Дадли Стори, автор «Pro CSS3 Animation», представил подборку своих статей с сайта demosthenes.info о галереях на сайтах и всем, что с ними связано. Решения используют HTML, CSS и PHP в различных комбинациях, текст статей на английском языке. В начале каждой статьи представлена демонстрация эффекта, о котором говорит автор.
Алексей @alek0585read-only
js dev
Верстка email рассылок от А до Я для чайников
9 мин
412KУже 3 с лишним года занимаюсь дизайном и версткой почтовых рассылок, которые ориентированы на англоязычных пользователей. За время работы перелопатили огромную кучу информации, перепробовали много вариантов верстки, набили достаточное количество шишек. Были найдены и исправлены типичные баги, которые в той или иной мере повторялись во всех почтовых клиентах. Также нашлись проблемы с некоторыми CSS свойствами — различные почтовые клиенты интерпретировали их по разному. Каждое письмо тестировалось на самых популярных почтовых клиентах: Gmail, Outlook, Yahoo, Android, iOS, MozillaThunderbird, Microsoft Outlook, The Bat. Рассылки ходят на сотни миллионов пользователей и приносят очень хорошие результаты. Итак, приступим к изучению.
+58
GNU Emacs. Статья, которую я так и не нашел…
13 мин
128KТуториал
 Доброго времени суток, Читатель!
Доброго времени суток, Читатель!В данной статье хочу подробно рассказать про настройку текстового редактора GNU Emacs.
Для расширения Emacs используется диалект языка Lisp — Emacs Lisp.
+66
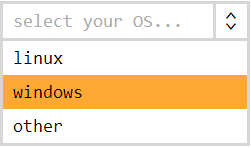
Полная кастомизация select без использования JS
4 мин
84K Сколько я не мучил поисковик, а решения этого вопроса так и не нашлось. Конечно, всегда можно использовать JS и это нормально, но иногда
Сколько я не мучил поисковик, а решения этого вопроса так и не нашлось. Конечно, всегда можно использовать JS и это нормально, но иногда +33
Пишем быстрый и экономный код на JavaScript
16 мин
69KПеревод
Такой движок JS, как V8 (Chrome, Node) от Google, заточен для быстрого исполнения больших приложений. Если вы во время разработки заботитесь об эффективном использовании памяти и быстродействии, вам необходимо знать кое-что о процессах, проходящих в движке JS браузера.
Что бы там ни было — V8, SpiderMonkey (Firefox), Carakan (Opera), Chakra (IE) или что-то ещё, знание внутренних процессов поможет вам оптимизировать работу ваших приложений. Но не призываю вас оптимизировать движок для одного браузера или движка – не делайте так.
Задайте себе вопрос:
— можно ли что-то в моём коде сделать более эффективным?
— какую оптимизацию проводят популярные движки JS?
— что движок не может компенсировать, и может ли сборка мусора подчистить всё так, как я от неё ожидаю?

Есть много ловушек, связанных с эффективным использованием памяти и быстродействием, и в статье мы изучим некоторые подходы, которые хорошо показали себя в тестах.
Что бы там ни было — V8, SpiderMonkey (Firefox), Carakan (Opera), Chakra (IE) или что-то ещё, знание внутренних процессов поможет вам оптимизировать работу ваших приложений. Но не призываю вас оптимизировать движок для одного браузера или движка – не делайте так.
Задайте себе вопрос:
— можно ли что-то в моём коде сделать более эффективным?
— какую оптимизацию проводят популярные движки JS?
— что движок не может компенсировать, и может ли сборка мусора подчистить всё так, как я от неё ожидаю?

Есть много ловушек, связанных с эффективным использованием памяти и быстродействием, и в статье мы изучим некоторые подходы, которые хорошо показали себя в тестах.
+66
58 признаков хорошего интерфейса
16 мин
381KПеревод
У хорошего интерфейса пользователя высокая конверсия и его просто использовать. То есть, он хорош и для бизнеса, и для использующих его людей. Вот список опробованных нами идей.
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.

1 Один столбец вместо нескольких
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.

+138
Иностранный язык: 15 препятствий
20 мин
48K
На пути к хорошему владению иностранным языком есть ряд препятствий. Каждое из них должно быть преодолено.
Содержание
- Препятствия
- Недооценка своего таланта
- Недостаточное внимание практике
- Злоупотребление волей
- Отсутствие удовольствия
- Неэффективное распределение времени между слушанием, чтением, письмом и речью
- Игнорирование практики на начальном уровне
- Неэффективная организация практики слушания
- Неэффективная организация практики речи
- Неэффективное повторение изученного
- Неблагоприятные условия для обучения
- Большая надежда на преподавателя
- Игнорирование главной меры прогресса
- Несвязывание знаний
- Надежда на быстрый результат
- Игнорирование теории на продвинутом уровне
- Ваш личный метод
- Что вы думаете?
+20
Несколько интересностей и полезностей для веб-разработчика #35
7 мин
51KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Репозиторий с самыми актуальными вопросами на собеседовании на позицию фронтенд разработчика. Проект от команды знаменитого HTML5 Boilerplate и набрал уже более 7500 звезд на GitHub.

В «Америках» почему-то часто критикуют веб-стандарты и работу консорциума W3C в целом. Но не знаю как вас, а меня современные возможности очень даже радуют, особенно когда я вижу их реализацию. Встречайте P2P сервис для передачи файлов, основанный на технологии WebRTC и Firebase. Это веб аналог яблочного AirDrop. Лично я открыл оффлайновый учебник «Постройка.ру» по HTML лет 7-8 назад и по сравнению с тем, что мы видим сейчас — это небо и земля. Даже невзирая на объем и некоторую путаницу в спецификациях.
Front-end Job Interview Questions
Репозиторий с самыми актуальными вопросами на собеседовании на позицию фронтенд разработчика. Проект от команды знаменитого HTML5 Boilerplate и набрал уже более 7500 звезд на GitHub.
ShareDrop

В «Америках» почему-то часто критикуют веб-стандарты и работу консорциума W3C в целом. Но не знаю как вас, а меня современные возможности очень даже радуют, особенно когда я вижу их реализацию. Встречайте P2P сервис для передачи файлов, основанный на технологии WebRTC и Firebase. Это веб аналог яблочного AirDrop. Лично я открыл оффлайновый учебник «Постройка.ру» по HTML лет 7-8 назад и по сравнению с тем, что мы видим сейчас — это небо и земля. Даже невзирая на объем и некоторую путаницу в спецификациях.
+57
Улучшаем мобильные сайты с Google Developers по-русски
2 мин
23KПривет, Хабр!
В середине ноября мы рассказывали, что Google станет помечать в результатах поиска страницы, оптимизированные для смартфонов и планшетов. В результатах нашего поиска на русском языке эти пометки можно увидеть, начиная с этой недели.
В сети могут попадаться сайты, которые неудобно, а иногда и просто невозможно просмотреть на мобильном устройстве из-за отсутствия соответствующей оптимизации. Чтобы помочь владельцам сайтов избежать недовольства пользователей при просмотре их ресурсов в Интернете, мы подготовили руководство на русском языке с рекомендациями по созданию веб-сайтов, оптимизированных для мобильных.

В середине ноября мы рассказывали, что Google станет помечать в результатах поиска страницы, оптимизированные для смартфонов и планшетов. В результатах нашего поиска на русском языке эти пометки можно увидеть, начиная с этой недели.
В сети могут попадаться сайты, которые неудобно, а иногда и просто невозможно просмотреть на мобильном устройстве из-за отсутствия соответствующей оптимизации. Чтобы помочь владельцам сайтов избежать недовольства пользователей при просмотре их ресурсов в Интернете, мы подготовили руководство на русском языке с рекомендациями по созданию веб-сайтов, оптимизированных для мобильных.

