Добрый день, господа. День действительно добрый: сегодня* государство стало чуть-чуть ближе к народу, а страна в целом — к идеалу. Ведь что это, как не зарево светлого будущего, если написать чиновнику или даже министру у нас теперь не сложнее, чем отправить email приятелю?
Александр @Pechkin1007
Пользователь
Дополненная реальность на Qt
8 мин
37K
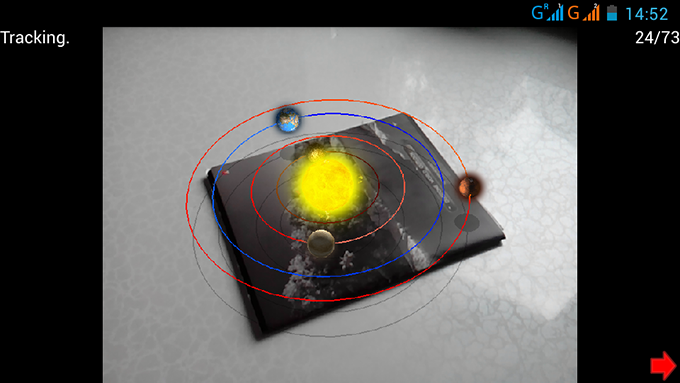
Сейчас дополненная реальность – это одно из самых интересных направлений. Поэтому я и взялся за ее изучение, а результатом этого стала собственная реализация кроссплатформенной безмаркерной дополненной реальности на Qt. Речь в этой статье пойдет о том, как это было реализовано (или же как это реализовать самому). Под катом можно найти демку и ссылку на проект на гитхабе.
+37
Немного тестов производительности сетевых фреймворков
6 мин
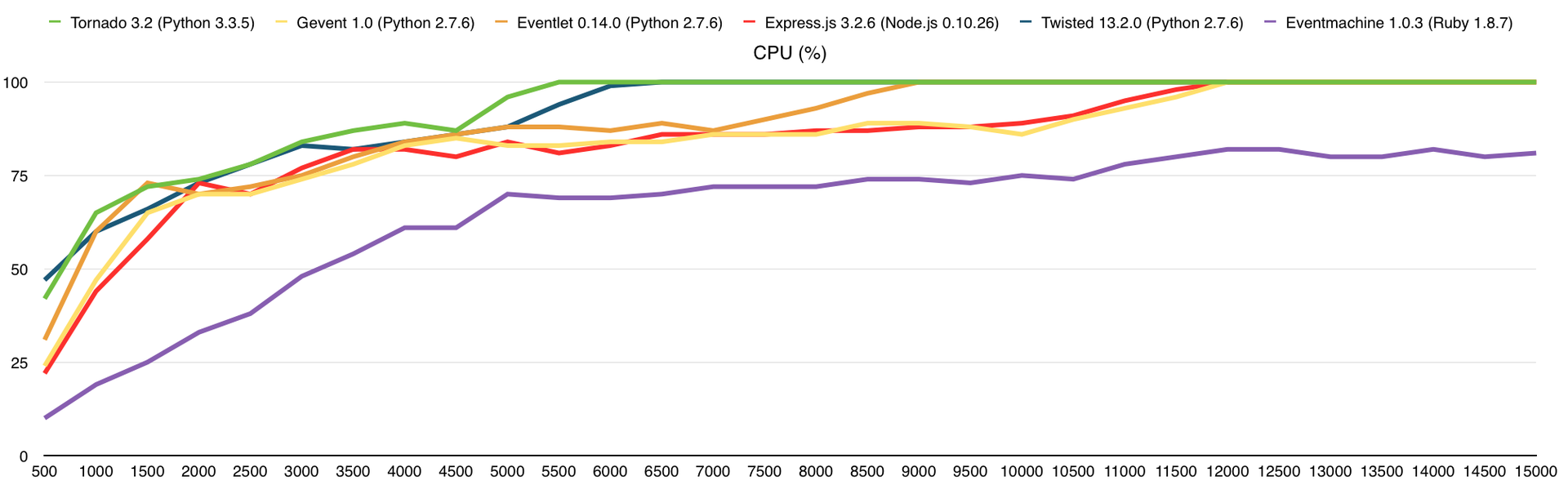
22KПривет Хабр! Пару месяцев назад я захотел провести тестирование производительности некоторых сетевых фреймворков, c целью понять насколько большая разбежка между ними. Надо ли использовать Node.js там, где хотелось бы Python с Gevent или нужен Ruby с его EventMachine.

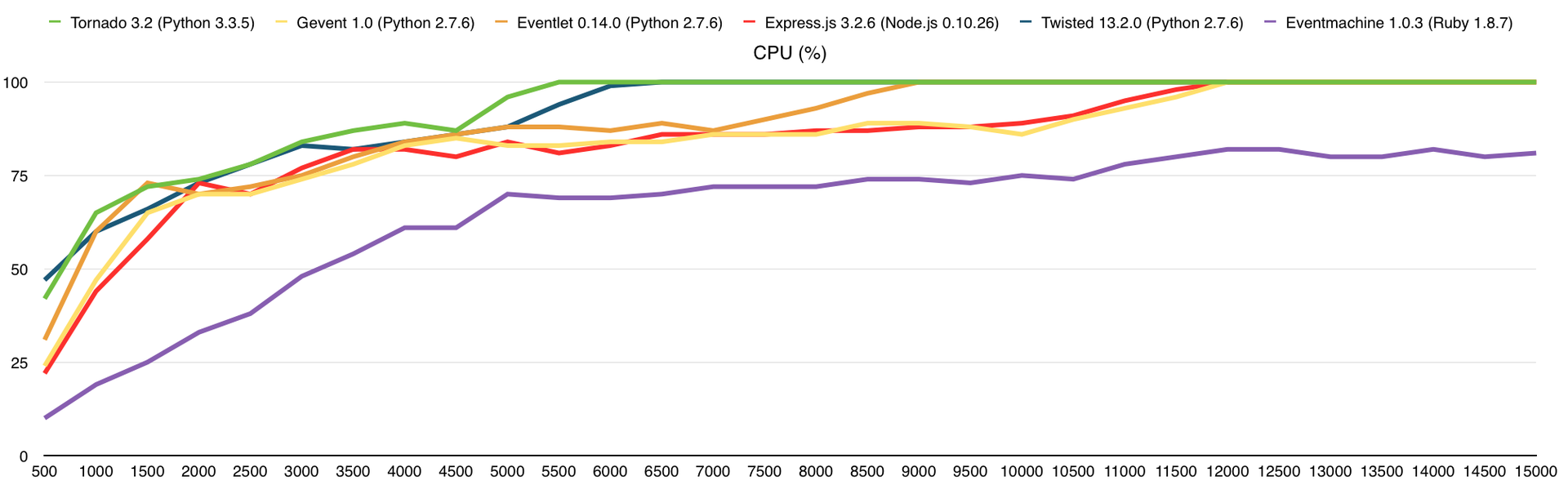
Я хочу обратить ваше внимание на то, что эти материалы не являются руководством к выбору фреймворка и могут содержать спорные моменты. Я вообще не собирался публиковать результаты этого исследования, но когда они попадались мне на глаза я ловил себя на мысли, что это может быть кому-нибудь полезно. Теперь я начну забрасывать вас графиками.

Я хочу обратить ваше внимание на то, что эти материалы не являются руководством к выбору фреймворка и могут содержать спорные моменты. Я вообще не собирался публиковать результаты этого исследования, но когда они попадались мне на глаза я ловил себя на мысли, что это может быть кому-нибудь полезно. Теперь я начну забрасывать вас графиками.
+52
Свой облачный хостинг за 5 минут. Часть 1: Ansible, Docker, Docker Swarm
11 мин
137K
Привет Хабр! Последние 1.5 года я работал над своим проектом, которому был необходим надежный облачный хостинг. До этого момента я больше 10 лет занимался веб-программированием и когда я решил построить свой хостинг у меня были относительно поверхностные знания в этой области, я и сейчас не являюсь системным администратором. Все что я буду рассказывать может выполнить обычный программист в течение 5 минут, просто запустив набор сценариев для Ansible, которые я подготовил специально для вас и выложил на GitHub.
+62
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №161 (18 — 24 мая 2015)
7 мин
32KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+27
Несколько интересностей и полезностей для веб-разработчика #43
5 мин
40KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Нереально крутой скрипт, который производит морфинг DOM элементов. Выглядит потрясающе! Работает с HTML и SVG элементами, а также с изображениями. Ramjet содержит в себе базовую коллекцию функций анимации и максимально прост в использовании:
Ramjet

Нереально крутой скрипт, который производит морфинг DOM элементов. Выглядит потрясающе! Работает с HTML и SVG элементами, а также с изображениями. Ramjet содержит в себе базовую коллекцию функций анимации и максимально прост в использовании:
<div id='a' style='background-color: red; font-size: 4em; padding: 1em;'>a</div>
<div id='b' style='background-color: blue; font-size: 4em; padding: 1em;'>b</div>
<script src='ramjet.js'></script>
<script>
// to repeat, run this from the console!
ramjet.transform( a, b );
</script>
+44
node.js для Java-разработчиков: первые шаги
9 мин
96KТуториал

У опытного программиста, сталкивающегося с новой технологией для решения конкретной прикладной задачи, сразу возникает множество практических вопросов. Как правильно установить платформу? Где и что будет лежать после установки? Как создать каркас проекта, как он будет структурирован? Как разбивать код на модули? Как добавить библиотеку в проект? Где вообще взять готовую библиотеку, которая делает то, что нужно? Как и в чём отлаживать код? Как написать модульный тест?
Ответы на эти вопросы можно при желании легко найти в сети, но придётся перечитать дюжину статей, и на каждый вопрос ответов будет, скорее всего, несколько. Некоторое время назад мне понадобилось написать небольшой туториал по node.js, который бы позволил быстро запустить разработку и познакомить новых программистов в проекте с этой технологией. Рассчитан он на опытных Java-разработчиков, которые и язык JavaScript хорошо знают, но node.js как платформа для бэкэнда для них в новинку.
Думаю, что данная статья будет полезна не только разработчикам из мира Java, но и всем, кто начинает работу с платформой node.js.

+13
AngularJS: еще одна таблица с сортировкой, фильтрацией и постраничной навигацией
5 мин
42KRecovery Mode
Что это?
Это очередное AngularJS приложение, которое добавляет в обычную таблицу возможности сортировки, фильтрации, разбиения на страницы и пр.
Разумеется, существует несколько готовых решений (1, 2, 3, 4, 5), но они не подходили по ряду причин. В итоге, было решено создать свой вариант, тем более, что я не имею большого работы с AngularJS, а изучать этот фреймворк и его потрясающие возможности лучше на практике.
+7
Туннельное моделирование — версия 0.9
5 мин
5.7KRecovery Mode
Доброго времени чтения, уважаемые участники habrahabr.ru
Данный пост использует попытку ввода измерения терминов в сферической системе координат.
Вводятся понятия абстрактности, фазы деятельности, а также группы и периоды сложности.
Описывается графическая нотация для моделирования, основанная на предлагаемом выделении групп терминов.
Данный пост использует попытку ввода измерения терминов в сферической системе координат.
Вводятся понятия абстрактности, фазы деятельности, а также группы и периоды сложности.
Описывается графическая нотация для моделирования, основанная на предлагаемом выделении групп терминов.
+4
Как я уменьшил Docker образ на 98.8% при помощи fanotify
8 мин
23KПредлагаю читателям «Хабрахабра» перевод публикации «How I shrunk a Docker image by 98.8% – featuring fanotify».
Несколько недель назад я делал внутренний доклад о Docker. Во время презентации один из админов спросил простой на первый взгляд вопрос: «Есть ли что-то вроде „программы похудения для Docker образов“»?
Для решения этой проблемы вы можете найти несколько вполне адекватных подходов в интернете, вроде удаления директорий кэша, временных файлов, уменьшение разных избыточных пакетов, если не всего образа. Но если подумать, действительно ли нам необходима полностью рабочая Linux система? Какие файлы нам действительно необходимы в отдельно взятом образе? Для Go binary я нашел радикальный и довольно эффективный подход. Он был собран статически, почти без внешних зависимостей. Конечный образ — 6.12 МB.
Несколько недель назад я делал внутренний доклад о Docker. Во время презентации один из админов спросил простой на первый взгляд вопрос: «Есть ли что-то вроде „программы похудения для Docker образов“»?
Для решения этой проблемы вы можете найти несколько вполне адекватных подходов в интернете, вроде удаления директорий кэша, временных файлов, уменьшение разных избыточных пакетов, если не всего образа. Но если подумать, действительно ли нам необходима полностью рабочая Linux система? Какие файлы нам действительно необходимы в отдельно взятом образе? Для Go binary я нашел радикальный и довольно эффективный подход. Он был собран статически, почти без внешних зависимостей. Конечный образ — 6.12 МB.
+32
50+ лучших дополнений к Bootstrap
5 мин
202K
Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений. Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта.
Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни».
+99
Построение признаков и сравнение изображений: локальные признаки. Лекции от Яндекса
27 мин
17KСегодня мы публикуем пятую лекцию из курса «Анализ изображений и видео», прочитанного Натальей Васильевой в петербургском Computer Science Center, который создан по совместной инициативе Школы анализа данных Яндекса, JetBrains и CS-клуба. Всего в программе девять лекций, из которых уже были опубликованы:
Под катом вы найдете план этой лекции, слайды и подробную расшифровку.
- Введение в курс «Анализ изображений и видео».
- Основы пространственной и частотной обработки изображений.
- Морфологическая обработка изображений.
- Построение признаков и сравнение изображений: глобальные признаки.
Под катом вы найдете план этой лекции, слайды и подробную расшифровку.
+32
Ещё один пост о сборке front-end проекта
15 мин
85KТуториал

Я потратил прилично времени на структуризацию и автоматизацию сборки фронта. Задача это интересная и стоит того, чтобы о ней рассказать.
Что умеет делать сборщик:
- Собирать front-end проект для development & production окружений.
- Собирать по несколько js/css бандлов на проект.
- Использовать стиль CommonJS модулей в браузере.
- Использовать ES6-синтаксис.
- Спрайты, картинки и многое другое.
+20
Самые нужные плагины для Grunt
6 мин
49K
Доброго времени суток, всем! Кто-то умный, не помню в какой статье именно на Хабре, буквально недавно размышлял о процессе разработки с явным призывом автоматизировать все, что только можно автоматизировать. И лучше один раз потратить время на автоматизацию, чтобы потом экономить его на протяжении всего проекта.
У веб-разработчиков есть прекрасный инструмент для автоматизации массы задач, который называется Grunt. И моя страсть к таксономии заставила себя собрать огромную коллекцию почти из 100 ценных плагинов для этого сборщика. Думаю многие кто уже использует Grunt найдут для себя что-то нужное, а кто нет, глядя на возможности, получит хорошую мотивацию установить его и понять как эта штука работает.
А еще я выложил подборку на GitHub, чтобы каждый мог пополнить коллекцию.
+43
Рисуем анимированную сцену с помощью css
7 мин
50KТуториал
Передохнём от верстки всяких пользовательских интерфейсов и просто порисуем на CSS. Рисовать будем такую вот сцену:

Смотреть на jsfiddle.
В статье я попробую описать пошаговое создание этой сцены.

