
«Математика верстальщику не нужна!», — говорили они. «Арифметики за 2 класс школы хватит!», – говорили они. «Верстальщик – не программист, так что нечего себе голову забивать точными науками!», — чего только не услышишь на просторах интернета на тему нужности тех или иных знаний при разработке сайтов. И на самом деле в большинстве случаев человеку, который делает интерфейсы, и правда хватает умения складывать числа. Что-то более сложное встречается редко и обычно уже есть готовый алгоритм где-то в недрах NPM. Но сайты – понятие растяжимое, и иногда все же нужно включить голову, и разобраться в каком-то вопросе. И один из таких вопросов – это траектории в 2D анимациях.
Наблюдая за людьми, которые осваивают JS, и, в частности, покадровые анимации в вебе, я заметил, что у многих возникают сложности, когда нужно сделать движение какого-то объекта на странице по определенной траектории. И, если эта траектория не нарисована заранее заботливым дизайнером в виде path в SVG-картинке, а формулируется какими-то общими словами и ссылками на референсы из сети, или, что еще хуже, должна генерироваться на лету, то задача приводит их в полный ступор. По всей видимости все упирается в тотальное непонимание того, как получить кривую той или иной формы в рамках JS. Об этом мы сегодня и поговорим в формате своеобразной лекции о временных функциях для анимаций в самых разных их проявлениях.
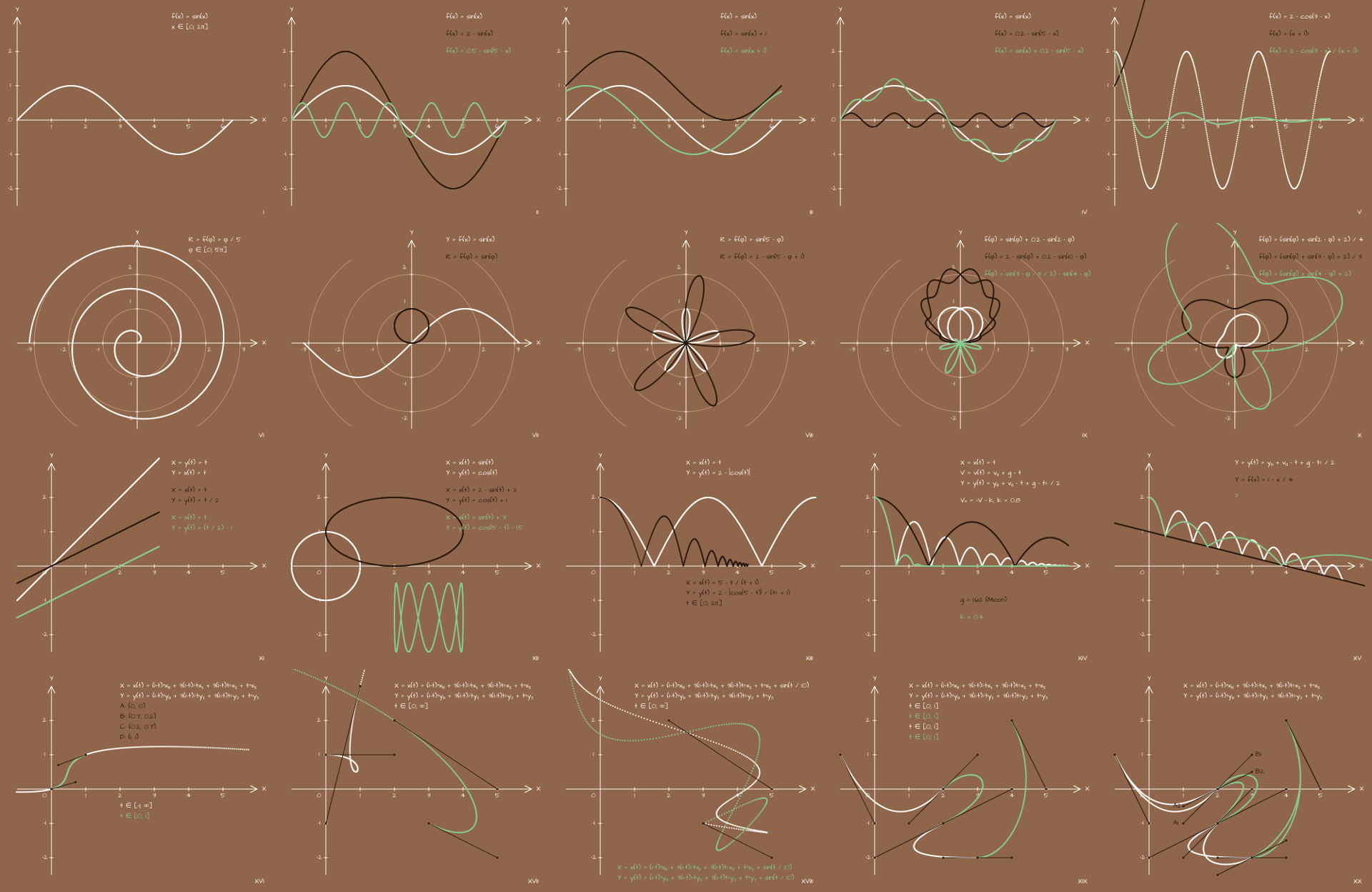
Мы постараемся избежать излишней теоретизации, отдавая предпочтение картинкам и объяснению всего на пальцах, с акцентом на практическое использование в вопросах 2D анимаций на сайтах. Так что местами формулировки могут быть не совсем точными с точки зрения математики или не совсем полными, цель этой статьи – дать общее представление о том, что бывает, и откуда можно начать в случае чего.





 Примерно полгода назад я прочитал статью
Примерно полгода назад я прочитал статью 

 Чем вы занимаетесь большую часть своего рабочего дня? Скорее всего, создаёте или редактируете информацию. И у многих из вас эта информация — тексты: программный код, конфигурационные файлы, письма, строчки чатов и всё тому подобное.
Чем вы занимаетесь большую часть своего рабочего дня? Скорее всего, создаёте или редактируете информацию. И у многих из вас эта информация — тексты: программный код, конфигурационные файлы, письма, строчки чатов и всё тому подобное. 