Альтернативное название статьи – «почти :child-count(n)». Потому что именно так оно все и работает. На голом CSS и без каких-либо дата-атрибутов или чего-либо еще в верстке.
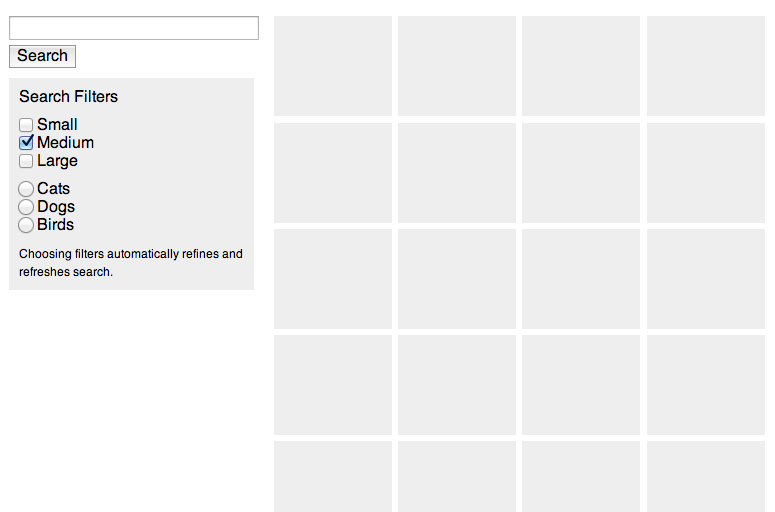
Представьте, что у вас есть, например, какая-нибудь лента новостей. Неважно, какая. Главное, что вы не знаете, сколько в ней будет элементов, и как их расставить так, чтобы было симметрично. И хочется сделать что-то бесполезное, но красивое: например, расставить все в две колонки, а некоторые блоки вставить во всю ширину. Каждый третий, или каждый пятый.
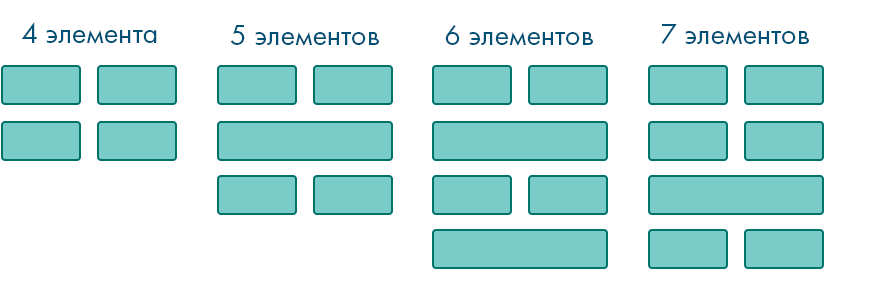
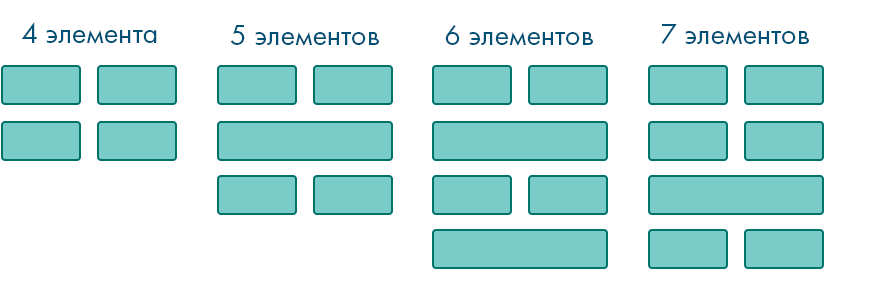
Конечно же, если у вас четыре элемента, а третий вы сделали во всю ширину – последний будет свешиваться в конце. Поэтому нужно применять такую красивую и бесполезную вещь только в том случае, если количество элементов кратно трем. А если их нечетное число(но не кратное трем) — нужно делать, например, последний элемент во всю шинину.
Вот так, например:



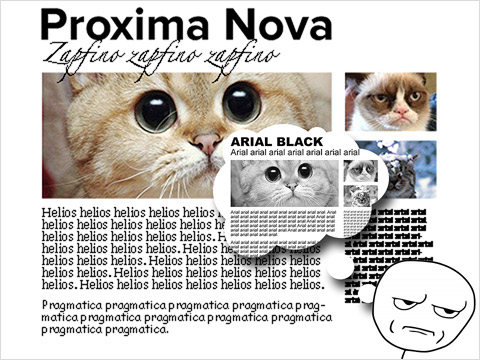
 Изначально хотел назвать статью «HTML по ГОСТ`у», но потом выяснилось что у большинства программистов не было предмета «Метрология и стандартизация» и о «стандартизации», «сертификации», «унификации» не все слышали.
Изначально хотел назвать статью «HTML по ГОСТ`у», но потом выяснилось что у большинства программистов не было предмета «Метрология и стандартизация» и о «стандартизации», «сертификации», «унификации» не все слышали. 


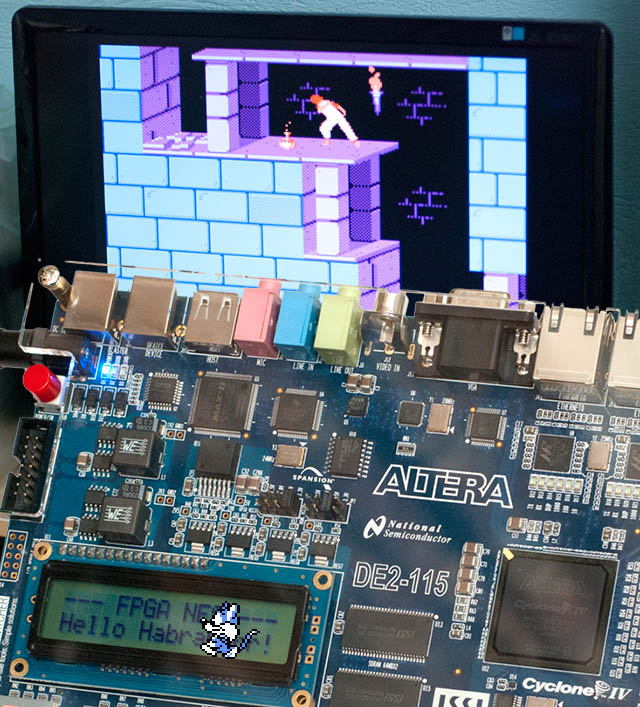
 Вот уже на протяжении трех лет таинственная сетевая организация ставит перед любителями головоломок непростые задачки по взлому шифров. Что же такое Cicada 3301 — просто онлайновая игра, приглашение в ряды подпольных хакерских групп или отбор талантливых кандидатов в спецслужбы?
Вот уже на протяжении трех лет таинственная сетевая организация ставит перед любителями головоломок непростые задачки по взлому шифров. Что же такое Cicada 3301 — просто онлайновая игра, приглашение в ряды подпольных хакерских групп или отбор талантливых кандидатов в спецслужбы?










 В конце 20-х годов XX века начинает неспешным монофоническим шагом идти по планете звуковое кино. Кинематографисты «старой школы» говорят о потере выразительности и о том, что только в немом кино игра актеров имеет наибольший смысл.
В конце 20-х годов XX века начинает неспешным монофоническим шагом идти по планете звуковое кино. Кинематографисты «старой школы» говорят о потере выразительности и о том, что только в немом кино игра актеров имеет наибольший смысл.