Привет. Нашего президента пока ещё нет в tiwtter, зато есть Уго Чавес. Ага, его фолловит Зюганов. Правда у товарища Чавеса нифига непонятно, зато интересно почитать Стивена Фрая и Ричарда Брэнсона. Кстати, Шварца я вставил в раздел политика — мэр как ни как. Вобщем шишки в твиттере.
Александр @Spree
Преподаватель
Налоги — неизбежны как смерть
9 min
5.6KСегодня хочу немного поговорить на тему налогов в российском малом бизнесе вообще и налогов в жизни веб-студии в частности. Надеюсь топик будет полезен вчерашним фрилансерам, доросшим до необходимости создания студии, начинающим предпринимателям и просто интересующимся темой. Ничего сверхнового в этом топике нет.
+128
therules.ru — правила русского языка с очень умным поиском
1 min
2.7KИлья Бирман пишет в блоге:
Чтобы последние максимально экономили время, а не тратили его на копание в справочниках и плохо организованных сайтах, Илья создал проект therules.ru, где предельно чётко и ясно представлены все правила русской орфографии и пунктуации.
Есть люди, которые всегда всё пишут правильно, прекрасно чувствуют язык, а правила знают наизусть. Есть другие, которые плюют на русский язык и руководствуются универсальным принципом «нуты же понел че я хотел сказать?! )))». Однако больше всего — по крайней мере, мне хочется в это верить — нормальных людей, которые стараются писать хорошо, но имеют трудности с отдельными правилами.
Чтобы последние максимально экономили время, а не тратили его на копание в справочниках и плохо организованных сайтах, Илья создал проект therules.ru, где предельно чётко и ясно представлены все правила русской орфографии и пунктуации.
+211
Офис компании Boomburum
19 min
412K
Осторожно, трафик! Но можно хотя бы посмотреть картинки )
Идея создать дома свой «рабочий кабинет» у меня зрела давно – как-то сам дошел до осознания его необходимости, хотя немалый вклад в начинания сделал этот давний пост на Хабре. У меня было своё рабочее место – большой удобный стол, где помещалось практически всё и даже больше… но, по сути, он был проходным двором – все время кто-то ходил, был рядом, отвлекал… такое очень часто мешает сосредоточиться и начать работать. Иногда, бывает, сидишь весь вечер за компом и понимаешь, что абсолютно ничего не сделал, хотя родным заявил «так, мне надо поработать».
+512
Быстрый просмотр фона из картинки в photoshop
1 min
1.9KПри создании дизайна для сайтов мне частенько приходится создавать бесшовный фон. Чтобы просмотреть результат работы приходилось сохранять картинку, создавать в той же папке html файл и прописывать свойства у соответствующего элемента. Но оказывается photoshop умеет это делать автоматически.
+51
Управляем компьютером с айфона
3 min
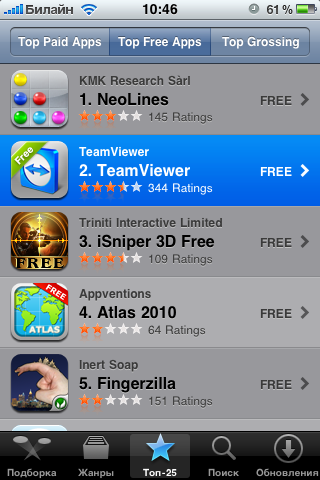
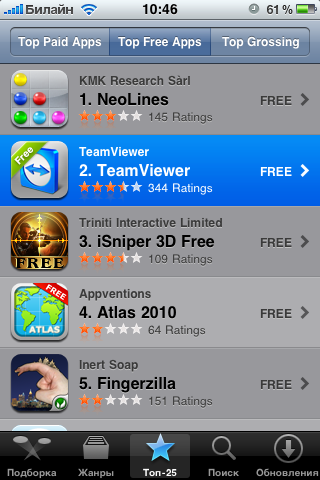
80KЯвляясь счастливым обладателем Iphone 3gs, как-то вечером решил я проверить AppStore на предмет новых интересных приложений. Посмотрел сначала платные, скачал какую-то игрушку, решил заглянуть и в бесплатные, скорее для самоуспокоения, потому что я там давно ничего особо интересного не встречал. И что же я там вижу на второй строчке?

