В очередной раз проверял свой рейтинг на Хабре, обнаружил себя 175, а 176 —
автор постов-переводов
выступления Питера Тиля (которые я перечитал 2 раза еще год назад).
И понеслась
лавина идей.
(Я тут же написал
zag2art свою идею — издать «методичку» для того, чтобы в каждом бизнес-инкубаторе имелась на видном месте, и запустить проект на бумстартере. И ооопа! через 2 минуты я вижу, что я не первый с подобной идеей — американцы опередили, но все же есть возможность создать из нуля единицу).

Весной 2012, Питер Тиль (Peter Thiel), один из основателей PayPal и первый инвестор FaceBook, провел курс в Стенфорде — «Стартап». Перед началом Тиль заявил: «
Если я сделаю свою работу правильно, это будет последний предмет, который вам придется изучать»
За год добровольцы (
zag2art,
astropilot,
mg1,
ardin,
barfuss,
degorov,
f1yegor,
shellx,
SemenOk2,
9e9names,
ntonio) перевели конспекты. За что им огромное спасибо.
Автор английской версии конспектов, будучи предприимчивым (или восприимчивым — он понял о том что говорит Тиль: «Действуй») анонсирует выпуск
книги летом 2014.
Питер Тиль:
«Большой секрет состоит в том, что осталось много нераскрытых маленьких секретов. Все еще очень много белых пятен на карте человеческого знания. Вы можете исследовать их. Так идите и заполните эти белые пятна. Буквально каждый момент – это возможность пойти в эти новые места и исследовать их.
Не существует, по всей вероятности, никакого особенного времени, которое непременно правильное для того, чтобы начать свою компанию или свою жизнь. Но некоторые моменты кажутся более благоприятными, чем другие. Сейчас как раз такой момент. Если вы не возьмете на себя ответственность и не откроетесь навстречу будущему, если вы не возьмете ответственность за свою жизнь — есть ощущение, что этого не сделает никто»
На мой взгляд — эти конспекты являются лучшим пособием, которое инсталлирует адекватный/современный
стартаперский mindset (мировоззрение, картина мира).
Если книга выйдет на русском языке, кто готов купить эту книгу?
Под катом — опросник
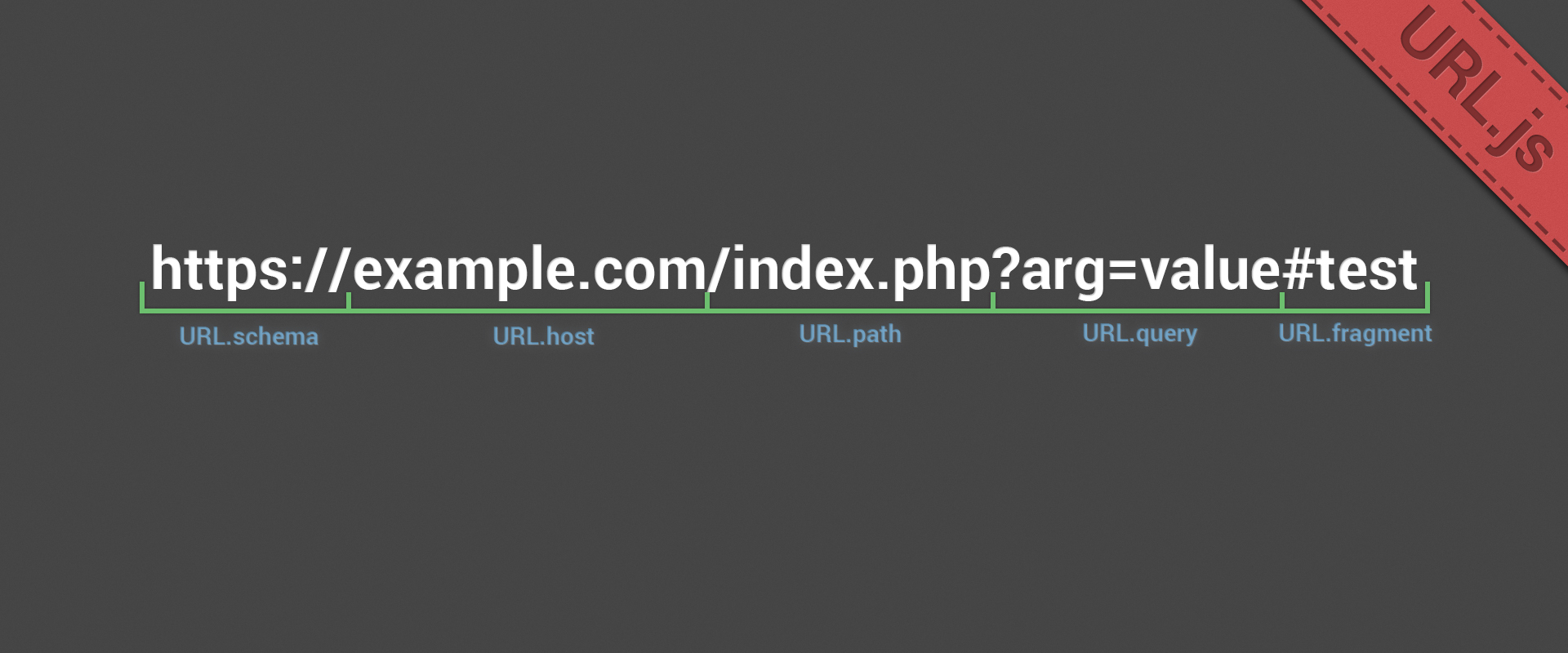
 Сколько я не мучил поисковик, а решения этого вопроса так и не нашлось. Конечно, всегда можно использовать JS и это нормально, но иногда
