Читать дальше →
Пользователь
58 признаков хорошего интерфейса
16 мин
381KПеревод
У хорошего интерфейса пользователя высокая конверсия и его просто использовать. То есть, он хорош и для бизнеса, и для использующих его людей. Вот список опробованных нами идей.
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.

1 Один столбец вместо нескольких
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.

+138
01 Ссылки для UX-специалистов
3 мин
93KВ этой подборке я хочу поделиться информационными ресурсами, где можно почерпать новые знания, отследить новые методы, техники и аналитку, а также улучшить свои навыки в области UX. Полезно будет не только специалистам из области юзабилити, а также всем кто имеет отношение к разработке веб-продуктов.


+54
Неожиданные результаты исследования B2B продаж [инфографика]
3 мин
57KОригинал статьи: Gilad Raichshtain —
B2B Sales Benchmark Research Finds Some Pipeline Surprises [INFOGRAPHIC]
Компания Implisit проанализировала «воронку продаж» сотен компаний, чтобы найти каналы, которые имеют наиболее высокий conversion rate (показатель перехода из одной стадии продажи в другую, при котором вероятность заключения сделки повышается). Какие каналы предпочитаете вы? Насколько оправдан ваш выбор?

B2B Sales Benchmark Research Finds Some Pipeline Surprises [INFOGRAPHIC]
Компания Implisit проанализировала «воронку продаж» сотен компаний, чтобы найти каналы, которые имеют наиболее высокий conversion rate (показатель перехода из одной стадии продажи в другую, при котором вероятность заключения сделки повышается). Какие каналы предпочитаете вы? Насколько оправдан ваш выбор?
+10
Российская космонавтика: есть ли основания для гордости?
7 мин
246KВ последнее время на Хабре не утихают споры о состоянии дел, достижениях и провалах отечественной космонавтики. Накал этих споров и используемые аргументы просто требуют обзорной статьи, попытку создания которой я и представляю вашему вниманию.


