
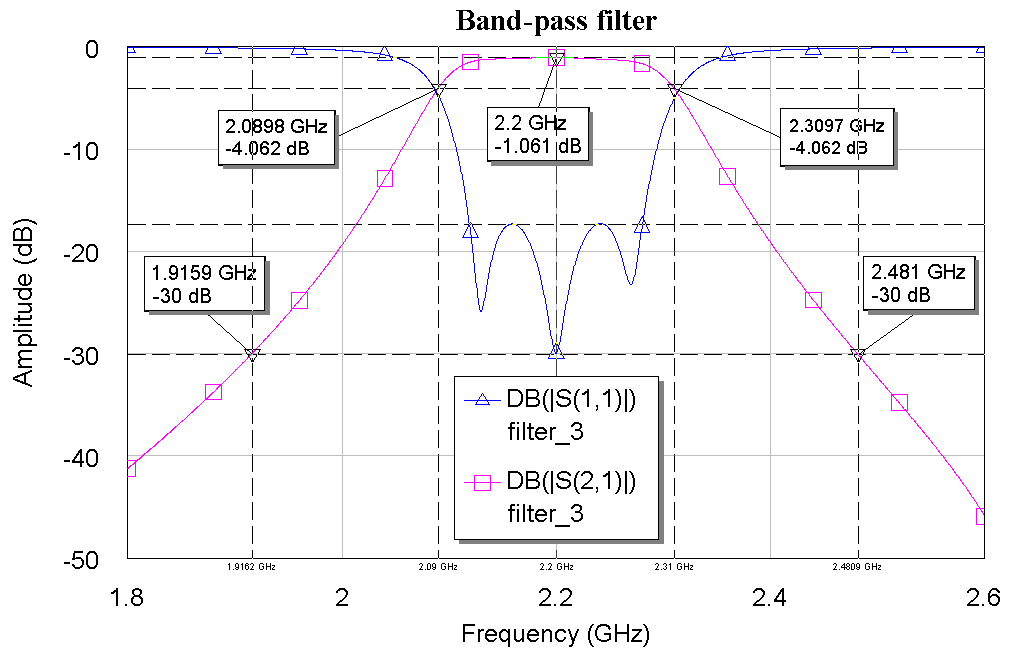
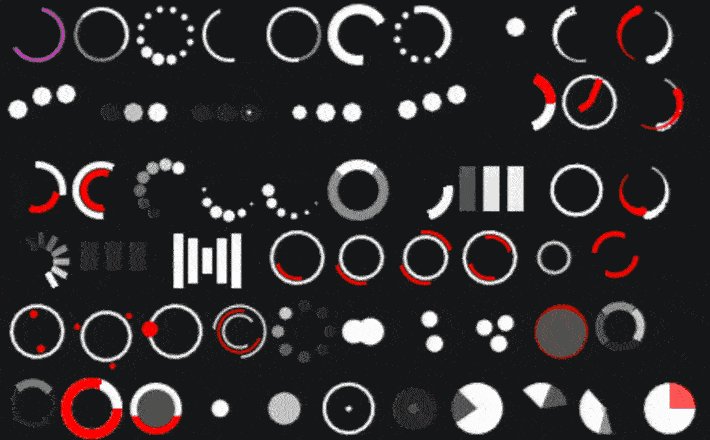
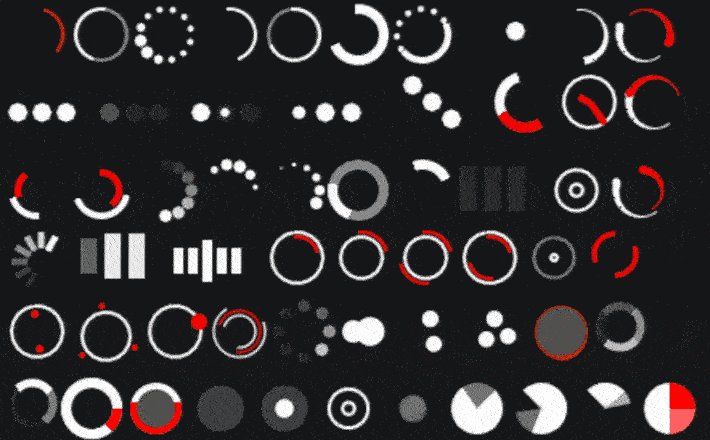
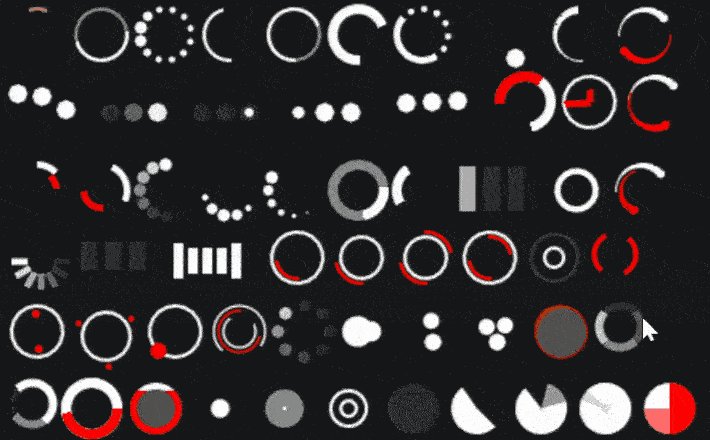
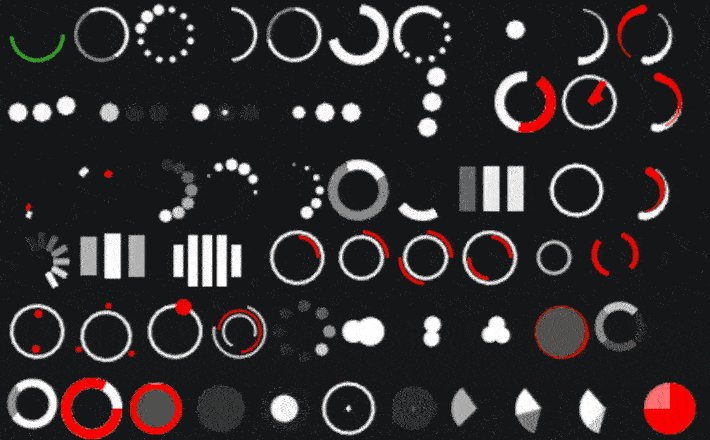
В одном из сайд-проектов с использованием imgui понадобилась "вертячка" (loader, spinner, анимация загрузки). Из коробки этот ui-фреймворк таких виджетов не предоставляет, поэтому решил сделать свой: код простой, математики почти нет. Показал ocornut-y, ему тоже понравилось, теперь базовый виджет на очереди интеграции в imgui. Поискал интересные спинеры на разных сайтах для веб-интерфейсов - десятки видов на любой вкус и цвет, есть и 3д, но все в основном или пререндеры в виде (gif) или векторные анимации, которые для отрисовки требует отдельного фреймворка вроде cairo, а алгоритмов или описания как это работает, почти нет. Все спинеры сделаны в стиле "что вижу, то и пою", немного математики синусы/косинусы для координат, и тестировать пока не будет похоже на решение от UI дизайнера. Да-да, я понимаю, что когда космические корабли бороздят просторы большого театра DALL·E 2 рисует "улыбку мадонны", писать что-то на плюсах, да еще для UI...