Радует, что все больше дизайнеров посматривают в сторону от Адоби в поисках инструментов поудобнее, полегче, попроще и подешевле. И выбирать есть что. Сегодня я расскажу про свой процесс создания дизайна сайта в Sketch.app. Надеюсь, какие-то мысли вы позаимствуете у меня, что-то никогда не станете делать так же, а до чего-то придете своим путем. Оставайтесь с нами.
Пользователь
Профилирование и отладка Python, инструменты
14 мин
111KВ предыдущей статье мы на практике разобрались, где и в каких случаях можно использовать ручное профилирование, а так же познакомились со статистическими профайлерами.
Сегодня мы познакомимся с основной и самой многочисленной группой инструментов — событийными профайлерами.
Сегодня мы познакомимся с основной и самой многочисленной группой инструментов — событийными профайлерами.
+66
WidLib – декларативный js-фреймворк для построения виджетов
7 мин
16KСегодня я хотел бы анонсировать js-фреймворк, позволяющий создавать диалоговые микро-приложения в несколько строк js-кода, разделяемого между клиентом и сервером.
К сожалению, у автора проекта не хватило мужества довести его до ума. Простите.

Идея простого, удобного и специализированного под диалоговые решения фреймоворка родилась после нескольких лет работы нашей команды с интерактивными приложениями. Нам хотелось создать простой конструктор интерактивных виджетов, не перегруженный сложным функциналом и максимально заточенный под конкретную задачу. В итоге мы пришли к решению перекроить наши наработки и немного изменить концепцию продукта.
В отличие от большинства фреймворков, WidLib не претендует на универсальность: он предназначен для быстрого создания многостраничных диалоговых приложений.
К сожалению, у автора проекта не хватило мужества довести его до ума. Простите.

Идея простого, удобного и специализированного под диалоговые решения фреймоворка родилась после нескольких лет работы нашей команды с интерактивными приложениями. Нам хотелось создать простой конструктор интерактивных виджетов, не перегруженный сложным функциналом и максимально заточенный под конкретную задачу. В итоге мы пришли к решению перекроить наши наработки и немного изменить концепцию продукта.
В отличие от большинства фреймворков, WidLib не претендует на универсальность: он предназначен для быстрого создания многостраничных диалоговых приложений.
+48
Система цифрового видеонаблюдения. Дорого, но приятно
4 мин
90K
Статья по мотивам Построение системы аналогового видеонаблюдения непрофессионалами.
Продолжение этой статьи: Система цифрового видеонаблюдения 2. Видеорегистратор, ПО и нагрузочное тестирование
Задача: оборудовать СТО системой видеонаблюдения. Доступ к live-изображению из нескольких рабочих мест. Желательно иметь доступ к камерам через смартфон (для контроля в случаи командировки).
Примечание: вся система внедрялась в процессе строительства СТО. Помимо видеонаблюдения устанавливали рабочие станции пользователей, сервера, оборудование для автоматизации и т.д. Но остановимся только на части про видео.
Уже и не знаю, что мотивировало остановиться на цифре. Возможно, позволял бюджет, возможно хотелось попробовать новое. В любом случаи это был достаточно полезный опыт и теперь видны достоинства и недостатки аналоговой/цифровой системы.
+47
Как сверстать веб-страницу. Часть 1
13 мин
1.2MУважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
+85
Искусственный интеллект под Android с открытым API
7 мин
191K
Только ленивый не знает сегодня о том, что такое голосовой помощник Siri. Когда два года назад этот продукт был показан на презентации нового iPhone 4S, многие посмотрели на развитие IT-индустрии по-новому. Действительно, искусственный интеллект в кармане, понимающий естественную речь, еще не показывал никто.
Многие в то время начали говорить о том, что Apple может уже на следующем WWDC предоставить всем программистам под iOS возможность использовать открытое API ассистента Siri для своих собственных программ. Картина вырисовывалась радужной — любое приложение смогло бы реагировать на пользовательские фразы, исполняя различные команды. Действительно, если в магазине AppStore так много разных полезных приложений, почему бы им не дать возможность управления голосом? Тем более что такой вид коммуникации с пользователем, как речь, быстро стал трендовым после выхода iPhone 4s.
О том, удалось ли это сделать Apple, и что удалось сделать нам, читайте далее.
+74
Миссия невыполнима. Мертворожденные проекты
4 мин
112K«Когда человек не знает, к какой пристани он держит путь, для него ни один ветер не будет попутным». (С) Сенека, Луций Анней

