Часть 3
В первой части автор упомянул проблемы, связанные с созданием и размещением отзывчивых изображений, а также привел пример, в котором использовано свойство srcset, позволяющее помочь браузеру подобрать оптимальный источник, что значительно повышает скорость сайта. Однако при таком подходе существует одна проблема: для подбора подходящего исходника необходимо знать размер макета изображения. А мы не можем попросить браузер отложить выбор, пока не загрузятся и не интерпретируются HTML, CSS и JavaScript страницы. Поэтому нам нужно дать браузеру возможность оценить ширину отображения картинки с помощью еще одного нового атрибута: sizes.
В первой части автор упомянул проблемы, связанные с созданием и размещением отзывчивых изображений, а также привел пример, в котором использовано свойство srcset, позволяющее помочь браузеру подобрать оптимальный источник, что значительно повышает скорость сайта. Однако при таком подходе существует одна проблема: для подбора подходящего исходника необходимо знать размер макета изображения. А мы не можем попросить браузер отложить выбор, пока не загрузятся и не интерпретируются HTML, CSS и JavaScript страницы. Поэтому нам нужно дать браузеру возможность оценить ширину отображения картинки с помощью еще одного нового атрибута: sizes.






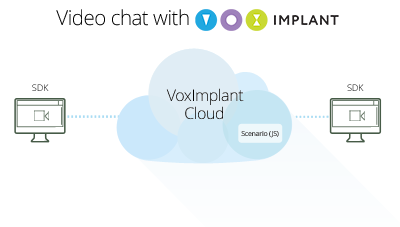
 Для реализации функционала видео-чата в браузере существует две наиболее подходящие из технологии — WebRTC и Flash. Каждая из технологий обладает рядом своих особенностей, например, во Flash можно использовать видео кодеки H.264 или Sorenson, а в WebRTC на текущий момент доступен VP8, что делает два этих подхода плохо совместимыми друг с другом (перекодирование видео на лету — это очень затратная операция), к тому же видео-чат лучше делать peer-to-peer по возможности, стоит ли говорить, что соединить Flash и WebRTC напрямую не выйдет. В нашем примере мы рассмотрим вариант видео-звонка звонка из WebRTC в WebRTC, с помощью платформы
Для реализации функционала видео-чата в браузере существует две наиболее подходящие из технологии — WebRTC и Flash. Каждая из технологий обладает рядом своих особенностей, например, во Flash можно использовать видео кодеки H.264 или Sorenson, а в WebRTC на текущий момент доступен VP8, что делает два этих подхода плохо совместимыми друг с другом (перекодирование видео на лету — это очень затратная операция), к тому же видео-чат лучше делать peer-to-peer по возможности, стоит ли говорить, что соединить Flash и WebRTC напрямую не выйдет. В нашем примере мы рассмотрим вариант видео-звонка звонка из WebRTC в WebRTC, с помощью платформы