Richard_Ferlow @Richard_Ferlowread-only
Пользователь
Настройка выделенного сервера для работы сайта под управлением HostCMS
8 мин
24KВ «жизни» практически любого веб-проекта – будь то небольшой интернет-магазин или сайт набирающего популярность бара – рано или поздно случается момент, когда не хватает ни возможностей и ресурсов shared-хостинга, ни средств для тотальной реорганизации архитектуры приложения. Несколько лет назад, когда я ещё работал в небольшой веб-студии, мне частенько приходилось наблюдать такую картину. Практически во всех подобных случаях принималось одно и то же решение – аренда выделенного сервера и перенос на него проекта в том виде, в котором он есть. В то время в сети было доступно немало статей по настройке серверов с Linux на борту. Причём практически все они были не самого лучшего качества и зачастую содержали настолько вредные советы, что господин Остер мог бы стоя аплодировать авторам тех материалов.
«Всё это дела давно минувших дней» – так я думал ещё совсем недавно, пока ко мне не обратился мой давний приятель за помощью в решении аналогичной проблемы. Как оказалось, ситуация с тех пор сильно не изменилась: нужный раздел документации практически не обновился, сами разработчики в основном советуют воспользоваться shared-хостингом от своих партнёров, а толкового материала, учитывающего нюансы миграции на выделенный сервер проекта на HostCMS, так и не нашлось. Мне нравится сама CMS, поэтому я решил исправить это упущение. Если интересно – добро пожаловать под кат.
«Всё это дела давно минувших дней» – так я думал ещё совсем недавно, пока ко мне не обратился мой давний приятель за помощью в решении аналогичной проблемы. Как оказалось, ситуация с тех пор сильно не изменилась: нужный раздел документации практически не обновился, сами разработчики в основном советуют воспользоваться shared-хостингом от своих партнёров, а толкового материала, учитывающего нюансы миграции на выделенный сервер проекта на HostCMS, так и не нашлось. Мне нравится сама CMS, поэтому я решил исправить это упущение. Если интересно – добро пожаловать под кат.
+2
mod_performance 0.4 помощь в мониторинге Apache 2.x
6 мин
