Представьте на минутку обычного программиста. Допустим, его зовут Вася и ему нужно сделать анимированную менюшку на сайт/десктоп приложение/мобильный апп. Знаете, которые выезжают сверху вниз, как меню у окна Windows или меню с яблочком у OS X. Вот такое.
Начинает он с одного выпадающего окошка, тестирует анимацию, выставляет ease out 100% и наслаждается полученным результатом. Но вскоре он понимает, что для того, чтобы управлять менюшкой, хорошо бы знать закрыто оно сейчас или нет. Мы-то с вами тут программисты опытные, все понимаем, что нужно добавить флаг. Не вопрос, флаг есть.
var opened = false;
Вроде, работает. Но, если быстро кликать по кнопке, меню начинает моргать, открываясь и закрываясь не успев доанимироваться в конечное состояние. Вася добавляет флаг
animating. Теперь код у нас такой:
var opened = false;
var animating = false;
function onClick(event) {
if (animating) return;
if (opened) close();
else open();
}
Через какое-то время Васе говорят, что меню может быть полностью выключено и неактивно. Не вопрос! Мы-то с вами тут программисты опытные, все понимаем, что…
нужно добавить ЕЩЕ ОДИН ФЛАГ! И, всего-то через пару дней разработки, код меню уже пестрит двустрочными IF-ами типа вот такого:
if (enabled && opened && !animating && !selected && finishedTransition && !endOfTheWorld && ...) { ... }
Вася начинает задаваться вопросами: как вообще может быть, что animating == true и enabled == false; почему у него время от времени все глючит; как тут вообще поймешь в каком состоянии находится меню. Ага!
Состояния... О них дальше и пойдет речь.
Знакомьтесь, это Вася.






 Представляю вашему вниманию материалы одноименного доклада, сделанного мной на конференции
Представляю вашему вниманию материалы одноименного доклада, сделанного мной на конференции 






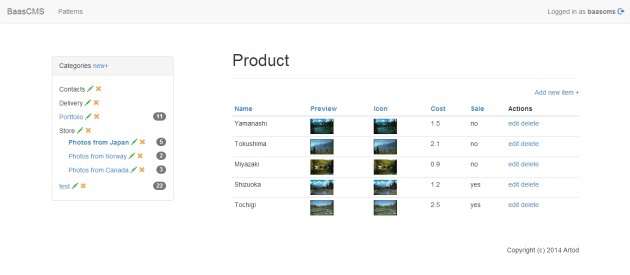
![[скриншот]](https://habrastorage.org/storage2/00b/274/b13/00b274b13173b4a3ba902acdc33fb491.png)

 Предисловие от переводчика. В постскриптуме к моей
Предисловие от переводчика. В постскриптуме к моей 