Предисловие
Как-то один из топов уважаемой компании, которая занимается продуктовой разработкой ПО, пригласил меня, как эксперта, чтобы я оценил качество нового продукта. Я внимательно просмотрел и прослушал презентацию. Видно было, что коллеги очень старались и работали по 10-12 часов, чтобы продукт выглядел на высшем уровне. После чего меня спросили: «хороший получился продукт или нет?» Я поблагодарил за представленную презентацию, но попросил ответить на свой последний вопрос: «А какие процессы, и с какой целью вы собираетесь автоматизировать с помощью этого инструмента?» Вопрос почему-то вызвал замешательство у докладчиков. После небольшой паузы, топ, который, видимо, был идеологом нового продукта, ответил: «Был бы инструмент хороший, а какие процессы с его помощь автоматизировать мы найдем!» Мне пришлось сказать, что оценить продукт я не смогу. Не зная бизнес-целей, невозможно понять степень их достижения.
Большинство провалившихся программных проектов, которые приходилось наблюдать, были провальными еще до их старта. Миссия изначально была невыполнима потому, что никто не удосужился ответить на девять простых, но обязательных вопросов, которые определяют концепцию будущего проекта. Судьба подобных проектов плачевна. Вложив существенные средства в разработку какой-то хрени, которая не полетела, инвестор, как правило, продолжает вкладывать средства дальше и дальше, в надежде на то, что она, таки, полетит и затраты окупятся. И только озаботившись концептуальным определением проекта, он понимает, что миссия невыполнима и, чтобы не впасть в еще большие убытки, проект надо срочно закрывать.
Для иллюстрации используем проект «Экспедиция за сокровищами Флинта»
+91
Латентно-семантический анализ и поиск на python
7 мин
58KТуториал

Недавно Google объявил, что он переходит от поиска по ключевым словам к полностью семантическому поиску. Не знаю, насколько круты алгоритмы поиска у мировых гигантов, но поиск в маленькой песочнице получается довольно семантическим. Конечно, с поиском по более менее крупным объёмам данных уже не всё так радужно, готовить слова надо очень тщательно, но тем не менее.
Сразу оговорюсь: кому интересна только теория, то отсылаю к очень хорошей статье на хабре, кому не особо интересно знать как все работает, а интересует только продакшн, то он может попробовать неплохую библиотеку для семантического поиска на питоне.
+45
Латентно-семантический анализ
4 мин
99KКак находить тексты похожие по смыслу? Какие есть алгоритмы для поиска текстов одной тематики? – Вопросы регулярно возникающие на различных программистских форумах. Сегодня я расскажу об одном из подходов, которым активно пользуются поисковые гиганты и который звучит чем-то вроде мантры для SEO aka поисковых оптимизаторов. Этот подход называет латентно-семантический анализ (LSA), он же латентно-семантическое индексирование (LSI)


+98
Vanilla JS vs jQuery 2.0
7 мин
37KСтатья навеяна фреймворком Vanilla.js.
Эпоха старых браузеров уходит в небытие, вряд ли сейчас найдется сознательный человек, использующий ie6,7,8, на зло разработчикам и вопреки техническому прогрессу. Возможно, только по необходимости, например корпоративная система написана под IE6, или лентяи админы издеваются над пользователями и не хотят обновлять/устанавливать новые версии. Тем не менее, статистика использования этих браузеров неумолимо стремится к нулю. Собственно и новая версия jQuery 2.0, отказалась поддерживать устаревшие браузеры(IE 6-8). И тут с релизом jQuery возник вопрос, а для чего же тогда нужен jQuery?
+3
То, что вы хотели знать про оптический поток, но стеснялись спросить
13 мин
77K
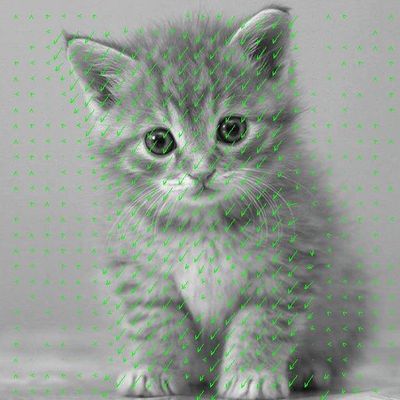
Оптический поток (Optical flow) – технология, использующаяся в различных областях computer vision для определения сдвигов, сегментации, выделения объектов, компрессии видео. Однако если мы захотим его по-быстрому реализовать в своем проекте, прочитав про него на википедии или где-нибудь еще, то, скорее всего, очень быстро наткнемся на то, что он работает очень плохо и сбоит при определении сдвигов уже порядка 1-2 пикселей (по крайней мере так было у меня). Тогда обратимся к готовым реализациям, например, в OpenCV. Там он реализован различными методами и совершенно непонятно, чем аббревиатура PyrLK лучше или хуже обозначения Farneback или чего-нибудь в этом роде, да и придется поразбираться со смыслом параметров, которых в некоторых реализациях очень много. Причем, что интересно, эти алгоритмы как-то работают, в отличие от того, что мы написали сами. В чем же секрет?
+74
Инфраструктура российского рынка ценных бумаг (краткий ликбез)
6 мин
48KВ прошлом хабратопике мы обсудили базовую схему устройства фондового рынка нашей страны. Однако, помимо, собственно биржевых площадок, брокеров и торговцев есть и другие игроки, которые оказывают на рынок значительное влияние. Сегодня мы рассмотрим архитектуру отечественного рынка более подробно.


+17
ScienceHub #03: Синтетическая микробиология
6 мин
5.5KПродолжая ездить по лабораториям и смотреть, как идут в будущее отечественные ученые, мы заглянули к микробиологу, генетику, Константину Северинову, и он поведал нам о том, какие сейчас наиболее активные течения в биологии, какие вскоре понадобятся ученые в этой области и какого рода задачи они будут решать.


+24
Введение в OpenSceneGraph
7 мин
42KOpenSceneGraph — это кроссплатформенная библиотека с открытыми исходниками для разработки высокопроизводительных 3D-приложений. Это не игровой движок, связывающий пользователя по рукам и ногам заложенными в него ограничениями, а именно библиотека — набор полезных модулей, которые отлично работают как поодиночке, так и в сборке.

Ядро OpenSceneGraph, собственно граф сцены, — довольно тонкая обёртка вокруг OpenGL, позволяющая задавать иерархию объектов и выполнять над ними любые желаемые преобразования:

Ядро OpenSceneGraph, собственно граф сцены, — довольно тонкая обёртка вокруг OpenGL, позволяющая задавать иерархию объектов и выполнять над ними любые желаемые преобразования:
- изменять характеристики узлов (двигать объекты в пространстве, назначать им материалы, свойства освещённости, шейдеры и прочие режимы и атрибуты OpenGL);
- перестраивать дерево любым желаемым образом (создавать и удалять объекты, перелинковывать их к другим узлам графа);
- делать обход графа, выполняя для каждого их узлов какие-либо действия;
- ну и конечно рендерить сцену при помощи OpenGL.
+60
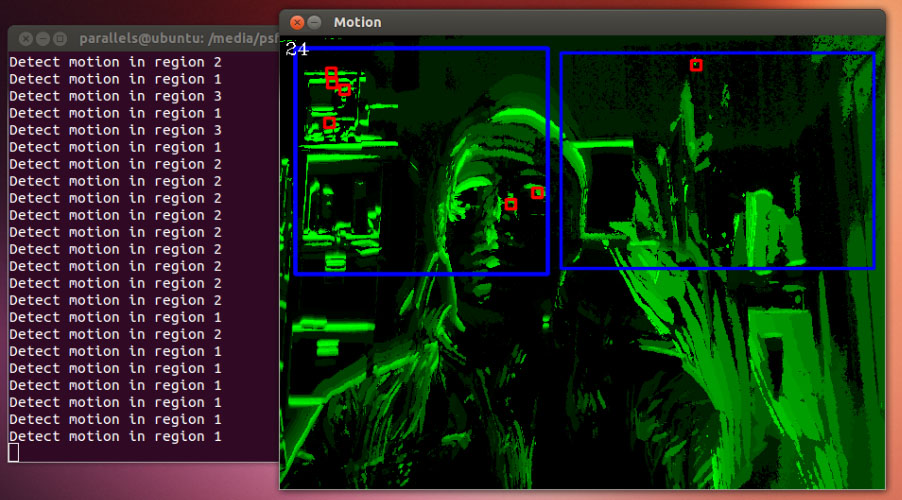
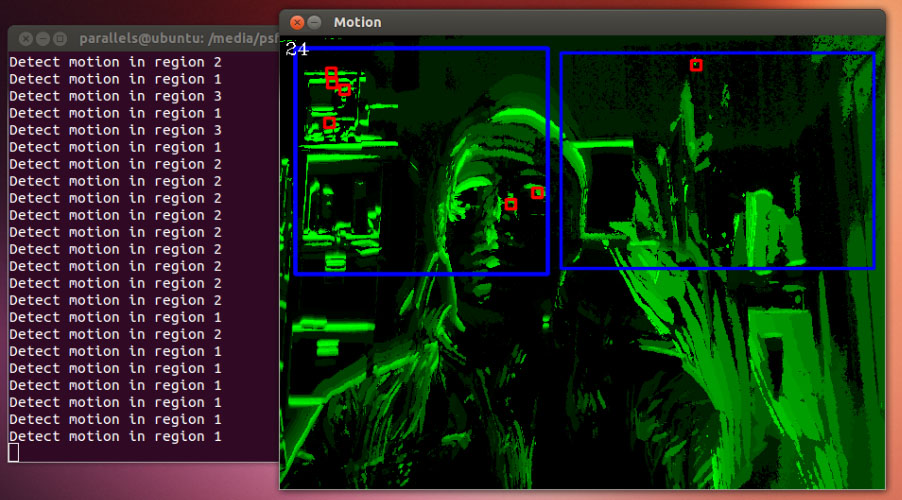
Делаем детектор движения, или OpenCV — это просто
11 мин
115KТуториал
Надо оправдывать название компании — заняться хоть чем-то, что связано с видео. По предыдущему топику можно понять, что мы не только чайник делаем, но и пилим «умное освещение» для умного дома. На этой недели я был занят тем, что ковырял OpenCV — это набор алгоритмов и библиотек для работы с компьютерным зрением. Поиск обьектов на изображениях, распознание символов и все такое прочее.

На самом деле что-то в ней сделать — не такая сложная задача, даже для не-программиста. Вот я и расскажу, как.