8.2Kmod_performance – 0.4
Завершающий цикл статей, посвященных модулю apache — mod_performance.
Экскурс в историю
Это обычный модуль Apache 2.x для Linux:
- модуль предназначен для сбора и накопления статистики по использованию ресурсов(CPU и memory, время выполнения скрипта) веб-сервером Apache 2.4/2.2/2.0;
- модуль позволяет производить анализ собранных данных.
+13
Живительная флешка
10 мин
521KНа данный момент в сети имеется целая куча различных инструкций по созданию дежурной рабочей сисадминской флешки, но, к сожалению, многие из них уже устарели и просто не подходят под современные задачи.
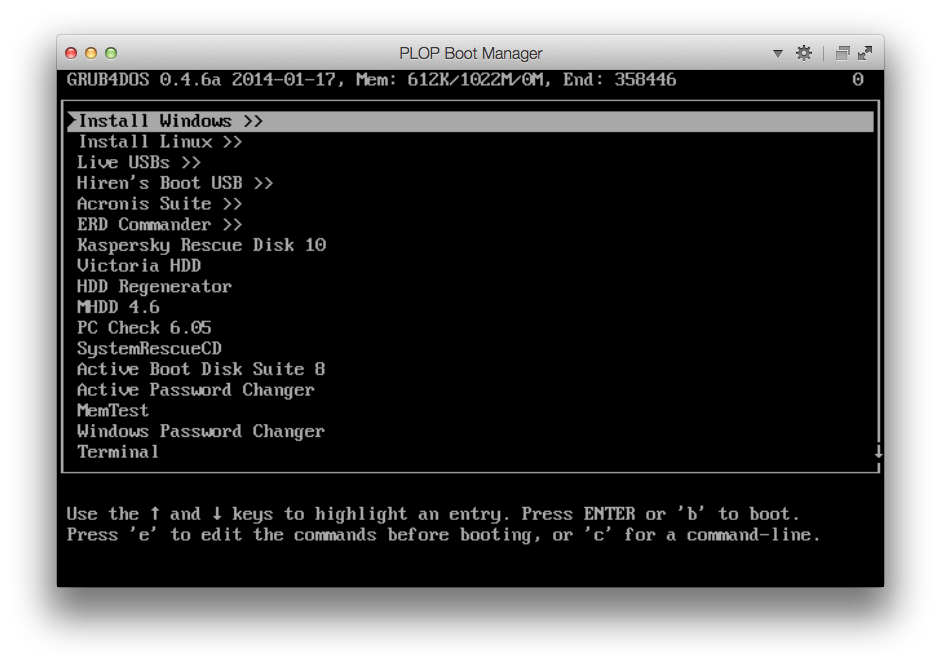
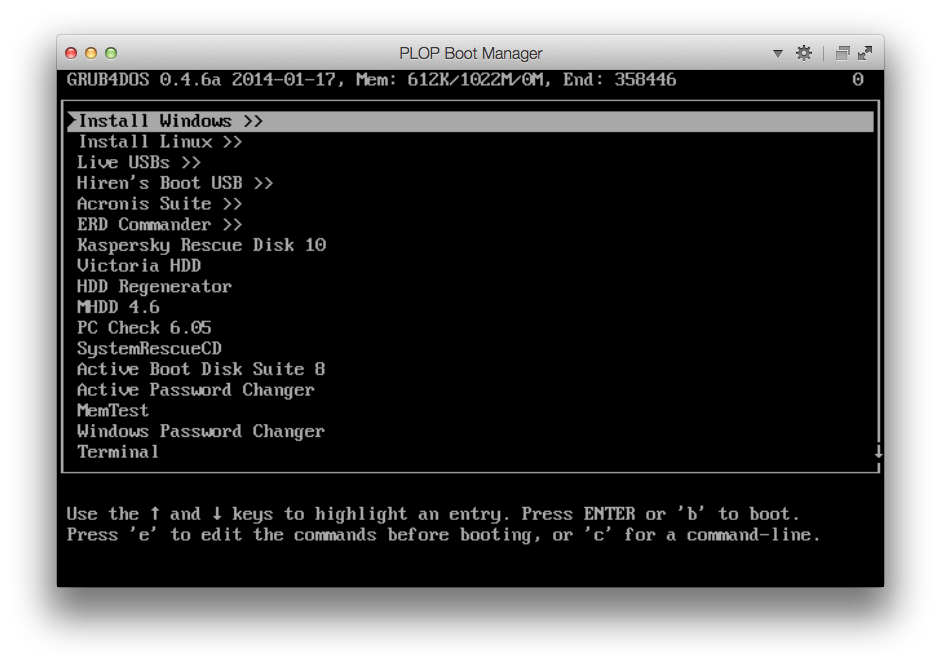
Я не собираюсь описывать процесс установки GRUB4DOS, так как это не изменилось и в сети полно инструкций. Просто скажу, что GRUB4DOS просто должен быть установлен на флешку. Также я НЕ собираюсь выкладывать здесь образы систем (все имеется на торрентах), но, тем не менее, выложу полное меню из LST-файлов со структурой папок. Также необходимо учесть, что все образы ISO необходимо дефрагментировать.

Я не собираюсь описывать процесс установки GRUB4DOS, так как это не изменилось и в сети полно инструкций. Просто скажу, что GRUB4DOS просто должен быть установлен на флешку. Также я НЕ собираюсь выкладывать здесь образы систем (все имеется на торрентах), но, тем не менее, выложу полное меню из LST-файлов со структурой папок. Также необходимо учесть, что все образы ISO необходимо дефрагментировать.

+63
Технические рекомендации к почтовым рассылкам
11 мин
45KТуториал

«Даже если вы получите какое-нибудь письмо, вы не сможете его прочитать»
(Марк Твен)
Мы уже писали о том, как правильно делать рассылки, улучшать их качество и эффективность. Приводили метрики, на основе которых строится репутация отправителя. Рассказывали об интерфейсе Постмастер Mail.Ru, с помощью которого их можно отслеживать. Многие компании, как находящиеся в начале своего развития, так и довольно крупные, пренебрегают этими правилами, в результате чего начинаются проблемы с доставляемостью писем, разбирательства со службой техподдержки и т.п. Но мы надеемся что вы не принадлежите к их числу.
