Перевод поста Олега Маричева и Майкла Тротта "After 100 Years, Ramanujan Gap Filled".
Скачать файл, содержащий текст статьи, интерактивные модели и весь код, приведенный в статье, можно здесь.
Выражаю огромную благодарность Кириллу Гузенко за помощь в переводе.
Сто лет назад
Сриниваса Рамануджан и
Г. Х. Харди начали знаменитую переписку о настолько поразительных вещах в математике, что Харди описал это как нечто едва возможное, чтобы в это поверить. Первого мая 1913-го года Рамануджан получил постоянную должность в Университете Кембриджа. Через пять лет и один день он стал научным сотрудником королевского общества, а его группа стала самой престижной на тот момент научной группой в мире. В 1919-ом году Рамануджан смертельно заболел во время длительного путешествия на пароходе Нагоя в Индию, которое проходило с 27-го февраля по 13-ое марта. Всё, что у него было — блокнот и ручка (да, никакой
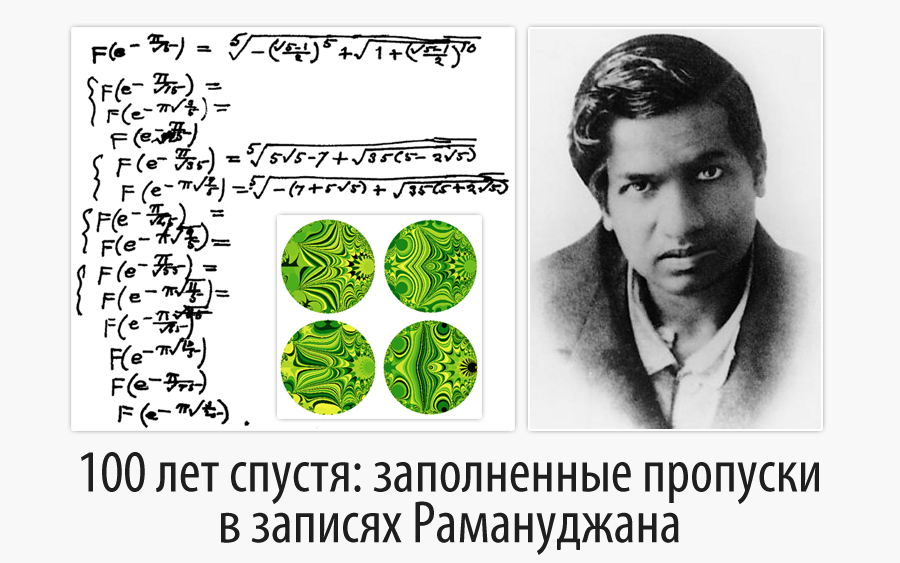
Mathematica в то время), и перед смертью он хотел оставить на бумаге свои уравнения. Он утверждал, что у него есть решения для целого ряда функций, однако ему хватало времени записать лишь несколько, прежде чем перейти к другим областям математики. Он записал следующее неполное уравнение и 14 других (см. ниже), из которых только три на данный момент решены.

Он умирал несколько месяцев, вероятно, от печёночного амёбиаза. Его последний блокнот был отправлен
Университетом Мадраса к Г. Х. Харди, который затем передал его математику
Г. Н. Уотсону. В 1965-ом году, когда Уотсон умер, директор колледжа нашёл блокнот в его офисе, отбирая документы на уничтожение.
Джордж Эндрюс заново открыл этот блокнот в 1976 году и, наконец, в 1987 году он был опубликован.
Брюс Берндт и Эндрюс писали об
утерянном Блокноте Рамануджана в серии книг (
Часть 1,
Часть 2, и
Часть 3). Как сказал Берндт: «Открытие этого „утерянного блокнота“ вызвало бум в математическом мире такой же, какой могло бы вызвать открытие десятой симфонии Бетховена в мире музыкальном».


















 Привет, меня зовут Костя Кардаманов, я работаю в отделе технологий разработки Яндекса. Обычно такой же фразой я приветствую и кандидатов на собеседовании. А сегодня я хотел бы рассказать вам, как и зачем мы проводим интервью по дизайну систем с бэкенд-разработчиками. Сразу скажу: для фронтендеров, мобильных разработчиков и ML-инженеров подобный тип собеседований применим слабо, так что эти специальности мы здесь обсуждать не будем.
Привет, меня зовут Костя Кардаманов, я работаю в отделе технологий разработки Яндекса. Обычно такой же фразой я приветствую и кандидатов на собеседовании. А сегодня я хотел бы рассказать вам, как и зачем мы проводим интервью по дизайну систем с бэкенд-разработчиками. Сразу скажу: для фронтендеров, мобильных разработчиков и ML-инженеров подобный тип собеседований применим слабо, так что эти специальности мы здесь обсуждать не будем.