
Рассказываю как я структурирую макеты дизайна сайта.
Пользователь

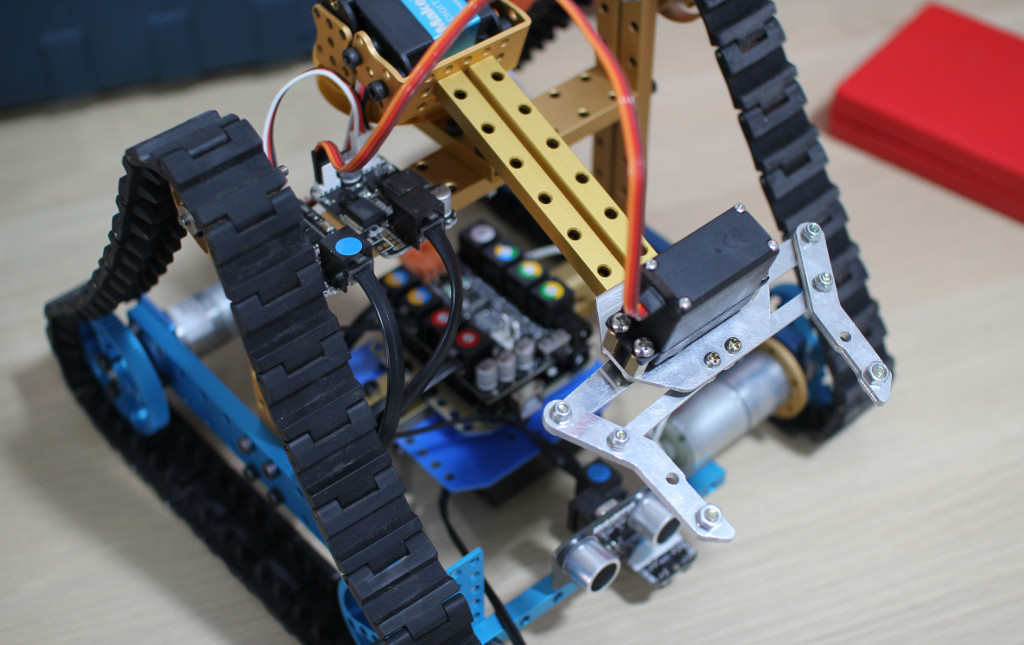
Несколько лет тому назад ко мне в руки попала компактная драм-машина от небезызвестных teenage engineering. Тогда меня очень поразила идея — использовать печатную плату как часть корпуса и элемент дизайна устройства. С тех пор мне хотелось тоже собрать аналогичное по стилистике устройство. В результате я собрал простую midi-bluetooth клавиатуру, которая легко подключается к ноутбуку или айфону.
var opened = false;var opened = false;
var animating = false;
function onClick(event) {
if (animating) return;
if (opened) close();
else open();
}
if (enabled && opened && !animating && !selected && finishedTransition && !endOfTheWorld && ...) { ... }
Прим. переводчика: Это перевод статьи Питера Брайта (Peter Bright) «How security flaws work: The buffer overflow» о том, как работает переполнение буфера и как развивались уязвимости и методы защиты.



 CMake — кроcсплатформенная утилита для автоматической сборки программы из исходного кода. При этом сама CMake непосредственно сборкой не занимается, а представляет из себя front-end. В качестве back-end`a могут выступать различные версии make и Ninja. Так же CMake позволяет создавать проекты для CodeBlocks, Eclipse, KDevelop3, MS VC++ и Xcode. Стоит отметить, что большинство проектов создаются не нативных, а всё с теми же back-end`ами.
CMake — кроcсплатформенная утилита для автоматической сборки программы из исходного кода. При этом сама CMake непосредственно сборкой не занимается, а представляет из себя front-end. В качестве back-end`a могут выступать различные версии make и Ninja. Так же CMake позволяет создавать проекты для CodeBlocks, Eclipse, KDevelop3, MS VC++ и Xcode. Стоит отметить, что большинство проектов создаются не нативных, а всё с теми же back-end`ами.
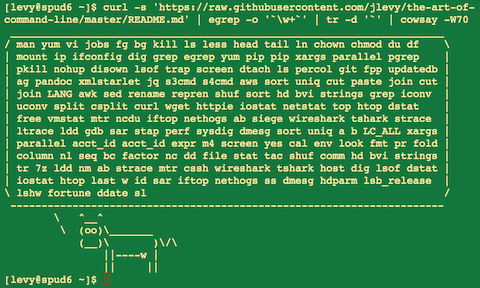
Вот уже как неделю английская версия the art of command line висит в секции trending на Github. Для себя я нашел этот материал невероятно полезным и решил помочь сообществу его переводом на русский язык. В переводе наверняка есть несколько недоработок, поэтому милости прошу слать пулл-реквесты мне сюда или автору оригинальной работы Joshua Levy вот сюда. (Если PR отправите мне, то я после того, как пересмотрю изменения отправлю их в мастер-бранч Джоша). Отдельное спасибо jtraub за помощь и исправление опечаток.






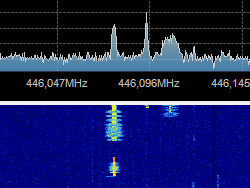
 Давно я собирался купить какой-нибуть универсальный радиоприемник/радиосканер, чтобы полазить по эфиру, послушать о чем говорят ночью матёрые и бородатые радиолюбители…
Давно я собирался купить какой-нибуть универсальный радиоприемник/радиосканер, чтобы полазить по эфиру, послушать о чем говорят ночью матёрые и бородатые радиолюбители…