Итак, ваш проект набирает популярность и нравится пользователям, вы собираетесь оставаться с ними на связи. Вы ознакомились с административными требованиями (о которых мы писали ранее) и собираетесь ответственно и без спама организовать рассылку для тех пользователей, которые готовы ее получать. А может быть, вы просто собираетесь настроить корпоративную почту. Поднимаете из дистрибутива почтовый сервер, пишете скрипт, запускаете и… 70% получателей письмо не доставлено, у 15% оно попало в папку «Спам», а остальные не могут прочитать то, что в нем написано. О том, что делать, чтобы этого не случилось, я попробую рассказать в этой статье.
+38
Несколько интересностей и полезностей для веб-разработчика #30
6 мин
51KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

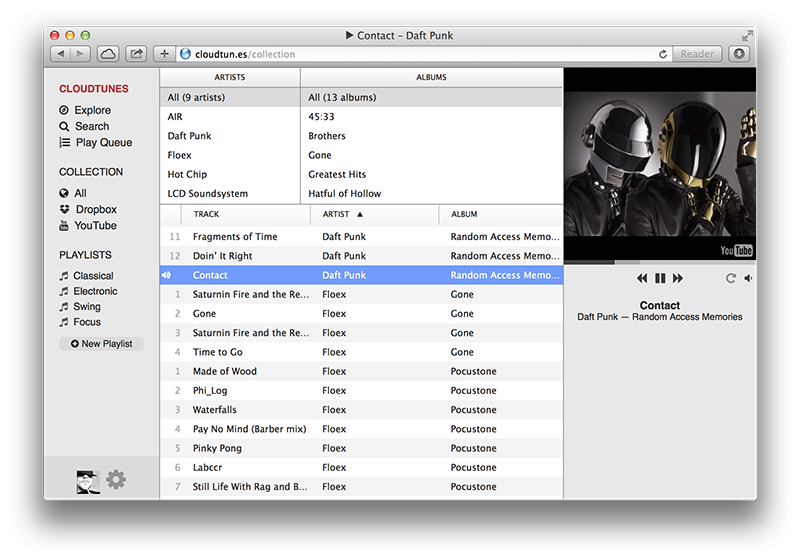
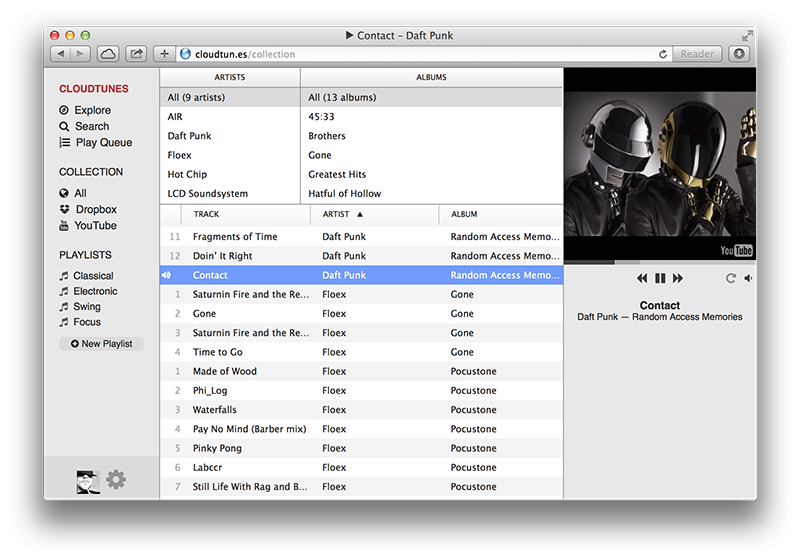
Cloudtunes один из тех проектов, глядя на которые я не понимаю мотивации разработчиков выкладывать такие наработки в открытый доступ. Не сочтите меня за сугубо меркантильную личность, но данный проект — это грубо говоря клон iTunes в облаке и это просто великолепный сервис. Cloudtunes обеспечивает единый интерфейс для вашей медиатеки, синхронизируя данные между Dropbox, Youtube, Lastfm и тд. Серверная часть написана на Python (Tornado, Celery, Mongo DB, MongoEngine, Redis), а клиентская на CoffeeScript (Backbone.js, SocketIO, Handlebars, Compass, SoundManager).
