хотелось рассмотреть один из необычных способов оптимизации приложения, а именно использование проекта Gearman для распределения задач. Gearman является фреймворком для построения таких систем. Примеров кода в статье нет, статья больше вводная, хоть и содержит в себе достаточно практической информации.
+48
Информация
- В рейтинге
- 2 413-й
- Дата рождения
- Зарегистрирован
- Активность
