
Сегодня мы рассмотрим RTMP-потоки, которые хоть и считаются уже ветеранами среди протоколов передачи данных, но до сих пор остаются частью инфраструктуры видеостриминга.
Пользователь

Сегодня мы рассмотрим RTMP-потоки, которые хоть и считаются уже ветеранами среди протоколов передачи данных, но до сих пор остаются частью инфраструктуры видеостриминга.

Идея этой статьи с сантехническим уклоном у меня возникла после просмотра в Ютубе видеоролика о монтаже нового секционного биметаллического радиатора при замене старого отопительного прибора типа «гармошка» в старой однотрубной системе отопления, которую с советских времён применяют в подавляющем количестве панельных домов.
В этом видосике сошлись в смертельной схватке два «блогера‑сантехника», каждый из которых считал, что только он прав.
По результатом этой баталии у меня возникли альтернативные решения, не совпадающие полностью ни с одним из дуэлянтов.
Своё видение решения я описал в комментариях к видеоролику, но ответа не получил. В итоге решил написать эту статью для прояснения сути проблемы широкой массе жителей панельных домов.
Особый интерес к этой теме у меня возник потому, что я сам лично как‑то собрался поменять такую старую облезлую «гармошку» (см.рис.1) на новый белый и красивы биметаллический радиатор (см.рис.2).

Несколько месяцев назад появилась новость о том что в РФ разрешили стандарт Wi-Fi 6E, и мне захотелось поделиться своим опытом пользования wi-fi 6e в РФ в домашних условиях, когда это еще не было мейнстримом.



Более полутора лет мы тестировали применение маломощных ламп МГЛ дома (газоразрядные лампы высокого давления). Один из интереснейших факторов, влияющих на комфортность освещения, оказалась общая инсоляция региона и время пребывания на открытом воздухе. Некоторые, особо удачные образцы, имеют наработку более 7000 часов, иные были почти сразу забракованы. МГЛ лампам, результатам тестов и не только посвящается эта статья.

Поделюсь с вами успешным опытом разработки рендера в браузере большой, постоянно расширяющейся анимационной сцены, состоящей из множества мелких двигающихся объектов, зацикленных в 5 секунд.

С лишним весом я на ты. Со 115 кг я «сбросился» до 72, затем в течение 3-х лет вернулся обратно к 94-м, а сейчас опять худею (уже грамотно) и в данный момент вешу 88.7 кг (ещё 7 скину и остановлюсь). Таких историй много, поэтому об этом я не буду, а вот причины (биологические и поведенческие), по которым вы можете не худеть, не видел, чтобы кто-то описывал в полном объёме и понятным языком. Сегодня я постараюсь сделать это для вас, обобщив все свои знания о лишнем весе.
Искренне надеюсь, что этот материал может вынуть чью-то надоедливую занозу или пролить свет на новые пути решения старых проблем.

Задача ноотропных комплексов (или как их еще называют «стэков») — это создание каскадного эффекта, то есть целой цепочки эффектов оказываемых на организм.
Два самых желанных эффекта такого плана:
1. «Разгон» и расслабление в конце дня (защита от перегрузки).
2. Разгон в течение дня и усиление организма на дальней дистанции (накопительный эффект).
Обе «цепочки» крайне востребованы со стороны потребителя и позволяют дать максимум пользы, поэтому производители всячески пытаются собрать идеальную формулу. В этой статье я расскажу вам от пяти таких попытках создать волшебную таблетку.

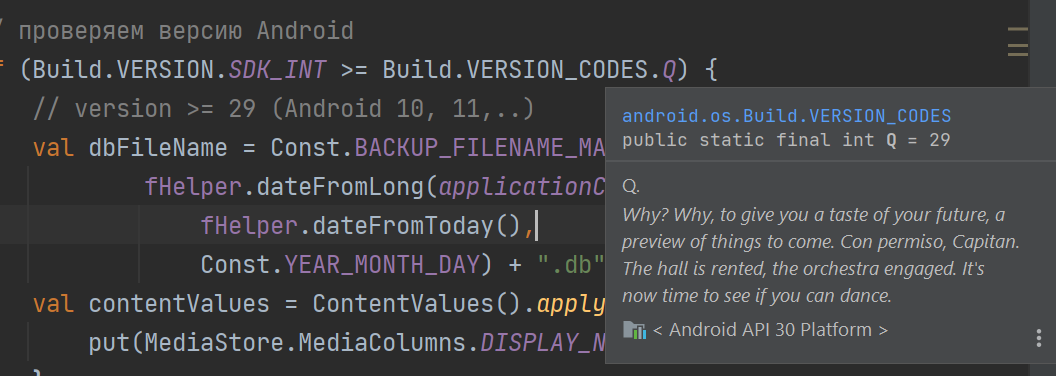
В работе над своим проектом больше всего времени я убил на то, чтобы разобраться, как правильно сохранить файл в общедоступную папку, например, Download. Мне не удалось найти четкого и ясного объяснения в интернете. Собирал информацию по частям и доходил до результата методом проб и ошибок.
Виной всей этой сложности - множество факторов. Языковой барьер: русский - английский, Kotlin - Java. Различия в способах копирования в разных версиях Android. Разобраться было не просто. В итоге - пишу этот гайд, чтобы облегчить жизнь тем, кто пойдет за мной следом...

ORDER BY dt, id или ORDER BY dt DESC, id DESC.ORDER BY dt, id DESC? Но второй индекс мы создавать не хотим — ведь это замедление вставки и лишний объем в базе.(dt, id)?


 Иногда возникает задача защитить строку-идентификатор от случайных ошибок, сделанных человеком. Например, номер платёжной карты. Для этого к строке добавляется вычисленная специальным образом контрольная цифра, и когда человек вводит этот номер, можно сделать первичную проверку на ошибки без обращения к базе данных. Самый простой вариант — добавить остаток от деления суммы всех цифр на 10, в таком случае искажение любой одной цифры (в том числе контрольной) будет легко обнаружить, и такая строка не пройдёт проверку. Но некоторые другие ошибки такая контрольная сумма пропустит, например, перестановку двух цифр местами, а это тоже довольно распространённая ошибка.
Иногда возникает задача защитить строку-идентификатор от случайных ошибок, сделанных человеком. Например, номер платёжной карты. Для этого к строке добавляется вычисленная специальным образом контрольная цифра, и когда человек вводит этот номер, можно сделать первичную проверку на ошибки без обращения к базе данных. Самый простой вариант — добавить остаток от деления суммы всех цифр на 10, в таком случае искажение любой одной цифры (в том числе контрольной) будет легко обнаружить, и такая строка не пройдёт проверку. Но некоторые другие ошибки такая контрольная сумма пропустит, например, перестановку двух цифр местами, а это тоже довольно распространённая ошибка.
Если бы в JavaScript действительно работала сборка мусора, большинство npm-модулей удаляли бы сами себя сразу после установки.

