Разработчик
Добавление водяного знака на все картинки сайта
От клиента пришла заявка, на старом сайте, обновить все изображения, а именно добавить на них водяной знак с логотипом. Проблема заключалась в том, что картинок было более 10000 штук и находились они в разных папках и под папках.
Мы решили написать универсальный скрипт, который можно запустить из консоли или прямо в браузере и обновить все картинки на сайте.
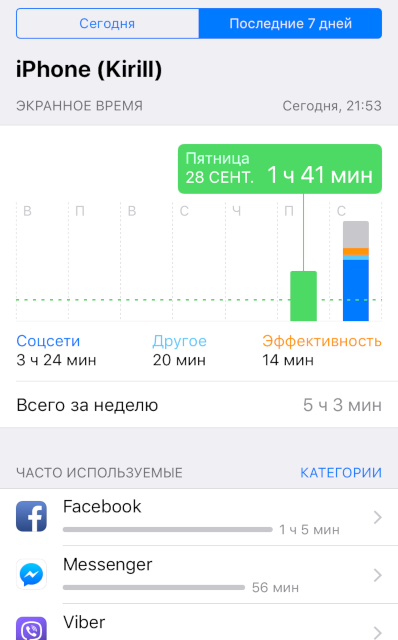
Как новая функция iOS 12 напомнила мне, что пора лечиться

Написать Telegram клиент — легко

Чем отличается Telegram от других популярных мессенджеров? Он — открытый!
Другие мессенджеры тоже имеют API, но почему-то именно телеграм известен как наиболее открытый из самых популярных?
Начнем с того, что у Telegram действительно полностью открытый клиентский
код. К сожалению, мы не видим комиты каждый день прямо на GitHub, но у нас есть код под открытой лицензией. Архитектура Telegram подразумевает, что и Bot и API имеет практически такие же методы — https://core.telegram.org/methods.
На самом деле, Telegram представляет не просто чат-мессенджер, а социальную платформу, доступ к которой открыт для разного рода приложений. Они могут предоставлять дополнительные фишки пользователям, взамен используя готовую сеть пользователей и сервера для доставки сообщений. Звучит настолько привлекательно, что нам захотелось попробовать написать своего "клиента" для Телеграм.
Обход SSL Pinning в iOS-приложении

Привет, меня зовут Андрей Батутин, я Senior iOS Developer в DataArt. В предыдущей статье мы говорили, как можно сниффить трафик нашего мобильного приложения с помощью HTTPS-прокси. В этой обсудим, как обходить SSL Pinning. На всякий случай, рекомендую прочитать первую статью, если вы ее еще не читали: это понадобится для понимания приведенного ниже текста.
Собственно, на практике SSL Pinning применяют, чтобы описанный способ инспекции и модификации трафика мобильного приложения не был доступен плохим парням или любопытному шефу.
Мой любимый файл в кодовой базе Chromium
 Код Хромиума весьма обширен, там каждому найдётся что-то по вкусу. А я вот решил рассказать о своём любимом файле в нём (а у вас есть такой?). Этот файл отражает всё: боль, разочарование, надежду, упорство, силу воли, ответственность за чужие провалы и самопожертвование. Я иногда читаю его
Код Хромиума весьма обширен, там каждому найдётся что-то по вкусу. А я вот решил рассказать о своём любимом файле в нём (а у вас есть такой?). Этот файл отражает всё: боль, разочарование, надежду, упорство, силу воли, ответственность за чужие провалы и самопожертвование. Я иногда читаю его О чём вообще идёт речь? Давайте вспомним, как работает браузер: вы набираете какой-то адрес в адресной строке, браузер загружает контент и отображает его. Чуть детальнее об этом рассказывает хорошая статья «What happens when you type google.com into your browser and press enter?» (и сразу несколько её переводов на Хабре). В ней одним из последних пунктов упоминается, мол, «а теперь, когда всё готово, отрисовываем картинку на экране». Ага, вот так берём и отрисовываем, конечно.
Портирование JS на Эльбрус

В основе статьи — доклад Дмитрия (dbezheckov) Бежецкова и Владимира (volodyabo) Ануфриенко с HolyJS 2018 Piter. Под катом вы найдете видео и текстовую расшифровку доклада.
Habr.com. Transparency report

Мы изучили зарубежные практики (да-да, подобное есть у многих крупных проектов), подумали и решили, что сводная статистика об объёмах запросов должна стать публичной. Поэтому поскребли по сусекам и предлагаем вашему вниманию так называемый Transparency report — отчёт о запросах различных государственных служб и правообладателей за разные годы.
ONLYOFFICE или Libre: о битве форматов и совместном редактировании
A в этой статье мы просто приведем несколько аргументов в пользу того, чтобы при отказе от Microsoft Office по экономическим или идеологическим причинам переходить на ONLYOFFICE, а не на Libre. Читайте далее, чтобы испытать боль.
Вы наверное ждете, что сейчас мы будем меряться функциональностью и спорить с пеной у рта, у кого что лучше реализовано. Не-а. Конечно можно найти то, что у нас реализовано лучше, и то, что сделано лучше у них. Что-то мы не допилили, где-то у них баги. Да и вообще всё это очень субъективно. Давайте лучше рассмотрим фактическую сторону дела.

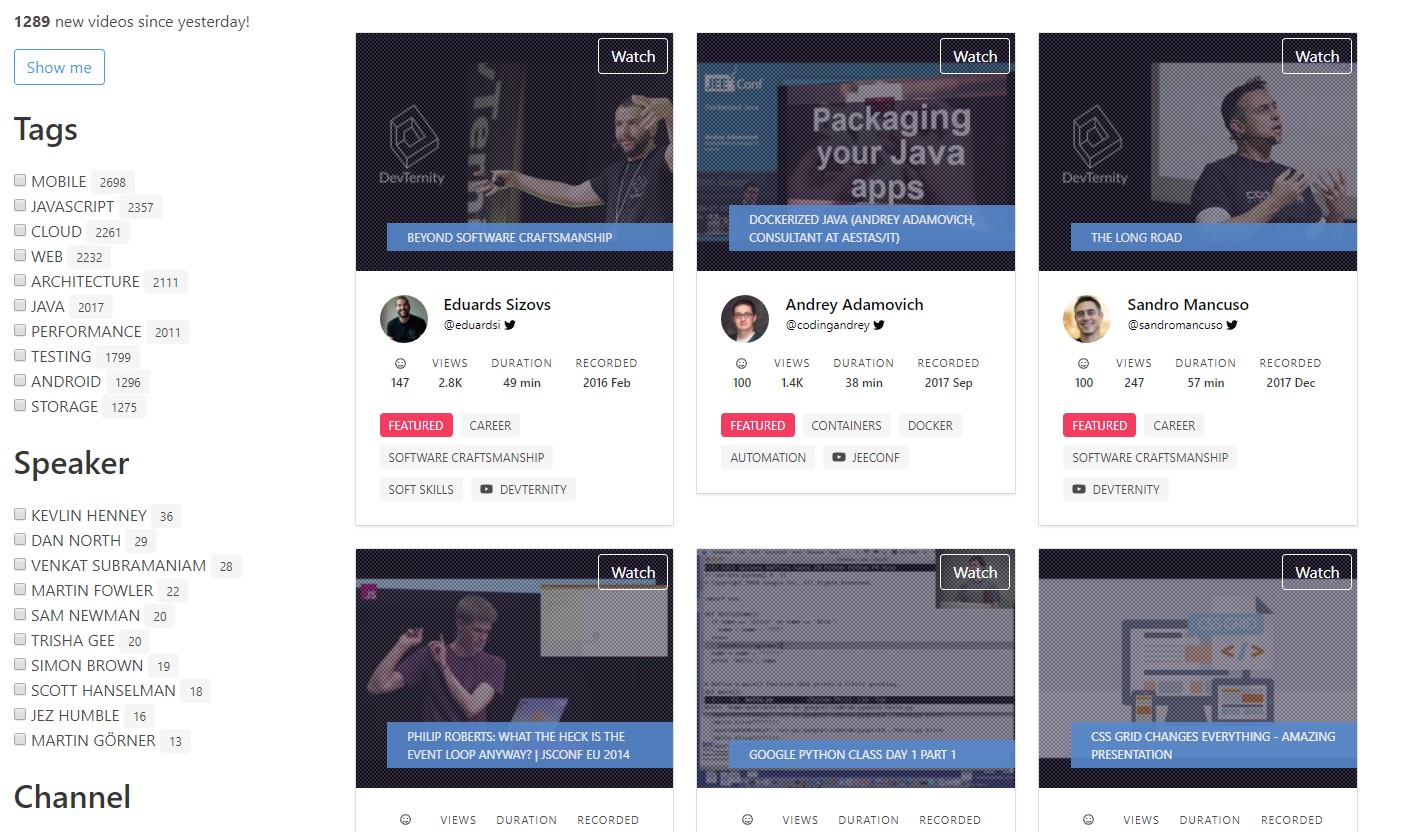
DevTube — новый open source-агрегатор видеоматериалов для разработчиков

Сейчас на ресурсе преобладает англоязычный контент, что неудивительно. Также разработчики заявили о старте коллективной работы по наполнению этого некоммерческого ресурса: подать заявку на добавление или удаление видео с DevTube можно через пулл-реквест на GitHub, о чем сообщается в README.md. Вот как идею создания такого ресурса прокомментировал один из разработчиков, Андрей codingandrey Адамович:
Руководство по ассемблеру Go

