
Виталий @amorphius
Пользователь
Научно-популярные фильмы о физике
1 мин
81KВсем привет!
Как и многие здесь, я очень люблю научно-популярные фильмы и книги о теории большого взрыва, квантовой механике и других разделах физики, которые, мягко говоря, еще не до конца познаны.
Недавно случайно наткнулся на ютубе на фильм с Брайаном Грином «Тайны мироздания» и удивился, что у видео так мало просмотров.
Не сказать, чтобы такая подача материала мне очень нравилась, но все равно, местами довольно интересно :) Может быть, будет интересно не только мне.
Сами видео под катом.
Как и многие здесь, я очень люблю научно-популярные фильмы и книги о теории большого взрыва, квантовой механике и других разделах физики, которые, мягко говоря, еще не до конца познаны.
Недавно случайно наткнулся на ютубе на фильм с Брайаном Грином «Тайны мироздания» и удивился, что у видео так мало просмотров.
Не сказать, чтобы такая подача материала мне очень нравилась, но все равно, местами довольно интересно :) Может быть, будет интересно не только мне.
Сами видео под катом.
+71
Зачем исследовать космос? Письмо 1970 года монахине в Африку
10 мин
59KПеревод
Эрнс Шталингер написал это письмо 6 мая 1970 года сестре Мэри Джаканд, монахине, которая работала среди голодающих детей города Кабве в африканской стране Замбии, в ответ на вопрос о значении освоения космоса. В то время доктор Шталингер был заместителем директора по науке в Центре Космических Полетов Маршалла, в Хэнтсвилле, штата Алабама. Тронутый искренностью и обеспокоенностью Мэри, он направил ей все свои искренние убеждения о ценности исследований космоса. Красноречивое заявление доктора актуально до сих пор, даже спустя четыре десятилетия. Родившись в Германии в 1913 году, доктор Шталингер получил Ph.D. по физике в университете Tuebingen 1936 году. Он был членом немецкой ракетной группы, в Peenemunde и приехал в Соединенные Штаты в 1946 работать на американскую армию в Форт Блисс, штат Техас. Он переехал в Хэнтсвилль в 1950 и продолжил работать для армейского Redstone Arsenal до тех пор пока не был создан центр космических полетов в 1960. Доктор Шталингер был неоднократно награжден и широко известен за свои исследования силовых установок. Он получил награду от министра обороны (Exceptional Civilian Service Award) за участие в запуске Эксплорера-1, первого американского космического спутника.
+220
Переезд IT-шника в Германию: от А до Я
20 мин
99KПривет.
 В этом посте я хочу подробно рассказать о моём опыте переезда на работу PHP-разработчиком в Германию — от момента, когда есть просто желание переехать, но не знаешь что и как делать, до момента, когда уже переехал, вселился в квартиру и получил вид на жительство. Кроме того, в конце поста я приведу немного полезной информации и ссылок по переезду в некоторые другие страны.
В этом посте я хочу подробно рассказать о моём опыте переезда на работу PHP-разработчиком в Германию — от момента, когда есть просто желание переехать, но не знаешь что и как делать, до момента, когда уже переехал, вселился в квартиру и получил вид на жительство. Кроме того, в конце поста я приведу немного полезной информации и ссылок по переезду в некоторые другие страны.
Ещё с универа я понимал, что в Украине ловить нечего и надо валить. В течение нескольких лет я исследовал вопрос эмиграции: читал блоги, форумы, сообщества, общался с друзьями и знакомыми, которые могли мне рассказать что-то новое и, естественно, за это время, учитывая и сам переезд, у меня накопился определённый багаж информации, которым и хочется поделиться.
Итак, если вы имеете IT-шное образование и вам интересна идея сваливания из печальной пост-совковой реальности, прошу под кат.
 В этом посте я хочу подробно рассказать о моём опыте переезда на работу PHP-разработчиком в Германию — от момента, когда есть просто желание переехать, но не знаешь что и как делать, до момента, когда уже переехал, вселился в квартиру и получил вид на жительство. Кроме того, в конце поста я приведу немного полезной информации и ссылок по переезду в некоторые другие страны.
В этом посте я хочу подробно рассказать о моём опыте переезда на работу PHP-разработчиком в Германию — от момента, когда есть просто желание переехать, но не знаешь что и как делать, до момента, когда уже переехал, вселился в квартиру и получил вид на жительство. Кроме того, в конце поста я приведу немного полезной информации и ссылок по переезду в некоторые другие страны.Ещё с универа я понимал, что в Украине ловить нечего и надо валить. В течение нескольких лет я исследовал вопрос эмиграции: читал блоги, форумы, сообщества, общался с друзьями и знакомыми, которые могли мне рассказать что-то новое и, естественно, за это время, учитывая и сам переезд, у меня накопился определённый багаж информации, которым и хочется поделиться.