+172
То, чего еще никто не писал про Нокиа, Элопа и горящую платформу
40 мин
549KВзявшись за этот пост, автор полностью отдает себе отчет. И в том что «набило оскомину». И что «только ленивый не кинул камень». И про то что «хватит уже, достали». Однако, вдоволь начитавшись доморощенных и не очень аналитиков, автор решил все-таки выразить собственное мнение, которое отличается от того общепринятого, что с некоей мазохистской истомой доселе перепечатывалось здесь и тут различными авторами, интерпретаторами и переводчиками. Вероятно кому-то будет интересно его прочитать.
Традиционно, для тех кто не любит много буков, краткие (более-менее) тезисы:
Все это в деталях — под катом. Предупреждаю что клевых картинок там нет. Сплошное графоманство и ёрничанье.
Традиционно, для тех кто не любит много буков, краткие (более-менее) тезисы:
- Будучи долгое время лидером на рынке, Нокиа сильно расслабилась и загадила свою внутреннюю инфраструктуру бюрократией, чрезмерным аутсорсингом и огромным количеством бесполезной «менеджерской прослойки».
- Будучи долгое время лидером, Нокиа
просралапотратила много денег на ненужные операционные расходы, поглощения никому не нужных фирм и на невменяемую модель аутсорсинга. - Полностью оторвавшись от реальности с уходом Йормы Оллилла, Нокиа, под управлением
гениального юристаCEO Олли-Пекки Каласвуо, потратила кучу денег и усилий на создание бесполезной и неконкурентоспособной сервисной инфраструктуры Ovi. В результате этого, помимо денег, Нокиа потеряла уйму полезного времени, которое можно и нужно было потратить на развитие основного бизнеса — телефонов, софта и т.д. - Бюрократия и непотопляемая менеджерская прослойка в Нокиа, последовательно мигрировала из одного передового проекта в другой, в составе одних и тех же групп лиц, самореплицируясь в виде кучи формальных
дебилопроцессовкомитетов и управленческих групп, немного перетасовываемых с учетом специфики. В итоге именно эта бюрократия убила и Symbian, и Ovi, и MeeGo и остальные попытки догнать уходящий поезд своими силами. - Борьба с бюрократией и прослойкой в Нокиа зашла в полный тупик.
- У
великого CEOЭлопа просто не было другого выхода кроме как прибить всю старую, неповоротливую и прогнившую организацию, путем создания альянса с Майкрософтом и переходом на Windows Phone. Тем самым все старые процессы, компетенции, технологии и самое главное — люди резко стали, что называется, «не в тему». И следовательно тем самым можно было под благовидным предлогом прибить этот табун менеджеров, бесконечно рисующих фэнтезийные роадмапы с единорогами и перекладывающих бумаги с левого края стола на правый. - Новая Нокиа, после 2011 года и старая Нокиа до 2011 года – это две РАЗНЫЕ организации. Их объединяет только общее название и операционка S40 для телефонов Asha.
- Горящая платформа, это не Symbian и не MeeGo. Горящая платформа, это то состояние в которое Нокиа загнали годы расслабленного лидерства и тупоголовые амбиции предыдущего CEO – Олли-Пекки Каласвуо с кликой подкаркивающих вице-президентов.
- С бюрократией и бизнес процессами, имеющимися на 2010 год, Нокиа не спас бы ни Андроид, ни половина населения Бангалора, пишущих на Qt под MeeGo. Даже если бы Apple бесплатно передал Нокиа iOS и все сервисы, то они бы выродились руками всяких Requirement Managerов в типичные Нокийские дизайн-химеры и в итоге загнулись через какое-то время.
- То, что сделал
великий CEOЭлоп – было единственно возможным разумным решением, дающим хоть какие-то шансы на выживание. Вопрос «каким образом он это сделал?», остается открытым, равно как и вопрос «поможет ли это Нокиа?» в итоге. Не следует забывать, что нынешняя Нокиа — это совершенно новая организация, поэтому глупо предполагать, что она разом вернет себе лидерство. Как и всем новым организациям ей придется за это лидерство долго бороться. - Без ошибок и побед Нокиа никогда не было бы ни Андроида, ни Айфона. И Google и Apple тщательно проанализировали достоинства и недостатки более старших конкурентов перед тем как шагнуть вперед.
Все это в деталях — под катом. Предупреждаю что клевых картинок там нет. Сплошное графоманство и ёрничанье.
+462
Руководство для дизайнера по DPI
27 мин
321K
Это руководство — начальный материал о кросс-DPI и кроссплатформенном дизайне для начинающих и средних дизайнеров, желающих узнать о нем с самого начала или получить больше знаний. Без сложных математических и непонятных диаграмм, только непосредственные объяснения, упорядоченные в небольших разделах, для понимания и применения их непосредственно к вашей дизайнерской работе.
Автор — Sebastien Gabriel.
Я не знаю всего, так что, если по вашему мнению я где то ошибаюсь или вам нужно уточнить что-то, либо у вас есть предложения или вопросы для улучшения данного руководства, отправьте письмо (на англ) на sgabriel.contact@gmail.com. Вы также можете найти на меня Twitter, G+ или Facebook.
+84
Готовое решение доступного видеоплеера на HTML5
3 мин
52KВидеоконтент уже прочно вошёл в мир Интернета и без него уже трудно представить глобальную сеть. Тем не менее, технологии встраивания видео в гипертекстовые документы за прошедшее время прошли определённую эволюцию: от RealPlayer к QuickTime и Flash, а в настоящий момент до встроенной поддержки видео в HTML5. Тем не менее, всё это время различные реализации видеоплееров страдали как от проблем кроссплатформенности и кроссбраузерности, так и от низкого или вообще нулевого уровня accessibility. И если способы борьбы с первой группой проблем в целом понятны и существуют в форме готовых решений, то вот проблемы доступности для подавляющего большинства web-разработчиков и без того, как правило, сложны для понимания, а в отношении видео совсем оставались загадкой. Однако, к счастью, появилось готовое решение и второй проблемы, так что все желающие смогут обеспечить своим пользователям полностью доступный видеоплеер и без глубоких компетенций в web accessibility.
+35
Повышение конверсии: как создать карточку товара, который хочется купить
6 мин
33K Добро пожаловать в блог компании Witget.com. Продолжаем вчерашнюю статью про повышение конверсии на примере сайта компании Nike.
Добро пожаловать в блог компании Witget.com. Продолжаем вчерашнюю статью про повышение конверсии на примере сайта компании Nike.Cтраница с информацией о товаре — это важный инструмент в работе с клиентами, и качество пользовательского взаимодействия на этих страничках напрямую влияет на продажи. Если показатель конверсии вашего сайта ужасающе низок, в первую очередь стоит проверить именно карточки товаров. А что если потенциальный клиент действительно очень хотел купить ваш продукт, но не смог найти нужный оттенок? Или он хотел не просто выбрать цвет товара, а разглядеть в мельчайших деталях, как будет выглядеть его будущая покупка в этом цвете? Возможно, интересующего клиента товара просто нет в наличии, и вы спокойно даете посетителю уйти, не попытавшись получить его контакты. В данной статье Томми Уолкера, написанной от первого лица, вы можете ознакомиться с примерами страниц с информацией о товарах, как удачных, так и не очень. Кейсы повышения конверсии с помощью изменения различных элементов интерфейса помогут вам не совершить распространенных ошибок. Как же помочь потенциальному клиенту найти именно то, что он хочет больше всего?
+15
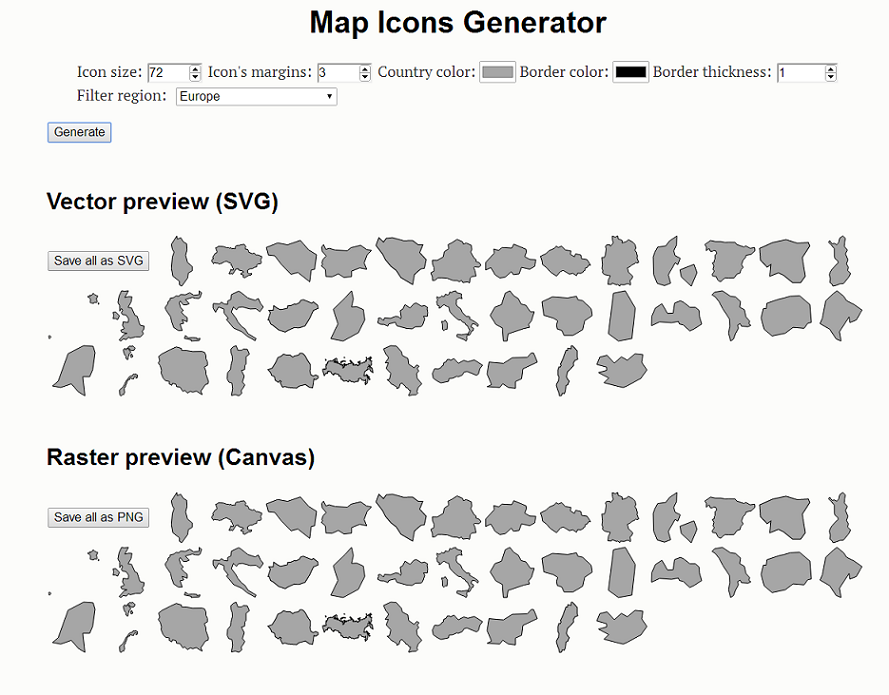
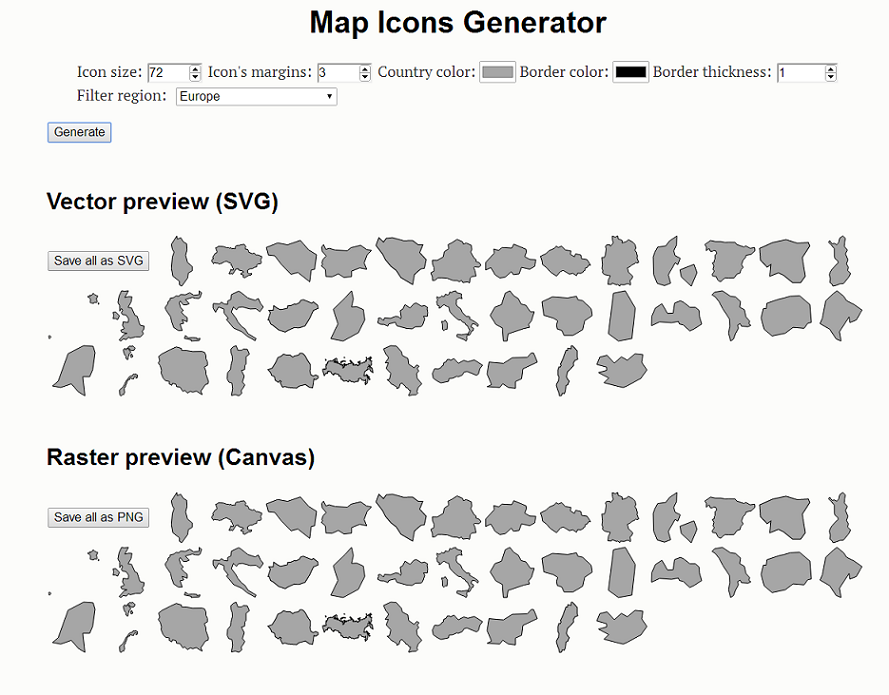
Генератор иконок по геоданным MIG
4 мин
9.1KПриветствую хабросообщество. Хочу поделиться с вами одним из своих последних мини-проектов — генератором иконок по геоданным MIG. С его помощью можно сгенерировать векторные (SVG) и растровые (PNG) иконки, с заданными параметрами (цвет, размер, обводка и прочее).

