Пользователь
Учимся разворачивать микросервисы. Часть 4. Jenkins

Привет, Хабр!
Это четвертая и заключительная часть серии статей "Учимся разворачивать микросервисы", и сегодня мы настроим Jenkins и создадим пайплайн для микросервисов нашего учебного проекта. Jenkins будет получать файл конфигурации из отдельного репозитория, собирать и тестировать проект в Docker-контейнере, а затем собирать Docker-образ приложения и пушить его в реестр. Последней операцией Jenkins будет обновлять кластер, взаимодействуя с Helm (более подробно о нем в прошлой части).
Дайджест интересных материалов для мобильного разработчика #337 (16 — 22 марта)

8 советов начинающим программистам или ретроспектива моей карьеры

Ровно 15 лет назад, в этот самый день, своими дрожащими коленками я переступил порог офиса небольшого провинциального интернет-провайдера. Моя первая настоящая работа в качестве программиста. Знаний почти нет. Тонкий испуганный голосок откуда-то из желудка советует развернуться и убежать подальше, пока окончательно не опозорился. Глубокий вдох-выдох, и вот генеральный директор уже ведет меня в небольшую комнатку-подвальчик, показывает на полуразобранный компьютер, видавший лучшие времена: «Это твое рабочее место. Устраивайся». Так началась моя карьера.
Но перенесемся в настоящее. Сейчас я пишу эти строки, сидя в удобном офисе престижного БЦ в центре Москвы. За плечами работа с крупными международными брендами и разработка сложных fintech приложений. Сотни книг прочитано и десятки статей написано. Мания величия давно вылечена. Менеджерские позиции опробованы и отвергнуты. Душевное равновесие найдено. Любовь к профессии сохранена. Однако это не статья из серии “Какой я молодец. Делай, как я и тоже будешь молодцом”. Эта статья о том, какие ошибки я совершал и что можно было сделать лучше. Эта статья — ретроспектива моей карьеры.
Полезные приёмы работы с массивами в JavaScript
for, который выглядит примерно так: for (var i=0; i < value.length; i++ ){}. Однако, лучше, всё-таки, смотреть на вещи шире.
Предположим, нам надо вывести список товаров, и, при необходимости, разбивать его на категории, фильтровать, выполнять по нему поиск, модифицировать этот список или его элементы. Возможно, требуется быстро выполнить некие вычисления, в которые будут вовлечены элементы списка. Скажем, надо что-то с чем-то сложить, что-то на что-то умножить. Можно ли найти в JavaScript такие средства, которые позволяют решать подобные задачи быстрее и удобнее, чем с использованием обычного цикла
for?На самом деле, такие средства в JavaScript имеются. Некоторые из них рассмотрены в материале, перевод которого мы представляем сегодня вашему вниманию. В частности, речь идёт об операторе расширения, о цикле
for…of, и о методах includes(), some(), every(), filter(), map() и reduce(). Здесь мы, в основном, будем говорить о массивах, но рассматриваемые здесь методики обычно подходят и для работы с объектами других типов.Wi-Fi is over: вычисляем нарушителей беспроводного эфира

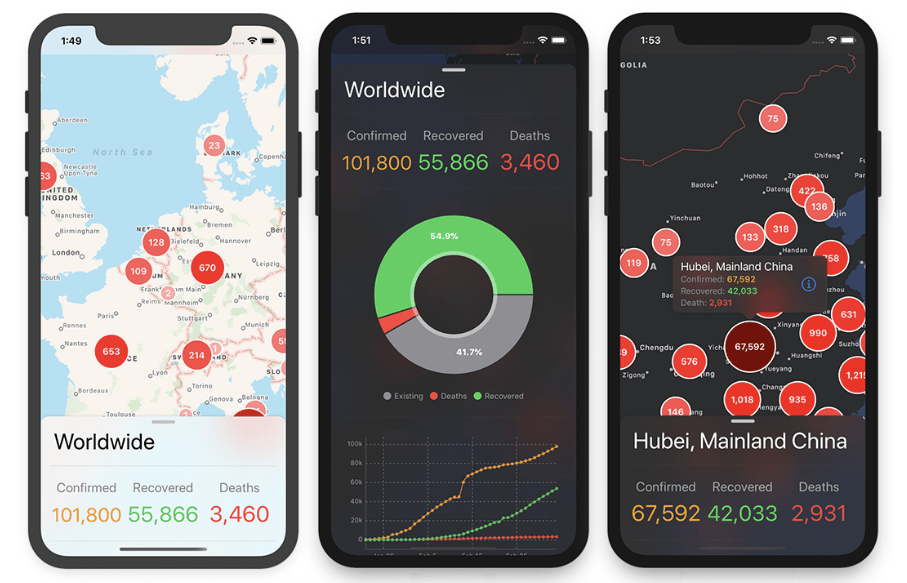
Для выявления атак и аномалий беспроводного эфира можно использовать высокотехнологичные решения (как правило дорогие), которые позволяют контролировать беспроводные сети и выявлять попытки атак. В этой статье я расскажу о двух бесплатных утилитах, которые позволят вам контролировать беспроводной эфир и оперативно реагировать на вторжения злоумышленников.
Руководство по выживанию в западной IT компании