На самом деле что-то в ней сделать — не такая сложная задача, даже для не-программиста. Вот я и расскажу, как.
+39
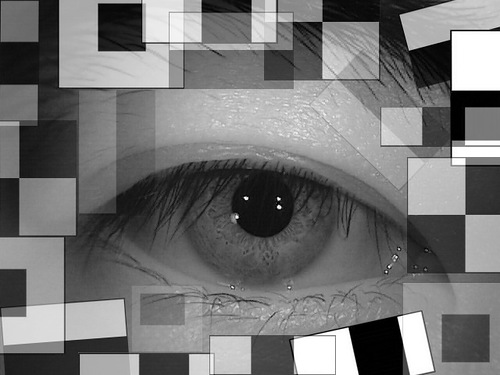
Использование каскада Хаара для сравнения изображений
4 мин
73K
Признаки Хаара, про которые я расскажу, известны большинству людей, которые так или иначе связаны с системами распознавания и машинного обучения, но, судя по всему, мало кто использует их для решения задач вне стандартной области применения. Статья посвящена применению каскадов Хаара для сравнения близких изображений, в задачах сопровождение объекта между соседними кадрами видео, поиска соответствия на нескольких фотографиях, поиска образа на изображении и прочих подобных задач.
+67
Открытые данные Москвы и соревнование API Challenge на их основе
6 мин
8.5KПо моему опыту общения с разработчиками которые когда-либо участвовали в соревнования по открытым данным — все они говорят о том что нужны данные как можно большего уровня детализации.
Например, не статистика по регионам, а статистика по муниципалитетам. Не сводка преступлений/ДТП, а информация с адресами и координатами.
Не просто адреса учреждений с координатами, а подробная информация о каждом.
Пока таких детальных данных, прямо скажем, в удобном виде немного. Если взять Москву как пример, то даже на московском портале data.mos.ru большая часть данных — это геоданные или данные с геопривязкой в виде адреса и какой-то еще минимальной информацией. Понятное дело что сделать с ними что-то действительно интересное сложно. Поэтому скажем спасибо Правительству Москвы за то что они хотя бы это раскрыли и попробуем понять где взять более интересные данные и что с ними делать.
На вопрос зачем это нужно отвечу сразу — невозможно провести ни один конкурс/хакатон/соревнование для разработчиков не имея достаточного количества интересных данных. С этим мы сталкивались на хакатоне Яндекса, прошедшем конкурсе Apps4Russia и многих других.
Поэтому сейчас, поскольку мы помогаем в подготовке конкурса API Challenge мы решили подготовить столько полезных данных сколько только возможно. А поскольку API Challenge — это конкурс идущий от власти Москвы и ориентированный на Москву — мы и данные собираем по Москве.

Чтобы этого добиться мы начали просматривать десятки госсайтов и ищем на них то что можно использовать законно и с пользой.
Например, не статистика по регионам, а статистика по муниципалитетам. Не сводка преступлений/ДТП, а информация с адресами и координатами.
Не просто адреса учреждений с координатами, а подробная информация о каждом.
Пока таких детальных данных, прямо скажем, в удобном виде немного. Если взять Москву как пример, то даже на московском портале data.mos.ru большая часть данных — это геоданные или данные с геопривязкой в виде адреса и какой-то еще минимальной информацией. Понятное дело что сделать с ними что-то действительно интересное сложно. Поэтому скажем спасибо Правительству Москвы за то что они хотя бы это раскрыли и попробуем понять где взять более интересные данные и что с ними делать.
Конкурсы и соревнования
На вопрос зачем это нужно отвечу сразу — невозможно провести ни один конкурс/хакатон/соревнование для разработчиков не имея достаточного количества интересных данных. С этим мы сталкивались на хакатоне Яндекса, прошедшем конкурсе Apps4Russia и многих других.
Поэтому сейчас, поскольку мы помогаем в подготовке конкурса API Challenge мы решили подготовить столько полезных данных сколько только возможно. А поскольку API Challenge — это конкурс идущий от власти Москвы и ориентированный на Москву — мы и данные собираем по Москве.

