1 Вступление
В топике освещаются не столько подробности работы с git, сколько его отличия от схемы разработки других систем контроля версий, и общий подход (выработанный по большей части личным опытом и Git Community Book) к работе.
Пользователь

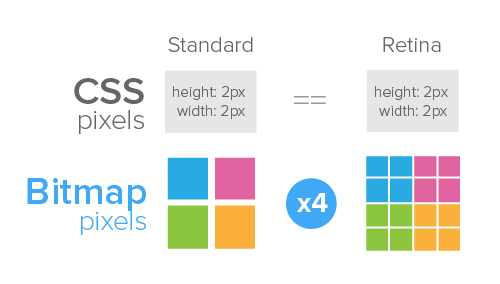
background-position; Их нужно писать много, иногда очень много. Конечно, нам помогают многие сервисы по генерации спрайтов — они выдают вместе со спрайтом еще и css/less/sass — файл с координатами. Но практически всегда все жестко завязано на пикселях: background-size: cover/contain/100% не работают по понятным причинам;



![[демонстрационная иллюстрация]](https://habrastorage.org/storage2/d9f/0b9/ad2/d9f0b9ad2121a50dd22e1c5765173500.gif)


Примечание: ниже перевод статьи «Boost Your Hyperlink Power». В ней освещается использование атрибутов rel и rev, а также некоторые микроформаты.
Часть HTML-тегов и атрибуты мы используем каждый день в свой работе. Заголовки, параграфы, списки и картинки являются основой разметки каждого веб-разработчика. Но наиболее распространенным элементом, наверное, будет ссылка — простой тег, который связывает воедино все страницы, создавая ту самую беспорядочную структуру, которую мы называем Всемирная Сеть Интернет (WWW).
Весь потенциал ссылок заключается в атрибуте href, сокращение от hypertext reference. Он создает одностороннюю связь текущей страницы с другим ресурсом, обычно другой такой же страницей в интернете:
<a href="http://allinthehead.com/">
Атрибут href находится в открывающем теге a, между открывающим и закрывающим тегами находится текст для описания ссылки:
<a href="http://allinthehead.com/">Drew McLellan</a>
«Ну и что», — скажите вы. — «Это я все и так знаю», — и будете абсолютно правы! Но у ссылки есть еще кое-что, кроме атрибута href.



Readability for iPhone