+9
VPN в каждый дом
1 мин
190K
Всем привет! Желание сделать VPN сервер максимально простым в установке и удобным в использовании назревало уже давно. За основу я взял L2TP/IPsec, эта технология нативно поддерживается всеми устройствами и в отличии от PPTP не вызывает проблем при подключении через сотовых операторов.
tl;dr
Для установки нам потребуется машинка с Ubuntu 14.04 на борту и «белым» IP-адресом, любой VPS подойдет. Достаточно ввести эту волшебную строчку:
curl -sS https://raw.githubusercontent.com/sockeye44/instavpn/master/instavpn.sh | sudo bash и через несколько минут у вас будет рабочий VPN с управлением через браузер (httр://ip-address:8080/) или консоль (instavpn -h).
+66
Sublime Text для фронтэнд-разработчика
5 мин
215KПеревод

Sublime Text на данный момент является одним из самых популярных текстовых редакторов, используемых для веб-разработки, поэтому надо знать его преимущества и недостатки. Вместо того, чтобы шаг за шагом описать все фичи Sublime Text, эта статья познакомит вас с самыми популярными приёмами и полезными плагинами, позволяющими ускорить разработку.
+22
Brackets для сомневающихся и новичков
6 мин
328KТуториал
СД: НЧ
Без плагинов Brackets не лучше других редакторов, но с ними его стоит хотя бы попробовать.
Введение
Не так давно на Хабре было опубликовано множество статей, касающихся тем или иным образом редактора Brackets. У многих людей сразу же появились вполне справедливые вопросы:
- Чем он лучше используемого мной %EDITOR_NAME%?
- Много ли под него плагинов?
- Стоит ли связываться или лучше использовать какую-нибудь известную IDE или текстовый редактор?
Надеюсь, после чтения этой статьи каждый сможет найти для себя ответы на эти вопросы.
+25
Как работает безопасный прием платежей в интернет-магазине
5 мин
18KТуториал
Recovery Mode
Предоставляемая информация верна для любой платежной системы. В том числе для систем DSS PCI, простого эквайринга (прием платежей банковскими картами), виртуальных платежных систем (яндекс.деньги, вебмани, робокасса и др).
Обсуждение статьи «Скомпрометированы транзакции плательщиков RBK Money» показало критичную безграмотность некоторых комментирующих. Обычно свет знаний у невежества вызывает страх и раздражение, что интересно отследить по комментариям. Я попытался дать разъяснения там в обсуждениях, за что и поплатился.
Как программировать безопасный прием платежей? Поделюсь опытом, расскажу и покажу. Для нуждающихся ссылки на прувы (доказательства) приведены в конце статьи.
Обсуждение статьи «Скомпрометированы транзакции плательщиков RBK Money» показало критичную безграмотность некоторых комментирующих. Обычно свет знаний у невежества вызывает страх и раздражение, что интересно отследить по комментариям. Я попытался дать разъяснения там в обсуждениях, за что и поплатился.
Как программировать безопасный прием платежей? Поделюсь опытом, расскажу и покажу. Для нуждающихся ссылки на прувы (доказательства) приведены в конце статьи.
+11
Тонкости благополучного git-merge
8 мин
370KВступительное слово
Считается, что «киллер фичей» СКВ Git является легковесное ветвление. Я ощутил это преимущество в полной мере, ведь я перешел на Git с SVN, где ветвление было достаточно дорогим процессом: для создания ветки нужно было скопировать весь рабочий каталог. В Git все проще: создание ветки подразумевает лишь создание нового указателя на определенный коммит в папке
.git/refs/heads, который является файлом с 40 байтами текста, хешем коммита.Основными командами пользовательского уровня для ветвления в Git являются git-branch, git-checkout, git-rebase, git-log и, конечно же, git-merge. Для себя я считаю git-merge зоной наибольшей ответственности, точкой огромной магической энергии и больших возможностей. Но это достаточно сложная команда, и даже достаточно длительный опыт работы с Git порой бывает недостаточным для освоение всех ее тонкостей и умения применить ее наиболее эффективно в какой-либо нестандартной ситуации.
Попробуем же разобраться в тонкостях git-merge и приручить эту великую магию.
Здесь я хочу рассмотреть только случай благополучного слияния, под которым я понимаю слияние без конфликтов. Обработка и разрешение конфликтов — отдельная интересная тема, достойная отдельной статьи. Я очень рекомендую так же ознакомиться со статьей Внутреннее устройство Git: хранение данных и merge, содержащей много важной информации, на которую я опираюсь.
+74
Оптимизируем производительность JavaScript для V8
6 мин
28KТуториал
Перевод
Предисловие
Дэниел Клиффорд сделал на Google I/O прекрасный доклад, посвященный особенностям оптимизации кода JavaSсript для движка V8. Дэниел призвал нас стремиться к большей скорости, тщательно анализировать отличия между С++ и JavaScript, и писать код, помня о том, как работает интерпретатор. Я собрал в этой статье резюме самых главных моментов выступления Дэниела, и буду обновлять её по мере того, как движок будет меняться.
+71
Шпаргалка по шаблонам проектирования
2 мин
1.5M
Перевод pdf файла с сайта http://www.mcdonaldland.info/ с описанием 23-х шаблонов проектирования GOF. Каждый пункт содержит [очень] короткое описание паттерна и UML-диаграмму. Сама шпаргалка доступна в pdf, в виде двух png файлов (как в оригинале), и в виде 23-х отдельных частей изображений. Для самых нетерпеливых — все файлы в конце статьи.
Под катом — много картинок.
+166
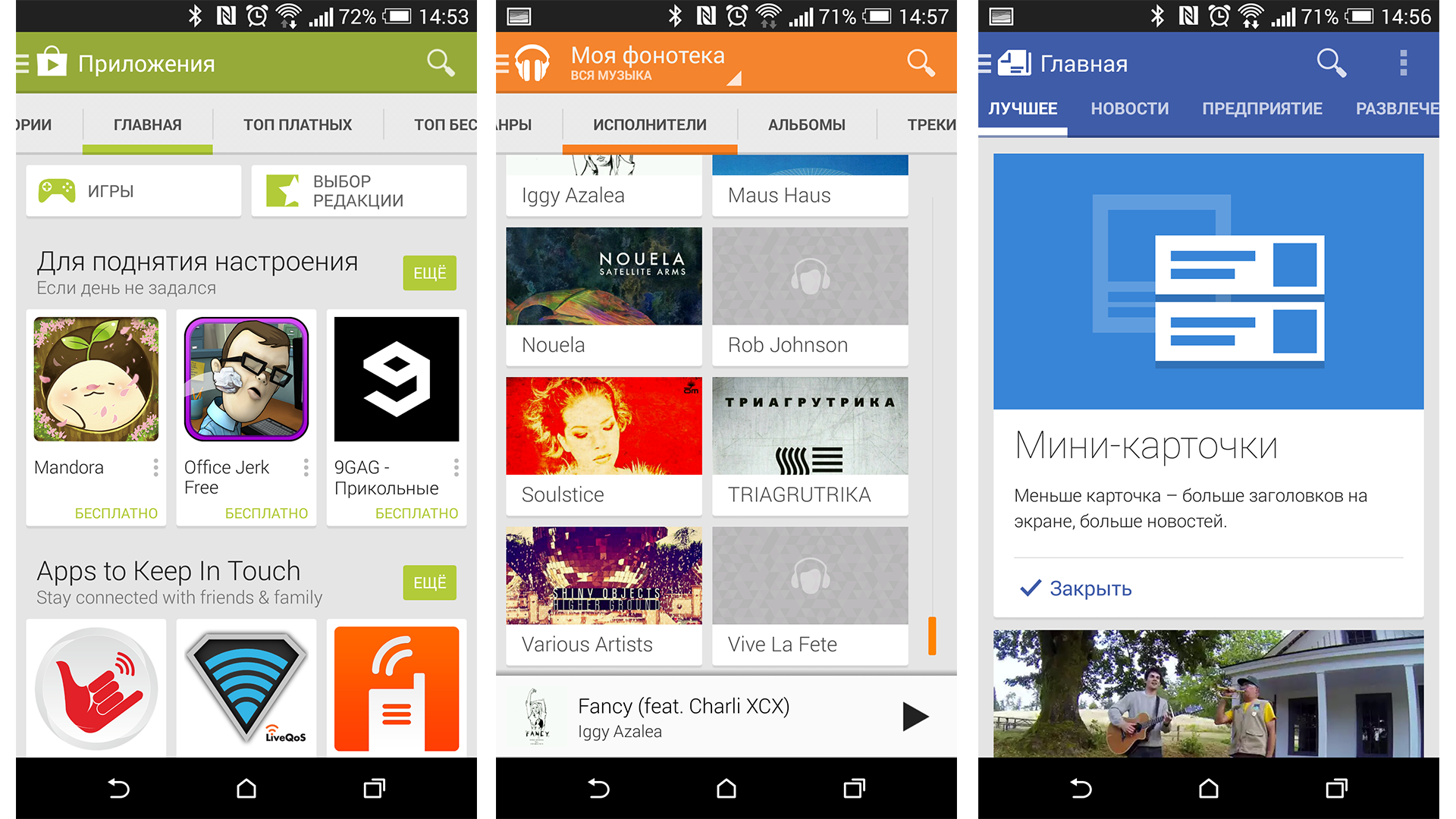
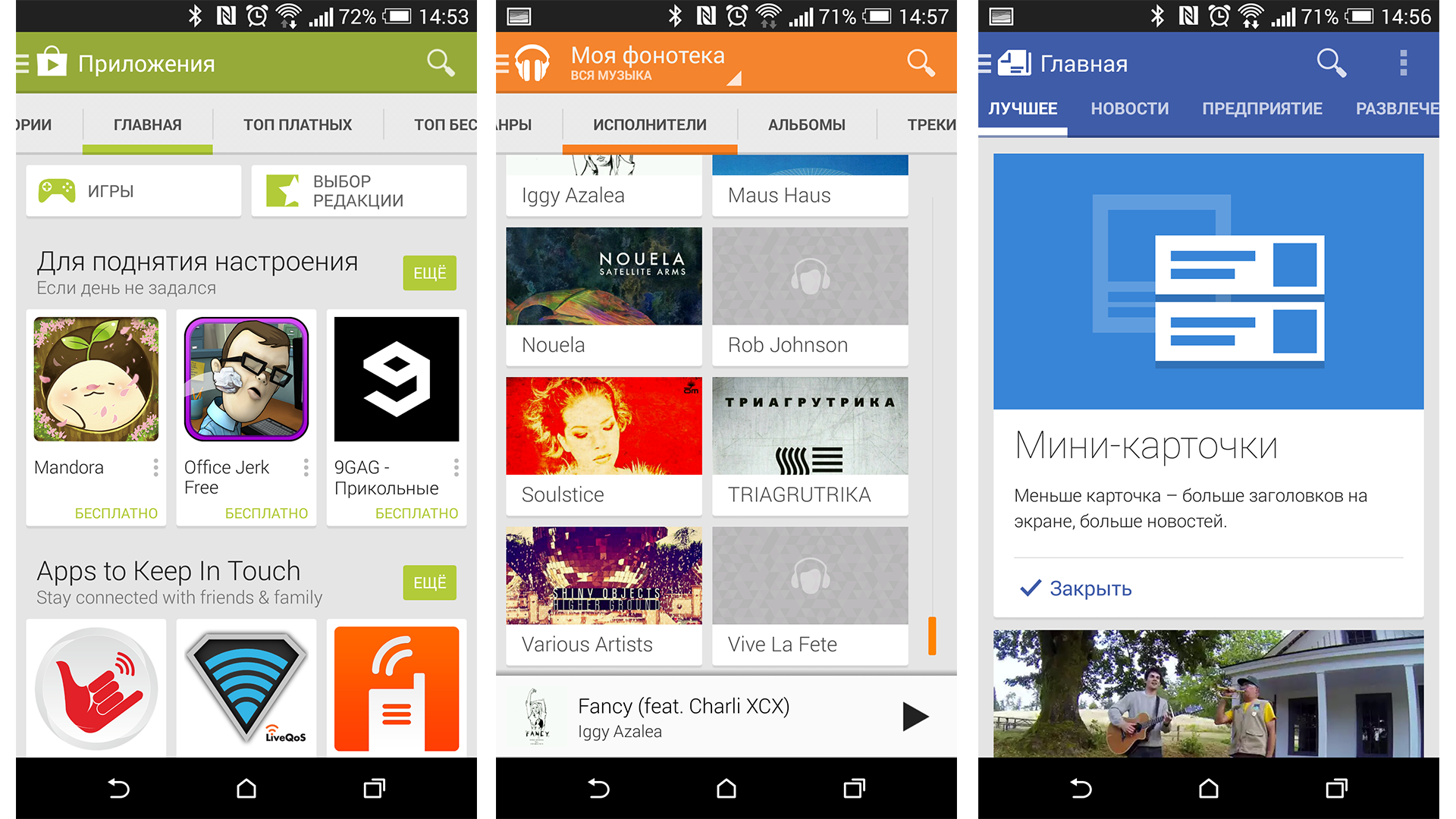
Как легко сделать Navigation Drawer и вкладки, используемые в популярных приложениях от Google
15 мин
125KПри использовании популярного приложения Play Маркет многие обратили внимание на вкладки для переключения контента. Такое применение вкладок можно найти и в других приложениях от Google, таких как Play Музыка, Play Пресса.

На этой почве возникает интерес, а иногда и необходимость (если заказчик просит) реализовать увиденное. Я не стал исключением и при проектировании нового приложения, дизайн которого был набросан на черновике, присутствовал очень схожий дизайн, хотя и имел всего несколько вкладок. Казалось бы, что сложного? Сейчас откроем официальную документацию, просмотрим необходимые разделы и приступим к делу. Но, изучив документацию, не смог обнаружить соответствующих примеров — и тут же возник новый вопрос. Почему Android разработчики из компании Google по умолчанию не предоставляют примеров с необходимой функциональностью, чтобы сделать это довольно просто, ведь это реализовано в каждом их приложении? Также, погуглив, нашлись аналогичные вопросы на Stack Overflow. Исходя из этого, оказалось, что существует проблема или, по крайней мере, нераскрытый вопрос, в котором следует разобраться.
Ниже хочу рассказать о том, как всё же можно реализовать паттерн Navigation Drawer вместе с вкладками, как в популярных приложениях от Google.