Сколько я не мучил поисковик, а решения этого вопроса так и не нашлось. Конечно, всегда можно использовать JS и это нормально, но иногда  Сколько я не мучил поисковик, а решения этого вопроса так и не нашлось. Конечно, всегда можно использовать JS и это нормально, но иногда
Сколько я не мучил поисковик, а решения этого вопроса так и не нашлось. Конечно, всегда можно использовать JS и это нормально, но иногда 







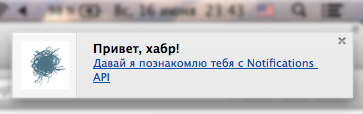
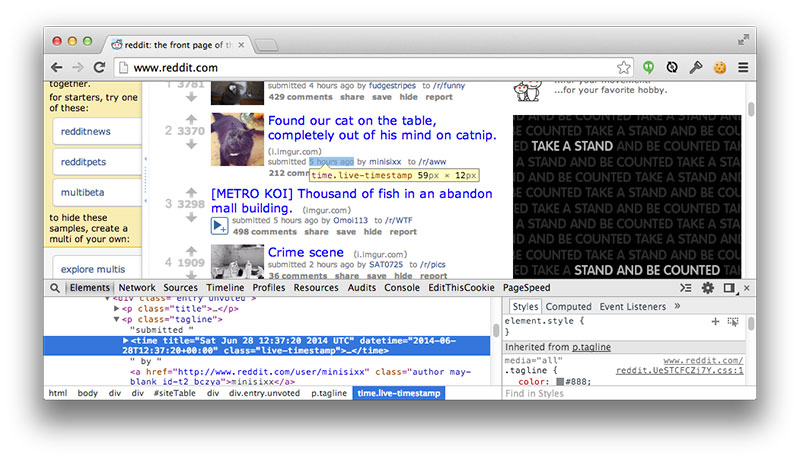
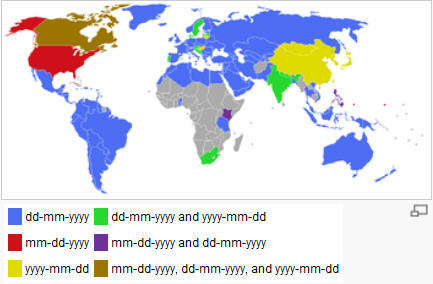
 Нет, не Intel. Intl — JavaScript объект, содержащий в себе функции форматирования чисел, дат и сравнения строк. Приходит, потому что 29 апреля Firefox, последний из популярных браузеров, не поддерживающий Intl, обновляется до 29 версии, в которой поддержка интернационализации будет включена.
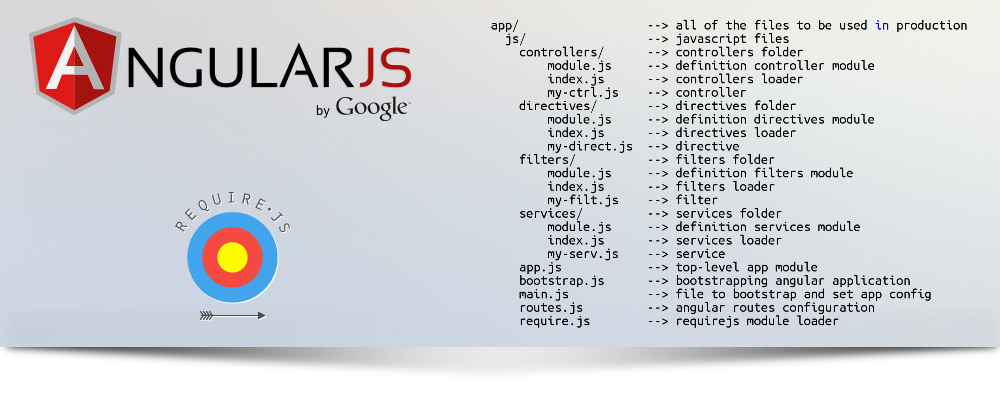
Нет, не Intel. Intl — JavaScript объект, содержащий в себе функции форматирования чисел, дат и сравнения строк. Приходит, потому что 29 апреля Firefox, последний из популярных браузеров, не поддерживающий Intl, обновляется до 29 версии, в которой поддержка интернационализации будет включена.  Ура! Мы закончили работу над переводом замечательной книги об архитектуре JavaScript-приложения. Работать над переводом было очень приятно — мы получили около 40 пулл-реквестов от совершенно незнакомых нам людей, которые помогли исправить множество опечаток, неточностей и различных багов на сайте! Ссылка на наш перевод упоминалась в курсе «Фронтенд-разработка», читаемом во втором семестре Технопарка Mail.ru, а также в некоторых независимых подкастах.
Ура! Мы закончили работу над переводом замечательной книги об архитектуре JavaScript-приложения. Работать над переводом было очень приятно — мы получили около 40 пулл-реквестов от совершенно незнакомых нам людей, которые помогли исправить множество опечаток, неточностей и различных багов на сайте! Ссылка на наш перевод упоминалась в курсе «Фронтенд-разработка», читаемом во втором семестре Технопарка Mail.ru, а также в некоторых независимых подкастах.