На днях нужно было написать программу, вычисляющую среднеквадратичное приближение функции, заданной таблично, по степенному базису — методом наименьших квадратов. Сразу оговорюсь, что тригонометрический базис я не рассматривал и в этой статье его брать не буду. В конце статьи можно найти исходник программы на C#.
sysprg @sysprg
User
Что такое 1G, 2G, 3G, 4G и все что между ними
8 min
701KТрудно в это поверить, но когда-то мобильные телефоны действительно называли «телефонами», не смартфонами, не суперфонами… Они входят в ваш карман и могут делать звонки. Вот и все. Никаких социальных сетей, обмена сообщениями, загрузки фотографий. Они не могут загрузить 5-Мегапиксельную фотографию на Flickr и, конечно же, не могут превратиться в беспроводную точку доступа.
Конечно, те мрачные дни уже далеко позади, но по всему миру продолжают появляться перспективные беспроводные высокоскоростные сети передачи данных нового поколения, и многие вещи начинают казаться запутанными. Что же такое «4G»? Это выше, чем 3G, но означает ли, что лучше? Почему все четыре национальных оператора США неожиданно называют свои сети 4G? Ответы на эти вопросы требуют небольшой экскурсии в историю развития беспроводных технологий.
Для начала, «G» означает «поколение», поэтому когда вы слышите, что кого-то относят к «сети 4G», это означает, что они говорят о беспроводной сети, построенной на основе технологии четвертого поколения. Применение определения «поколения» в данном контексте приводит ко всей той путанице, в которой мы попробуем разобраться.
Конечно, те мрачные дни уже далеко позади, но по всему миру продолжают появляться перспективные беспроводные высокоскоростные сети передачи данных нового поколения, и многие вещи начинают казаться запутанными. Что же такое «4G»? Это выше, чем 3G, но означает ли, что лучше? Почему все четыре национальных оператора США неожиданно называют свои сети 4G? Ответы на эти вопросы требуют небольшой экскурсии в историю развития беспроводных технологий.
Для начала, «G» означает «поколение», поэтому когда вы слышите, что кого-то относят к «сети 4G», это означает, что они говорят о беспроводной сети, построенной на основе технологии четвертого поколения. Применение определения «поколения» в данном контексте приводит ко всей той путанице, в которой мы попробуем разобраться.
+91
Двумерное дерево отрезков (с групповой модификацией элементов)
4 min
17KПредисловие и постановка задачи
Думаю, многие читатели этого сайта слышали о такой полезной структуре, как дерево отрезков. А если нет, то о нем в интернете можно отыскать множество интересного материала (здесь, статьи на Хабре: раз и два, google, наконец).
Здесь я разберу обобщение дерева отрезков на двумерный случай, причем (в отличие от этой статьи) рассмотрю реализацию дерева именно с поддержкой групповой модификации элементов.
+18
Интерполяция: рисуем гладкие графики средствами PHP и GD
6 min
59KРаспространенной задачей для программиста является рисование графиков. Входными данными является массив точек (xi;yi). Как правило, мы знаем только некоторые значения — в определенных точках графика. Чтобы построить непрерывный график кривой необходимо прибегнуть к интерполяции или аппроксимации.

Интерполяция — построение кривой, проходящей через заданные точки.
Аппроксимация — приближение кривой к исходной, но не обязательно проходящей через заданные точки.
В этом топике я хочу продемонстрировать свою библиотеку для PHP, которая производит интерполяцию с помощью многочлена Лагранжа, C-сплайна и сплайна Акимы, а также аппроксимацию кривой Безье. Дополнительно в ней реализована отрисовка отрезка со сглаживанием (антиалиасингом).
Кратко рассмотрим методы интерполяция и аппроксимации.

