Каждому разработчику в определенной степени следует овладеть навыками работы в терминале. Физически находиться у компьютера не всегда возможно, поэтому приходится подключаться удаленно. И действительно, GUI-программы вполне могут с этим с правиться, но зачастую они работают медленнее, чем получение доступа через тот же терминал (в конце концов, это лишь обмен текстом).
Сергей @phplamer
Пользователь
Autopolyfiller — Precise polyfills
3 мин
13K
В этой статье я хочу рассказать об инструменте Autopolyfiller, который помогает вам использовать последние функции ECMAScript и при этом не думать об подключаемых полифиллах.
К сожалению, не все пользователи используют самые современные браузеры, и зачастую нам приходится жертвовать читаемостью кода или использовать полифиллы, чтобы более-менее уравнять все браузеры и писать кроссбраузерный код.
Есть целый ряд способов исправить эту ситуацию:
lodash и underscore
Это достаточно популярный способ «починить» браузеры на сегодняшний день, плюс ко всему lodash приносит ряд полезных функций для работы с данными. К тому же он позволяет беречь нервы разработчиков, которые до сих пор боятся менять прототип базовых классов «во благо».
_.chain([1, 2, 3, 4])
.map(function (item) {
return item * item;
})
.filter(function (item) {
return item < 9;
})
.value();
+43
[Перевод] Не стоит бояться функционального программирования
15 мин
38KПредставляю вашему вниманию перевод проскользнувшей недавно в ссылках дайджеста статьи Джонатана Моргана о функциональном программировании на примере JavaScript. Материал рассчитан на начинающих, но тем не менее он достаточно интересен.
Буду признателен за конструктивные замечания и предложения по опечаткам, переводу и/или оформлению. Приятного чтения!
Буду признателен за конструктивные замечания и предложения по опечаткам, переводу и/или оформлению. Приятного чтения!
+36
Генерация CSS-спрайтов с Gulp
6 мин
64KТуториал

Работая над одним большим проектом, мы с напарником задумались над тем, чтобы автоматизировать процесс сбора спрайтов на проекте.
До этого спрайты собирались ручками или с помощью онлайн сервисов, что отнимало достаточно времени.
Проект уже собирался Gulp'ом и было принято решение найти адаптированный под него сборщик спрайтов.
+23
Какой должна быть популярная игра
5 мин
33KОпубликовываю повторно материал годовалой давности. Ранее был вынужден скрыть по просьбе компании, в которой я работал в тот момент. Материал устарел по большей степени, учитывая развитие рынка и самого Hearthstone, но тем не менее почитать можно.

Продолжая серию статей о гейм-дизайне, поговорим о том, что же сейчас набирает наибольшую популярность в индустрии развлечений, а именно в индустрии видеоигр.
Самым показательным примером последнего времени является, несомненно, Collecting Card Game – Hearthstone. Можно сказать, что до её выхода не было действительно массовых популярных карточных игр на PC. Да, есть Magic the Gathering и другие попытки занять эту нишу, но их попытки оказались в разы менее успешными, чем у Blizzard.
Что же сделало эту игру такой популярной? Так называемая схема «Easy to learn, hard to master» (наиболее правильный перевод – легко начать играть, сложно достичь высот). Т.е. в первую очередь, любой игрок может установить себе эту игру и его встретит красочный туториал, с интересными персонажами (многим знакомые по вселенной Warcraft), озвучкой и сценариями. После прохождения туториала игра по большей части отпускает игрока в свободное плавание, но этого достаточно чтобы завладеть сердцами игроков.

Продолжая серию статей о гейм-дизайне, поговорим о том, что же сейчас набирает наибольшую популярность в индустрии развлечений, а именно в индустрии видеоигр.
Самым показательным примером последнего времени является, несомненно, Collecting Card Game – Hearthstone. Можно сказать, что до её выхода не было действительно массовых популярных карточных игр на PC. Да, есть Magic the Gathering и другие попытки занять эту нишу, но их попытки оказались в разы менее успешными, чем у Blizzard.