Всё это работает прямо в браузере и распространяется под лицензией MIT. Под катом можно узнать, как этим пользоваться и как оно работает.

Всё это работает прямо в браузере и распространяется под лицензией MIT. Под катом можно узнать, как этим пользоваться и как оно работает.
+40
Как превратить обычные сайты в адаптивные?
8 мин
70KТуториал
Перевод
На данный момент около 11-12% из 100 000 самых посещаемых сайтов — адаптивны, и нет сомнений, что в ближайшие несколько лет их количество возрастёт.
Так как всё больше организаций закатывают рукава, хватаясь за реалии веба, используемого различными девайсами, будет нелишним рассмотреть несколько стратегий, используемых для достижения нирваны:

Адаптивная модернизация — это процесс, при котором берется существующий сайт, предназначенный только для настольных компьютеров, и «переделывается в адаптивный» по факту.
Так как всё больше организаций закатывают рукава, хватаясь за реалии веба, используемого различными девайсами, будет нелишним рассмотреть несколько стратегий, используемых для достижения нирваны:
- Адаптивная модернизация.
- Адаптивные мобильные сайты.
- Адаптивный дизайн изначально для мобильных устройств.
- Стратегия поэтапности.
Адаптивная модернизация

Адаптивная модернизация — это процесс, при котором берется существующий сайт, предназначенный только для настольных компьютеров, и «переделывается в адаптивный» по факту.
+20
Как пользователи ведут себя на сайте?
4 мин
52K
Представим себе, что поведение пользователя на сайте похоже на поведение лабораторной мыши в лабиринте: мышь должна пройтись по лабиринту и найти кусочек сыра. С точки зрения создателя сайта задача состоит в том, чтобы создать такой удобный лабиринт для мыши, который позволяет беспроигрышно найти свой кусочек сыра. Вопрос затрагивает сразу три аспекта: юзабилити, конверсии и ранжирование сайта. Поэтому и рассматривать данную задачу нужно комплексно, а увидеть «лабиринт» глазами «мыши» позволяет целый ряд инструментов.
+27
+48
20 вопросов про веб-шрифты
12 мин
265K
Привет, Хабр!
Уже написаны горы статей, описывающих разные стороны работы с веб-шрифтами, собрано множество работающих примеров, но каждый день мы продолжаем сталкиваться с элементарным непониманием того, что такое веб-шрифты. Не у всех есть время гуглить материалы по данной теме, поэтому я попробовал дать ответы на часто задаваемые вопросы. Этот материал будет интересен прежде всего тем, кто еще не углублялся в тонкости шрифтовых технологий.
+93
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №106 (20 — 26 апреля 2014)
5 мин
29KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости.


+39
Распространённые ошибки веб-дизайнеров или как угодить верстальщику
5 мин
98KВ этом посте речь пойдет о тех ошибках, которые допускают дизайнеры в макетах, предназначенных для вёрстки. Рассмотрим наиболее часто встречающиеся проблемы, с которыми сталкивается верстальщик при работе с psd-макетами. Если Вы дизайнер, и Вам часто приходится передавать свой дизайн в руки коллег по цеху, то, возможно, этот пост поможет Вам лучше понять, какие неприятности испытывают верстальщики, и избежать некоторых ошибок в будущем, за что коллеги будут Вам очень благодарны.
+52
UX в e-Commerce: 3 положительных и отрицательных дизайн-тренда
6 мин
13KПеревод
Примечание переводчика: Nielsen Normann Group является одной из ведущих исследовательских организаций в области UX и юзабилити и выпускает очень интересные отчеты на эти темы. Именно поэтому мы решили перевести одно из их последних исследований, связанное, в первую очередь, с UX в электронной коммерции. Приятного чтения!
Сейчас ecommerce-сайты больше внимания уделяют описаниям товаров и их фото, облегчают навигацию в тех местах сайта, которые посвящены вопросам получения скидок и купонов — все это помогает пользователям совершать покупки.