Cloudtunes

Cloudtunes один из тех проектов, глядя на которые я не понимаю мотивации разработчиков выкладывать такие наработки в открытый доступ. Не сочтите меня за сугубо меркантильную личность, но данный проект — это грубо говоря клон iTunes в облаке и это просто великолепный сервис. Cloudtunes обеспечивает единый интерфейс для вашей медиатеки, синхронизируя данные между Dropbox, Youtube, Lastfm и тд. Серверная часть написана на Python (Tornado, Celery, Mongo DB, MongoEngine, Redis), а клиентская на CoffeeScript (Backbone.js, SocketIO, Handlebars, Compass, SoundManager).
+67
Как удержать клиента: 5 шикарных примеров из емейл-маркетинга
7 мин
66KПеревод
 Сегодня все занимаются рассылками и делают это по одной простой причине – рассылки работают. Но какие письма вы пишете клиентам специально для того, чтобы убедить их вернуться и купить что-нибудь еще?
Сегодня все занимаются рассылками и делают это по одной простой причине – рассылки работают. Но какие письма вы пишете клиентам специально для того, чтобы убедить их вернуться и купить что-нибудь еще?Никакие? Вот именно. И вы не одни такие.
Умение удержать клиента – сложная задача, и понимание того, как с помощью емейлов можно этого добиться, сразу же скажется на вашей прибыли.
+23
5 популярных JavaScript-хаков
4 мин
67KСуществует несколько JavaScript-хаков , которыми постоянно пользуются опытные программисты. Они не совсем очевидны, особенно для новичков. Эти хаки используют возможности языка, имеющие некоторые побочные эффекты. В этой статье я объясню, как работают 5 таких распространённых хаков.
+23
Три эффективных е-мейла, о которых забывают многие маркетологи
4 мин
16KТуториал
Перевод

Вчера в статье «Как удержать клиента: 5 шикарных примеров из емейл-маркетинга» мы рассказывали о том, как с помощью рассылок удерживать клиентов. Сегодня продолжаем эту тему и делимся с вами новыми хаками.
За последние 4 года в AppSumo мы отправили более 100,000,000 емейлов – при этом общий доход составил восьмизначную цифру. За это время мы успели обнаружить, что существуют некоторые типы писем, которые делают наш бизнес более прибыльным, а клиентов – более счастливыми. Сегодня я расскажу вам о трех типах писем, которые вы можете добавить в свои существующие кампании (иногда даже не изменяя текст) и использовать их на пользу себе.
+5
Советы и рецепты начинающему Android программисту
12 мин
78KДобрый день, уважаемые хабраюзеры.
В данной статье я хочу поделиться своим опытом разработки под Android.
Требования к функционалу разрабатываемого продукта породили различные технические задачи, среди которых были как тривиальные, разжеванные во множестве блогов, так и крайне неоднозначные, с неочевидным решением. Я столкнулся с массой вещей, незнакомых мне, как .NET разработчику. Узнал о существовании инструментов, которые значительно упрощают жизнь. Думаю, что каждый начинающий андроидовец проходит похожий путь. Я мог бы сэкономить до трети времени, потраченного на разработку, поиск и эксперименты, имея такую статью.
Поэтому в данном посте я предлагаю вашему вниманию сборник рецептов и советов, которые помогут быстрей и правильней создать Ваше приложение.
В данной статье я хочу поделиться своим опытом разработки под Android.
Требования к функционалу разрабатываемого продукта породили различные технические задачи, среди которых были как тривиальные, разжеванные во множестве блогов, так и крайне неоднозначные, с неочевидным решением. Я столкнулся с массой вещей, незнакомых мне, как .NET разработчику. Узнал о существовании инструментов, которые значительно упрощают жизнь. Думаю, что каждый начинающий андроидовец проходит похожий путь. Я мог бы сэкономить до трети времени, потраченного на разработку, поиск и эксперименты, имея такую статью.
Поэтому в данном посте я предлагаю вашему вниманию сборник рецептов и советов, которые помогут быстрей и правильней создать Ваше приложение.
+24
PhpStorm — повышаем производительность (плагины и темы оформления). Часть 2
3 мин
61KТуториал
Перевод
 PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1
PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1Плагины
PhpStorm имеет богатый выбор плагинов, добавляющих поддержку различных языков. Я, например, использую плагин Dart для PhpStorm. Хотя это не совсем тот тип плагинов, о которых я хотел бы поговорить, они, тем не менее, также могут повысить вашу продуктивность.
+22
PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1
4 мин
210KТуториал
Перевод
 PhpStorm — повышаем производительность (плагины и темы оформления). Часть 2
PhpStorm — повышаем производительность (плагины и темы оформления). Часть 2У всех нас есть любимые IDE или редакторы в которых мы пишем код. Для меня это PhpStorm, и потребовалось некоторое время, чтобы освоить все клавиатурные сокращения и ускорить свой рабочий процесс. В этой статье я поделюсь с вами некоторыми сочетания клавиш и советами, которые возьмут на себя часть рутинной работы, если вы тоже делаете свою работу в этой IDE. Эта статья была частично вдохновлена этим Reddit тредом, и я буду упомянать и демонстрировать некоторые трюки найденные там.
Обратите внимание, что я разрабатываю на Linux в Vagrant, размещенном в Windows, я буду использовать клавишу CTRL вместо CMD. Если вы работаете в OS X, замените CTRL на CMD.
Клавиатурные сокращения и хаки
PhpStorm позволяет настроить себя практически до бесконечности — вы можете заточить этот инструмент под себя так, что постороннему может показаться, что это совсем другая IDE.
(осторожно, много gif изображений)
+59
Подводные камни адаптивного веб-дизайна
2 мин
23KПеревод
Адаптивный веб-дизайн – это намного больше, чем просто эластичные шаблоны и @media queries. На самом деле, это совершенно новый подход к дизайну. Учитывая это, предлагаю рассмотреть несколько распространенных подводных камней, которых следует избегать в вашем следующем адаптивном шаблоне.
-3
jQuery плагин Social-feed
3 мин
7KSocial-feed

В настоящее время практически на каждом сайте есть социальный блок, где отображаются последние посты из twitter, последние фото из instagram или обновления из facebook. Зачастую эти социальные блоки работают на основе iframe, что не позволяет гармонично интегрировать обновления из социальных сетей с основным контентом сайта. В случае, если необходимо отображать обновления только из facebook или только из instagram, то существуют jQuery плагины с редактируемым внешним видом (этот, или этот). Если вам необходимо отображать обновления сразу из нескольких социальных сетей, то на помощь приходит Social-feed.
0
Несколько интересностей и полезностей для веб-разработчика #29
4 мин
54KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Открытая социальная сеть, построенная на Yii — достойный аналог Diaspora. Разработчики вообще говорят, что это фреймворк, который предоставляет инструменты для лёгкой и продуктивной командной работы. Гибкая модульная система и ряд плагинов: заметки, таск-менеджер, календарь, голосование, рассылки и др. Еще HumHub — это очень красиво. Клевый современный интерфейс, асинхронность, всплывающие подсказки и прочие детали.
HumHub

Открытая социальная сеть, построенная на Yii — достойный аналог Diaspora. Разработчики вообще говорят, что это фреймворк, который предоставляет инструменты для лёгкой и продуктивной командной работы. Гибкая модульная система и ряд плагинов: заметки, таск-менеджер, календарь, голосование, рассылки и др. Еще HumHub — это очень красиво. Клевый современный интерфейс, асинхронность, всплывающие подсказки и прочие детали.
+61
Как IT-фрилансеру стать предпринимателем. Часть 1
3 мин
93KВсем привет! Это наш первый пост на Хабре, и мы расскажем, как IT-фрилансеру стать предпринимателем.
Вы узнаете, зачем фрилансеру ИП. Почему ИП лучше, чем ООО. Как зарегистрировать ИП самостоятельно. Что делать потом. Надеемся, опыт, который мы накопили за два года нашего проекта «Я люблю ИП», вам пригодится.

Вы узнаете, зачем фрилансеру ИП. Почему ИП лучше, чем ООО. Как зарегистрировать ИП самостоятельно. Что делать потом. Надеемся, опыт, который мы накопили за два года нашего проекта «Я люблю ИП», вам пригодится.

+62
Webmin — такой, каким мы все хотели бы его видеть
3 мин
52KWebmin — это web-интерфейс для системного администрирования Unix. Кто из системных администраторов не знает об этом?
Также все знают, что проект Webmin был начат очень давно (около 15 лет назад), что наложило свой отпечаток на управление и интегрирование современных тем (оформлений) для панели. Часть современных модулей в Webmin управляются посредством библиотеки под названием
Сегодня создать идеальную тему оформления панели, соблюдая все современные правила и стандарты, крайне не просто. Поставив данную задачу перед собой, и потратив около 200 часов работы, в конечном счете, я получил результат, который оказался превосходящим все мои первоначальные ожидания.
Также все знают, что проект Webmin был начат очень давно (около 15 лет назад), что наложило свой отпечаток на управление и интегрирование современных тем (оформлений) для панели. Часть современных модулей в Webmin управляются посредством библиотеки под названием
ui-lib.pl, входящей в его дистрибутив, которая и обрабатывает поступающий на дальнейшее отображение модуль. Только вот проблема заключается в том, что множество из представленных модулей, в силу своей древности, вовсе не взаимодействуют с библиотекой упомянутой выше. Старые модули просто создавались каждый в отдельности, как получится. По словам разработчиков, проблему полного разделения логики и презентации планируется полностью устранить в версии Webmin 2.0, но это случится годами позже.Сегодня создать идеальную тему оформления панели, соблюдая все современные правила и стандарты, крайне не просто. Поставив данную задачу перед собой, и потратив около 200 часов работы, в конечном счете, я получил результат, который оказался превосходящим все мои первоначальные ожидания.
Презентация
+26
Руководство для дизайнера по DPI
27 мин
323K
Это руководство — начальный материал о кросс-DPI и кроссплатформенном дизайне для начинающих и средних дизайнеров, желающих узнать о нем с самого начала или получить больше знаний. Без сложных математических и непонятных диаграмм, только непосредственные объяснения, упорядоченные в небольших разделах, для понимания и применения их непосредственно к вашей дизайнерской работе.
Автор — Sebastien Gabriel.
Я не знаю всего, так что, если по вашему мнению я где то ошибаюсь или вам нужно уточнить что-то, либо у вас есть предложения или вопросы для улучшения данного руководства, отправьте письмо (на англ) на sgabriel.contact@gmail.com. Вы также можете найти на меня Twitter, G+ или Facebook.
+84
+19
HybridAuth — интеграция сайта с социальными сетями
7 мин
38KТуториал
Введение
На своем сайте на php для авторизации пользователей я в последнее время пользовался сервисом Loginza. Все было очень круто и удобно, но в голове начала зарождаться идея отказа от этого замечательного сервиса и вот почему:
- Авторизация пользователей в случае закрытия Loginza или отказа от нее — в этом случае мы потеряем пользователей, в привязанных профилях которых не указан email;
- Дополнительная информация, например, ВКонтакте умеет отдавать фото пользователя в нескольких видах, в том числе квадратный аватар. С Логинзой получить эти данные не представляется возможным, сервис сам решает какие данные запрашивать и какие отдавать;
- С момента продажи Яндексу Логинза начала умирать: на запросы пользователей никто не отвечает, сервис не развивается, а находится в том виде, в котором был 1-2 года назад.
Встал вопрос замены и использовать альтернативные сервисы желания уже не возникало — никто не представлял возможности «общаться» с соц. сетью напрямую, а расширенные поля профиля обычно включались в платные услуги. Хотелось автономного решения с возможностью гибкой настройки запрашиваемых полей и в итоге я остановился на php библиотеке HybridAuth.
+50
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Зарегистрирован
- Активность