Что же сделало эту игру такой популярной? Так называемая схема «Easy to learn, hard to master» (наиболее правильный перевод – легко начать играть, сложно достичь высот). Т.е. в первую очередь, любой игрок может установить себе эту игру и его встретит красочный туториал, с интересными персонажами (многим знакомые по вселенной Warcraft), озвучкой и сценариями. После прохождения туториала игра по большей части отпускает игрока в свободное плавание, но этого достаточно чтобы завладеть сердцами игроков.
+14
Deb.js: самый крохотный отладчик в мире
6 мин
18KПеревод статьи «Deb.js: the Tiniest Debugger in the World», Krasimir Tsonev
Мы, как разработчики, пишем код. Но мы не просто пишем код, мы также проверяем, работает ли написанный нами код. Мы тратим много времени и усилий, чтобы удостовериться, что наши программы делают то что долны делать. процесс отладки зачастую бывает болезненным. Особенно, если мы не используем подходящие инструменты. Чтобы справиться с данной проблемой, сегодняшняя заметка представляет Deb.js, маленькую JavaScript библиотеку, которая помогает при отладке в браузере.
Мы, как разработчики, пишем код. Но мы не просто пишем код, мы также проверяем, работает ли написанный нами код. Мы тратим много времени и усилий, чтобы удостовериться, что наши программы делают то что долны делать. процесс отладки зачастую бывает болезненным. Особенно, если мы не используем подходящие инструменты. Чтобы справиться с данной проблемой, сегодняшняя заметка представляет Deb.js, маленькую JavaScript библиотеку, которая помогает при отладке в браузере.
+44
Пишем бота для онлайн-игры на JavaScript с применением AOP