Итак, если вы имеете IT-шное образование и вам интересна идея сваливания из печальной пост-совковой реальности, прошу под кат.
+167
Космонавты, которые намного круче чем любой герой боевика
6 мин
100KПеревод
От переводчика: В последнее время на первый план выходит техническая часть космических программ. В сети можно найти большое количество статей, рассказывающих о тех или иных научных достижениях, помогающих нам в освоении космоса. Но не стоит забывать и про космонавтов, отважно бросающих вызов звездам. В этой статье автор рассказывает о пяти случаях, которые заставляют как никогда проникнуться уважением к этим покорителям космоса.
+226
Билл Гейтс за свою жизнь пожертвовал более 36 миллиардов долларов
3 мин
150K
Состояние Билла Гейтса в сентябре 2012 года по данным журнала Forbes оценивалось в 66 миллиардов долларов. Я хотел бы обратить внимание на то, что состояние – это не деньги. Поэтому, когда кто-либо говорит, что состояние Билла Гейтса оценивается в 66 миллиардов долларов, это не значит, что у него есть 66 миллиардов долларов на банковском счету.
Есть и другие способы узнать, сколько денег у него есть. Один из таких способов – это анализ пожертвований на благотворительность.
Под катом приведён неполный список пожертвований, сделанных Биллом Гейтсом.
+75
Еврокомиссия может заставить Google изменить поисковую выдачу
2 мин
57K
Комиссар Еврокомиссии по конкуренции Хоакин Альмуния заявил, что хочет, чтобы Google прекратил искажать выбор потребителей и мешать бизнесу конкурентов. Об этом сообщает TechCrunch, ссылаясь на The Financial Times.
В беседе с Financial Times Альмуния сказал, что ЕС ещё продолжает расследование, но сам он убеждён, что Google отвлекает трафик от сервисов конкурентов, используя своё положение для продвижения собственных продуктов.
+29
Дания: страна победившего здравого смысла
5 мин
130KВот уже полгода, как я живу в Копенгагене, столице Дании. В этой статье я хочу показать, почему я считаю эту страну королевством адеквата.
«Доверяй, но проверяй» — это про Данию.
«Доверяй, но проверяй» — это про Данию.
+175
99 удивительных фактов о бизнесе будущего
8 мин
18K
Не важно, создаете вы маленький уютный стартап или крупный бизнес на пару миллиардов, ключевой вопрос будет всегда один и тот же – чего ждать от будущего и как оно повлияет на то, что вы делаете.
В конце 2013 года SAP (один из крупнейших немецких производителей программного обеспечения) опубликовал на slideshare объемную презентацию из 99 удивительных фактов о бизнесе будущего.
На сегодня презентация была просмотрена почти 250 тысяч раз. Ну а мы представляем ее перевод на русский. Итак, поехали!
+1
GPS Tracker на ардуино своими руками
5 мин
218KПосле нескольких экспериментов с ардуиной решил сделать простенький и не очень дорогой GPS-tracker с отправкой координат по GPRS на сервер.
Используется Arduino Mega 2560 (Arduino Uno), SIM900 — GSM/GPRS модуль (для отправки информации на сервер), GPS приёмник SKM53 GPS.
Используется Arduino Mega 2560 (Arduino Uno), SIM900 — GSM/GPRS модуль (для отправки информации на сервер), GPS приёмник SKM53 GPS.
+37
Sweet.js: Синтаксические расширения для JavaScript
5 мин
12KТуториал
Давайте попробуем посмотреть на Sweet.js, компилятор, который реализует гигиенические макросы для JavaScript.
Работает он довольно просто — вы определяете набор шаблонов, по которым выполняется поиск по синтаксическому дереву. При совпадении макрос получает кусок дерева, который ему нужен и тело макроса определяет как этот кусок дерева должен трансформироваться. Далее результат встраивается обратно в дерево и процедура продолжается с того самого места.
Sweet.js оперирует своим собственным форматом синтаксического дерева, почти на уровне токенов, с минимальной структурой. С одной стороны это делает возможным определять довольно экзотические синтаксисы для своих макросов, с другой — делает написание макросов несколько сложнее, как если бы они были определены над стандартным AST JavaScript.