Прежде чем заняться реализацией runtime и изучением стандартной библиотеки, необходимо освоить абстрактный ассемблер Go. Надеюсь, это руководство поможет вам быстро овладеть нужными знаниями.
Как я осилил английский
Кодогенерация в Uber

Данная статья написана на основе расшифровки доклада Зака Свирса (Zack Sweers), разработчика мобильных приложений Uber, с которым он выступил на конференции MBLT DEV в 2017 году.
Gogs: легковесный git-сервис

В числе самых обсуждаемых последних новостей в сообществе разработчиков были новые тарифы GitHub (см., например, здесь).
Конечно, у новых тарифов есть свои преимущества, но с нынешним курсом доллара их вряд ли можно назвать выгодными для российских пользователей.
Некоторые прибегают к альтернативному решению и разворачивают GitLab (или другой git-сервис) на собственном или арендованном сервере.
Но и у этого решения есть свои подводные камни: GitLab очень требователен к системным ресурсам. Для частных лиц гораздо проще платить 7 долларов в месяц за GitHub, чем арендовать сервер надлежащей конфигурации.
Из сказанного, однако, не следует, что у GitHub на сегодняшний день альтернативы нет. Об одном весьма интересном и перспективном решении мы хотели бы рассказать в этой статье. Знакомьтесь: Gogs. Этот инструмент будет интересен как для индивидуальных разработчиков, так и для небольших компаний.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №317 (28 мая — 3 июня 2018)

Как я подстраивал нотификации Telegram под Mi Band 2
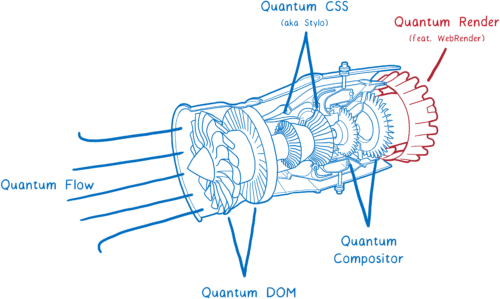
Весь веб на 60+ FPS: как новый рендерер в Firefox избавился от рывков и подтормаживаний
Но есть ещё одна большая часть технологии Servo, которая пока не вошла в состав Firefox Quantum, но скоро войдёт. Это WebRender, часть проекта Quantum Render.

WebRender известен своей исключительной скоростью. Но главная задача — не ускорить рендеринг, а сделать его более плавным.
При разработке WebRender мы поставили задачу, чтобы все приложения работали на 60 кадрах в секунду (FPS) или лучше, независимо от размера дисплея или от размера анимации. И это сработало. Страницы, которые пыхтят на 15 FPS в Chrome или нынешнем Firefox, летают на 60 FPS при запуске WebRender.
Как WebRender делает это? Он фундаментальным образом меняет принцип работы движка рендеринга, делая его более похожим на движок 3D-игры.
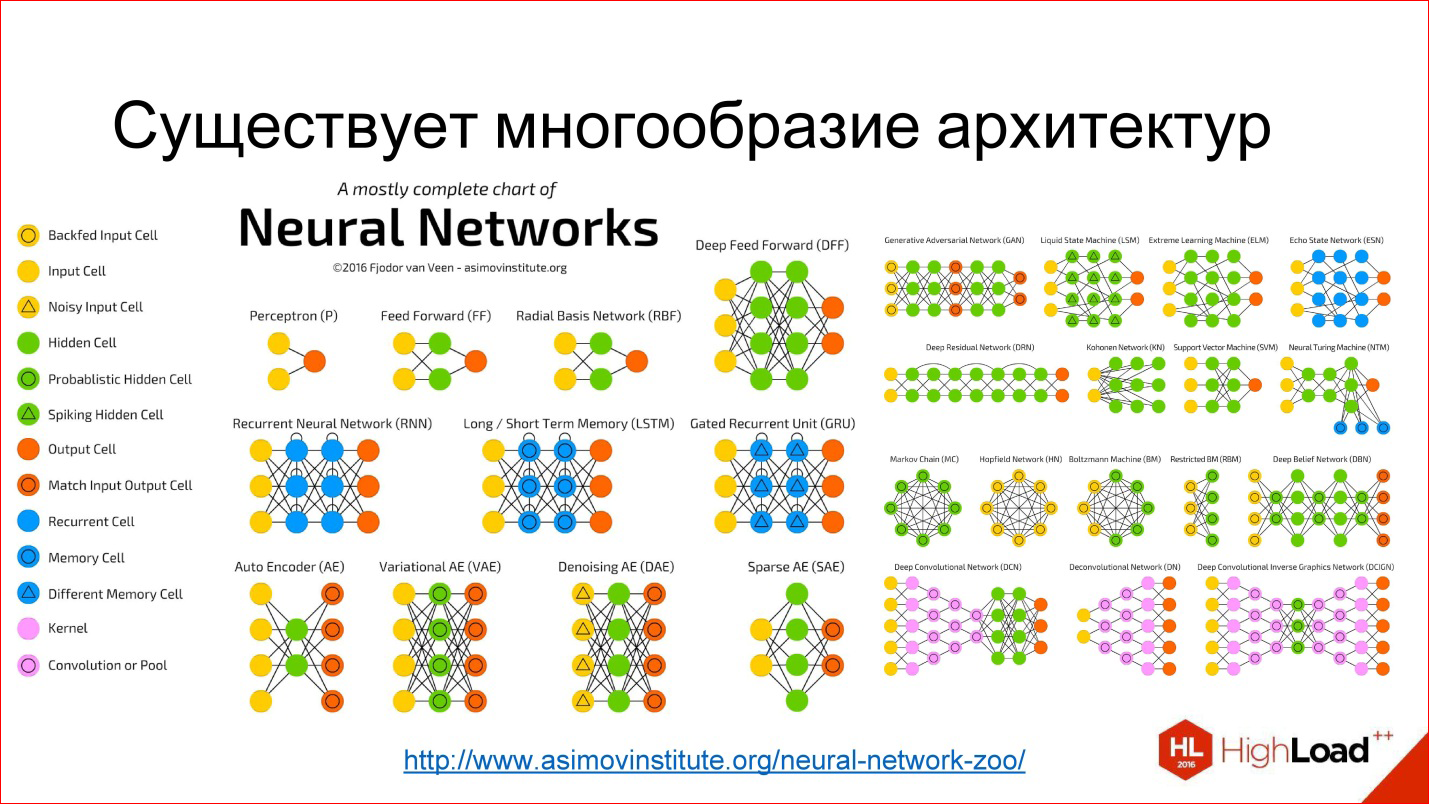
Введение в архитектуры нейронных сетей

Григорий Сапунов (Intento)
Меня зовут Григорий Сапунов, я СТО компании Intento. Занимаюсь я нейросетями довольно давно и machine learning’ом, в частности, занимался построением нейросетевых распознавателей дорожных знаков и номеров. Участвую в проекте по нейросетевой стилизации изображений, помогаю многим компаниям.
Давайте перейдем сразу к делу. Моя цель — дать вам базовую терминологию и понимание, что к чему в этой области, из каких кирпичиков собираются нейросети, и как это использовать.
План доклада такой. Сначала небольшое введение про то, что такое нейрон, нейросеть, глубокая нейросеть, чтобы мы с вами общались на одном языке.
Дальше я расскажу про важные тренды, что происходит в этой области. Затем мы углубимся в архитектуру нейросетей, рассмотрим 3 основных их класса. Это будет самая содержательная часть.
После этого рассмотрим 2 сравнительно продвинутых темы и закончим небольшим обзором фреймворков и библиотек для работы с нейросетями.
Что последует за вебом?
 В первой части я утверждал, что пришло время подумать, как заменить современную веб-платформу для приложений. Причины — её низкая производительность и в принципе нерешаемые проблемы безопасности.
В первой части я утверждал, что пришло время подумать, как заменить современную веб-платформу для приложений. Причины — её низкая производительность и в принципе нерешаемые проблемы безопасности.Кое-кто решил, что я пишу слишком в негативном ключе и не обращаю внимания на положительные стороны веба. Так и есть: первая часть была в стиле «Обсудим факт, что мы попали в глубокую яму», а вторая часть — «Как разработать кое-что получше?» Это огромная тема, так что она на самом деле двумя частями не ограничится.
Назовём нашего конкурента вебу NewWeb (э, брендингом можно заняться потом). Для начала нужно понять, почему веб изначально стал успешным. Веб обошёл другие технологии создания приложений с лучшими инструментами для разработки GUI, так что у него явно есть какие-то качества, которые перевешивают недостатки. Если мы не будем соответствовать этим качествам, мы обречены.
Пора убить веб
Впервые значимое число веб-разработчиков открыто ставят под сомнение веб-платформу. Вот характерная статья и обсуждение. Вот другая статья. И ещё одна. Я бы мог перечислить и больше, но если вы достаточно интересуетесь программированием, чтобы читать эту статью, то наверняка уже читали в этом году хотя бы одну напыщенную декламацию о современном состоянии веб-разработки. Эта статья не из таких. Я не могу соревноваться в издевательствах над существующим статусом-кво с людьми, которым приходится заниматься веб-разработкой каждый день. Это другая статья.

Это ты, хакер фронтенда
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Registered
- Activity