5 мин
103KТуториал

Если вы как и я любите онлайн игры, но не любите тратить на них сильно много времени, добро пожаловать под кат. Мы не будем обсуждать боты это хорошо или нет, а просто разберем как можно для конкретной онлайн игры сделать бота. Он будет не тупо клацать по кнопке по таймауту, а будет реагировать на события в браузере. Это мы сделаем с помощью Аспектно-ориентированного программирования (далее AOP). Для примера я выбрал полюбившуюся хабром игру Пернатск.
+24
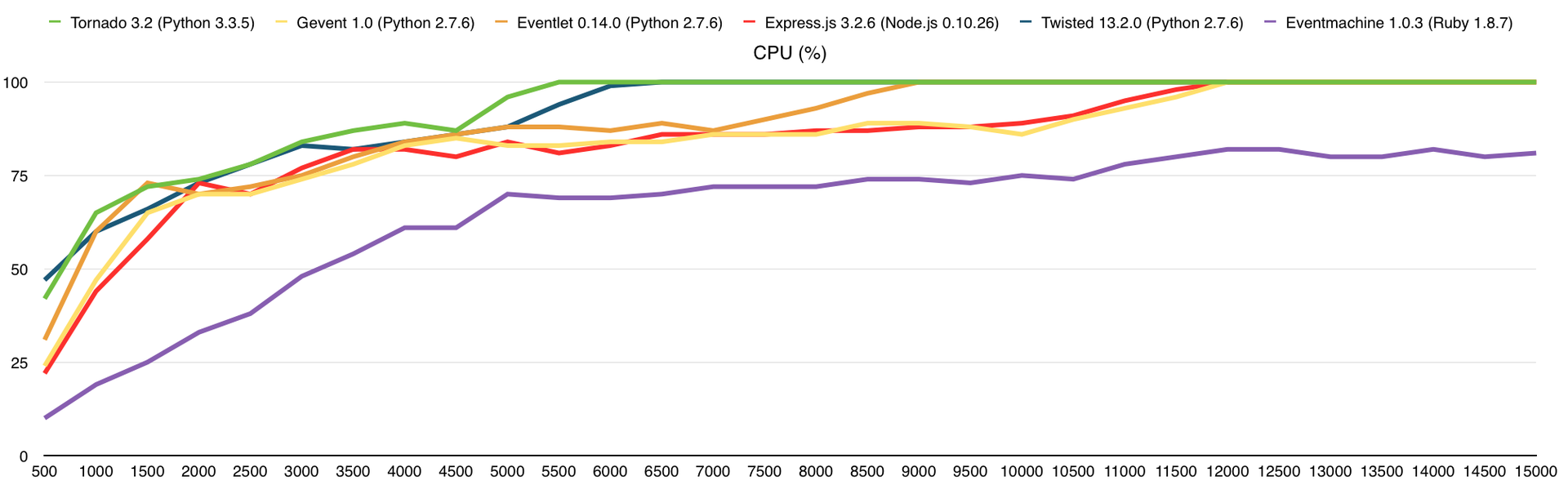
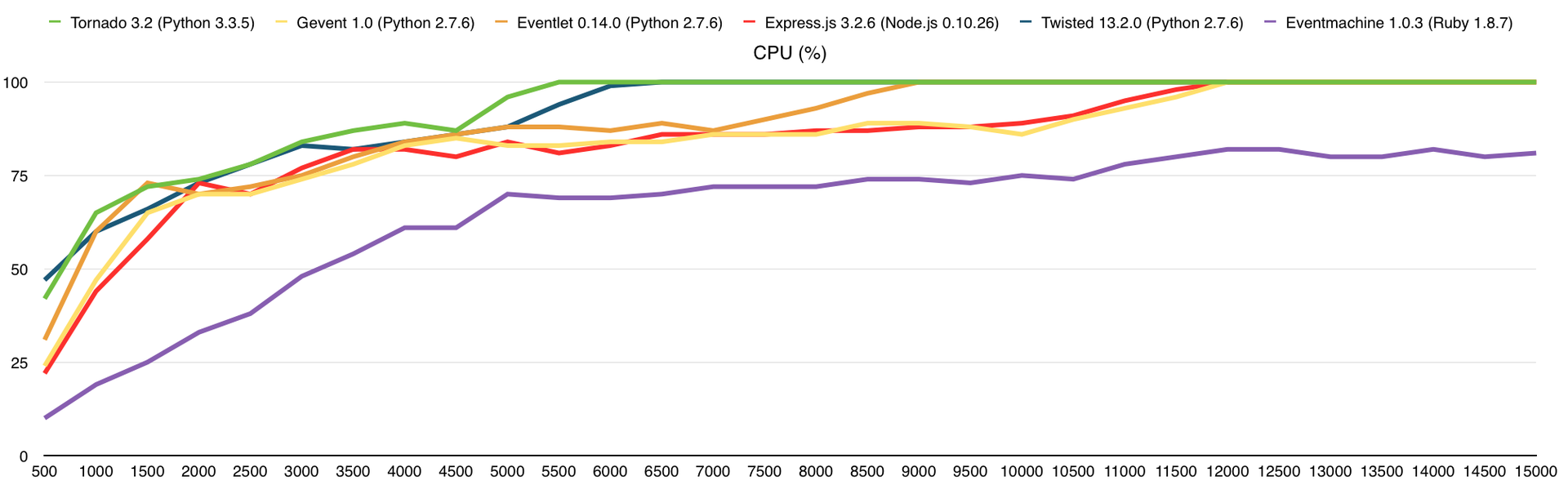
Немного тестов производительности сетевых фреймворков
6 мин
23KПривет Хабр! Пару месяцев назад я захотел провести тестирование производительности некоторых сетевых фреймворков, c целью понять насколько большая разбежка между ними. Надо ли использовать Node.js там, где хотелось бы Python с Gevent или нужен Ruby с его EventMachine.

Я хочу обратить ваше внимание на то, что эти материалы не являются руководством к выбору фреймворка и могут содержать спорные моменты. Я вообще не собирался публиковать результаты этого исследования, но когда они попадались мне на глаза я ловил себя на мысли, что это может быть кому-нибудь полезно. Теперь я начну забрасывать вас графиками.

Я хочу обратить ваше внимание на то, что эти материалы не являются руководством к выбору фреймворка и могут содержать спорные моменты. Я вообще не собирался публиковать результаты этого исследования, но когда они попадались мне на глаза я ловил себя на мысли, что это может быть кому-нибудь полезно. Теперь я начну забрасывать вас графиками.
