Александр Крижановский ( krizhanovsky, NatSys Lab.)
По Сети уже давно бегает эта картинка, по крайней мере, я ее часто видел на Фейсбуке, и появилась идея рассказать про нее:

Head of Elixir at Ecom.tech




8-9-го декабря 2016 года была проведена первая конференция по Angular в Бельгии. Игор Минар (ведущий разработчик Angular) выступил в качестве основного докладчика с несколькими интересными объявлениями относительно того, по какому графику будет выпускаться Angular. И представьте себе, в марте 2017 года нас ждет релиз Angular 4. При этом, на данный момент уже опубликована бета-версия.
Всем привет, с вами Максим Иванов и Дмитрий Сергиенков, и сегодня мы выясним куда делась третья версия, и почему мы по-прежнему можем быть верны Angular. Сейчас начинающему фронтенд-разработчику, изучающему JavaScript, довольно трудно определиться: какой же фреймворк или библиотеку им взять и изучить, оставаясь в тренде? Конечно, без слова React, сейчас не обходится ни один разговор на тему фронтенда, однако, в свое время я начал с первой версии Angular, начитался много руководств по написанию фронтенда на ES6 (с классами и прочим добром) и до сих пор не жалею. Да, вы можете писать корпоративные приложения с использованием только jQuery, но по мере развития и сложности проекта вы начнете закапывать себя в спагетти-коде, смешивая логику и представление, MV*-фреймворки же этого сделать вам не дадут.
Каждому iOS разработчику нужен свой уголок с печеньками, плюшевой уточкой и шайтан-машиной на OSX.
В свете перехода на Swift, мощность железа стала особенно востребована. Чтобы комфортно разрабатывать под айфоны, нужен как минимум процессор с частотой 3+ ghz, SSD на 120-250Gb и оперативы гигов 16. Все это как раз для того, чтобы не было желания посмотреть футбол, пока запускается проект или открывается interface builder.
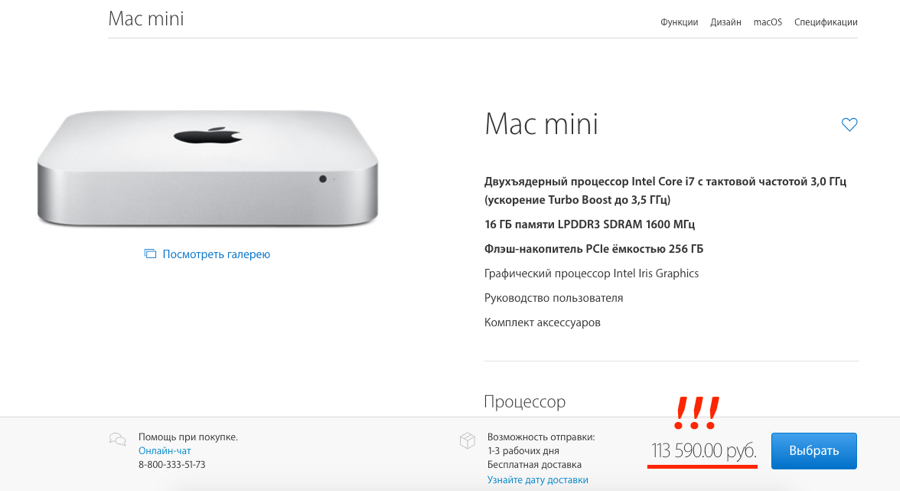
А знаете, что еще было всегда актуально? Сумасшедшие цены на яблочные устройства:

PC с таким же, плюс-минус, железом можно запросто собрать всего за 30.000 рублей! (инфа на ноябрь 2016). Многие, конечно, думают, что раз компания покупает железо, то значит финансы бесконечные, можно не стесняться в средствах. Если вы работаете в Google, то вам повезло и жизнь хороша. Но в остальных случаях это не так.
Что же делать? Не разрабатывать же под Android в конце концов?
Под катом мы узнаем о современном Hackintosh, его роли в разработке, способам безболезненной установки и настройки, услышим мнение людей, работающих на нем не первый год, и проведем тест на iOS инструментах.