Приветствую, читатель! Мой предыдущий пост, я уверен, дал достаточно информации, но многие вопросы по переезду и визе остались без ответа, и я хочу это исправить. Я расскажу тебе о процессе обживания и культурных конфликтах с местными.
Небольшая ремарка: комментарии вКонтакте достаточно… противоречивы. Чтобы не нагружать тебя бесполезной информацией, я хочу тебя предупредить, что это всего лишь мой опыт, и твой будет разниться.
N+5 полезных книг

Привет! Это пятый с 2010 года список полезных книг. Набралась всего дюжина за два года. Смотрите, что можно скачать в дорогу или просто почитать, когда будет время, и делитесь, пожалуйста, в комментариях своими (я буду поднимать их в пост). В этой подборке довольно много социнжиниринга, точнее, тем около него. Поехали.
Конструкции, или почему не ломаются вещи, Дж. Гордон
Прекрасная, хоть и очень длинная штука, которая рассказывает про сопромат простыми словами и почти для детей. Но на уровне жёсткого хардкора. По своей полезности для осознания физики вокруг может сравниться с не менее прекрасной современной «Квантовая вселенная. Как устроено то, что мы не можем увидеть» Брайана Кокса и Джеффа Форшоу. Рекомендую обе. Будет, что почитать в дороге, если вдруг почувствуете, что играть на планшете надоело. И о чём подумать, когда выяснится, что вся та фигня, которую вам давали на уроках химии, физики и прочего в школе и университете вдруг начинает выстраиваться в стройную теорию.
Evil by Design, Крис Ноддер
Один из лучших подходов к проектированию чего-то хорошего — это спроектировать сначала самое ужасное из возможного. Пользователь обычно не скажет, как сделать ему хорошо, но точно знает, как бывает плохо. Например, юзер не говорит «я хочу, когда нажимаю на ссылку напоминания пароля, там в поле уже была введена почта», зато вполне способен сказать: «слушай, меня дико бесит, когда логинишься, тебе показывают новую страницу про то, что пароль не подошёл, и, чтобы его восстановить, надо ещё один долбанный раз вводить почту». Вся книга Криса состоит из таких «тёмных» шаблонов, когда какие-то гады намеренно вводят вас в заблуждение. Он там очень переживает за этику, поэтому вступления лучше пропустить. Единственная в этом обзоре книга на английском, но довольно простом.
Собеседование на программиста в Amazon
Представляю вашему вниманию перевод своей статьи Amazon software engineer interview, изначально опубликованной на английском на sobit.me.

Не так давно со мной связался технический рекрутер из Amazon. Компания организовывала трехдневное онсайт собеседование по найму программистов в их берлинский офис.
Весь процесс, начиная с того, как со мной связались, и заканчивая подписью контракта, занял около двух месяцев. Я хотел бы поделиться опытом, как все прошло, и что, на мой взгляд, помогло мне получить работу.
Если я не упомянул чего-то важного в статье, спрашивайте в комментариях. Постараюсь ответить максимально подробно.
Redux-Redents — (еще) один модуль для работы с серверными данными из React-Redux приложений.
React и Redux, в последнее время одни из самых популярных buzz-words в мире фронтенда. Поэтому когда мне потребовалось сделать веб-приложение, которое бы отображало данные, полученные с сервера, а также позволяло бы ими манипулировать (создавать, удалять и изменять), я решил построить его на основе связки React и Redux. Множество getting-started руководств покрывают только функционал создания компонентов, action creators и reducers. Но как только дело касается обмена с сервером, начинаются сложности — растет количество необходимых action creator, редьюсеров. Причем они очень похожи друг на друга, с миниальными отличиями. В большинстве случаев — только в типе (имени) активности. После того, как я создал третий одинаковый набор креаторов и редьюсеров, то появилось желание что-то изменить. Так родилась идея реализации redux-redents.
Создание Android-приложения с помощью React Native