+52
Нисходящий парсер с операторным предшествованием
17 мин
13KПеревод
Дуглас Крокфорд
2007-02-21
В 1973 году на первом ежегодном симпозиуме «Принципы языков программирования» (Principles of Programming Languages Symposium) Вон Пратт представил статью «Нисходящий парсер с операторным предшествованием» (Top Down Operator Precedence). В этой статье Пратт описал метод синтаксического разбора, который объединяет лучшие стороны рекурсивного спуска и метода операторного предшествования Флойда. Метод Пратта очень похож на рекурсивный спуск, но требует меньше кода и работает гораздо быстрее. Пратт заявил, что его метод прост в освоении, реализации и использовании, необычайно эффективен и очень гибок. Благодаря своей динамичности он может использоваться для расширяемых языков.
Но если метод действительно безупречен, почему же разработчики компиляторов по сей день его игнорируют? В своей статье Пратт предположил, что БНФ-грамматики и их многочисленные модификации, а также связанные с ними теоремы и автоматы заняли нишу раньше и теперь препятствуют развитию теории синтаксического анализа в других направлениях.
Есть и другое объяснение: этот метод наиболее эффективен для динамических, функциональных языков программирования и использовать его в статическом, процедурном языке куда сложнее. Свою статью Пратт иллюстрирует на примере Lisp и играючи строит синтаксические деревья по потоку лексем. Но методы синтаксического разбора не особо ценятся в сообществе Lisp-программистов, которые проповедуют спартанский отказ от синтаксиса. С момента создания Lisp предпринималось немало попыток придать этому языку богатый синтаксис в стиле ALGOL: CGOL Пратта, Lisp-2, MLISP, Dylan, Interlisp's Clisp, оригинальные М-выражения Маккарти и так далее. Но все они провалились. Для Lisp-сообщества согласованность программ и данных оказалась важнее выразительного синтаксиса. С другой стороны, подавляющее большинство программистов любит синтаксис, поэтому сам Lisp так и не стал популярен. Методу Пратта нужен динамический язык, но сообщество динамических языков исторически не пользовалось синтаксисом, который так удобно реализуется методом Пратта.
2007-02-21
Введение
В 1973 году на первом ежегодном симпозиуме «Принципы языков программирования» (Principles of Programming Languages Symposium) Вон Пратт представил статью «Нисходящий парсер с операторным предшествованием» (Top Down Operator Precedence). В этой статье Пратт описал метод синтаксического разбора, который объединяет лучшие стороны рекурсивного спуска и метода операторного предшествования Флойда. Метод Пратта очень похож на рекурсивный спуск, но требует меньше кода и работает гораздо быстрее. Пратт заявил, что его метод прост в освоении, реализации и использовании, необычайно эффективен и очень гибок. Благодаря своей динамичности он может использоваться для расширяемых языков.
Но если метод действительно безупречен, почему же разработчики компиляторов по сей день его игнорируют? В своей статье Пратт предположил, что БНФ-грамматики и их многочисленные модификации, а также связанные с ними теоремы и автоматы заняли нишу раньше и теперь препятствуют развитию теории синтаксического анализа в других направлениях.
Есть и другое объяснение: этот метод наиболее эффективен для динамических, функциональных языков программирования и использовать его в статическом, процедурном языке куда сложнее. Свою статью Пратт иллюстрирует на примере Lisp и играючи строит синтаксические деревья по потоку лексем. Но методы синтаксического разбора не особо ценятся в сообществе Lisp-программистов, которые проповедуют спартанский отказ от синтаксиса. С момента создания Lisp предпринималось немало попыток придать этому языку богатый синтаксис в стиле ALGOL: CGOL Пратта, Lisp-2, MLISP, Dylan, Interlisp's Clisp, оригинальные М-выражения Маккарти и так далее. Но все они провалились. Для Lisp-сообщества согласованность программ и данных оказалась важнее выразительного синтаксиса. С другой стороны, подавляющее большинство программистов любит синтаксис, поэтому сам Lisp так и не стал популярен. Методу Пратта нужен динамический язык, но сообщество динамических языков исторически не пользовалось синтаксисом, который так удобно реализуется методом Пратта.
