
Если вы рассматриваете запросы на исправление или создаете программное обеспечение в команде, пользовательские правила eslint могут сэкономить вам много времени. Вот как это делается.
Пользователь

Если вы рассматриваете запросы на исправление или создаете программное обеспечение в команде, пользовательские правила eslint могут сэкономить вам много времени. Вот как это делается.

Встречайте, Siesta 1.0 - аналог One UI на любом Android девайсе!
One UI существует уже как 3 года (с 2018), а уроков по тому, как сделать похожий дизайн, в мире android, я так и не нашёл. Не порядок… Сегодня же, мы начнём прокладывать этот тяжёлый и тернистый путь.

Про XSS-уязвимости известно давным-давно — казалось бы, нужен ли миру ещё один материал о них? Но когда Иван Румак, занимающийся тестированием безопасности, поделился методологией их поиска на нашей конференции Heisenbug, реакция зрителей оказалась очень положительной.
И спустя два года у этого доклада по-прежнему растут просмотры и лайки, это один из самых востребованных материалов Heisenbug. Поэтому теперь мы решили, что многим будет полезна текстовая версия, и сделали ее для Хабра.
Под катом — и текст, и видео. Далее повествование идет от лица Ивана.
Мы используем TypeScript, потому что это делает разработку безопаснее и быстрее.
Но, на мой взгляд, TypeScript из коробки содержит слишком много послаблений. Они помогают сэкономить немного времени JavaScript-разработчикам при переходе на TS, но съедают очень много времени в долгосрочной перспективе.
Я собрал ряд настроек и принципов для более строгого использования TypeScript. К ним нужно привыкнуть один раз — и они сэкономят массу времени в будущем.


Свежая подборка со ссылками на новости и материалы.
Приятного чтения!
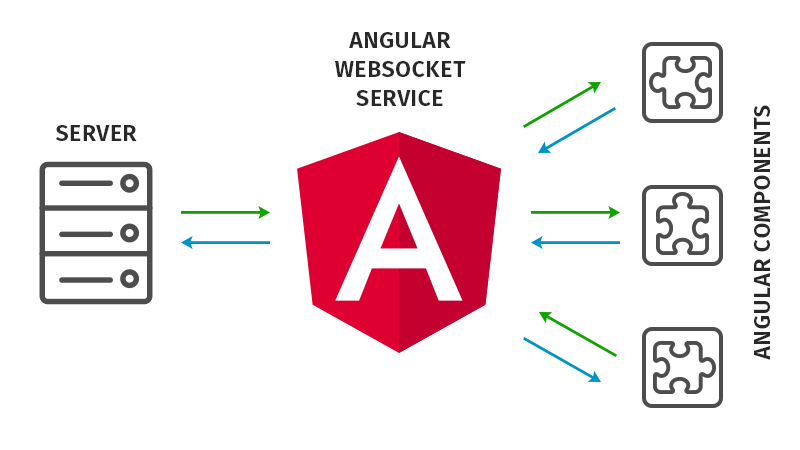
Несмотря на заявления Google и Яндекс о поддержке поисковыми ботами парсинга сайтов SPA, надеяться на нормальную индексацию не стоит — у поисковых ботов мало ресурсов, ваше приложение должно максимально быстро отрабатывать, иначе, вам либо порежут рейтинг, либо не спарсят страницу, так же бот может не дождаться отработки всех ваших скриптов…
(исследование Google bot)

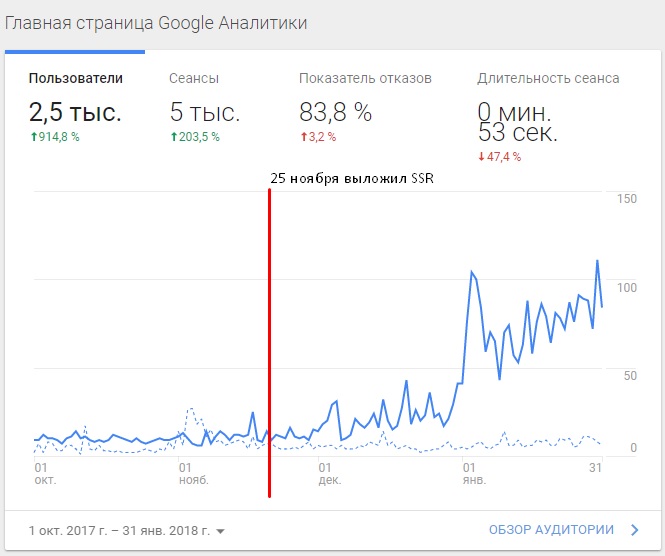
Мой маленький проект для исследования технологий — изменение посещаемости, после перехода на Server Side Rendering (SSR)
Как настроить Angular и готовые примеры ниже подкатом.

div, имеющий margin, border и padding. Для создания CSS grid контейнера добавим свойство display: grid. Элементы сетки — это потомки, размещенные внутри родительского контейнера. Они обычно определяются как список, описывающий header, sidebar, footer или другие аналогичные элементы макета сайта, зависящие от его дизайна. В первой статье этого цикла я рассказала, что происходит при объявлении свойства
В первой статье этого цикла я рассказала, что происходит при объявлении свойства display: flex для элемента. Сейчас рассмотрим свойства выравнивания и как они работают с Flexbox. Если вы когда-либо приходили в замешательство, применить align или justify, надеюсь, эта статья многое прояснит!










 С помощью unit тестов мы можем удостовериться, что отдельные части приложения работают именно так, как мы от них ожидаем.
С помощью unit тестов мы можем удостовериться, что отдельные части приложения работают именно так, как мы от них ожидаем.
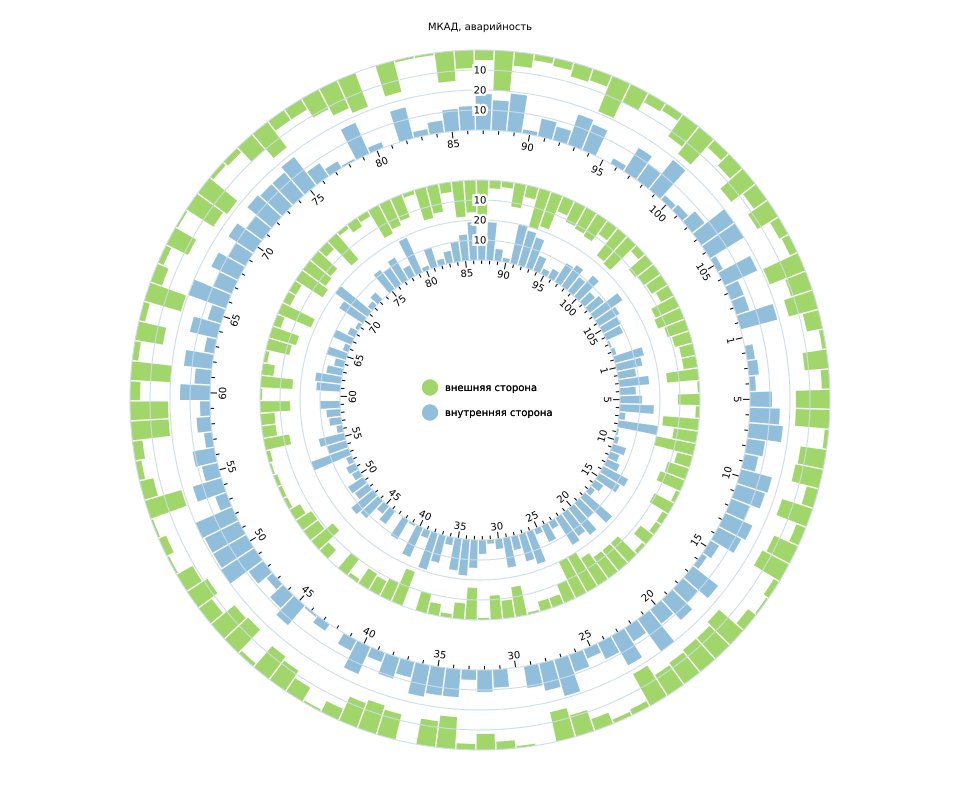
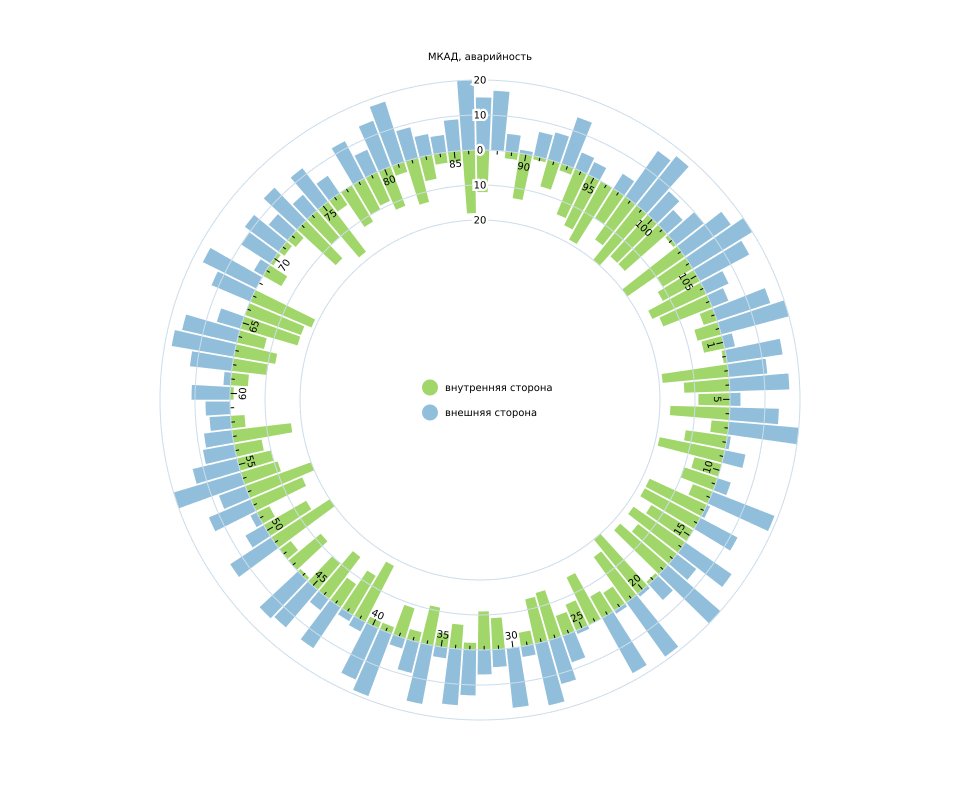
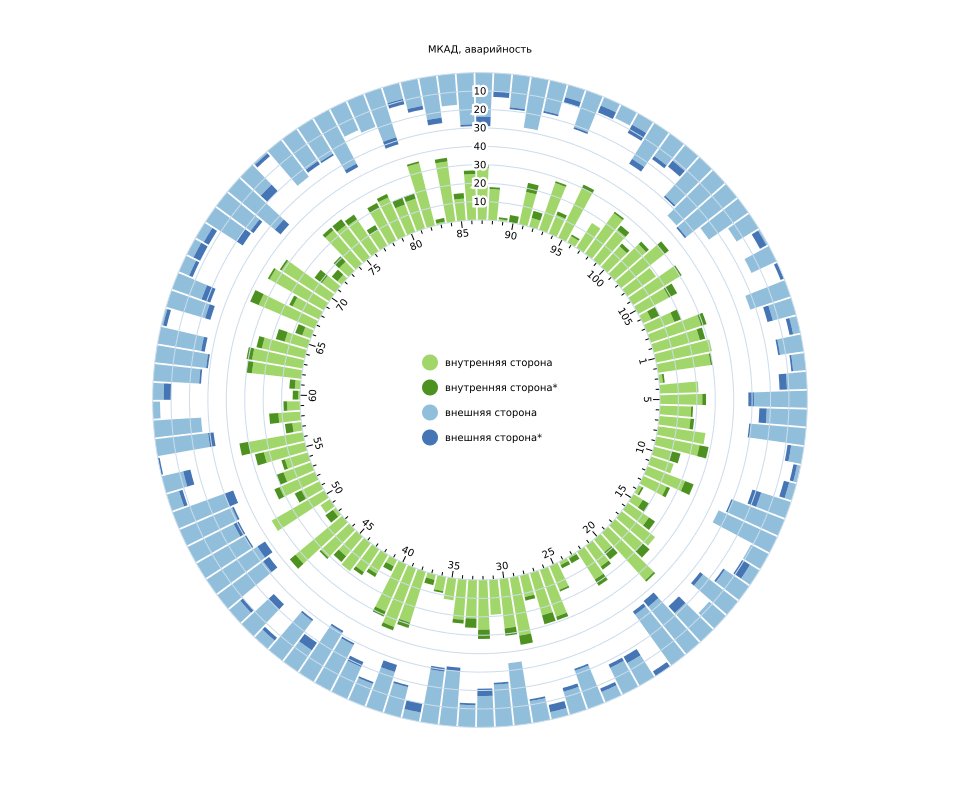
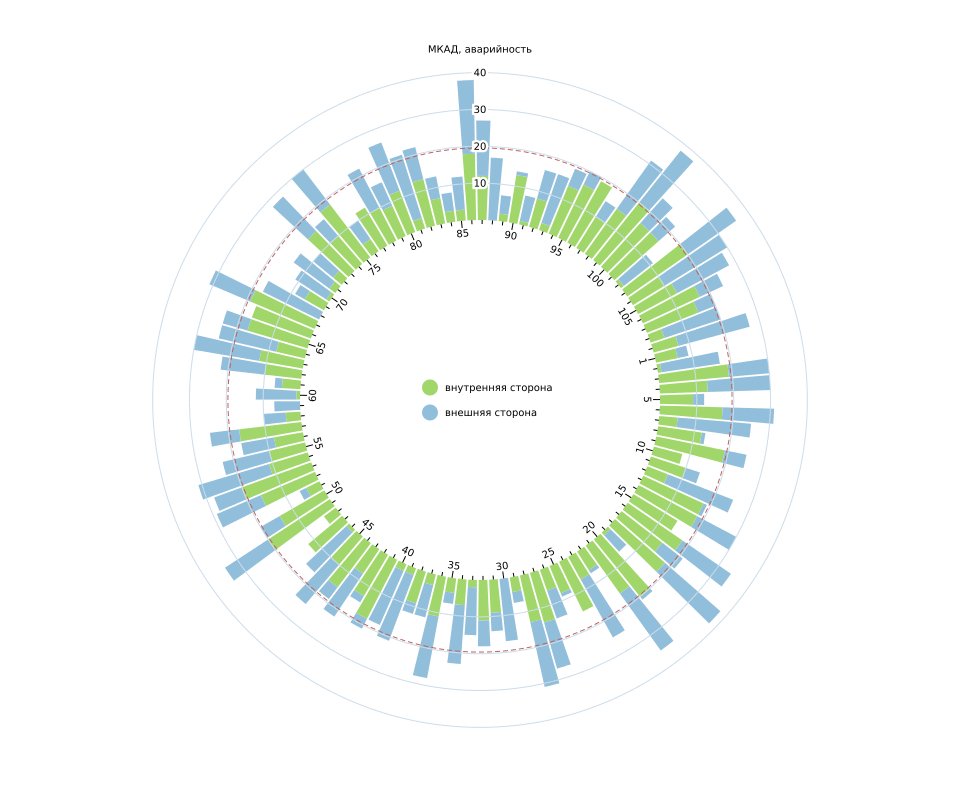
Эволюционный подход в решении задач как нельзя кстати подходит для визуализации данных. Дивжение от простого к сложному, от одномерных данных к многомерным итерация за итерацией. В этой статье рассмотрим различные варианты круговых диаграмм, от самой простой одномерной до нестандартной самодельной многомерной. В качестве инструмента будем использовать D3.js. Всех заинтересованных прошу под кат.