Однако, были обнаружены и некоторые новые проблемы, вроде минимизации или сокрытия описания товара и других деталей. Сохраняется и старая проблема — на огромном количестве сайтов интернет-магазинов невозможно понять, добавлен ли товар в корзину. Еще из новых трендов ошибок — откуда-то пошла мода на забивание зоны клиентского обслуживания на таких сайтах ненужной информацией.
Для начала давайте поговорим о положительных тенденциях и трендах.
Саммари: В ходе недавнего исследования мы обнаружили некоторые улучшения в сфере UX интернет-магазинов: фото товаров стали крупнее, обзоры и описания продуктов – информативнее, а системы получения скидок – проще. С другой стороны, даже в новом дизайне на многих сайтах тяжело найти информацию о продукте, сами сайты не очень «отзывчивы» и загромождены ненужными элементами.
Сейчас ecommerce-сайты больше внимания уделяют описаниям товаров и их фото, облегчают навигацию в тех местах сайта, которые посвящены вопросам получения скидок и купонов — все это помогает пользователям совершать покупки.

Однако, были обнаружены и некоторые новые проблемы, вроде минимизации или сокрытия описания товара и других деталей. Сохраняется и старая проблема — на огромном количестве сайтов интернет-магазинов невозможно понять, добавлен ли товар в корзину. Еще из новых трендов ошибок — откуда-то пошла мода на забивание зоны клиентского обслуживания на таких сайтах ненужной информацией.
Для начала давайте поговорим о положительных тенденциях и трендах.
+8
Психологическая составляющая скорости взаимодействия в мобильных интерфейсах
4 мин
10KПеревод
Одной из самых важных составляющих в разработке мобильных интерфейсов является отклик интерфейса на действие пользователя. Пользователи мобильных интерфейсов как правило не очень терпеливы, когда используют ваше приложение. И если им приходится ждать слишком долго, пока загрузится контент, они начинают смотреть по сторонам и вряд ли продолжат работу с приложением.
Так как сделать ваше приложение более быстрым? Вот несколько интересных техник, понимая которые вы сможете сделать ваше приложение более быстрым.
Так как сделать ваше приложение более быстрым? Вот несколько интересных техник, понимая которые вы сможете сделать ваше приложение более быстрым.
+34
Почему 98% текстов на ваших сайтах не работают. Вообще. И как это починить
7 мин
284K
Вот так люди видят вашу страницу
Привет!
Проблема вот в чём. Если зайти на практически любой сайт интернет-магазина или компании с услугами, вы встретите контент. Точнее — отвратительные тексты, которые писали, кажется, маркетологи, воспитанные сеошниками.
Разумеется, можно не делать, как они. Если работать по-умному, то вы поможете и читателям по жизни, и себе в продажах.
По моим примерным подсчётам (усреднение с ряда позиций), конверсии для нас выглядят так:
- Только название и картинка — около 1,5%.
- С описанием от производителя — чуть более 2%.
- С описанием человека, который держал это в руках и знает правила — около 6%.
Ниже — рассказ про то, как мы доводили время на сайте от 3 минут сначала до 6:40, а потом до 20:48. Да-да, двадцати минут сорока восьми секунд для среднего посетителя. Честного среднего, с учётом отказов и по полной выборке.
+270
Серьезное проектирование серьезного магазина. Часть 2. Модули интернет-магазина
15 мин
80KТуториал
В прошлый раз мы написали довольно популярную статью: «Серьезное проектирование серьезного магазина. Часть 1. Исследования», эта статья её логическое продолжение. В этой статье и в последующих мы опишем почти 60 функциональных модулей топовых интернет-магазинов мира, а также подробно разберем интерфейс многих страниц.


+25
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Дата рождения
- Зарегистрирован
- Активность