+26
Особенности использования SailsJS для начинающих (Часть 1)
3 мин
12KТуториал

Синопсис
Эта статья содержит полезные для новичков методы и способы разработки на SailsJS, которые могут быть неизвестны или непонятны тем кто только ступил на путь разработки в этом удобном и многофункциональном фреймворке. Это может быть все — начиная от обычных команд, генераторов или сервисов, и заканчивая встроенными методами запросов. Здесь собраны полезные мелочи платформы которые смогут защитить вас от написания костылей или велосипедов. Заинтересовало?
+10
Работа каскада Хаара в OpenCV в картинках: теория и практика
7 мин
77K
В прошлой статье мы подробно описали алгоритм распознавания номеров (ссылка), который заключается в получении текстового представления на заранее подготовленном изображении, содержащем рамку с номером + небольшие отступы для удобства распознавания. Мы лишь вскользь упомянули, что для выделения областей, где содержатся номера, использовался метод Виолы-Джонса. Данный метод уже описывался на хабре (ссылка, ссылка, ссылка, ссылка). Сегодня мы проиллюстрируем наглядно то, как он работает и коснёмся ранее необсужденных аспектов + в качестве бонуса будет показано, как подготовить вырезанные картинки с номерами на платформе iOS для последующего получения уже текстового представления номера.
+39
Ожидающая функция fnDelay
2 мин
7.3KТуториал
Когда-то я написал очень простую функцию, которая казалась мне костылем в том уже не помню каком проекте. Но она хорошо выполняла свою обязанность. Тогда я называл ее ожидающей функцией, а JavaScript называл ее fnDelay. Дело в том, что в приложении может быть функционал, который срабатывает после изменения какого-нибудь состояния. Но это изменение происходит (или может гипотетически происходить) так часто, что функционал будет срабатывать очень много раз, хотя на самом деле нам необходимо выполнить его только для уже измененного состояния (или еще для нескольких промежуточных). Иначе может быть чувствительная проблема в производительности вашего приложения. Ну ладно, достаточно пустых слов, разберем конкретный пример.
+6
Astrobench: тестирование производительности JavaScript кода
3 мин
11KТуториал

Речь пойдёт о Astrobench, библиотеке, которая поможет сделать ваш код лучше.
Без перформанс тестов зачастую невозможно сделать качественный проект, будь то библиотека, или полноценное веб приложение. Скорость выполнения нашего кода важна. В конечном счёте, именно она влияет на положительный опыт использования вашего продукта.
+22
Ribs.js — вложенные атрибуты, вычисляемые поля и биндинги для Backbone.js
6 мин
12K
Привет! Меня зовут Валерий Зайцев, я клиентсайд-разработчик проекта Таргет Mail.ru. В нашем проекте мы используем небезызвестную библиотеку Backbone.js, и, конечно же, нам стало чего-то не хватать. Поразмыслив над возможными решениями наших проблем, я решил написать свое дополнение к Backbone.js, как говорится с блэкджеком и… О нем я и хочу рассказать в этой статье.
Ribs.js — библиотека, расширяющая возможности Backbone. И прелесть в том, что именно расширяет, а не изменяет. Вы можете использовать ваш любимый Backbone, как и прежде, но по необходимости задействовать новые возможности:
- вложенные атрибуты: работа с атрибутами модели любой вложенности;
- вычисляемые атрибуты: добавление в модель атрибутов, которые автоматически пересчитываются при изменении зависимостей (других атрибутов модели);
- биндинги: динамическая связь между атрибутами модели и DOM-элементами.
Рассмотрим эти возможности подробнее.
+50
Разработка мобильных Javascript MVC приложений с Framework7, RequireJS и Handlebars
14 мин
33KТуториал
 Недавно передо мной стала задача разработки IPhone и Android приложения. Опыта разработки под IOS у меня ранее не было, да и хотелось написать один раз и запускать на обеих платформах. Соответственно был выбран был выбран Javascript и PhoneGap.
Недавно передо мной стала задача разработки IPhone и Android приложения. Опыта разработки под IOS у меня ранее не было, да и хотелось написать один раз и запускать на обеих платформах. Соответственно был выбран был выбран Javascript и PhoneGap.И если с языком я определился относительно быстро, то далее было много вопросов.