На этой почве возникает интерес, а иногда и необходимость (если заказчик просит) реализовать увиденное. Я не стал исключением и при проектировании нового приложения, дизайн которого был набросан на черновике, присутствовал очень схожий дизайн, хотя и имел всего несколько вкладок. Казалось бы, что сложного? Сейчас откроем официальную документацию, просмотрим необходимые разделы и приступим к делу. Но, изучив документацию, не смог обнаружить соответствующих примеров — и тут же возник новый вопрос. Почему Android разработчики из компании Google по умолчанию не предоставляют примеров с необходимой функциональностью, чтобы сделать это довольно просто, ведь это реализовано в каждом их приложении? Также, погуглив, нашлись аналогичные вопросы на Stack Overflow. Исходя из этого, оказалось, что существует проблема или, по крайней мере, нераскрытый вопрос, в котором следует разобраться.
Ниже хочу рассказать о том, как всё же можно реализовать паттерн Navigation Drawer вместе с вкладками, как в популярных приложениях от Google.
+37
MongoDB от теории к практике. Руководство по установке кластера mongoDB
9 мин
89K Доброго времени суток, уважаемые читатели. В этом посте я хотел бы описать несколько примеров развертки mongoDB, отличия между ними, принципы их работы. Однако больше всего хотелось бы поделиться с вами практическом опытом шардирования mongoDB. Если бы этот пост имел план, он бы выглядел скорее всего так:
Пункты 1 и 2 — теоретические, а номер 3 претендует на практическое руководство по поднятию кластера mongoDB и больше всего подойдет тем, кто столкнулся с этим в первый раз.