Работает он довольно просто — вы определяете набор шаблонов, по которым выполняется поиск по синтаксическому дереву. При совпадении макрос получает кусок дерева, который ему нужен и тело макроса определяет как этот кусок дерева должен трансформироваться. Далее результат встраивается обратно в дерево и процедура продолжается с того самого места.
Sweet.js оперирует своим собственным форматом синтаксического дерева, почти на уровне токенов, с минимальной структурой. С одной стороны это делает возможным определять довольно экзотические синтаксисы для своих макросов, с другой — делает написание макросов несколько сложнее, как если бы они были определены над стандартным AST JavaScript.
+22
Взгляд изнутри или инфраструктура проекта Likeastore
6 мин
8.7KЗа относительно небольшое время, мы успели попробовать и поменять много решений, прямо или косвенно влияющих на продукт. Сегодня, я бы хотел сделать обзор инфаструктуры вокруг проекта Likeastore. Это может быть интересно многими разработчикам думающим о своем запуске.
Я пойду от железа к софту, от низких инфрастуктурных уровней к более высоким. Для всех сервисов, которые мы используем по подписке, я укажу цены. Для каждого из пункта будет небольшой комментарий, но в перспективе каждый из них может быть открыт более глубоко, в последующих постах. Поехали…
Я пойду от железа к софту, от низких инфрастуктурных уровней к более высоким. Для всех сервисов, которые мы используем по подписке, я укажу цены. Для каждого из пункта будет небольшой комментарий, но в перспективе каждый из них может быть открыт более глубоко, в последующих постах. Поехали…
+26
С камерой в облака. Часть 2
26 мин
252KТуториал

Спасибо каждому, кто читал и комментировал первую часть. Благодаря вам, продолжение будет еще интереснее. Если еще не читали — рекомендую это сделать. Там мало текста, и есть классные видео.
Изначально планировалось, что эта часть будет завершающей. Но, для удобства попадания в скролл, сейчас остановимся лишь на этих вопросах:
- Тренировки. Вырабатывание летных навыков.
- Выбор модели: самолет, вертолет или мультикоптер?
- Выбор конкретной конструкции и размера
- Моторы и ESC
- Полетный контроллер
Как обычно, сразу к делу.
+170
Под наблюдением АНБ: как остаться защищенным (Рекомендации Брюса Шнайера)
5 мин
47KRecovery Mode
Перевод
От переводчика: Брюс Шнайер — американский криптограф и специалист по информационной безопасности. Среди прочих его статей, которые уже переведены на хабре почему-то отсутствует статья с конкретными рекомендациями о том, как сбежать из под колпака. В связи с этим представляю ее на ваш суд. Надеюсь, она будет кому-то полезна.
Сейчас, когда у нас есть достаточно деталей о том, как АНБ прослушивает интернет, включая сегодняшний слив о том, что АНБ целенаправленно ослабляет криптографические системы, мы можем начать думать, как защитить себя.
Сейчас, когда у нас есть достаточно деталей о том, как АНБ прослушивает интернет, включая сегодняшний слив о том, что АНБ целенаправленно ослабляет криптографические системы, мы можем начать думать, как защитить себя.
+51
Работа с цветом: полезные инструменты, книги, статьи для веб-дизайнеров
2 мин
91KРабота с цветом — это первое, что должен уметь любой дизайнер. В интернете огромное количество разрозненной информации на эту тему, я попытался собрать самое полезное в одной подборке. Большинство полезностей с уклоном в веб-дизайн.

Colour Lovers — старый и функциональный инструмент для подбора цветовых схем. Аналоги — Colourcode, Color Scheme Designer и конечно Kuler. Подобных сайтов великое множество, но эти, на мой взгляд, самые удобные.
Инструменты

Colour Lovers — старый и функциональный инструмент для подбора цветовых схем. Аналоги — Colourcode, Color Scheme Designer и конечно Kuler. Подобных сайтов великое множество, но эти, на мой взгляд, самые удобные.
+65
Проблемы CSS. Часть 2
7 мин
234KПеревод
Продолжение перевода статьи «Проблемы CSS. Часть 1».
Пожалуй, начнем с того, что попроще. Когда использовать height: 100%? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?
Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит — его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице — им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера.
Когда использовать width / height равный 100%?
Height: 100%
Пожалуй, начнем с того, что попроще. Когда использовать height: 100%? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?
Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит — его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице — им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера.
+79
Проблемы CSS. Часть 1
7 мин
100KПеревод
От переводчика
Статья большая решил разбить на две части.