Хотелось сделать, что бы приложение максимально повторяло интерфейс IOS7 и было похоже на native по скорости работы. При этом с одной стороны не было желания использовать «монстров», на подобии dojo или jquery mobile. c другой стороны хотелось получить удобную модульную MVC структуру приложения.
В итоге в финал моего личного сравнения вышли:
— Ionic framework: http://ionicframework.com/
— Framework7: http://www.idangero.us/framework7/
+23
Начинаем работать с browserify
15 мин
116KТуториал
Перевод

Введение
Решения, написанные на JavaScript становятся сложнее из года в год. Это, несомненно, обусловлено разрастанием такого прекрасного зверя, как веб. Многие из нас сейчас работают с JavaScript модулями — независимыми функциональными компонентами, которые собираются вместе и работают как единое целое. Так же такой подход позволяет нам реализовать взаимозаменяемость компонентов, не прикончив попутно код. Многие из нас использовали для этого паттерн AMD и его реализацию в RequireJS.
+30
Написание простого блога на SailsJS: наглядная практика для начинающих (Часть 2)
9 мин
13KТуториал
Синопсис
Ранее мы изучили написание основы для нашего блога, при написании основы мы ознакомились с организацией статики, составлением модели и написанием кода контроллера. Узнали как можно работать с конфигурациями путей (routes.js), и как работать с представлениями в SailsJS. Во второй части о написании простого блога на SailsJS, мы рассмотрим следующие пункты: Пользователи: создание. Сессии: создание (вход), разрыв (выход). Написание Админ Панели, и работа с политикой и ограничениями доступа.
+15
Решебник по геймификации. Задача #1: интернет проект с UGC контентом
5 мин
11K
Этой публикацией мы начинаем серию статей, посвященных решению задач в разных областях при помощи геймификации. Цель статьи – дать теоретическую информацию и общий алгоритм решения. Первая задача: как сделать работающий интернет проект с контентом, который должны генерировать пользователи при помощи геймификации. Приступим!
Постановка задачи
Дано:
Итак, есть интернет проект. Большая часть его контента, если не весь, должен генерироваться самими пользователями, он может быть разных типов.
Найти:
Сами участники должны публиковать контент, оценивать и модерировать контент, выложенный другими пользователями.
+29
Sourcebuster JS: модуль определения источников посетителей сайта на JavaScript
10 мин
29KЭта история началась около 6 месяцев назад. Я тогда написал свой первый осмысленный модуль для Rails — Sourcebuster. И заодно получил инвайт на хабр за пост об этом модуле. На самом деле большая часть теории уже изложена по ссылке, и я не хочу копипастить старое. Вместо этого предлагаю вам перед прочтением этого поста ознакомится с предыдущим.
Для тех, кому лень — буквально абзац краткого содержания предыдущих серий. 6 месяцев назад я написал модуль для Ruby on Rails, который помогает определять источники постетителей сайта и использовать полученные данные для разных маркетингово-аналитических садомазо развлечений. Сейчас я решил познакомиться поближе с JS и портировал его на JavaScript, о чём и собираюсь рассказать в этом посте.
Для тех, кому лень — буквально абзац краткого содержания предыдущих серий. 6 месяцев назад я написал модуль для Ruby on Rails, который помогает определять источники постетителей сайта и использовать полученные данные для разных маркетингово-аналитических садомазо развлечений. Сейчас я решил познакомиться поближе с JS и портировал его на JavaScript, о чём и собираюсь рассказать в этом посте.
+21
5 уроков для разработчиков высоконагруженных систем
4 мин
41KС 2010 года мы разрабатываем сервис для организации совместной работы и управления процессами. Сейчас в нашей системе Pyrus работают тысячи организаций и десятки тысяч пользователей. За 4 года мы наработали неплохой опыт обеспечения надежности и хотим поделиться им с вами.
+40
Информация
- В рейтинге
- Не участвует
- Откуда
- Краснодар, Краснодарский край, Россия
- Дата рождения
- Зарегистрирован
- Активность