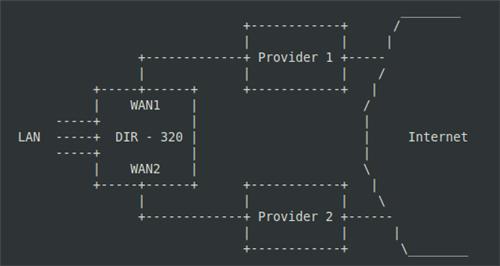
Здравствуйте! Вы забыли заплатить за интернет, провайдер заблокировал TCP и UDP, а про ICMP забыл, и любой ресурс пингуется? Тогда этот топик для вас!


Пользователь










require_once '/path/to/Pimple.php';
$container = new Pimple();

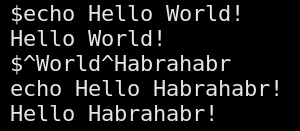
 В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.
В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.

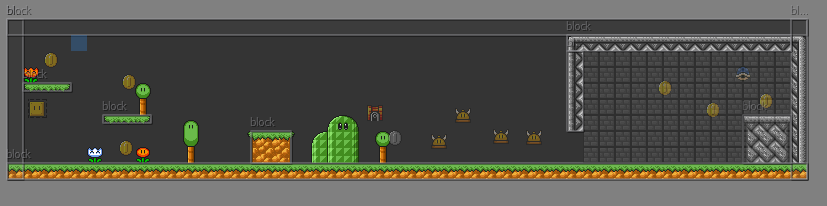
 Привет хабр! Приближается день программиста, и я спешу поделиться своими ненормальными наработками.
Привет хабр! Приближается день программиста, и я спешу поделиться своими ненормальными наработками.