Впервые css был представлен примерно в 1995 году, и был предназначен для стилизации простых текстовых документов. Не веб сайтов. Не приложений. А именно текстовых документов. С тех пор, css, прошел долгий путь. Возможно слишком долгий.
Для многих вещей, css, не был предназначен изначально, например для таких как: многоколоночность, отзывчивый веб дизайн и т.д. Вот почему он стал языком полным хаков и глюков, как какая-то древняя машина с кучей расширений.
В лучшем случае — работу с css можно назвать веселым занятием. И это то, благодаря чему мы имеем работу. Потому что, как я считаю, генерация эффективных и кроссбраузерных css стилей невозможна и не будет возможна в ближайшее время.
+63
ABC: Always Be Coding (не переставай программировать)
5 мин
75K
Как получить работу инженера?
Давай на чистоту. Ты хороший кандидат на должность инженера? Как ты сам себя оцениваешь? Много ли компаний, в которых ты бывал на собеседованиях? Каково у тебя отношение пройденных интервью к полученным предложениям о работе? Попробуй воспользоваться следующей формулой (это мое сферическое измерение в вакууме, которое не означает ровным счетом ничего):
# x = количество компаний, в которых ты проходил собеседования
# y = количество предложений о работе, которые ты получил
рейтинг = 100 * log(x) * y / x
Если твой рейтинг < 90, обязательно прочти это. Если > 120, возможно, тебе это не нужно, но, все равно прочти.
+71
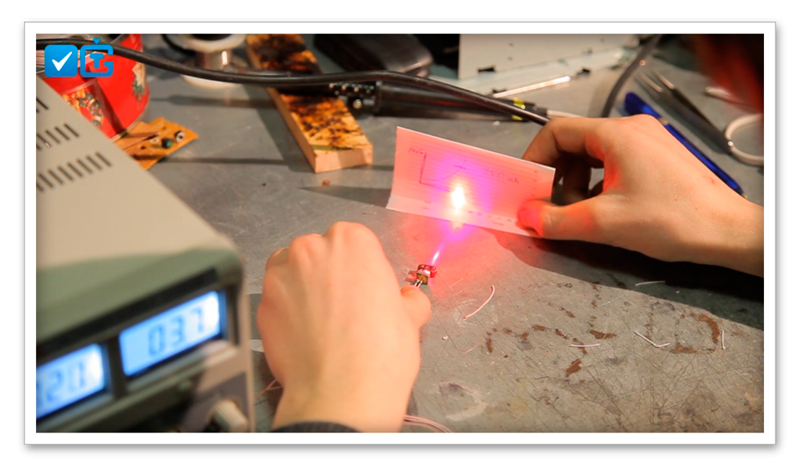
Как мы делали лазер из DVD-RW привода
2 мин
845K
Без особых прелюдий начну с того, какой привод лучше использовать.
- Во-первых, это должен быть пишущий привод (RW);
- Во-вторых, чем выше у него скорость записи, тем мощнее получится лазер;
- Ну и, в-третьих, чем более ненужным он уже является, тем больше удовлетворения от этого можно получить. Я заметил прямую зависимость :)
+125
Ресурсы, о которых должен знать каждый Android-разработчик
6 мин
189KПеревод
Сегодня я хочу поделиться с вами моим вольным переводом статьи, написанной Сергеем Повзнером (Sergey Povzner). Сергей ведёт блог bongizmo.com и занимается разработкой туристических гидов под общим названием Citybot.
В то время как Android продолжает свой невероятный рост, всё больше и больше программистов начинают разрабатывать приложения на этой платформе. Если ты начинаешь свой путь сегодня, то ты определенно — счастливчик. За последние годы Android значительно повзрослел и избавился от множества детских болезней. Информации по платформе более чем достаточно. Я же расскажу о самых важных ресурсах.
Статья будет полезна как новичкам, так и опытным разработчикам. Это гид по миру Android-разработки.
В то время как Android продолжает свой невероятный рост, всё больше и больше программистов начинают разрабатывать приложения на этой платформе. Если ты начинаешь свой путь сегодня, то ты определенно — счастливчик. За последние годы Android значительно повзрослел и избавился от множества детских болезней. Информации по платформе более чем достаточно. Я же расскажу о самых важных ресурсах.
Статья будет полезна как новичкам, так и опытным разработчикам. Это гид по миру Android-разработки.
+123
Информация
- В рейтинге
- Не участвует
- Откуда
- Киев, Киевская обл., Украина
- Зарегистрирован
- Активность