Вступление
Всем доброго времени суток! В этой статье я хотел бы еще раз поднять тему защиты персональных данных (далее будем обзывать их — ПДн), а также тему защиты от регуляторов. Пик дебатов на тему защиты ПДн давно прошел. Приходились эти пики как правило на приближение очередного «самого последнего срока» ввода 152-ФЗ в полную силу. В итоге «самый последний срок» наступил, активные дебаты стихли, но закон «О персональных данных» живет, регуляторы устраивают проверки и наказывают нарушителей. Поэтому тема будет еще долго актуальна.
Сразу оговорюсь, что в этой статье в основном будет информация организационного характера, нежели техническая. «А зачем такая информация нужна нам?» — спросит читатель хабра. Объясняю: так уж получилось, что начальники как крупных, так и не очень организаций не любят выстраивать длинные логические цепочки и вникать в суть вопроса, который лежит далеко от их компетенции. Поэтому при возникновении необходимости обеспечения защиты персональных данных строится вполне логичная по их мнению взаимосвязь: «Защита персональных данных» -> «Защита информации» -> «Информационные технологии» -> «Взвалить вопрос защиты ПДн на IT-шников». И пофигу, что в этом вопросе львиную долю можно поручить юристам и кадровикам, но как говорится в бородатом анекдоте: «кому не нравится грузить люминь, пойдет грузить чугуний».

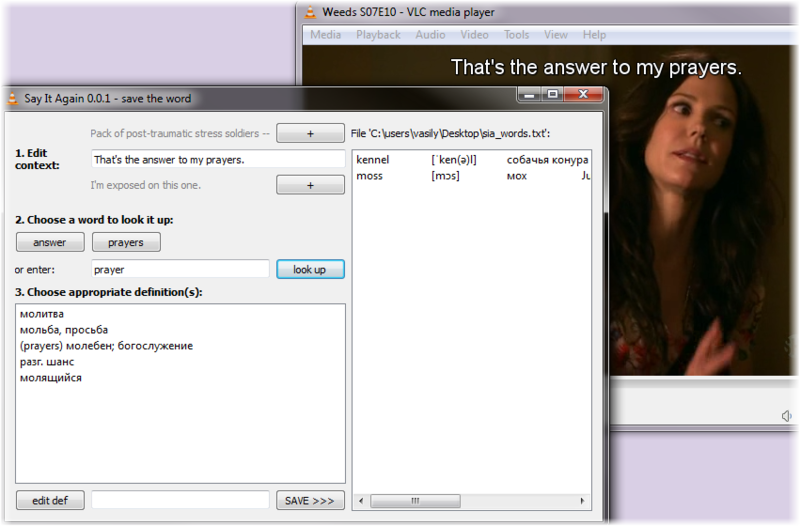
Типичный пример разглашения ПДн специальной категории (сведения об интимной жизни)





 Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.
Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.