UPD: Продолжение статьи с примером техзадания
Не так давно на хабре были две статьи (
Согласно техническому заданию и
А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
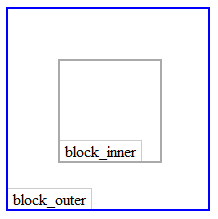
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:






 Многие школьники осенью пишут сочинение на тему «Как я провёл лето». Вот и я, хоть давно не школьник, решил написать статью из серии «Как это было». Из нее узнаете как мы, организовав вместе с друзьями и родственниками компанию DAFGroup и заработали миллион на продаже своего программного обеспечения.
Многие школьники осенью пишут сочинение на тему «Как я провёл лето». Вот и я, хоть давно не школьник, решил написать статью из серии «Как это было». Из нее узнаете как мы, организовав вместе с друзьями и родственниками компанию DAFGroup и заработали миллион на продаже своего программного обеспечения.
 Разработчики выпускают всё больше игр на HTML5 вполне достойного качества (достаточно упомянуть, например,
Разработчики выпускают всё больше игр на HTML5 вполне достойного качества (достаточно упомянуть, например,  Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.
Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.