Сколько нужно времени, чтобы просто вывести на экран большой список, используя современные фреймворки?
| Список на 2000 строк | ReactJS | AngularJS | Raw HTML | SAPUI5 | $mol |
|---|---|---|---|---|---|
| Появление списка | 170 ms | 420 ms | 260 ms | 1200 ms | 50 ms |
| Обновление всех его данных | 75 ms | 75 ms | 260 ms | 1200 ms | 10 ms |
Напишем нехитрое приложение — личный список задач. Какие у него будут характеристики?
| ToDoMVC | ReactJS | AngularJS | PolymerJS | VanillaJS | $mol |
|---|---|---|---|---|---|
| Размер ( html + js + css + templates ) * gzip | 322 KB | 326 KB | 56 KB | 20 KB | 23 KB |
| Время загрузки | 1.4 s | 1.5 s | 1.0 s | 1.7 s | 0.7 s |
| Время создания и удаления 100 задач | 1.3 s | 1.7 s | 1.4 s | 1.6 s | 0.5s |
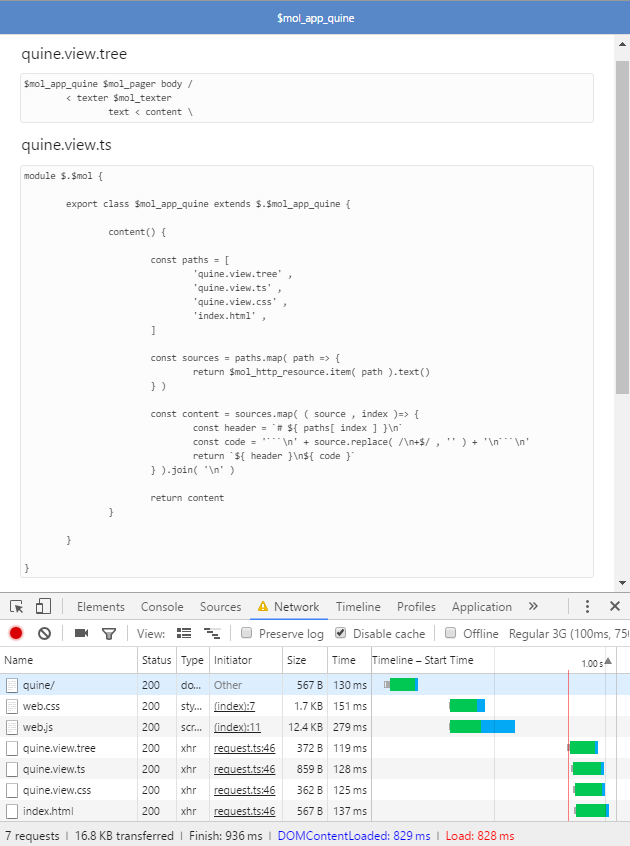
Небольшая головоломка: перед вами синхронный код, загружающий и обрабатывающий содержимое 4 файлов, но с сервера они грузятся параллельно. Как такое может быть?

А теперь прошу за мной в кроличью нору, настало время удивительных историй...

 Эта книга французского профессора Кристиана Кеннека об интерпретаторах Лиспа и Scheme довольно хорошо известна в англоязычном мире. Даже пару раз проскакивала на Хабре. Но в русскоязычном сообществе Scheme чаще всего ассоциируется со «Структурой и интерпретацией компьютерных программ» (aka SICP). Это хороший учебник для новичков, где целых две главы посвящены реализации используемого языка, однако в нём не рассматривается реализация довольно интересных и важных для Лиспа вещей вроде макросов, продолжений, динамических вычислений.
Эта книга французского профессора Кристиана Кеннека об интерпретаторах Лиспа и Scheme довольно хорошо известна в англоязычном мире. Даже пару раз проскакивала на Хабре. Но в русскоязычном сообществе Scheme чаще всего ассоциируется со «Структурой и интерпретацией компьютерных программ» (aka SICP). Это хороший учебник для новичков, где целых две главы посвящены реализации используемого языка, однако в нём не рассматривается реализация довольно интересных и важных для Лиспа вещей вроде макросов, продолжений, динамических вычислений.