Приветствую всех Хабровчан!
Представьте ситуацию, что в один прекрасный момент ваш жесткий диск/флешка/карта памяти перестает нормально работать, и доступ к данным привычным образом уже не получить. Для тех, кто не делает бэкапы, наступает непростое нервное время. В панике народ начинает искать программы для восстановления данных и находит их. Большинство из них бесплатны, что не может не радовать человека в наше непростое время. Но все ли бесплатные программы так эффективно восстанавливают данные? Мы провели пару тестов нескольких популярных программ, и вот что у нас получилось.

Внимание! Много скриншотов.
Представьте ситуацию, что в один прекрасный момент ваш жесткий диск/флешка/карта памяти перестает нормально работать, и доступ к данным привычным образом уже не получить. Для тех, кто не делает бэкапы, наступает непростое нервное время. В панике народ начинает искать программы для восстановления данных и находит их. Большинство из них бесплатны, что не может не радовать человека в наше непростое время. Но все ли бесплатные программы так эффективно восстанавливают данные? Мы провели пару тестов нескольких популярных программ, и вот что у нас получилось.

Внимание! Много скриншотов.




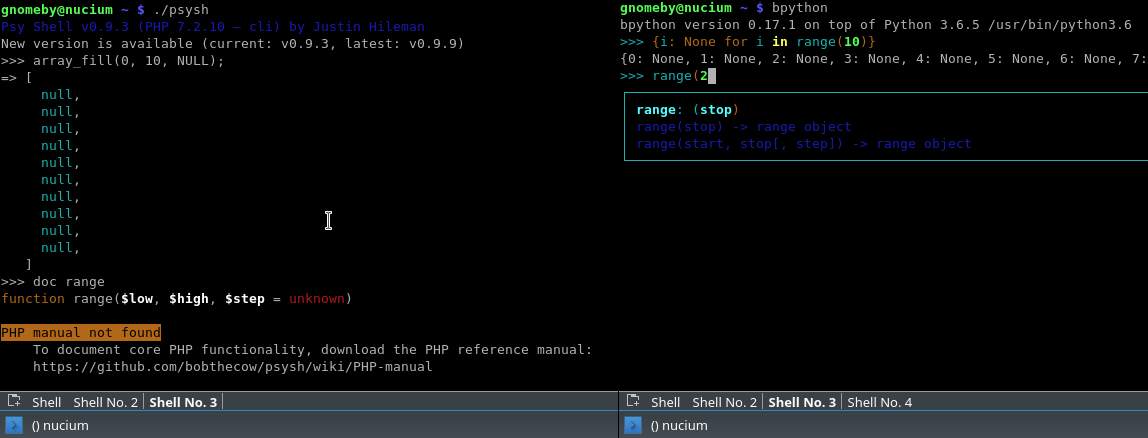
 abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
 Всем привет!
Всем привет!