
In this article, I will guide you through the process of creating a frosted AppBar with a sliding element beneath it. The final result is presented at the top as it works in the media network application.

Applications for iOS, Android, Windows Phone

In this article, I will guide you through the process of creating a frosted AppBar with a sliding element beneath it. The final result is presented at the top as it works in the media network application.

UX writing is an essential part of UX design, which plays a huge role in providing qualitative user experience. The job of a UX writer is to compose texts for a digital product, which can be of two types: microcopy (labels, buttons, notifications and other small notes) and macrocopy (larger texts like written content on pages, instructions, information sheets). UX writing helps users easily navigate through the product, perform various tasks and get all the necessary information.

This article is about how to properly work with typography when developing websites and interfaces. In my work with Junior and Middle designers I often come across the fact that guys make very simple mistakes when working with text. And today I will try to show by examples how not to make these mistakes.
Main topics:
Font as a tool
Choosing a font
Contrast
Accentuation and typesetting
Line length
Vertical rhythm
Caps and Axes
My top Cyrillic fonts

Most novice web designers at the beginning of their journey still in the courses hear such a concept as modular grid, and wonder what it is and how to properly customize and use this tool.
From personal experience, I know that in many courses with titles "web designer from zero to pro" or " IU / UX designer in a month" this topic is either skipped, or give instructions, where they say everywhere to use a grid of 12 columns with margins of 80 to 100 pixels. And, as a result, it turns out that after taking these gore courses, a person sees beautiful works, thinks to repeat them, but the grid does not work, and the student, simply, does the work without a grid and completely forgets about it.
That's why I want to help beginners to understand this really voluminous issue.

Design system creation and integration is a challenging and rather tedious task. It can simply the development process or make it even harder. Anton Polyakov, Project Management Director for Innotech’s Mobile Development Department shares his team’s experience to demonstrate the unforeseen challenges they encountered.

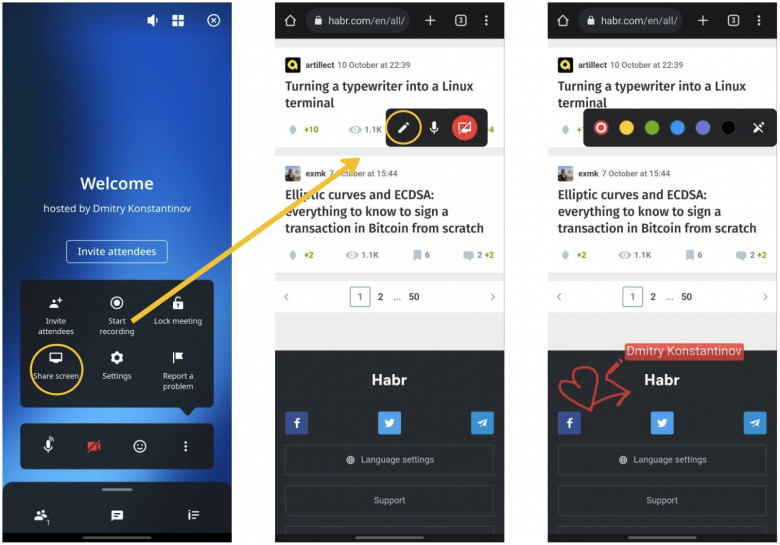
Hi everyone! My name is Dmitrii Konstantinov and this is a personal story of experience and growth in a cozy startup. How we made a business pivot and adapted the server and mobile apps for it. What challenges did we face and how did we solve them.

How we listened to the needs of our customers and implemented the feature with the maximum capabilities of the iOS and Android platforms. Then we looked into analytics, added onboarding, and usage grew. At the end of the article there are some cool conclusions and insights. Developing a video conferencing mobile app is fun!

