Данным постом, я начинаю серию статей о замечательной технологии Ice (Internet Communications Engine), которую мне довелось использовать при написании научной исследовательской работы в университете. В этой статье я планирую сделать краткий обзор технологии Ice, и показать небольшой практический пример. Сразу хотелось бы отметить, что вся прелесть Ice заключается именно в простоте его использования на практике.
Andromed el Matador @adm0r
User
Свет и освещение
7 min
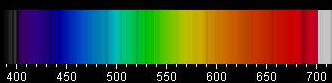
165K Часто (в том числе и на хабре) всплывает вопрос освещения, особенно «нанотехнологиченого» светодиодного и зачастую говны священных войн «светодиод» против люминисцентных ламп начинают подбурливать. Больше года я уже собирался написать статью о свете, и оно наконец свершилось.
Часто (в том числе и на хабре) всплывает вопрос освещения, особенно «нанотехнологиченого» светодиодного и зачастую говны священных войн «светодиод» против люминисцентных ламп начинают подбурливать. Больше года я уже собирался написать статью о свете, и оно наконец свершилось.Из этой статьи вы узнаете почему в фотостудиях не снимают с люминесцентными лампами, почему светодиоды до сих пор не захватили мир и стоит ли ими освещать улицы. Поехали!
+292
Стремимся к минимализму (подборка сайтов, где можно черпать вдохновение)
1 min
33K
Ни для кого не секрет, что в настоящее время многие стремятся к минимализму в дизайне чего бы то ни было. Действительно, когда нет ничего лишнего, то повышается и восприимчивость информации. Но это все лирика. Сказано было это еще до меня и много. Предлагаю вашему вниманию подборку сайтов, посещение которых может направить ваши мысли по поводу разрабатываемого дизайна в нужное русло.
+100
Реализация графов и деревьев на Python
17 min
291KПродолжаем публикацию наиболее интересных глав из книги Magnus Lie Hetland «Python Algorithms». Предыдущая статья расположена по адресу habrahabr.ru/blogs/algorithm/111858. Сегодня же речь пойдет об эффективной работе с графами и деревьями и особенностях их реализации в Python. Базовая терминология теории графов уже обсуждалась (например здесь: habrahabr.ru/blogs/algorithm/65367), так что я не включил часть главы о терминах в эту статью.
Многие задачи, например, задача обхода точек по кратчайшему маршруту, могут быть решены с помощью одного из мощнейших инструментов — с помощью графов. Часто, если вы можете определить, что решаете задачу на графы, вы по-крайней мере на полпути к решению. А если ваши данные можно каким-либо образом представить как деревья, у вас есть все шансы построить действительно эффективное решение.
Реализация графов и деревьев
Многие задачи, например, задача обхода точек по кратчайшему маршруту, могут быть решены с помощью одного из мощнейших инструментов — с помощью графов. Часто, если вы можете определить, что решаете задачу на графы, вы по-крайней мере на полпути к решению. А если ваши данные можно каким-либо образом представить как деревья, у вас есть все шансы построить действительно эффективное решение.
+59
Визуальный XML редактор Syntext Serna
11 min
36KВведение
С тех далеких времен как был изобретен язык разметки XML, он успел проникнуть во все сферы нашей повседневной компьютерной жизни. Мы его уже практически не замечаем; или по крайней мере старательно делаем вид. Вот тут он используется для хранения конфигурационных данных, а здесь он используется для удаленного вызова процедур (XML RPC). А вот тут он уже во всю стал основой для XHTML.Эти три буквы, изменившие мир, можно любить или ненавидеть. Но есть, как минимум, одна область IT, в которой XML произвел не только переворот сравнимый по масштабности с революцией, но и стал его непоколебимым фундаментом. Я говорю о создании и поддержке документации.
Вы же ведь слышали о DocBook или fb2, не так ли?
Внимание: в статье присутствует графический материал.
