Привет, друзья!
В этой статье я покажу вам, с чего начинается React.
Что это означает? Это означает, что мы разработаем мини-версию React, которая сможет выполнять следующий код:
import '../style.scss'
import MyReact from './my-react'
const buttonStyles = {
border: 'none',
outline: 'none',
padding: '0.3rem 0.5rem',
marginLeft: '0.5rem',
backgroundImage: 'linear-gradient(yellow, orange)',
borderRadius: '2px',
boxShadow: '0 1px 2px rgba(0, 0, 0, 0.2)',
cursor: 'pointer'
}
/** @jsx MyReact.createElement */
function Counter() {
const [value, setValue] = MyReact.useState(1)
const [count, setCount] = MyReact.useState(1)
return (
<section>
<h1 className='title'>Hello from MyReact!</h1>
<div className='box'>
<input
style='width: 80px; padding: 0.15rem 0.5rem;'
type='number'
value={value}
onInput={(e) => {
setValue(Number(e.target.value))
}}
/>
<button
style={buttonStyles}
onClick={() => {
setCount((count) => count + value)
}}
>
Increment
</button>
</div>
<h2 className='subtitle'>
Count: <span className='count-value'>{count}</span>
</h2>
<ul className='list'>
{['React', 'from', 'scratch'].map((item) => (
<li>{item}</li>
))}
</ul>
</section>
)
}
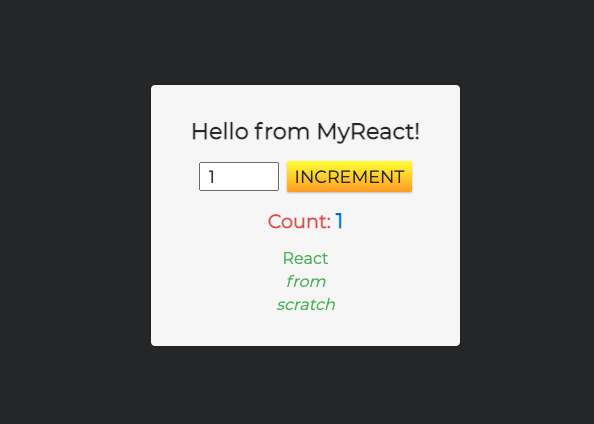
MyReact.render(<Counter />, document.getElementById('app'))Как вы могли догадаться, наша версия будет называться MyReact.
Скриншот:

При разработке мы будем придерживаться архитектуры исходного кода React. Вместе с тем, следует отметить, что за последние 2 года исходный код React претерпел значительные изменения, поэтому некоторые вещи, которые мы будем рассматривать, помечены в нем как legacy. Несмотря на это, общие принципы и подходы остаются прежними.



 Реляционные базы данных (РБД) используются повсюду. Они бывают самых разных видов, от маленьких и полезных SQLite до мощных Teradata. Но в то же время существует очень немного статей, объясняющих принцип действия и устройство реляционных баз данных. Да и те, что есть — довольно поверхностные, без особых подробностей. Зато по более «модным» направлениям (большие данные, NoSQL или JS) написано гораздо больше статей, причём куда более глубоких. Вероятно, такая ситуация сложилась из-за того, что реляционные БД — вещь «старая» и слишком скучная, чтобы разбирать её вне университетских программ, исследовательских работ и книг.
Реляционные базы данных (РБД) используются повсюду. Они бывают самых разных видов, от маленьких и полезных SQLite до мощных Teradata. Но в то же время существует очень немного статей, объясняющих принцип действия и устройство реляционных баз данных. Да и те, что есть — довольно поверхностные, без особых подробностей. Зато по более «модным» направлениям (большие данные, NoSQL или JS) написано гораздо больше статей, причём куда более глубоких. Вероятно, такая ситуация сложилась из-за того, что реляционные БД — вещь «старая» и слишком скучная, чтобы разбирать её вне университетских программ, исследовательских работ и книг.