Чтобы этого добиться мы начали просматривать десятки госсайтов и ищем на них то что можно использовать законно и с пользой.
Как это происходило и продолжается
+17
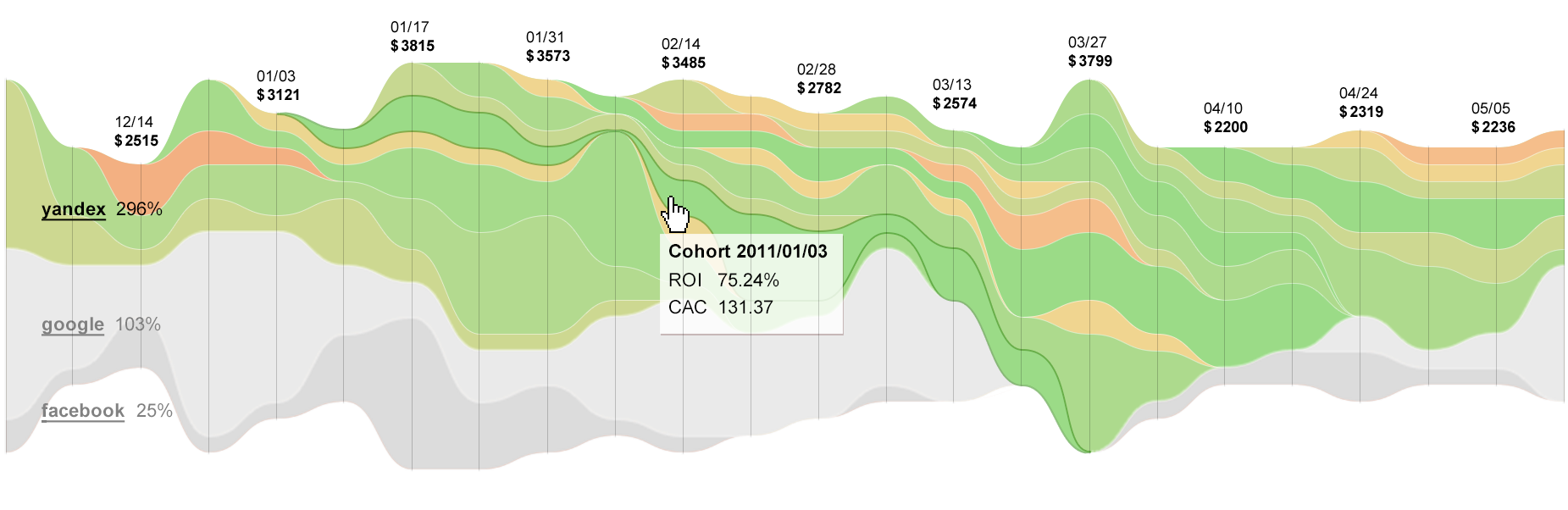
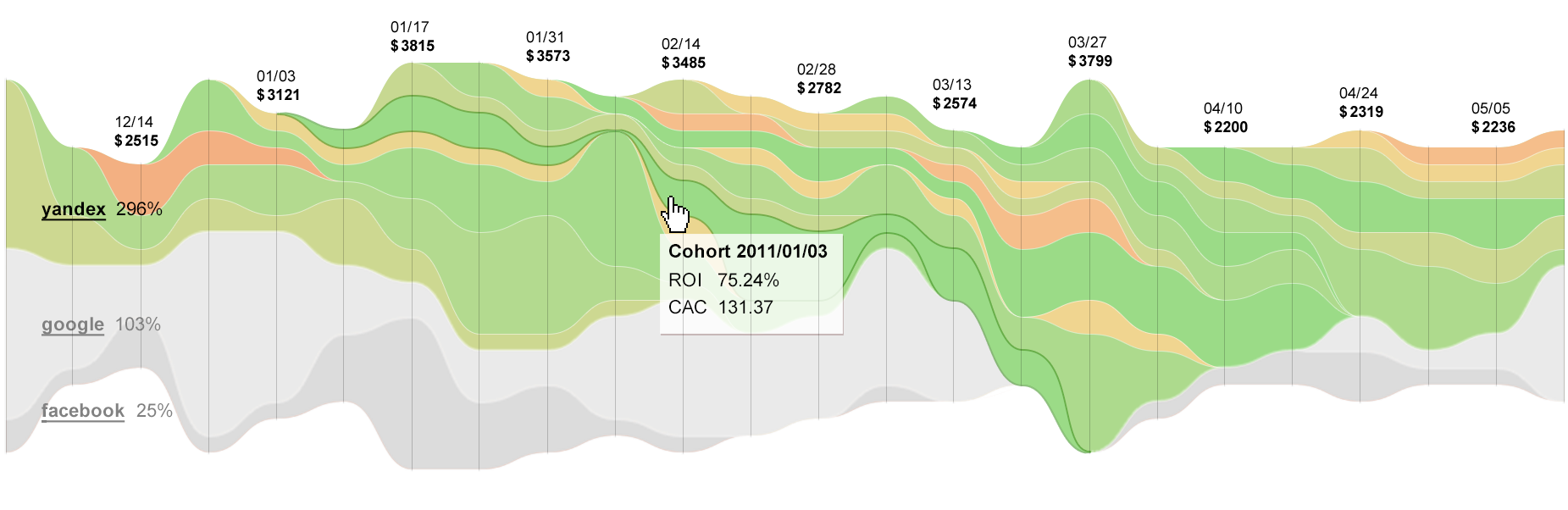
Лаборатория данных
2 мин
23KСложные данные всегда были моей страстью. В 2007 году с подачи Артёма Горбунова я прочитала все книги Тафти и открыла для себя информационный дизайн. Первая визуализация — пассажиропотоки в метро — стала для меня счастливым билетиком в бюро, тогда же появился псевдоним Инфотанька. С тех пор я работала над тигриным календарём и бюрошными инфограммами, мобильным приложением «Веб-наблюдатель» со статистикой нарушений и информативным логотипом, умными маркетинговыми графиками для Зептолаба, интерфейсами Oh my stats!.

