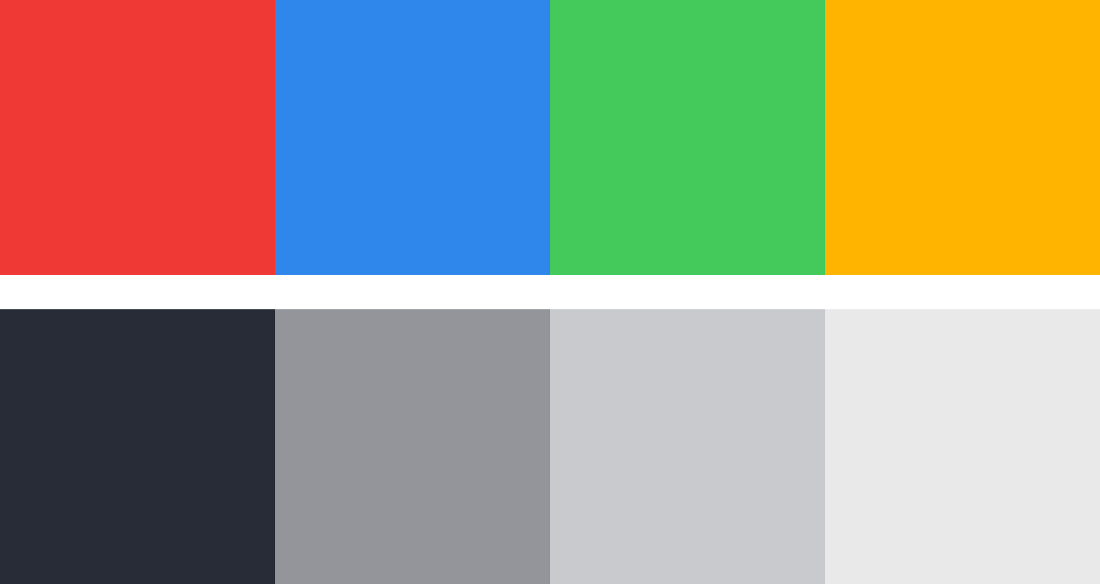
Вот линейный градиент на CSS, идущий от чисто жёлтого до чисто синего цвета:

Заметили, что в центре он становится бледным и грязным?
Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.

Заметили, что в центре он становится бледным и грязным?
Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.











 Само наличие психологической деформации у какой-либо профессии, как правило, достаточно спорный момент ввиду того, что у разных людей она проявляется по-разному. Однако общую тенденцию можно выделить и, пожалуй, настало то время когда можно достаточно смело говорить, что программисты всё же имеют свой особенный психологический портрет который обусловлен их профессиональной деятельностью.
Само наличие психологической деформации у какой-либо профессии, как правило, достаточно спорный момент ввиду того, что у разных людей она проявляется по-разному. Однако общую тенденцию можно выделить и, пожалуй, настало то время когда можно достаточно смело говорить, что программисты всё же имеют свой особенный психологический портрет который обусловлен их профессиональной деятельностью.