Для тех кто не в курсе, TeamViewer это довольно известное приложение для удаленного доступа к компьютеру. В оригинале оно нужно чтобы помочь другу, или там поделиться рабочим столом с кем-то, но версия для айфона меня просто поразила! Сколько сразу возможностей появляется у ямобилки. Тут я понял что это будет именно тем, с чем я приду на хабр.
Подробности под катом.

Для тех кто не в курсе, TeamViewer это довольно известное приложение для удаленного доступа к компьютеру. В оригинале оно нужно чтобы помочь другу, или там поделиться рабочим столом с кем-то, но версия для айфона меня просто поразила! Сколько сразу возможностей появляется у ямобилки. Тут я понял что это будет именно тем, с чем я приду на хабр.
Подробности под катом.
+91
Программные интерфейсы Google Chart Tools
1 min
12K Google выпустил программные интерфейсы для построения графиков и диаграмм Chart API, которые бесплатны и свободны для использования. Они объединены в едином фреймворке Chart Tools.
Google выпустил программные интерфейсы для построения графиков и диаграмм Chart API, которые бесплатны и свободны для использования. Они объединены в едином фреймворке Chart Tools.С помощью Chart API диаграммы генерируются путём отправки простого URL-запроса на сервер диаграмм Google. Примеры возможных диаграмм можно посмотреть в галерее. Кроме всего прочего, Chart API поддерживает динамические иконки, QR-коды и математические формулы.
Что касается Visualization API (Interactive Chart API), то интерактивные диаграммы создаются через библиотеку JavaScript, разработанную в Google (примеры). В качестве источников данных могут выступать, например, таблицы Google Docs или базы Oracle PL/SQL.
via Google Code Blog
+33
Спать мало, но правильно?
7 min
904KНавеяно этим постом от юзера case. Пост не новый, и на главную он не попал.
Но я вот наткнулся на него сегодня и решил написать кое-что о сне. Уверен, что это будет полезно многим хабравчанам, да и случайным читателям тоже.
Но я вот наткнулся на него сегодня и решил написать кое-что о сне. Уверен, что это будет полезно многим хабравчанам, да и случайным читателям тоже.
+627
iFlibusta — книжный архив на вашем iPhone
1 min
14KСегодня вышло новое приложение для iPhone/iPod Touch — iFlibusta.

Приложение представляет из себя клиент для работы с базой книг он-лайн библиотеки flibusta.net

Приложение представляет из себя клиент для работы с базой книг он-лайн библиотеки flibusta.net
+5
URL в PDF? Без проблем
1 min
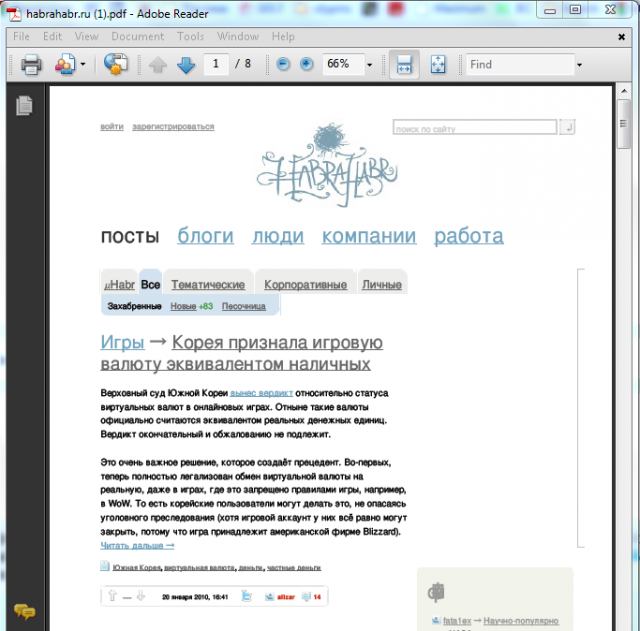
2.7KУже несколько месяцев являюсь счастливым обладателем ebook'а.
Очень часто нахожу интересные статьи в интернете, но бывает, что статья довольно объемная, да и не всегда есть время читать ее. Зато есть много времени по дороге домой.
Конкретно моя книжка кушает все форматы, в том числе и html. Но html без картинок, а только текст. А некоторые модели не кушают html. И что же тогда делать?
Недавно открыл для себя удобный и простой конвертер, который преобразует нужный URL в обычный PDF. Причем без особых сложностей. Просто вводите ссылку и через 5-10 секунд у вас готовый PDF файл.

Очень часто нахожу интересные статьи в интернете, но бывает, что статья довольно объемная, да и не всегда есть время читать ее. Зато есть много времени по дороге домой.
Конкретно моя книжка кушает все форматы, в том числе и html. Но html без картинок, а только текст. А некоторые модели не кушают html. И что же тогда делать?
Недавно открыл для себя удобный и простой конвертер, который преобразует нужный URL в обычный PDF. Причем без особых сложностей. Просто вводите ссылку и через 5-10 секунд у вас готовый PDF файл.

+82
Облегчение жизни пользователю Safari на iPhone
3 min
8.9KОблегчение жизни пользователю Safari на iPhone.
В моей прошлой статье, мы разбирали, как за короткий промежуток времени возможно изготовить версию сайта, адаптированную для Apple iPhone.Сегодня я продолжаю свою статью. Сейчас мы рассмотрим некоторые мета теги (и не только), которые облегчат жизнь не только посетителю сайта, но и разработчику веб-проекта.

Все приемы, указанные в статьях, были успешно применены в одном моем проекте, так что прошу не считать за пиар, так как изображения в статье содержат фрагменты с моего сайта, это сделано для большей наглядности, а не с целью пиара .
Итак приступим.
В моей прошлой статье, мы разбирали, как за короткий промежуток времени возможно изготовить версию сайта, адаптированную для Apple iPhone.Сегодня я продолжаю свою статью. Сейчас мы рассмотрим некоторые мета теги (и не только), которые облегчат жизнь не только посетителю сайта, но и разработчику веб-проекта.

Все приемы, указанные в статьях, были успешно применены в одном моем проекте, так что прошу не считать за пиар, так как изображения в статье содержат фрагменты с моего сайта, это сделано для большей наглядности, а не с целью пиара .
Итак приступим.
+74
iWebkit как способ оптимизировать свой сайт под iPhone
4 min
5.4KiWebkit как способ оптимизировать свой сайт под iPhone.
Вчера мной была замечена библиотека разработки сайтов оптимизированных для iPhone и iPod Touch под названием PastryKit, библиотека включает в себя сборник из css и javascript. Все бы хорошо, но Apple не позаботилась о сторонних разработчиках и забыла (или не захотела) включить добавить документацию к своей разработке.

Недавно для меня была поставлена задача оптимизации моего сайта, для таких девайсов как iPhone, iPod Touch и для аппаратов использующих Android.
Для этого я выбрал другую, более легкую библиотеку под названием iWebkit, о которой сейчас и пойдет речь.
Первый пост на Хабре, так что не ругайте особо.
Вчера мной была замечена библиотека разработки сайтов оптимизированных для iPhone и iPod Touch под названием PastryKit, библиотека включает в себя сборник из css и javascript. Все бы хорошо, но Apple не позаботилась о сторонних разработчиках и забыла (или не захотела) включить добавить документацию к своей разработке.

Недавно для меня была поставлена задача оптимизации моего сайта, для таких девайсов как iPhone, iPod Touch и для аппаратов использующих Android.
Для этого я выбрал другую, более легкую библиотеку под названием iWebkit, о которой сейчас и пойдет речь.
Первый пост на Хабре, так что не ругайте особо.
+26
Скорость имеет значение. Теперь официально
1 min
1.2KС наступлением эры безлимитного интернета и аджаксовых красивостей, вебмастера перестали заботиться о скорости загрузки страниц. Например морда хабра весит 750 кб. Мало?!


+22
Электронная книга Sony PRS-505 — выбор и эксплуатация
7 min
14KС момента приобретения Sony PRS-505 прошел вот уже практически месяц, и наконец-то я собрался с силами, чтобы поделиться ощущениями от этого устройства. А начиналось всё так…

Осторожно — трафик!
UPD: Добавлены более подробные фотографии.

Осторожно — трафик!
UPD: Добавлены более подробные фотографии.
+84
10 шагов создания идеального личного сайта
5 min
7.6KTranslation
Если ты создаёшь сайт-портфолио, то у тебя несколько причин: ты фрилансер — и тебе нужно показать людям что ты умеешь и как это умеешь, или ты студент (или безработный) — и ты ищишь через сайт потенциальных работодателей, или ты работаешь в отделе крупной компании — и вы создаёте корпоративный блог о жизни компании и показываете что делает ваша компания — не важно кто ты, главное что через сайт-портфолио к тебе обратятся люди (за помощью или для того, чтобы дать тебе работу).
Логотип — это первое что видит пользователь. На западе люди привыкли смотреть слева-направо, по этому логотип располагают обычно в верхнем левом углу сайта, чтобы сразу понять кто владелец данного сайта.
1. Логотип
Логотип — это первое что видит пользователь. На западе люди привыкли смотреть слева-направо, по этому логотип располагают обычно в верхнем левом углу сайта, чтобы сразу понять кто владелец данного сайта.
+32
Три правила
6 min
1.3KЭтот текст – расшифровка моего выступления на семинаре по поисковой оптимизации, который я и s13 проводили 26 ноября в ГрГУ.
Предыдущим курсам на семинарах я рассказывал про разработку игр, про руби-он-раилс и вебдваноль, про рекламу, продвижение в Интернете и поисковую оптимизацию. Поисковая оптимизация кажется мне эдаким шаманством, когда человек находит свисающую с дерева веревку и, дергая за нее, получает банан. После чего человек ищет единомышленников и вместе они пробуют разные способы дерганья – два длинных рывка и один короткий, рывок с отведением веревки в сторону итд. – с целью увеличения количества падающих бананов. С некоторых пор мне надоело рассказывать об этом шаманстве.
Когда неделю назад Сергей (s13) постучался ко мне в аську и предоложил провести семинар по поисковому продвижению, я даже немного растерялся. Еще пару месяцев назад я бы с удовольствием рассказал про всякие технические моменты раскрутки и оптимизации, составление семантического ядра и прочую лабуду.
В прошлом году небольшой группе из десяти человек я должен был читать курс по каким-то-там-современным-интернет-технологиям. Я решил этого не делать и вместо того, чтобы учить страшные сокращения типа FOAF, ATOM и RSS, мы разбирали простые (на первый взгляд) психологические кейсы. Я постарался показать, как устроено человеческое восприятие и с какими трудностями могут столкнуться технари, при переносе своих заблуждений в из головы в код. Через некоторое время я узнал, что мои лекции изменили жизнь одному из слушателей. Один из десяти — неплохой выхлоп.
Так как сейчас у меня нет такой возможности, я попытаюсь уложиться в двадцать минут, чтобы рассказать вам о трех правилах. Правилах, которыми я стараюсь руководствоваться последний год. Правилах, которые, надеюсь, помогут и вам. Итак, правило первое —
«Не ссать!»
+70
Серьезное проектирование серьезного магазина. Часть 1. Исследуем и продумываем функционал
19 min
129KTutorial
Не так давно я писал статью про проектирование больших сайтов на примере социальной сети со схожим названием: «Серьезное проектирование серьезных сайтов». Сегодня я хочу поговорить про одну из основных сфер нашей деятельности – электронную коммерции, а именно про проектирование интернет-магазинов.
Это цикл статей больше специалистов, значительно более углубленно, чем все мои прошлые статье в этой области. В статье я расскажу про крупнейшие интернет-магазины США, Китая, России и Украины, расскажу как маркетинг влияет на проектирование, покажу подробный Mind Map гипермаркета, опишу 57 основных модулей интернет-магазинов для внешней (покупательской) части и более 50 модулей для внутренней части (административной), покажу интерфейсы магазинов и еще много полезного.
Интернет-магазинами и технологиями продаж в Интернете лично я занимаюсь с далекого 2005 года. За годы работы мое мнение по этому вопросу сильно эволюционировало. Когда-то я думал, что интернет-магазин – это довольно простой сайт с точки зрения разработчика или маркетолога, мне казалось, что все магазины похожи друг на друга и достаточно один раз получить пул знаний, который потом можно будет использовать многие годы без особых изменений, ведь интернете-магазин – это только тип сайта для продажи товаров и на первый взгляд нет ничего сложного в том, чтобы разработать очередной магазин со схожим функционалом, но с другими товарами. На самом деле все значительно сложнее и чем больше я узнаю про интернет-магазины, тем больше понимаю, что в этом вопросе невозможно знать все, даже одна мелочь в интерфейсе может изменить прибыль магазина на тысячи долларов, а для больших игроков эта «мелочь» может стоить миллионы. Именно эта особенность электронной коммерции делает требования к сайтам и специалистам, которые их делают, безумно высокими. Чуть ниже я покажу много интересных цифр, которые докажут мое утверждение.
Ранее я уже писал статью про технологию проектирования больших сайтов, которая, кстати, имела очень большую популярность в русскоязычном и англоязычном сегменте Интернета: «Серьезное проектирование серьезных сайтов». Проектирование интернет-магазина хоть и имеет сходную последовательность действий, описанную мной в прошлой статье, но сама технология все таки сильно отличается, поэтому давайте рассмотрим это в мельчайших подробностях. По ходу статьи я буду ссылаться на свою прошлую, чтобы не повторяться, а в этой сделаю упор именно на различия.

Это цикл статей больше специалистов, значительно более углубленно, чем все мои прошлые статье в этой области. В статье я расскажу про крупнейшие интернет-магазины США, Китая, России и Украины, расскажу как маркетинг влияет на проектирование, покажу подробный Mind Map гипермаркета, опишу 57 основных модулей интернет-магазинов для внешней (покупательской) части и более 50 модулей для внутренней части (административной), покажу интерфейсы магазинов и еще много полезного.
Интернет-магазинами и технологиями продаж в Интернете лично я занимаюсь с далекого 2005 года. За годы работы мое мнение по этому вопросу сильно эволюционировало. Когда-то я думал, что интернет-магазин – это довольно простой сайт с точки зрения разработчика или маркетолога, мне казалось, что все магазины похожи друг на друга и достаточно один раз получить пул знаний, который потом можно будет использовать многие годы без особых изменений, ведь интернете-магазин – это только тип сайта для продажи товаров и на первый взгляд нет ничего сложного в том, чтобы разработать очередной магазин со схожим функционалом, но с другими товарами. На самом деле все значительно сложнее и чем больше я узнаю про интернет-магазины, тем больше понимаю, что в этом вопросе невозможно знать все, даже одна мелочь в интерфейсе может изменить прибыль магазина на тысячи долларов, а для больших игроков эта «мелочь» может стоить миллионы. Именно эта особенность электронной коммерции делает требования к сайтам и специалистам, которые их делают, безумно высокими. Чуть ниже я покажу много интересных цифр, которые докажут мое утверждение.
Ранее я уже писал статью про технологию проектирования больших сайтов, которая, кстати, имела очень большую популярность в русскоязычном и англоязычном сегменте Интернета: «Серьезное проектирование серьезных сайтов». Проектирование интернет-магазина хоть и имеет сходную последовательность действий, описанную мной в прошлой статье, но сама технология все таки сильно отличается, поэтому давайте рассмотрим это в мельчайших подробностях. По ходу статьи я буду ссылаться на свою прошлую, чтобы не повторяться, а в этой сделаю упор именно на различия.

+58
Sony QX-10 или объектив с вайфаем
6 min
61KВ последнее время, наряду с традиционным «все становится лучше с bluetooth» начинает набирать силы «все становится лучше с wifi». Добавляем к чайнику Wifi — получаем новый крутой гаджет. Добавляем WiFi к обьективу… И получаем новый класс устройств, которые могут фотографировать, не имея при этом даже экрана. Встречайте — Sony Cybershot DSC-QX10.

Конечно, фотографировать без экрана довольно затруднительно. В качестве экрана выступает любой телефон, на который «фотоаппарат» передает картинку. Для управления надо только установить фирменную программу от производителя.
Итак, что же из себя представляет этот недофотоаппарат или переобъектив?

Конечно, фотографировать без экрана довольно затруднительно. В качестве экрана выступает любой телефон, на который «фотоаппарат» передает картинку. Для управления надо только установить фирменную программу от производителя.
Итак, что же из себя представляет этот недофотоаппарат или переобъектив?
+68
Создаем быстрый прототип мобильного приложения
6 min
220KНа хабре уже присутствует некоторое количество статей, посвященных процессу прототипирования в разработке программного обеспечения. Есть достаточно фундаментальные статьи с обзорами стандартов и расчетами, есть статьи про прототипирование устройств, есть цикл из двух статей про процесс выбора инструмента для прототипирования. К сожалению, процесс создания прототипов мобильных приложений освещен очень скудно – в виде единственной статьи в 2010 году, и пара слов в статье Разработка мобильных приложений: с чего начать.
Хотелось бы исправить эту ситуацию, и предложить вашему вниманию большой обзор доступных инструментов для прототипирования мобильных приложений.
Хотелось бы исправить эту ситуацию, и предложить вашему вниманию большой обзор доступных инструментов для прототипирования мобильных приложений.
+57
Бесплатный курс из 11 лекций про маркетинг, продажи и клиентский сервис в веб-студии/агентстве
2 min
44KВсем привет! В течение последних пяти лет я (Андрей Терехов) периодически писал на Хабре (и в общие блоги, и с недавних пор в блог проекта Ruward) различные материалы про маркетинг, продажи и клиентский сервис в веб-студиях и агентствах. Как правило, эти статьи получали положительный отклик от пользователей. Мы решили пойти дальше и составили самый полный курс из всех, которые я когда-либо читал (включая оффлайн), по данной тематике.
Мы записали более 8 часов видео, разбитых на 11 лекций, подготовили презентации, кейсы, материалы по теме, кучу разного рода примеров, образцов и шаблонов, которые могут пригодится в жизни веб-студии. Это все превратилось в большой спецпроект, который мы и анонсируем сегодня – www.megaplan.ru/digital.
Итак, какие темы вошли в наш курс из 11 лекций (заодно дам ссылки на мои материалы с хабра по этим же темам там, где они есть):
Мы записали более 8 часов видео, разбитых на 11 лекций, подготовили презентации, кейсы, материалы по теме, кучу разного рода примеров, образцов и шаблонов, которые могут пригодится в жизни веб-студии. Это все превратилось в большой спецпроект, который мы и анонсируем сегодня – www.megaplan.ru/digital.
Итак, какие темы вошли в наш курс из 11 лекций (заодно дам ссылки на мои материалы с хабра по этим же темам там, где они есть):
- Структура интернет-агентства. Принципы проектного управления. Треугольник sales-pm-account. (по мотивам http://habrahabr.ru/post/66033/)
- Ценообразование в веб-студии. Формирование расчетной сметы. Оправдание цены. Виды демпинга и способы борьбы с ним. (по мотивам http://habrahabr.ru/company/ruward/blog/169559/)
- Функции службы маркетинга, основные каналы привлечения клиентов. Работа по разным сегментам ЦА.
- Позиционирование — ищем ключевые точки. Собственный сайт студии/агентства — типовые ошибки. (по мотивам http://habrahabr.ru/post/121053/)
+25
Information
- Rating
- Does not participate
- Location
- Дубна, Москва и Московская обл., Россия
- Registered
- Activity