В июне этого года я, наконец, решила посвятить себя тому, что умею делать лучше всего, — визуализации данных. Так появилась лаборатория.

В июне этого года я, наконец, решила посвятить себя тому, что умею делать лучше всего, — визуализации данных. Так появилась лаборатория.
+90
Визуальные спецификации
15 мин
68KСпецификации — это скука смертная. Пожалуй, это самая скучная часть работы управляющего продуктом. Возможно, именно поэтому большинство спецификаций ужасны и являются главным источником задержек, переделок и багов.
Активные коммуникации и доступность управляющего продуктом помогают решить проблему недостаточно хороших спецификаций, но далеко не всегда.
Agile движение имеет свой взгляд на спецификации. Наиболее экстремальное крыло выражает свои взгляды так:
В жопу спецификации!
Активные коммуникации и доступность управляющего продуктом помогают решить проблему недостаточно хороших спецификаций, но далеко не всегда.
Agile движение имеет свой взгляд на спецификации. Наиболее экстремальное крыло выражает свои взгляды так:
В жопу спецификации!
+95
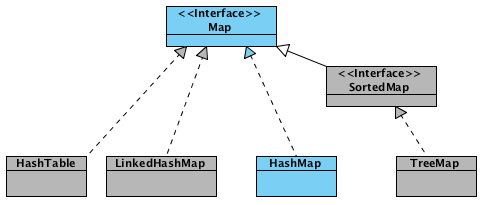
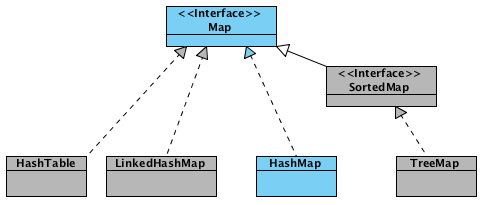
Структуры данных в картинках. HashMap
6 мин
1.2MПриветствую вас, хабрачитатели!
Продолжаю попытки визуализировать структуры данных в Java. В предыдущих сериях мы уже ознакомились с ArrayList и LinkedList, сегодня же рассмотрим HashMap.

HashMap — основан на хэш-таблицах, реализует интерфейс Map (что подразумевает хранение данных в виде пар ключ/значение). Ключи и значения могут быть любых типов, в том числе и null. Данная реализация не дает гарантий относительно порядка элементов с течением времени. Разрешение коллизий осуществляется с помощью метода цепочек.
Продолжаю попытки визуализировать структуры данных в Java. В предыдущих сериях мы уже ознакомились с ArrayList и LinkedList, сегодня же рассмотрим HashMap.

HashMap — основан на хэш-таблицах, реализует интерфейс Map (что подразумевает хранение данных в виде пар ключ/значение). Ключи и значения могут быть любых типов, в том числе и null. Данная реализация не дает гарантий относительно порядка элементов с течением времени. Разрешение коллизий осуществляется с помощью метода цепочек.
+69
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность