Qt Everywhere — так именуются архивы с исходниками Qt. В 5.12.0 завезут WebAssembly и WebGL стриминг и everywhere звучит уже по другому. Так и просилось что-нибудь запрототипировать. Был быстро накидан прототип чатика на веб-сокетах, что бы протестировать поддержку сети. Под катом будет инструкция по сборке и запуска проекта на WebAssembly, пример вызова JavaScript из С++.

WebAssembly *
Низкоуровневый байт-код для исполнения в браузере
Что нового в Blazor 0.7.0
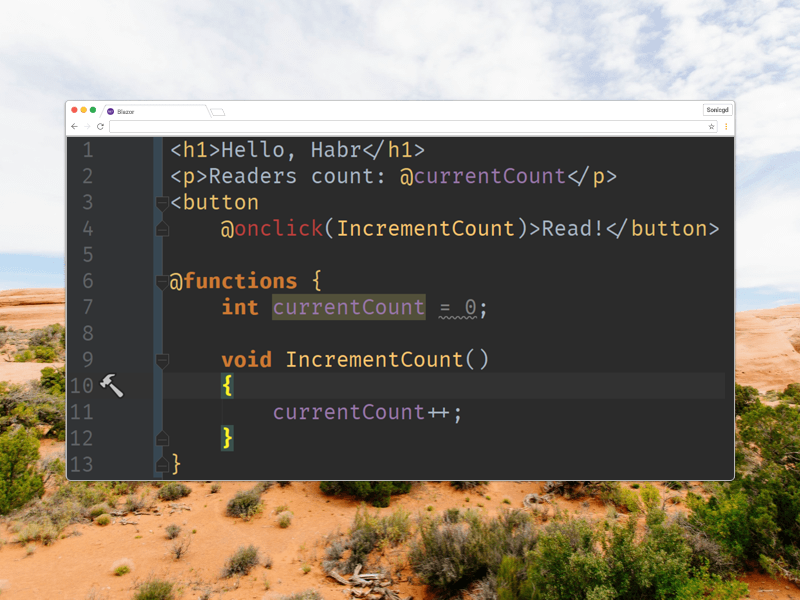
Немного про Blazor: фреймворк для браузерных приложений, написанный на .NET и запускающийся с помощью WebAssembly. Он даёт вам все преимущества современных одностраничных приложений (SPA), позволяя при этом использовать .NET от начала и до конца, вплоть до общего кода на сервере и клиенте. [1]

Новости Rust #2 (октябрь 2018)

Лучше с задержкой на неделю, чем никогда, так что предлагаю вашему вниманию субъективную подборку ржавых новостей за октябрь.
В этой подборке: Rust 1.30, Rust 2018, конференция RustRush, Amethyst 0.9, сквотинг crates.io, сборщик мусора, споры про 2D графику, Non-lexical lifetimes, функциональный GUI.
Rust 1.30 и тестирование Rust2018
Вышел Rust 1.30 (обсуждение). Основные нововведения — частичная стабилизация процедурных макросов, импорт макросов через обычный use, улучшение системы модулей, "сырые" идентификаторы и поддержка no_std приложений (подробнее в хабропереводе).
Rust 1.31 будет первым выпуском редакции (edition) "Rust2018" (что за "редакции"?), в связи с чем всех желающих приглашают подключаться к тестированию бета версии 1.31 и cargo fix.
RustRush 2018: конференция 15-16 декабря в Москве
RustRush 2018 — конференция для разработчиков на Rust, посвящённая вебу, блокчейну, высокой производительности и системному программированию.
Обновился сайт (rustrush.ru) — опубликован почти полный список докладчиков и программа, начата продажа основной партии билетов.
Будут четыре участника проекта Rust Language: Стив Клабник, Эшли Уильямс, Паскаль Хертлиф, Катарина Фей. Из других звёзд локальных и не очень — Максим Лапшин с прошивкой IP-камеры, Костя Степанов и Пьер Кригер aka tomaka. Программа.
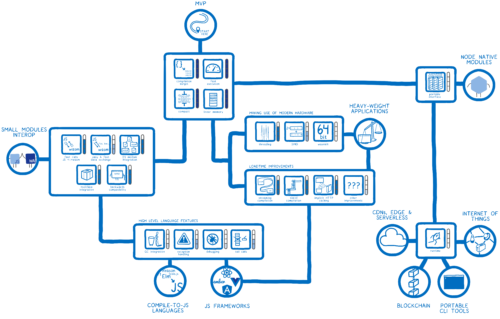
Будущее WebAssembly в виде «дерева навыков»
Все эти фичи можно попробовать представить себе в виде дерева навыков в какой-нибудь игре. У нас есть пару «базовых» (уже реализованные фичи) и целое дерево со множеством веток и листьев, которые будут со временем открываться, давая нам всё больше и больше могущества.

Давайте посмотрим на то, что у нас уже есть сейчас и что нам ещё предстоит открыть.
(Под катом много картинок, трафик)
Как я попробовал сделать статический анализатор GLSL (и что пошло не так)
Однажды я готовился к Ludum Dare и сделал простую игру, где использовал пиксельные шейдеры (других в движок Phaser не завезли).
Шейдеры — это программы на си-подобном языке GLSL, которые выполняются на видеокарте. Есть два вида шейдеров, в этой статье речь идет про пиксельные (они же “фрагментные”, fragment shaders), которые очень грубо можно представить в таком виде:
color = pixelShader(x, y, ...other attributes)Т.е. шейдер выполняется для каждого пикселя выводимого изображения, определяя или уточняя его цвет.
Вводную можно почитать на другой статье на хабре — https://habr.com/post/333002/
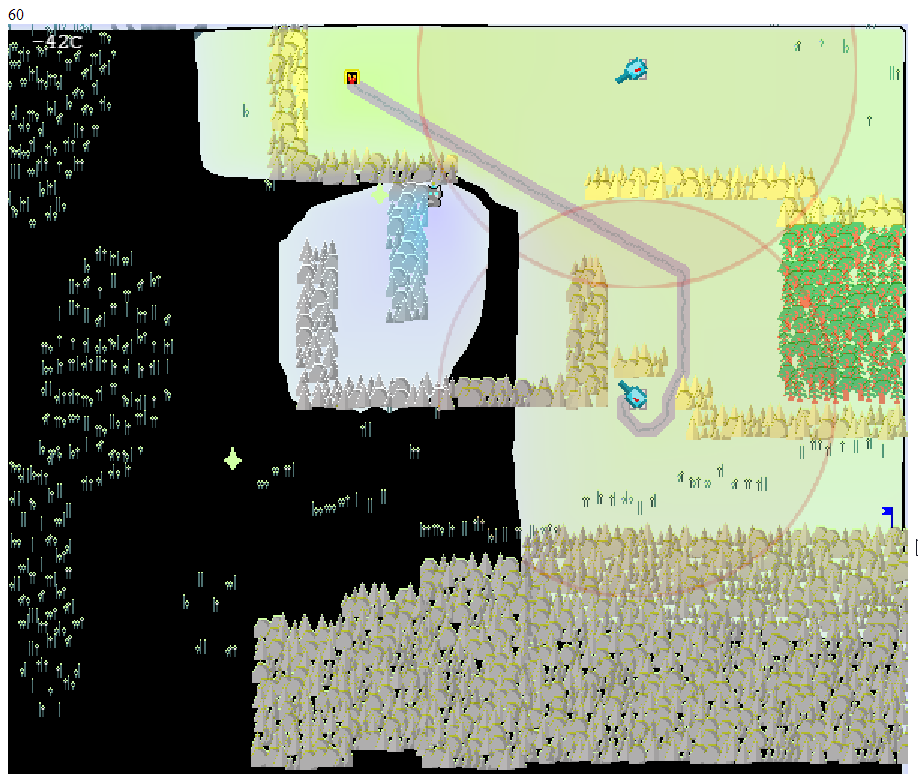
Потестировав, кинул ссылку другу, и получил от него вот такой скриншот с вопросом "а это нормально?"

Нет, это было ненормально. Посмотрев внимательно код шейдера, я обнаружил ошибку в вычислениях:
if (t < M) {
realColor = mix(color1,color2, pow(1. - t / R1, 0.5));
}Т.к. константа R1 была меньше чем M, то в некоторых случаях в первом аргументе pow получалось число меньше нуля. Квадратный корень из отрицательного числа — штука загадочная, по крайней мере для стандарта GLSL. Мою видеокарту ничего не смутило, и она как-то выпуталась из этого положения (похоже, вернув из pow 0), а вот у друга она оказалась более разборчивой.
И тут я задумался: а могу ли я избежать таких проблем в будущем? От ошибок никто не застрахован, особенно таких, которые не воспроизводятся локально. Юнит-тесты на GLSL не напишешь. В то же время преобразования внутри шейдера довольно простые — умножения, деления, синусы, косинусы… Неужели нельзя отследить значения каждой переменной и убедиться, что ни при каких условиях не происходит выхода за допустимые границы значений?
Так я решил попробовать сделать статический анализ для GLSL. Что из этого получилось — можно прочитать под катом.
Сразу предупрежу: какого-то законченного продукта получить не удалось, только учебный прототип.
Новости Rust #1 (Сентябрь 2018)

Мой комментарий к новости про Rust 1.28 с обзором ржавых событий за месяц неплохо зашел, так что вот держите очень субъективный срез ржавых новостей за прошлый месяц.
В этой подборке: Rust 1.29, записи докладов с Rustconf 2018, gfx-rs, Rust2018, порт Flatbuffers, новые версии ripgrep и Alacritty.
Rust 1.29
Вышел Rust 1.29. Основные нововведения — доступные сразу из rustup'а cargo fix и cargo clippy (подробнее в хабропереводе).
Следом была выпущена версия 1.29.1, закрывшая ошибку в std::repeat (обсуждение).
Rust 1.30 и 1.31 будут очень значительными.
Точного списка пока нет, но ожидается что:
- в 1.30 (2018.10.26) войдет частичная стабилизация процедурных макросов;
- в 1.31 (2018.12.07) войдут Rust 2018 + non-lexical lifetimes (NLL).
Yew — Rust&WebAssembly-фреймворк для фронтенда

Пост подготовлен по материалам доклада Дениса на конференции HolyJS 2018 Piter. Под катом — видео и текстовая расшифровка доклада.
Go 1.11 зарелизился — WebAssembly и Нативные модули
WebAssembly — это возвращение апплетов Java и Flash?
Некоторые сравнивают WebAssembly с Java-апплетами. В определённом смысле они правы, но с другой стороны сильно ошибаются. Как-нибудь я напишу статью о различиях, но пока поговорим о сходстве. В некотором смысле WebAssembly — иной способ выполнения того, для чего предназначалась JVM: это обычная виртуальная машина для кроссплатформенного ПО.Многие люди выразили заинтересованность в этой теме, так что давайте рассмотрим её подробнее! В этой статье сравним WebAssembly с тремя технологиями: Flash, Java-апплеты и немножко с PNaCL. Кроме того, статья сосредоточиться на использовании в вебе, хотя раньше мы рассматривали варианты использования WebAssembly в офлайне. Но о таком сравнении поговорим позже. Наконец, эта статья похожа на поедание тапаса [испанская закуска из множества разных компонентов — прим. пер.], здесь куча маленьких разделов. Мне кажется, она слегка коротковата, но в то же время я пытаюсь вести блог, а если продолжать её расширять, то это займёт вечность, так что извините.
Благодаря WebAssembly можно писать Frontend на Go

В феврале 2017 года член команды go Brad Fitzpatrick предложил сделать поддержку WebAssembly в языке. Спустя четыре месяца в ноябре 2017 автор GopherJS Ричард Музиол начал реализовывать идею. И, наконец, полная реализация была смержена в mаster. Разработчики получат wasm примерно в августе 2018, с версией go 1.11. В результате, стандартная библиотека берёт на себя почти все технические сложности с импортом и экспортом функций, знакомых вам, если вы уже пробовали компилировать Си в wasm. Звучит многообещающе. Давайте посмотрим, что можно сделать с первой версией.
Разработка веб-приложения на Rust

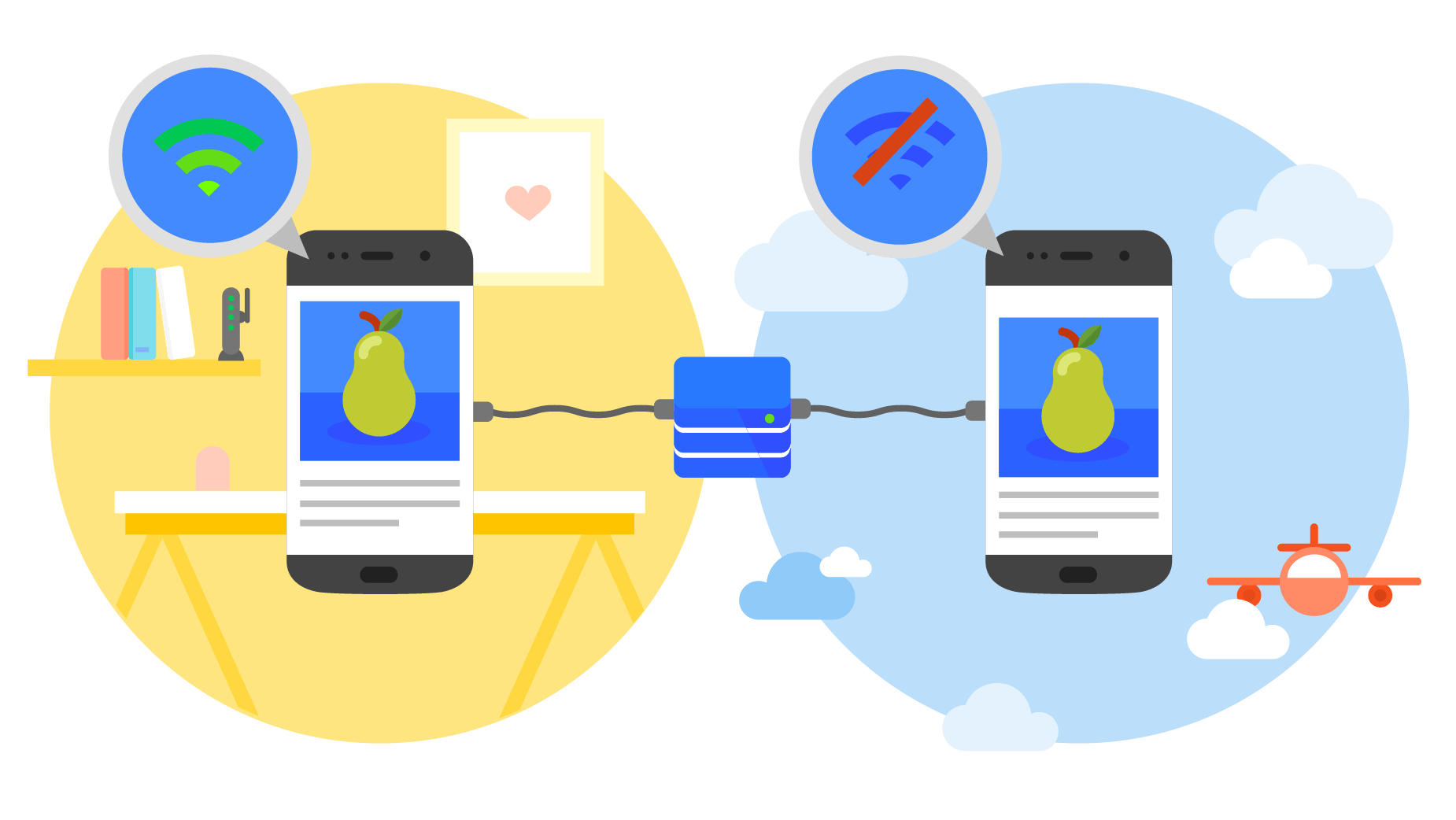
Могут ли PWA (Progressive Web Apps) образца 2018 года составить достойную конкуренцию нативным приложениям?

Когда изменения происходят постепенно, шаг за шагом, порой бывает трудно заметить насколько они драматичны и всеобъемлющи. Казалось бы всего несколько лет назад web платформа проигрывала нативным приложением практически по всем фронтам, и пропасть между тем, что можно было сделать в браузере, и тем, что было доступно приложениями, загружаемым из магазинов, таких как Apple App Store или Google Play Store, была ужасающе огромной. Одним из свидетельств этой пропасти является то, что в 2007 году web по факту был основной платформой разработки приложений для первого iPhone, но эта платформа явно не взлетела. App Store же появился только год спустя со второй версии операционной системы, и сразу же случился бум нативных приложений, который и сформировал рыночный ландшафт таким, каким мы его знаем теперь.
Многое изменилось с тех пор, и web технологии на месте не стояли. Они шли по пути снятия ограничений, и то, что раньше было принципиально невозможно — работа оффлайн, фоновая синхронизация данных, push-нотификации, поддержка входа в один клик и оплаты с помощью кредитных карт, Apple Pay, Google Pay и других методов, встроенная в браузер — теперь реальность. Эти функции органично дополняют основную часть платформы — HTML/CSS и JavaScript, которая в последние годы развивалась более чем активными темпами. Например новый проект Houdini, который ещё находится на достаточно ранней стадии, снимает почти все ограничения на то, что можно сделать с помощью CSS, давая возможность среди прочего создавать свои лэйауты и использовать их наравне с Grid и Flexbox, и открывая программный доступ к внутренностям CSS движка. Но даже и без Houdini уже сейчас можно создавать CSS анимации, работающие со скоростью 60 FPS (frames per second).
От JavaScript к Rust и обратно: рассказ о wasm-bindgen

Мы уже видели насколько WebAssembly быстро компилируется, ускоряет js библиотеки и генерирует более компактные бинарники. У нас даже есть общее представление как наладить взаимодействие не только между сообществами Rust и JavaScript, но и с сообществами других языков. В прошлой статье мы упоминали специальный инструмент wasm-bindgen и сейчас я бы хотел остановиться на нем более подробно.
Ближайшие события
Ускоренный курс по ассемблерам
Чтобы понять, как работает WebAssembly, неплохо понимать, что такое код на ассемблере и как компиляторы его генерируют. В статье о JIT я сравнивала взаимодействие с компьютером со взаимодействием с инопланетянином.

Blazor: Техническое введение

Что такое Blazor? Это фреймворк для браузерных приложений, написанный на .NET и запускающийся с помощью WebAssembly. Он даёт вам все преимущества богатых современных одностраничных приложений (SPA), позволяя при этом использовать .NET от начала и до конца, вплоть до общего кода на сервере и клиенте. В посте с анонсом подробно описаны основные случаи применения, сроки и так далее.
В этом посте я хочу поглубже поговорить о технических деталях для тех, кому интересно как же это работает.
Ещё большее ускорение WebAssembly: новый потоковый и многоуровневый компилятор в Firefox
Люди называют WebAssembly фактором, меняющим правила игры, потому что эта технология ускоряет выполнение кода в вебе. Некоторые из ускорений уже реализованы, а другие появятся позже.
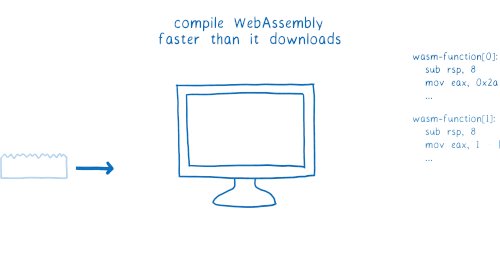
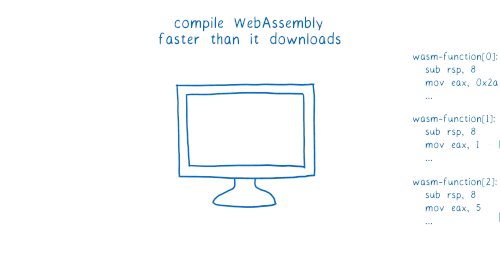
Одна из техник — потоковая компиляция, когда браузер компилирует код во время его загрузки. До настоящего времени эта технология рассматривалась лишь как потенциальный вариант ускорения. Но с выпуском Firefox 58 она станет реальностью.
Firefox 58 также включает в себя двухуровневый компилятор. Новый базовый компилятор компилирует код в 10–15 раз быстрее, чем оптимизирующий компилятор.
Вместе эти два изменения означают, что мы компилируем код быстрее, чем он поступает из сети.

На десктопе мы компилируем 30-60 МБ кода WebAssembly в секунду. Это быстрее, чем сеть доставляет пакеты.
Технопорно с WebAssembly
По просьбам трудящихся, пишу о внутреннем устройстве WebAssembly.
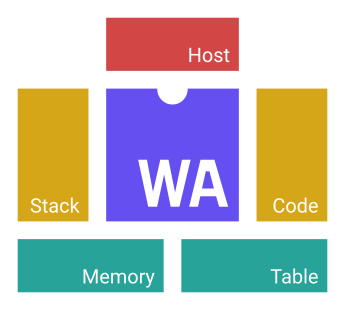
WebAssembly — байткод для стековой виртуальной машины. Значит, для запуска кода такой нужны интерпретатор, стек и хранилище кода. Если мы хотим взаимодействовать с внешним миром, нужен интерфейс к внешней машине, хосту. Дополнительно стандарт определяет две структуры: непрерывную память и таблицы. В версии MVP стандарта их может быть по одной штуке каждого, или не быть вовсе.
В итоге, наш технобордель выглядит так:

- Интерпретатор
- Интерфейс к хосту
- Стек
- Хранилище кода
- Память
- Таблица
Займёмся делом!
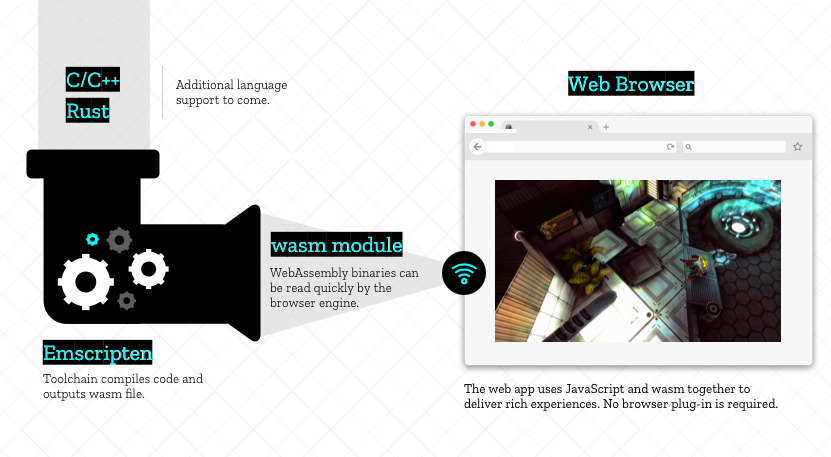
Скриптуем на WebAssembly, или WebAssembly без Web

Представлять WebAssembly не нужно — поддержка уже есть в современных браузерах. Но технология годится не только для них.
WebAssembly — кроссплатформенный байткод. Значит, этот байткод можно запустить на любой платформе, где есть его виртуальная машина. И для этого вовсе не нужен браузер и Javascript-движок.
Далее — проверка концепции на прочность, инструментарий и первый скриптовый модуль.
Как работает JS: особенности и сфера применения WebAssembly

Знакомство с WebAssembly

Эта статья основана на моём выступлении на ITSubbotnik, прошедшем в Рязани 14 октября 2017 года. На русском пока что довольно мало материала на эту тему, надеюсь что статья будет вам полезна.
Disclaimer: Автор не является экспертом ни в WebAssembly, ни в JavaScript. Данная статья есть компиляция мыслей и идей, полученных из выступлений других людей на данную тему, плюс эпизодического опыта изучения WebAssembly в течение нескольких месяцев.