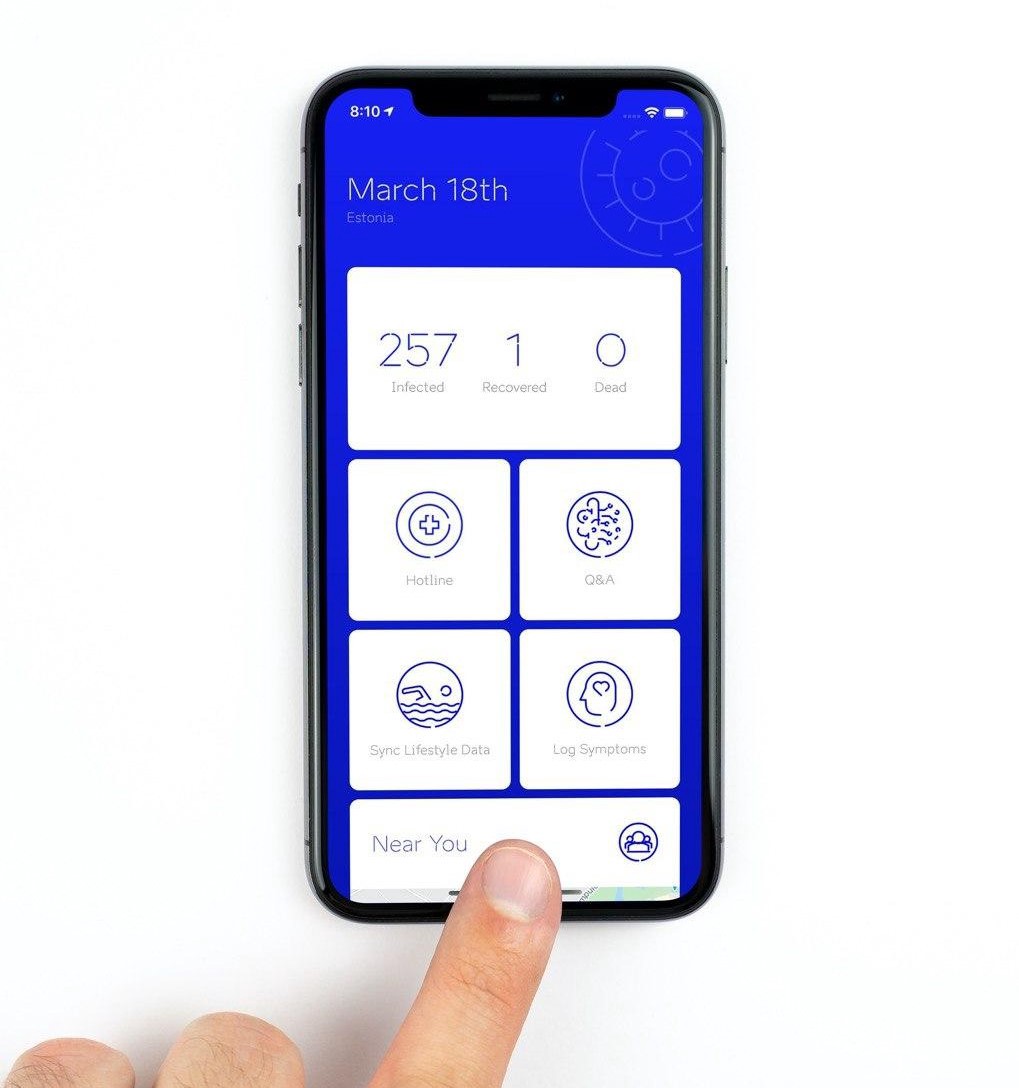
During the COVID 19 pandemic, majorly single people are getting bored the most by sitting at home and just doing work from home; that's why they are searching for the alternatives to be busy and entertained.
This is the main reason why dating apps like tinder usage is increasing day by day.



Recently I wrote an article What is Reactive Programming? iOS Edition where in a simple way I described how to build your own Reactive Framework, and helped you to understand that no-one should be scared by the reactive approach. The previous article could now be named How to cook reactive programming. Part 0., since this is a continuation. I would recommend reading the previous article if you are not familiar with the reactive programming concepts.



In the current business landscape, it is important for small and mid-scale organizations to adopt modern app development strategies in order to win the race. Innovative mobile application development solutions provided by top mobile app development companies are the success fruits for any business.
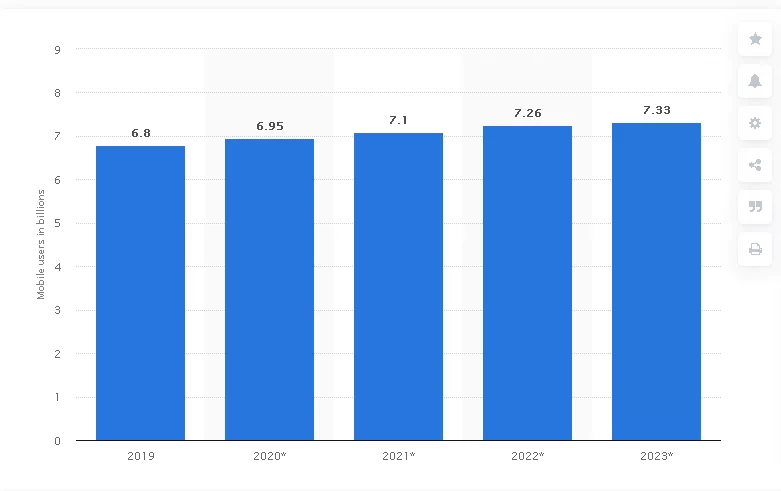
As per Statista, mobile app programmers have developed apps for various business verticals viz. sports games, ride-hailing, taxi-apps, and video apps in the year 2019. There are about 2.46 million apps available in the Google play store as of Q2 2019.
But finding a company that can deliver cost-effective mobile application services could be a daunting task for many business owners as they have to pour their time as well as their efforts. Keeping this in mind, I have encapsulated a list of top 10 mobile app development companies that would surely help grow your business.
The list given below is prepared by taking care of various parameters like google search, company's portfolio, reviews of the clients, ratings from firms like Clutch, Goodfirms, and Youtube.
Find the list below:
1) Mobcoder

Project Cost: $5,000+
Locale: Seattle, WA
Rating on Clutch: 5.0
It is a leading app development company providing useful mobile application development solutions to its clients since 2014. Hire mobile application developers from this company as they build solutions, map a strategy and elevate product experience with their amazing product delivery. They work on all the latest technologies including Flutter, Ionic, Kotlin etc. Hence, they build innovative mobile application development solutions for their clientele.




I am a full-stack developer at Syncrasy Tech (IT solutions company). I love writing React codes. But why I am telling you this as we are here to discuss the Vue.js best practices for web development. I am telling you this so that you can understand my background and why I’m discussing here the Vue.js.
I love working on React codes, but I hate reading them. This is the reason where I fail to code. Even with the best code review practices, I can’t figure out the nesting of React components that simply helps to create more complex UI structures in web apps.
The solution to this problem is Vue that is now not so new in the block of web app development. I have heard a lot about Vue async components, server-side rendering, tools, and libraries. Perhaps you find this myriad of terms to be confusing. Believe me, you’re not alone in that, many developers of all levels feel the same way when they don’t know the Vue best practices.
A few days later, I finally decided to get my codes into it. What I am sharing here are the numerous best practices that I have learned through my experience with Vue. I’m ready to share what I’d find.