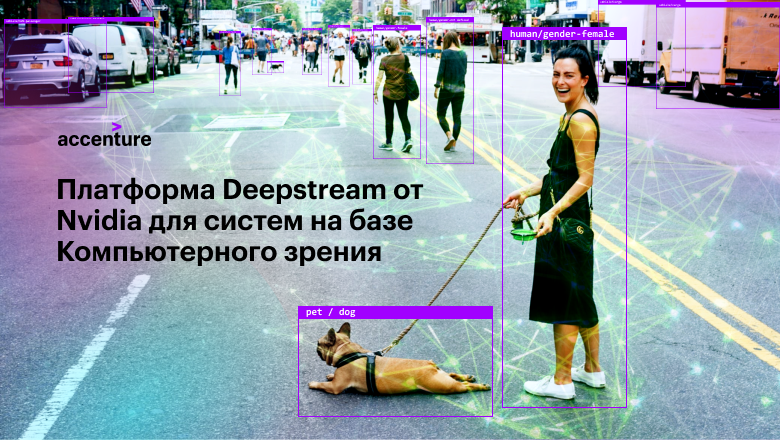
Платформа Deepstream от Nvidia для систем на базе компьютерного зрения

Компьютерное зрение – это увлекательная область искусственного интеллекта, имеющая огромное значение в реальном мире. Forbes ожидает, что к 2022 году рынок компьютерного зрения достигнет оборота 50 миллиардов долларов, а всех нас ждет новая волна стартапов в этой области [1]. В своей статье я хотел бы поделиться своим опытом и опытом Data Science-команды компании Accenture по созданию цифрового решения потоковой аналитики на базе компьютерного зрения.