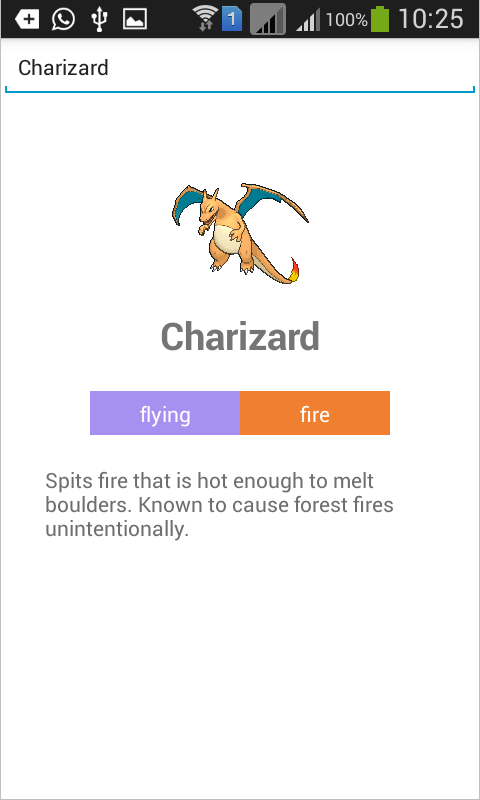
Как следует из названия, в этой статье мы рассмотрим процесс создания средствами React Native приложения под Android. Оно будет простеньким, всего лишь с текстовым полем. Туда нужно будет ввести имя одного из покемонов, а приложение покажет подробную информацию о полученных данных и зачитает её с помощью функции преобразования текста в речь.
Мы не будем касаться установки Android SDK, React Native и создания проекта, или каких-то иных инструментов разработчиков. Будем исходить из того, что это ваш первый опыт создания приложения с помощью React Native, поэтому подробно рассмотрим каждый кусок кода.
Как HTTP/2 сделает веб быстрее

Протокол передачи гипертекста (HTTP) — это простой, ограниченный и невероятно скучный протокол, лежащий в основе Всемирной паутины. По сути, HTTP позволяет считывать данные из подключённых к сети ресурсов, и в течение десятилетий он выступает в роли быстрого, безопасного и качественного “посредника”.
В этой обзорной статье мы расскажем об использовании и преимуществах HTTP/2 для конечных пользователей, разработчиков и организаций, стремящихся использовать современные технологии. Здесь вы найдёте всю необходимую информацию о HTTP/2, от основ до более сложных вопросов.
Основы синтаксиса TypeScript

В 2012 году разработчики C# из компании Microsoft создали язык TypeScript — надмножество JavaScript. Он предназначен для разработки больших приложений, от100 тысяч строк. Давайте на примерах рассмотрим синтаксис TypeScript, его основные достоинства и недостатки, а также разберём способ взаимодействия с популярными библиотеками.
Кому это будет полезно: Web-разработчикам и разработчикам клиентских приложений, интересующимся возможностью практического применения языка TypeScript.
7 истинных причин того, почему вы никогда не добьетесь успеха (и как исправить их прямо сейчас)

Вы поставили перед собой крупные жизненные цели. Ваши мечты восхитительны. Но ничего не получается. Если у вас все нормально с трудолюбием, отношением к делу и силой воли, почему вы еще не достигли успеха? Давайте разбираться!
Изоморфное Приложение с React и Redux
В этой статье ты научишься как сконструировать свое собственное Redux приложение, не ограничиваясь, но так же включая.
- Цельнозерновой рендеринг на сервере
- Расширенный роутинг, богатый Omega-3
- Маслянистая асинхронная загрузка данных
- Гладкое функциональное послевкусие
Если это похоже на то, чего ты хочешь в этой жизни, вперед под кат, если нет, то не заморачивайся.
Шпаргалка Java программиста 1: JPA и Hibernate в вопросах и ответах