- Вступление. Кратко о масштабировании
- Некоторые примеры развертки mongoDB и их описание
- Шардинг mongoDB
Пункты 1 и 2 — теоретические, а номер 3 претендует на практическое руководство по поднятию кластера mongoDB и больше всего подойдет тем, кто столкнулся с этим в первый раз.
+48
Мега-Учебник Flask, Часть 11: Поддержка e-mail
8 мин
26KТуториал
Перевод
Это одиннадцатая статья в серии, где я описываю свой опыт написания веб-приложения на Python с использованием микрофреймворка Flask.
Цель данного руководства — разработать довольно функциональное приложение-микроблог, которое я за полным отсутствием оригинальности решил назвать
В последних уроках мы занимались, в основном, улучшениями связанными с нашей базой данных.
Сегодня мы позволим нашей базе немного отдохнуть, и вместо этого посмотрим на одну очень важную функцию, которая есть у большинства веб-приложений: возможность отправки email пользователю.
Цель данного руководства — разработать довольно функциональное приложение-микроблог, которое я за полным отсутствием оригинальности решил назвать
microblog.Оглавление
Часть 1: Привет, Мир!
Часть 2: Шаблоны
Часть 3: Формы
Часть 4: База данных
Часть 5: Вход пользователей
Часть 6: Страница профиля и аватары
Часть 7: Unit-тестирование
Часть 8: Подписчики, контакты и друзья
Часть 9: Пагинация
Часть 10: Полнотекстовый поиск
Часть 11: Поддержка e-mail(данная статья)
Часть 12: Реконструкция
Часть 13: Дата и время
Часть 14: I18n and L10n
Часть 15: Ajax
Часть 16: Отладка, тестирование и профилирование
Часть 17: Развертывание на Linux (и даже на Raspberry Pi!)
Часть 18: Развертывание на Heroku Cloud
Часть 2: Шаблоны
Часть 3: Формы
Часть 4: База данных
Часть 5: Вход пользователей
Часть 6: Страница профиля и аватары
Часть 7: Unit-тестирование
Часть 8: Подписчики, контакты и друзья
Часть 9: Пагинация
Часть 10: Полнотекстовый поиск
Часть 11: Поддержка e-mail(данная статья)
Часть 12: Реконструкция
Часть 13: Дата и время
Часть 14: I18n and L10n
Часть 15: Ajax
Часть 16: Отладка, тестирование и профилирование
Часть 17: Развертывание на Linux (и даже на Raspberry Pi!)
Часть 18: Развертывание на Heroku Cloud
Краткое повторение
В последних уроках мы занимались, в основном, улучшениями связанными с нашей базой данных.
Сегодня мы позволим нашей базе немного отдохнуть, и вместо этого посмотрим на одну очень важную функцию, которая есть у большинства веб-приложений: возможность отправки email пользователю.
+24
Как сверстать тему для WordPress
24 мин
591KТуториал
Введение
В предыдущих статьях мы рассмотрели принципы верстки на чистом CSS и с помощью Bootstrap. Сегодняшней статьей мы начинаем рассматривать особенности верстки под популярные CMS. И начнем с WordPress, как самой популярной из них. Будем считать, что WordPress у вас уже установлен и перейдем непосредственно к созданию шаблона, в качестве которого у нас по-прежнему будет выступать Corporate Blue от студии Pcklaboratory. Если вы не знаете как установить WordPress, то инструкцию можно найти здесь. В данном руководстве мы не будем подробно описывать CSS стили и HTML код – это было сделано уже в предыдущих статьях. Вместо этого рассмотрим детально особенности создания темы именно под WordPress.
+42
Информация
- В рейтинге
- Не участвует
- Откуда
- Омск, Омская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность