Возникла необходимость зафиксировать опыт с последнего проекта по прокачке производительности картографического сервиса. Так сказать, чтобы 2 раза не вставать при передаче опыта. И начнём с постановки, чтобы сразу определиться с аудиторией, кому мимо, а кому больше узнать как "прожевывать" и отображать на UI от 100К объектов в секунду и не лагать. Ну а кто-то вообще не в танке про картографические сервисы и хочет "на борт".
Что вас ждёт по катом.
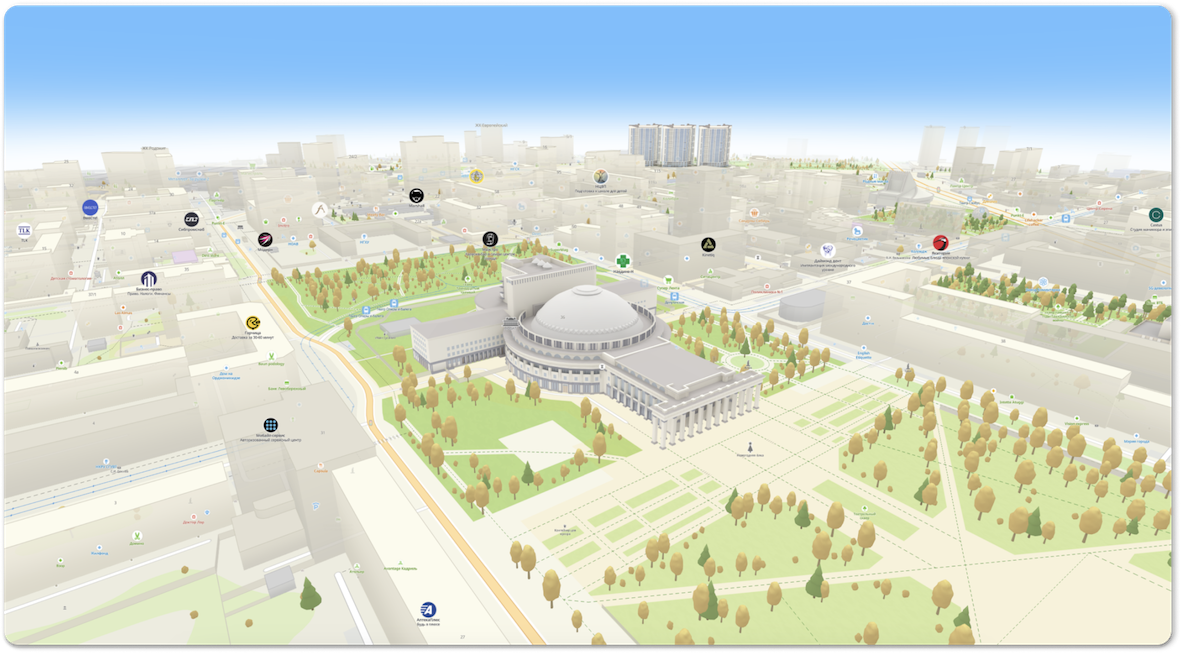
1. MapTiler/Maplibre - картографический провайдер и UI фрэймворк для работы с ним.
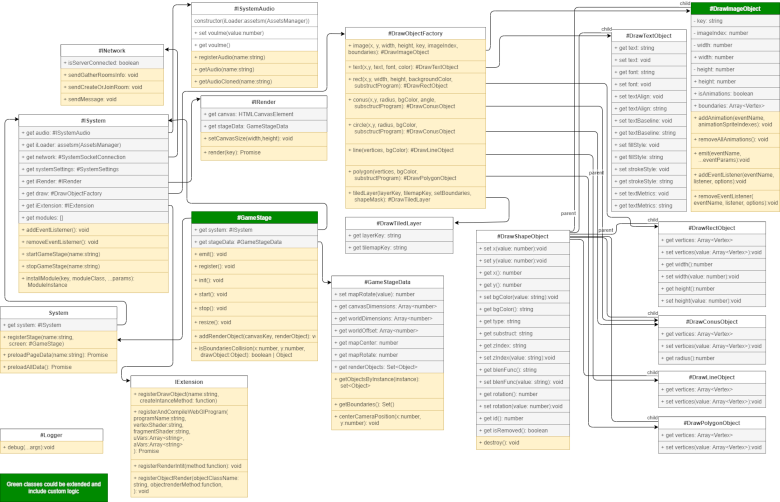
2. Создание своих слоёв данных на карте.
3. Рендеринг большого объёма данных на WebGL/WebGPU. Начнём от 100К.
4. Оптимизация рендеринга с ручной подготовкой буферов для GPU.
5. Обновление данных слоя в realtime. Начнём молотить от 1M объектов.
6. Сериализация данных в ArrayBuffer для передачи напрямую в GPU.