Знаете ли вы JPA? А Hibernate? А если проверить?
2. Триста пятьдесят самых популярных не мобильных Java opensource проектов на github
3. Коллекции в Java (стандартные, guava, apache, trove, gs-collections и другие
4. Java Stream API
5. Двести пятьдесят русскоязычных обучающих видео докладов и лекций о Java
6. Список полезных ссылок для Java программиста
7 Типовые задачи
7.1 Оптимальный путь преобразования InputStream в строку
7.2 Самый производительный способ обхода Map'ы, подсчет количества вхождений подстроки
8. Библиотеки для работы с Json (Gson, Fastjson, LoganSquare, Jackson, JsonPath и другие)
Данная статья будет полезна и для тех кто только собирается изучать JPA и Hibernate (В этом случае рекомендую сразу открывать ответы), и для тех кто уже хорошо знает JPA и Hibernate (В этом случае статья позволит проверить свои знания и освежить особенности технологий). Особенно статья будет полезна тем кто собирается пройти техническое интервью, где возможно будут задавать вопросы по JPA и Hibernate (или сам собирается провести техническое интервью).
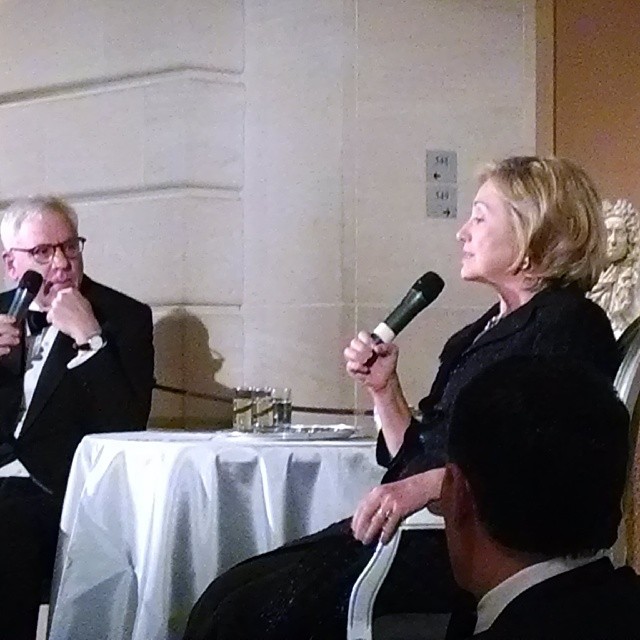
Джулиан Ассанж: Google не то, чем кажется (часть третья)

Хиллари Клинтон и Девид Рубинштейн (David Rubinstein) участвуют в памятном мероприятии, посвященном Ричарду Холбруку, 5 декабря 2013, фото из инстаграма Эрика Шмидта
How to ReactJS
- Изначально, React был нацелен на экспертов и ранних последователей
- Facebook открывает исходный код только тех продуктов, которые использует сам, т. е. не нацеленные на проекты-меньше-чем-Facebook
- Огромное количество гайдов по React совершенно разной сложности
Здесь и далее, я предполагаю, что вы уже знакомы с HTML, CSS и JavaScript.
Наш опыт знакомства с Docker
Вместо предисловия

Сегодня приснился сон, как-будто меня ужали до размера нескольких
килобайт, засунули в какой-то сокет и запустили в контейнере.
Выделили транспорт в оверлейной сети и пустили
тестировать сервисы в других контейнерах…
Пока не сделали docker rm
Не так давно мне посчастливилось стать членом очень крутой команды
Centos-admin.ru, в которой я познакомился с такими же, как я: единомышленниками со страстью к новым технологиям, энтузиастами и просто отличными парнями. И вот, уже на второй рабочий день меня с коллегой посадили работать над одним проектом, в котором требовалось «докерировать всё, что можно докеризировать» и было критически важно обеспечить высокую доступность сервисов.
Скажу сразу, что до этого я был обычным комнатным Linux-админом: мерился аптаймами, апт-гет-инсталлил пакеты, правил конфиги, перезапускал сервисы, тайлил логи. В общем, не имел особо выдающихся практических навыков, совершенно ничего не знал о концепции The Pets vs. Cattle, практически не был знаком с Docker и вообще очень слабо представлял, какие широкие возможности он скрывает. А из инструментов автоматизации использовал лишь ansible для настройки серверов и различные bash-скрипты.
Как заработать максимум на своем сайте. 22 способа и 240+ ссылок

Эта статья родилась из личного опыта. Я искал самые эффективные способы монетизации сайта (ныне уже проданного на Telderi) и в какой-то момент понял, что тема очень обширная и требует подробного исследования. А его результаты могут быть интересны не мне одному.
Рассматриваются способы, наиболее актуальные для России и СНГ и не требующие участия разработчиков или требующие в минимальной степени.
Статья ввиду большого объема писалась не один месяц, поэтому не серчайте сильно, если где-то встретите неточности (в расценках, форматах). Просто напишите об этом в комментариях.
Информация
- В рейтинге
- Не участвует
- Откуда
- Приморский край, Россия
- Зарегистрирован
- Активность