Смотреть на jsfiddle.
В статье я попробую описать пошаговое создание этой сцены.
+37
Гибридные приложения в Qt на примере использования D3.js
6 мин
29KТуториал
D3 — мощная JavaScript библиотека для визуализации данных. На мой взгляд — просто рай для web-разработчика, казалось бы недоступный для Qt-программиста. Но гибкость фреймворка Qt позволяет интегрировать web-frontend в толстый клиент с помощью механизма Qt Web Bridge. Такие приложения получили наименование гибридные (Qt Hybrid Apps).
Для JavaScript-программистов хорошая новость заключается в том, что их решения можно легко интегрировать в Desktop приложения, что потенциально может увеличить целевую аудиторию пользователей разрабатываемых библиотек (во всяком случае это верно для мира Qt приложений).
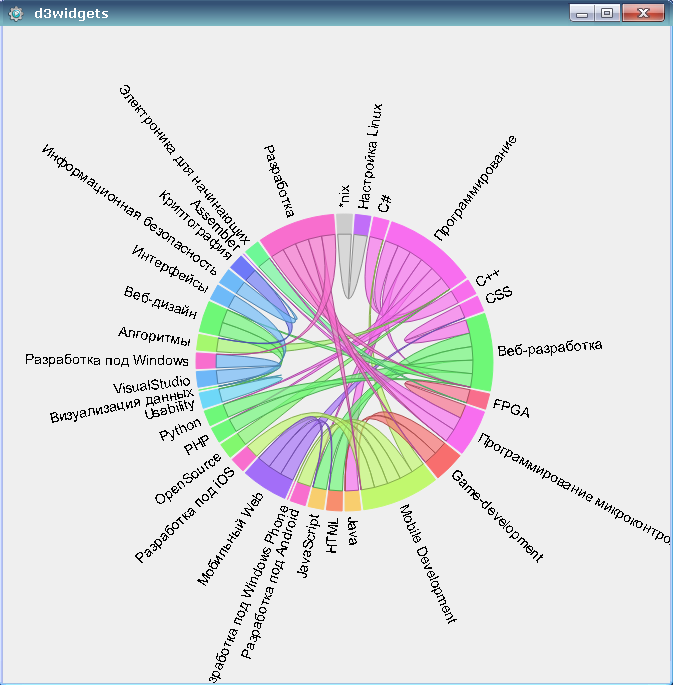
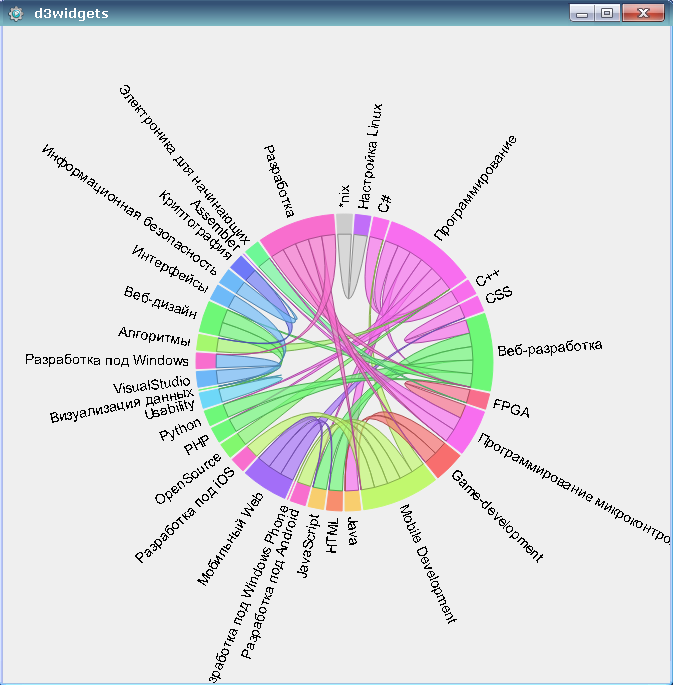
На скриншоте ниже изображен виджет Dependency Wheel (Круг Зависимостей), отрисовка которого осуществляется с помощью D3.js а управление данными и отображением — с помощью Qt. При нахождении указателя над соответствующей дугой её взаимосвязи «подсвечиваются», а остальные становятся полупрозначными. Данный виджет можно использовать для визуализации различного рода зависимостей (например библиотек).
В отличии от оригинального JS решения диаграмма динамически изменяет размер под размер виджета, а данные устанавливаются на стороне Qt, а не с помощью загрузки JSON-файла.
Статья больше ориентирована на Qt-программистов, но также может быть интересна и JS программистам.

Для JavaScript-программистов хорошая новость заключается в том, что их решения можно легко интегрировать в Desktop приложения, что потенциально может увеличить целевую аудиторию пользователей разрабатываемых библиотек (во всяком случае это верно для мира Qt приложений).
На скриншоте ниже изображен виджет Dependency Wheel (Круг Зависимостей), отрисовка которого осуществляется с помощью D3.js а управление данными и отображением — с помощью Qt. При нахождении указателя над соответствующей дугой её взаимосвязи «подсвечиваются», а остальные становятся полупрозначными. Данный виджет можно использовать для визуализации различного рода зависимостей (например библиотек).
В отличии от оригинального JS решения диаграмма динамически изменяет размер под размер виджета, а данные устанавливаются на стороне Qt, а не с помощью загрузки JSON-файла.
Статья больше ориентирована на Qt-программистов, но также может быть интересна и JS программистам.

+21
300 потрясающих бесплатных сервисов
11 мин
1.6MПеревод

Автор оригинальной статьи Ali Mese добавил ещё 100 новых бесплатных сервисов. Все 400 потрясающих сервисов доступны здесь. И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Logaster: Онлайн генератор логотипов и элементов фирменного стиля (new).
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Invoice to me: Бесплатный генератор счета.
- Free Invoice Generator: Альтернативный бесплатный генератор счета.
- Slimvoice: Невероятно простой счет.
+309
Приятная сборка frontend проекта
12 мин
443KТуториал
В этой статье мы подробно разберем процесс сборки фронтенд проекта, который прижился в моей повседневной работе и очень облегчил рутину.
Статья не претендует на истину в последней инстанции, так как сегодня существует большое количество различных сборщиков и подходов к сборке, и каждый выбирает по вкусу. Я лишь поделюсь своими мыслями по этой теме и покажу свой workflow.
UPD (13 марта 2015): Заменил несколько плагинов на более актуальные + решил проблему с импортом CSS файлов внутрь SCSS

Статья не претендует на истину в последней инстанции, так как сегодня существует большое количество различных сборщиков и подходов к сборке, и каждый выбирает по вкусу. Я лишь поделюсь своими мыслями по этой теме и покажу свой workflow.
UPD (13 марта 2015): Заменил несколько плагинов на более актуальные + решил проблему с импортом CSS файлов внутрь SCSS

+45
Наконец-то: Работа почты Mail.RU теперь и через HTTPS?
1 мин
14KЗайдя в свою мыло-почту, был приятно удивлен одним майловским баннерком, который привел меня прямиком в панель настройки моего собственного ящика:
http://e.mail.ru/cgi-bin/security
Там появилась долгожданная возможность работы почты через HTTPS:
В самое ближайшее время протестирую функционал HTTPS-only через Internet Explorer.
http://e.mail.ru/cgi-bin/security
Там появилась долгожданная возможность работы почты через HTTPS:
[v] HTTPSИнтересно, картинки и рекламные баннеры они тоже по HTTPS выдавать будут, или это всего лишь очередная попытка пустить пыль в глаза?
Разрешать работу почты только по безопасному протоколу HTTPS.
В самое ближайшее время протестирую функционал HTTPS-only через Internet Explorer.
+13
Официальный Unlock от AT&T
1 мин
52KНедавно стало известно о решении AT&T самостоятельно делать unlock айфонов, купленных у нее. И сегодня это случилось… Казалось бы — «дело в шляпе», если бы не несколько «но».


+36
Информация
- В рейтинге
- Не участвует
- Откуда
- Зеленоград, Москва и Московская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность