Это история одного из самых запомнившихся случаев в моей инженерной практике. По понятным причинам я поменял имена, места и некоторые узнаваемые детали, чтобы нельзя было точно определить заказчика и других участников истории.
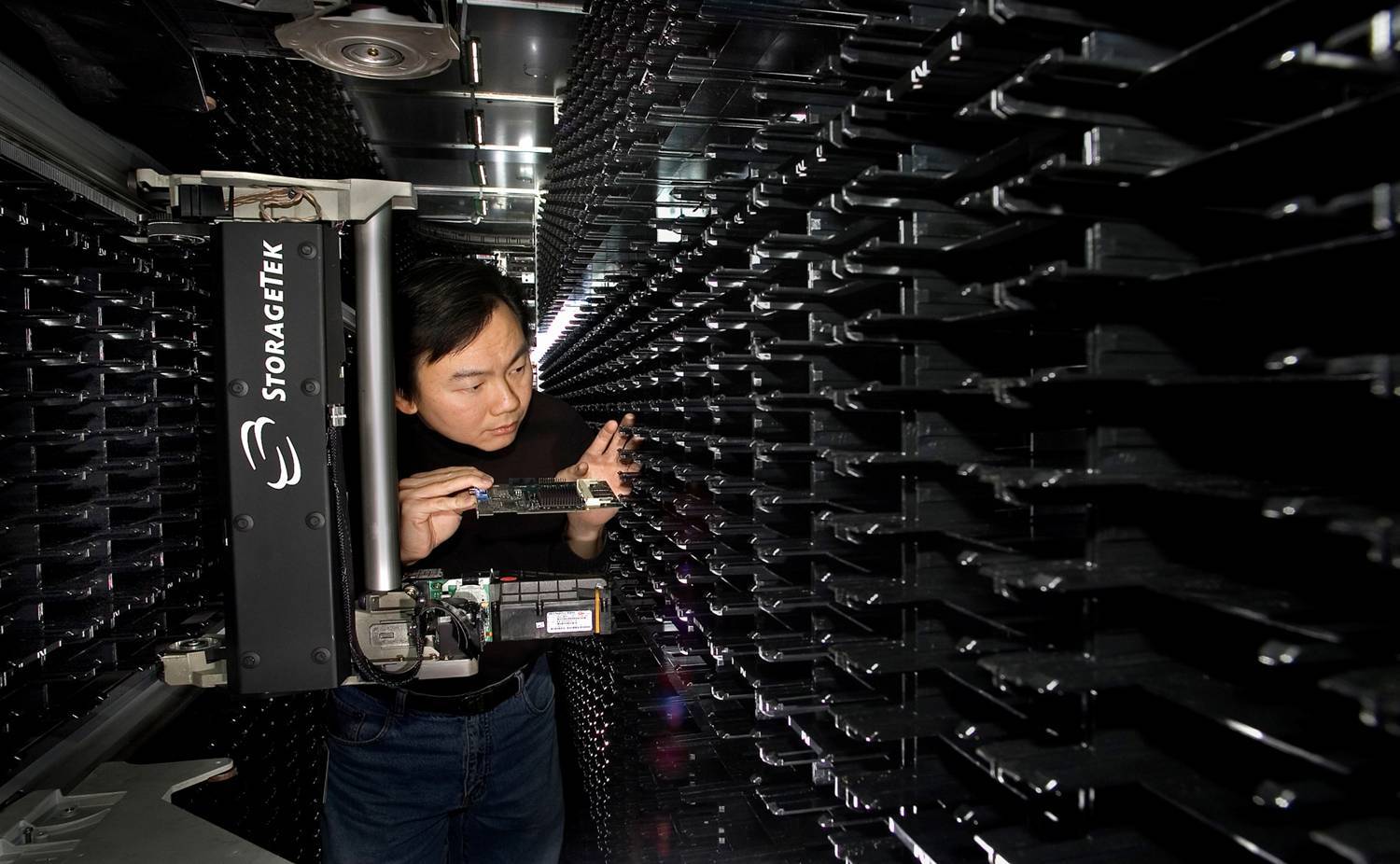
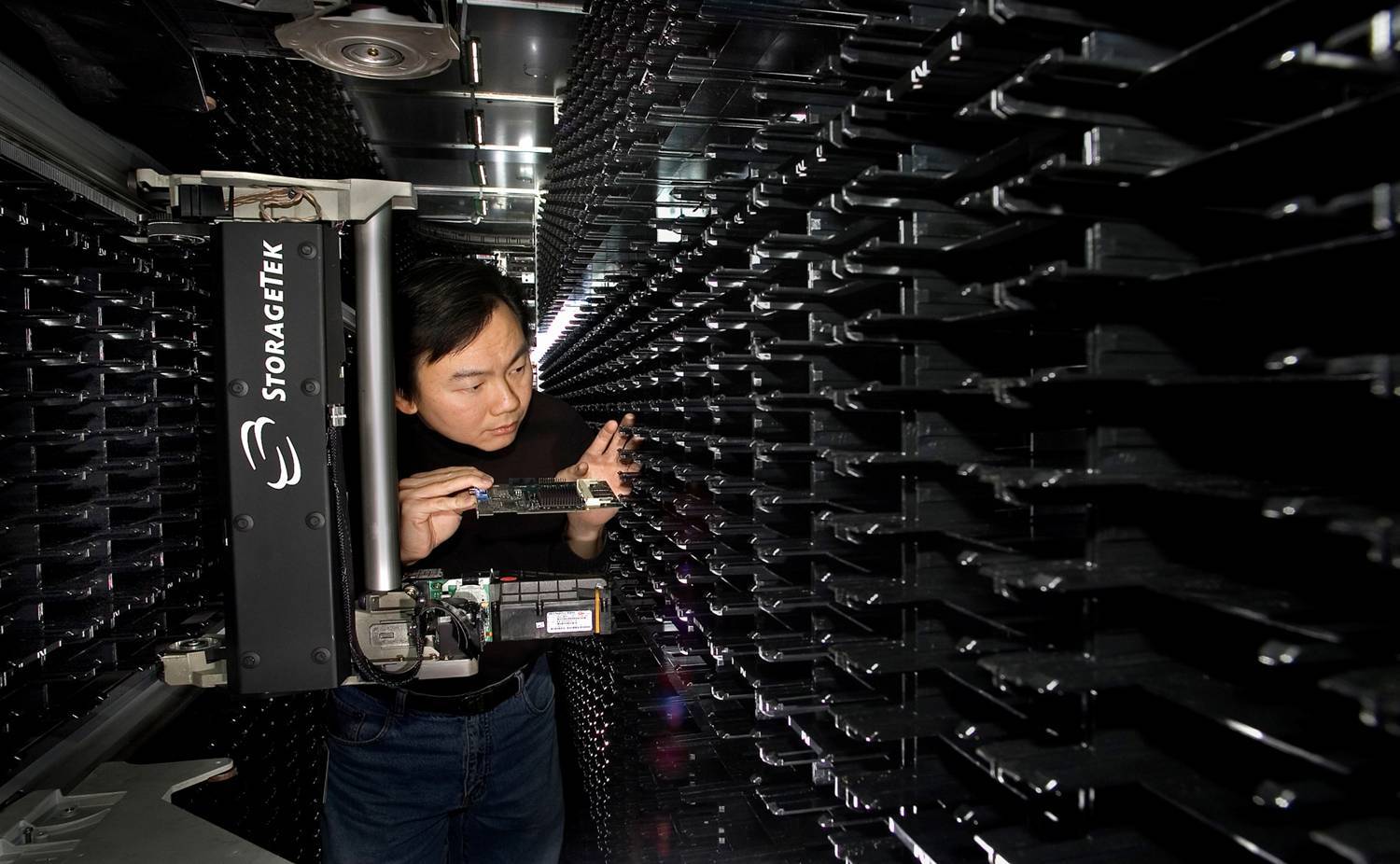
 Вот так выглядит ленточное хранилище (наше было поменьше) и библиотечный робот (наш такой же). Китаец в комплект не входит.
Вот так выглядит ленточное хранилище (наше было поменьше) и библиотечный робот (наш такой же). Китаец в комплект не входит.
Часть 1. Коробка
Помню, стояли последние дни ноября. Уже думая об окончании рабочего дня, я планировал свой вечер, когда вдруг мне сообщили, что в славном сибирском городе N у нашего заказчика сломалась ленточная библиотека. Запчасть сразу же отправили транспортной компанией, но вот уже 3 дня, как она все еще была в пути. Транспортная компания невнятно объяснялась и хмыкала в телефон, а заказчик стал не в шутку нервничать. Прогнозы были неопределенные, поэтому было принято решение везти еще одну запчасть своими силами на самолете. Сотрудник склада вручил мне габаритную коробку весом килограмм десять, обклеенную штрих-кодами и стикерами, и радостно хлопнул меня по плечу со словами: «Только не вздумай в багаж сдавать — помнут».
Коробка меня, безусловно, беспокоила, но не меньшее беспокойство мне внушал пакет с сухим молоком, который в последний момент мне вручил менеджер проекта. «У них там какие-то траблы с молочкой сейчас… из-за непогоды что ли… ребята местные просили 2 кг им привезти. Тебе ж не сложно?» — сказал он. По выражению его лица и характерному жесту ладони, как бы прикрывавшей мне рот, было ясно, как он сейчас хотел, чтобы я оказался сговорчивым или даже немым.
 В первой статье этого цикла я рассказала, что происходит при объявлении свойства
В первой статье этого цикла я рассказала, что происходит при объявлении свойства 






 Уже более полугода, как я попал! Крепко попал в команду единомышленников. Это время упорной и вполне успешной работы в команде Pinpoint (
Уже более полугода, как я попал! Крепко попал в команду единомышленников. Это время упорной и вполне успешной работы в команде Pinpoint (