
Сейчас в Авито больше половины продуктовой редакции перешло на планирование по спринтам. Расскажу, как я организовала процесс понедельного планирования без единой встречи, и как он облегчает жизнь командам и их тимлидам.
Product Design

Сейчас в Авито больше половины продуктовой редакции перешло на планирование по спринтам. Расскажу, как я организовала процесс понедельного планирования без единой встречи, и как он облегчает жизнь командам и их тимлидам.

Недавно Cбер запустил Салют — семейство виртуальных ассистентов, которые работают на разных платформах. Мы в SberDevices, кроме самого ассистента, занимаемся разработкой инструментов, которые позволяют любому разработчику удобно создавать навыки, которые называются смартапы. Кроме общеизвестных диалоговых сценариев в формате чата — ChatApp, можно создавать смартапы в формате веб-приложения на любых известных веб-технологиях — Canvas App. О том, как создать простейший смартап такого типа на JS, и пойдет сегодня речь.




Глава отдела разработки и вычислительного дизайна в Automattic (материнской компании WordPress) считает, что дизайнерам следует быть кем-то вроде вспомогательных актёров в технологических компаниях, оставляя главную роль разработчикам и менеджерам по продукту.

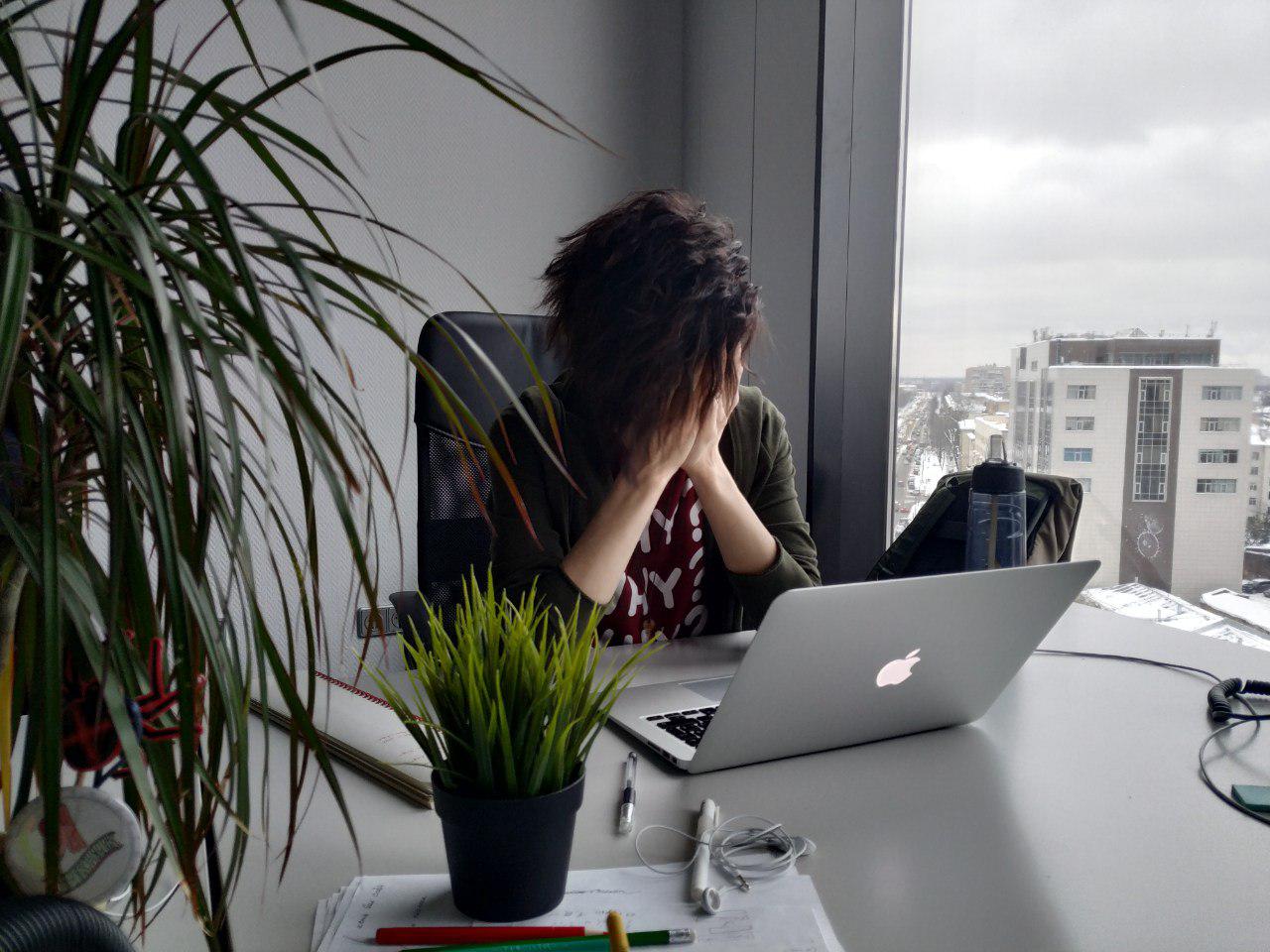
Привет, это Наташа, лид-редактор в UX Яндекс.Денег. Я пишу этот текст, потому что больше не могу молчать о своей работе.

Раньше про нас думали, что мы копирайтеры. Пишем получше, чем менеджеры. Умеем проверять грамотность. Редактируем, чтобы стало понятнее. Убираем лишние слова.
Теперь думают, что мы писатели микротекста. Изобретаем правильный коллтуэкшн для кнопки. Проверяем, правильно ли называется ссылка. Режем всё, что плохо лежит.
Перед вами история интегрирования БЭМ-методологии в React-вселенную. Материал, который вы прочитаете, построен на опыте разработчиков Яндекса, развивающих самый масштабный и нагруженный сервис в России — Яндекс.Поиск. Мы никогда раньше не рассказывали настолько подробно и глубоко о том, почему делали так, а не иначе, что нами двигало и чего мы действительно хотели. Внешнему человеку доставались сухие релизы и обзоры на конференциях. Лишь в кулуарах можно было услышать нечто подобное. Я как соавтор негодовал из-за скудности информации снаружи каждый раз, когда рассказывал о новых версиях библиотек. Но в этот раз мы поделимся всеми подробностями.

Все слышали о методологии БЭМ. CSS-селекторы с подчёркиваниями. Компонентный подход, о котором говорят, имея в виду способ написания CSS-селекторов. Но про CSS в статье не будет ни слова. Только JS, только хардкор!


В Яндекс.Деньгах мы сделали БЭМ-платформу основным инструментом дизайнеров для построения интерфейсов, дополнив ее всем необходимым арсеналом для масштабирования.
— Сначала вы его отрицаете, потом вы его ненавидите, а потом вы не можете без него жить.
из доклада Артема Курбатова «БЭМ: мастер-класс»
Методология БЭМ существует достаточно долго и принята на вооружение в Google, EPAM Systems, BBC, Альфа-Банке. При этом она все еще вызывает беспокойство у типичного разработчика и менеджера проектов среднего звена.
У некоторых смельчаков изучение БЭМ не ушло дальше ограничения возможностей CSS для получения более предсказуемых результатов. И хотя БЭМ давно вышел за пределы верстки, до сих пор на вопрос «Знаете ли вы БЭМ?» можно услышать: «Конечно, это про подчеркивания в классах».
Если ваше представление о БЭМ близко к этому, я отвечу вам словами работодателя при приеме на работу новоиспеченного выпускника: «Забудьте о том, что вы слышали о БЭМ ранее». Методология БЭМ настолько интересна, насколько большинству о ней ничего не известно. Чтобы понять всю прелесть БЭМ, необходимо иметь представление обо всех технологиях, библиотеках, фреймворках и инструментах, которые БЭМ предоставляет. Изучите их, оставайтесь инопланетянином, ребенком, который удивляется тому, с чем взрослые смирились.

Накануне запуска школы Node.js от Яндекс.Денег я хотел бы рассказать чуть больше о том, почему именно эта платформа прижилась в нашем фронтенде.
Несколько лет назад в Яндекс.Деньгах назрела смена платформы для серверной прослойки фронтенда: имевшаяся была внутренней проприетарной разработкой и постепенно умирала от слабой поддержки и проседания скорости работы. Вместе с медленной работой в рантайме и отсутствием развития XSLT, на котором работало API, этот «черный ящик» с множеством ограничений настала пора заменить.
Под «фронтендом» мы понимаем не только выполняемый в браузере код, но и серверную прослойку по сбору данных и генерации HTML. Хорошей заменой для имевшейся логики стал Node.js.


 Меня зовут Антон Шеин. Иногда я выступаю с докладами про дизайн, прототипирование и систематизацию интерфейсов.
Меня зовут Антон Шеин. Иногда я выступаю с докладами про дизайн, прототипирование и систематизацию интерфейсов.