+5
Роутинг и policy-routing в Linux при помощи iproute2
6 min
283KРечь в статье пойдет о роутинге сетевых пакетов в Linux. А конкретно – о типе роутинга под названием policy-routing (роутинг на основании политик). Этот тип роутинга позволяет маршрутизировать пакеты на основании ряда достаточно гибких правил, в отличие от классического механизма маршрутизации destination-routing (роутинг на основании адреса назначения). Policy-routing применяется в случае наличия нескольких сетевых интерфейсов и необходимости отправлять определенные пакеты на определенный интерфейс, причем пакеты определяются не по адресу назначения или не только по адресу назначения. Например, policy-routing может использоваться для: балансировки трафика между несколькими внешними каналами (аплинками), обеспечения доступа к серверу в случае нескольких аплинков, при необходимости отправлять пакеты с разных внутренних адресов через разные внешние интерфейсы, даже для отправки пакетов на разные TCP-порты через разные интерфейсы и т.д.
Для управления сетевыми интерфейсами, маршрутизацией и шейпированием в Linux служит пакет утилит iproute2.
Для управления сетевыми интерфейсами, маршрутизацией и шейпированием в Linux служит пакет утилит iproute2.
+46
Скринкасты о том, как резать и натягивать
1 min
11KЧтобы было понятно о чем речь, прикладываю 3 скринкаста, второй и третий под катом.
+111
OpenDPI (определение типов трафика) + iptables
6 min
23KOpenDPI — библиотека для классификации трафика на основе технологии глубокого анализа пакетов (DPI — Deep Packet Inspection). Проект IPP2P более не поддерживается, и, в качестве замены, предлагает использовать именно OpenDPI. В отличие от IPP2P, основной целью которого является определение именно p2p трафика, OpenDPI поддерживает широкий набор различных протоколов. OpenDPI изначально спроектирован для очень низкого уровня ложных положительных срабатываний. В отличие от L7-filter не требует наложения патчей на iptables и ядро; работает в виде модуля ядра и библиотеки xtables. Также определения протоколов представляют собой не список регэкспов, а модули на C, что повышает быстродействие. Недавно для этой библиотеки была реализована поддержка iptables.
А теперь давайте попробуем использовать OpenDPI на практике.
А теперь давайте попробуем использовать OpenDPI на практике.
+28
PulseAudio, часть 1: управление из командной строки
11 min
157K
Одним из новшеств Ubuntu 10.10 стал переход с «голой» ALSA на PulseAudio. Ранее постилось много советов прибить и удалить его для решения проблем, однако теперь PulseAudio стабилен, с ним не шипят колонки ;), и он способен на такое, что не снилось Alsa :)
В статье я с самого начала расскажу что это такое и как оно работает, а так же:
- Как переключить весь звук на USB-колонку на закрывая приложений (usb hotplug);
- Как выбрать порт звуковой карты для вывода звука (колонки ноутбука/наушника, LineOut/Наушники);
- Как выбрать профайл звуковой карты (маппинг физических портов: 5.1 или стерео+lineIn?);
- Как управлять громкостью и усиливать тихий сигнал (!);
- Как сделать Skype громче музыки?
И представлю своё решение, призванное упростить управление PulseAudio ;)
+100
Впечатляющие анимационные эффекты
2 min
115KTranslation
С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.
+230
Google представил API для кроссбраузерного подключения шрифтов
1 min
11KGoogle Font API — API для подключеня нестандартных шрифтов.
<html>
<head>
<link rel="stylesheet" type="text/css" href="_http://fonts.googleapis.com/css?family=Tangerine">
<style>
body {
font-family: 'Tangerine', serif;
font-size: 48px;
}
</style>
</head>
<body>
<h1>Making the Web Beautiful!</h1>
</body>
</html>
+137
Web-шрифты как они есть
1 min
4.7KWeb-шрифты на данном этапе развития невозможно применять без геморроя. Они придуманы для того, чтобы дать пользователям возможность видеть страницу такой, как её задумал автор сайта. Что на самом деле видит посетитель?
+66
10 хитростей Google Analytics
4 min
37KКазалось бы, установка и настройка счетчика Google Analytics — задачи простые. На деле, эта «простота» скрывает за собой множество подводных камней. Мы постоянно сталкиваемся с тонкостями, неочевидными особенностями подсчета и глубоко спрятавшимися ошибками (конечно, обычно виноваты мы сами:).
На базе нашего опыта я сформулировал 10 советов, которые пригодятся большинству пользователей Analytics – когда-то это были и наши грабли! Некоторые темы заслуживают отдельных статей, но пока расскажу о более-менее очевидных и простых технических хитростях.
Проверка регулярных выражений при установке целей
Достаточно часто при указании адреса цели приходится использовать регулярные выражения: например, если искомый фрагмент адреса окружен другими частями. Регулярные выражения – тонкая материя, а ждать обновления данных для проверки правильности написания не хочется. Проверить правильность выражения можно мгновенно, перейдя в раздел «Содержание – Самое популярное содержание» и введя в поле фильтра выражение. Содержимое сразу же отфильтруется, а вы сможете убедиться в корректности кода.
На базе нашего опыта я сформулировал 10 советов, которые пригодятся большинству пользователей Analytics – когда-то это были и наши грабли! Некоторые темы заслуживают отдельных статей, но пока расскажу о более-менее очевидных и простых технических хитростях.
Проверка регулярных выражений при установке целей
Достаточно часто при указании адреса цели приходится использовать регулярные выражения: например, если искомый фрагмент адреса окружен другими частями. Регулярные выражения – тонкая материя, а ждать обновления данных для проверки правильности написания не хочется. Проверить правильность выражения можно мгновенно, перейдя в раздел «Содержание – Самое популярное содержание» и введя в поле фильтра выражение. Содержимое сразу же отфильтруется, а вы сможете убедиться в корректности кода.
+43
+20
35 свежих и полезных jQuery плагинов
6 min
46KTranslation
Быстрый и мощный jQuery может помочь дизайнерам и разработчикам в создании прекрасных интерактивных сайтов, которые будут привлекательными и совместимыми с большинством из браузеров. Ваш сайт будет и интересным и развлекательным. Навигация, галереи и слайдшоу являются теми компонентами, которые могут блистать на вашем сайте.
Данная статья содержит 35 полезных и свежих jQuery плагинов сфокусированных на навигации, галереях, слайдшоу, календарях, табуляции и т.д., которые уменьшат время и требуемые усилия для увеличения количества посетителей вашего сайта.
Данная статья содержит 35 полезных и свежих jQuery плагинов сфокусированных на навигации, галереях, слайдшоу, календарях, табуляции и т.д., которые уменьшат время и требуемые усилия для увеличения количества посетителей вашего сайта.
+59
Squid для самых маленьких. Часть 4 Режем канал
6 min
36KВ предыдушем топике мы рассматривали программы для анализа логов сквида, с помощью которых можно смотреть кто, куда, когда ходил. Также можно посмотреть размер скачиваемого файла. Всё стало супер, теперь можно «шантажировать» тех кто качает порнуху, или сидит в соц сетях, лучшим продолжением этой эппопеи, которая не известно когда закончится :) будет ограничение cкорости закачки для разного рода групп людей. Ну, что, готовы? :) Поехали…
История:
Введение в сквид
Настройка
Статистика
История:
Введение в сквид
Настройка
Статистика
+5
Кактус у монитора или ускоренная установка cacti
2 min
26KСуществует давнее убеждение, что кактус перед экраном спасает пользователя от губительного радиоактивного излучения, генерирующееся монитором.

Огромное число этих колючих растений красуется перед, на или около монитора миллионов пользователей по всей России. По количеству адептов «кактусизм» на равных соревнуется со многими религиозными конфессиями. Это не может не настораживать… ©

Огромное число этих колючих растений красуется перед, на или около монитора миллионов пользователей по всей России. По количеству адептов «кактусизм» на равных соревнуется со многими религиозными конфессиями. Это не может не настораживать… ©
+30
Тайна незанятого xl0 или получаем контроль над своей сетью
9 min
5.8KКак вы все помните, в конце предыдущего поста я обещал более подробно рассмотреть вкратце и максимально доступно следующие вопросы:
1. Настройка DHCP
2. Поднимаем свой DNS по минимуму
3. Съем статистики по интерфейсам при помощи snmp и отрисовывание красот в cacti
4. Лимитирование по трафику пользователей внутри сети
5. Ведение детальной статистики по тому, как куда и кем расходуется трафик
6. Настройка бекапа каналов в случае наличия еще одного провайдера (а о xl0 все и забыли)
7. Разруливание трафика между несколькими каналами средствами ipfw

1. Настройка DHCP
2. Поднимаем свой DNS по минимуму
3. Съем статистики по интерфейсам при помощи snmp и отрисовывание красот в cacti
4. Лимитирование по трафику пользователей внутри сети
5. Ведение детальной статистики по тому, как куда и кем расходуется трафик
6. Настройка бекапа каналов в случае наличия еще одного провайдера (а о xl0 все и забыли)
7. Разруливание трафика между несколькими каналами средствами ipfw

+47
Google Chrome и RamDisk. Автоматизация, бэкап и автообновление
5 min
15KПрочитав статью Отучаем Chrome кушать винчестеры, у меня появилась идея использовать рамдиск не только для Хрома, но и для многих других часто запускаемых приложений (WinRAR, Miranda, Firefox, веб-сервер, и т.п.).
Идеей я воспользовался, и остался очень доволен возросшей скоростью работы моего ноута (1000 мб/с против 35 мб/с!). Единственное, что потребовалось – сделать автоматический бэкап изменившихся файлов на рамдиске.
Для этой цели я решил использовать nnCron. Почитав форумы и всяческие хэлпы, я написал несколько скриптов, которые автоматизируют всю рутину, связанную с работой приложений на рамдиске.
В этой статье я затрону только браузер Chrome.
Итак, используем Chrome на рамдиске.
Идеей я воспользовался, и остался очень доволен возросшей скоростью работы моего ноута (1000 мб/с против 35 мб/с!). Единственное, что потребовалось – сделать автоматический бэкап изменившихся файлов на рамдиске.
Для этой цели я решил использовать nnCron. Почитав форумы и всяческие хэлпы, я написал несколько скриптов, которые автоматизируют всю рутину, связанную с работой приложений на рамдиске.
В этой статье я затрону только браузер Chrome.
Итак, используем Chrome на рамдиске.
+27
Список полезных инструментов для CSS разработчика
8 min
71KTranslation
Это не попытка создать список всех существующих инструментов для CSS разработки. Только некоторые, наиболее полезные были отобраны и размещены в соответствующих категориях.

Чтобы инструмент был по-настоящему полезен, у него должна быть хорошая документация и дружелюбный интерфейс. К сожалению, некоторые инструменты в списке не полностью попадают под данные критерии. Если кто-то знает лучшие альтернативы с более дружелюбным интерфейсом и большей функциональностью, пишите в комментариях.

Чтобы инструмент был по-настоящему полезен, у него должна быть хорошая документация и дружелюбный интерфейс. К сожалению, некоторые инструменты в списке не полностью попадают под данные критерии. Если кто-то знает лучшие альтернативы с более дружелюбным интерфейсом и большей функциональностью, пишите в комментариях.
+161
Information
- Rating
- Does not participate
- Location
- Измаил, Одесская обл., Украина
- Date of birth
- Registered
- Activity