Интерполяция — построение кривой, проходящей через заданные точки.
Аппроксимация — приближение кривой к исходной, но не обязательно проходящей через заданные точки.
В этом топике я хочу продемонстрировать свою библиотеку для PHP, которая производит интерполяцию с помощью многочлена Лагранжа, C-сплайна и сплайна Акимы, а также аппроксимацию кривой Безье. Дополнительно в ней реализована отрисовка отрезка со сглаживанием (антиалиасингом).
Кратко рассмотрим методы интерполяция и аппроксимации.
+74
Архитектура и платформа проекта Одноклассники
10 min
120KАрхитектура и платформа проекта Одноклассники
В этом посте расскажем о накопленном за 5 лет опыте по поддержанию высоконагруженного проекта. Надеемся, что коллегам-разработчикам будет интересно узнать, что и как мы делаем, какие проблемы и трудности у нас возникают и как мы справляемся с ними.
+196
Классификация документов методом опорных векторов
5 min
19KПотребовалось мне года три назад сделать классификатор текстов. В этой статье я расскажу о том как это заработало и вообще некоторые аспекты реализации и тестирования таких алгоритмов.
Классификация, согласно википедии, это одна из задач информационного поиска, заключающаяся в отнесении документа к одной из нескольких категорий на основании содержания документа.
Этим мы и будем заниматься.
Классификация
Классификация, согласно википедии, это одна из задач информационного поиска, заключающаяся в отнесении документа к одной из нескольких категорий на основании содержания документа.
Этим мы и будем заниматься.
+38
Бинаризация (практика часть ?)
2 min
23K Моя статья о бинаризации
Как просили реализовать часть методов о которых я писал. Что не сделаешь ради интереса и людей.
Начну с малого и простого:
Реализовал
Применение на практике
Как просили реализовать часть методов о которых я писал. Что не сделаешь ради интереса и людей.
Начну с малого и простого:
Реализовал
- Бинаризация с нижним порогом
- Бинаризации с верхним порогом
- Бинаризация с двойным ограничением
- Метод Отса (Оцу)
- Метод Янни (Яни)
- Метод среднего
+25
FreeArc — современный архиватор
4 min
36KСтолько всего хочется хранить на жестком диске: фильмы, музыку, программы, документы… Но, к сожалению, винчестер – не резиновый. Заставить данные потесниться смогут программы-архиваторы. Сейчас довольно сильно распространены 7Zip и WinRAR, но в данный момент по эффективности все же лидирует FreeArc. По результатам одного из самых авторитетных тестов FreeArc занял три первых места, причём c большим отрывом от соперников:


+82
Создание графиков с JavaScript
2 min
6.8K С началом существования HTML 5 возможности веб-приложений в браузерах возросли фантастически. Один из примеров – canvas элемент, который позволяет, с помощью JavaScript, рисовать 2D и 3D модели, равно как и растровую графику (bitmaps).
С началом существования HTML 5 возможности веб-приложений в браузерах возросли фантастически. Один из примеров – canvas элемент, который позволяет, с помощью JavaScript, рисовать 2D и 3D модели, равно как и растровую графику (bitmaps).Благодаря этим возможностям, статистические графики могут быть нарисованы прямо в браузере. Типы графиков могут быть различными. В прошлом, чтобы изобразить график, использовались различные подходы. Если внешний вид графика позволял, использовался стандартный HTML и CSS. Однако, подходы для более сложных графиков использовали различные технологии встроенных в браузеры HTML, CSS и JavaScript. Популярным было использование Flash, или графики вычерчивались на сервере, с последующей передачей их изображения клиенту. Эти подходы требовали много времени для поддержки, нарушали консистенцию приложений, вынуждали клиента устанавливать дополнительное ПО и дополнительно нагружали сервера.
+2
Оформление изображений на CSS3
8 min
70KTranslation
При использовании свойств box-shadow или border-radius непосредственно на изображении, браузеры могут некорректно отображать заданные нами CSS стили, из-за чего внешний вид блока будет существенно отличаться от задуманного. Однако если использовать изображение в качестве фона, то этой проблемы можно запросто избежать. Из статьи вы узнаете, как с помощью jQuery сделать идеально закругленные углы у изображений, а так же какие еще способы оформления возможны с помощью таких свойств как box-shadow, border-radius и transition.
+237
Маленькие да удаленькие — 3 библиотеки JavaScript на всякий случай
2 min
4.1KПрочитал пост про Kerning.js — небольшую js-библиотеку, можно даже сказать утилиту, для реализации чудес типографики на веб-страницах. И вспомнил, что пользовал не так давно нечто подобное — библиотеку Lettering.js.
Но поскольку приводить детальную инструкцию по использованию достаточно утилитарной вещи не буду (а дам лишь ссылки где эта инструкция есть — каждый разработчик разберется), добавлю в заметку упоминание о еще двух небольших библиотеках, функционалом которых в той или иной мере я пользовался в своих проектах, а упоминания на Хабре не встречал.
Итак, Lettering.js — помощник «радикального» веб-типографа, Cryptico.js — помощник Штирлица и Rasta.js — такой простой ajax get/set помощник. Далее ссылки на сайты разработчиков этих библиотек и инструкций по их использованию.
Но поскольку приводить детальную инструкцию по использованию достаточно утилитарной вещи не буду (а дам лишь ссылки где эта инструкция есть — каждый разработчик разберется), добавлю в заметку упоминание о еще двух небольших библиотеках, функционалом которых в той или иной мере я пользовался в своих проектах, а упоминания на Хабре не встречал.
Итак, Lettering.js — помощник «радикального» веб-типографа, Cryptico.js — помощник Штирлица и Rasta.js — такой простой ajax get/set помощник. Далее ссылки на сайты разработчиков этих библиотек и инструкций по их использованию.
+50
Исследование на тему паролей
6 min
16KЗдесь я постараюсь собрать воедино и проанализировать всю информацию о пользовательских паролях на различных ресурсах.
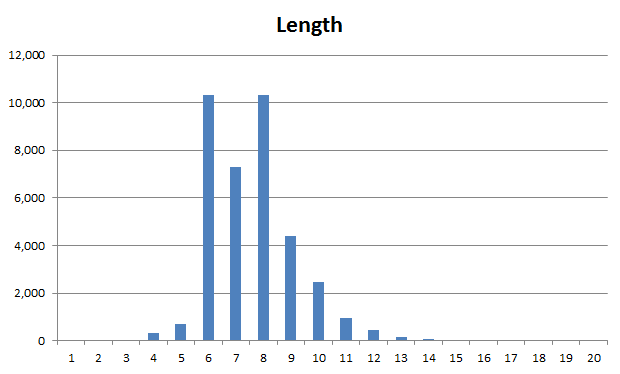
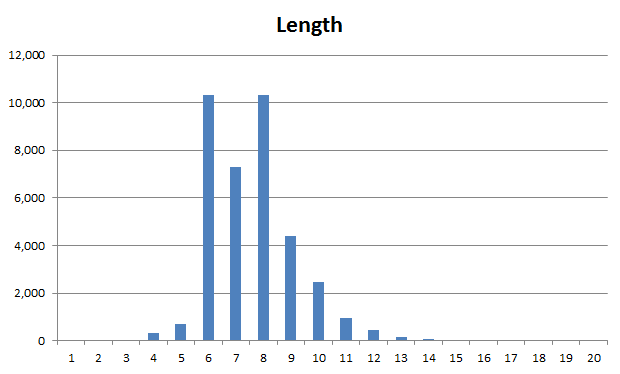
Исследование Троя Ханта, который взял за предмет своих изысканий, базу пользователей Sony Pictures, стоит отметить, что все пароли хранилась в открытом виде. А дальше он проанализировал пользовательские пароли. Вот такие результаты у него получились.

Как мы видим, основное количество паролей с диной от 6 до 10 символов. При этом у половины он менее 8 символов.

Криптографическая стойкость пароля определяется вариацией букв различных регистров + цифры + спец. символы ^ длина пароля. На данном примере мы можем наблюдать, что используются пассы одного типа.
Пароль [parole] — это секретное слово или набор символов, предназначенный для подтверждения личности или полномочий. Пароли часто используются для защиты информации от несанкционированного доступа. В большинстве вычислительных систем комбинация «имя пользователя — пароль» используется для удостоверения пользователя. Sony Pictures database
Исследование Троя Ханта, который взял за предмет своих изысканий, базу пользователей Sony Pictures, стоит отметить, что все пароли хранилась в открытом виде. А дальше он проанализировал пользовательские пароли. Вот такие результаты у него получились.
Длина пароля

Как мы видим, основное количество паролей с диной от 6 до 10 символов. При этом у половины он менее 8 символов.
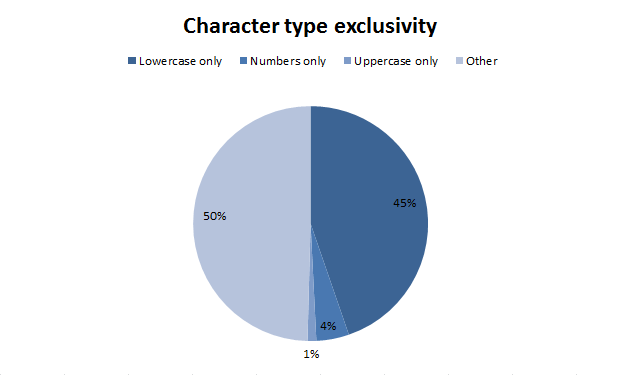
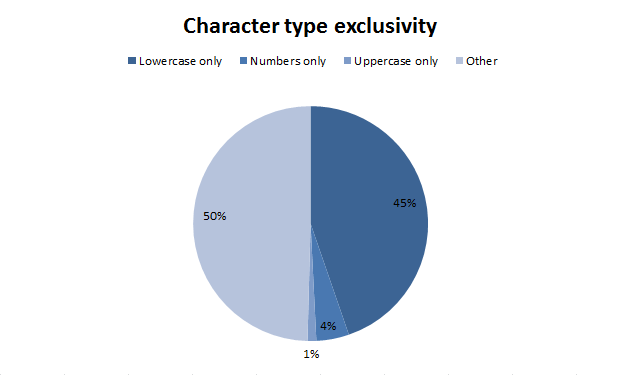
Используемые символы

1% - только буквы верхнего регистра
4% - только цифры
45% - только буквы нижнего регистра
50% - другие вариантыКриптографическая стойкость пароля определяется вариацией букв различных регистров + цифры + спец. символы ^ длина пароля. На данном примере мы можем наблюдать, что используются пассы одного типа.
+72
Аспекты HTML & CSS
4 min
8.8KВ данном материале собраны аспекты, которые полезно знать и помнить html developer-у. Часть вопросов посвящена IE — сам отказался от поддержки IE6, однако знать особенности его поведения не будет лишним.
+37
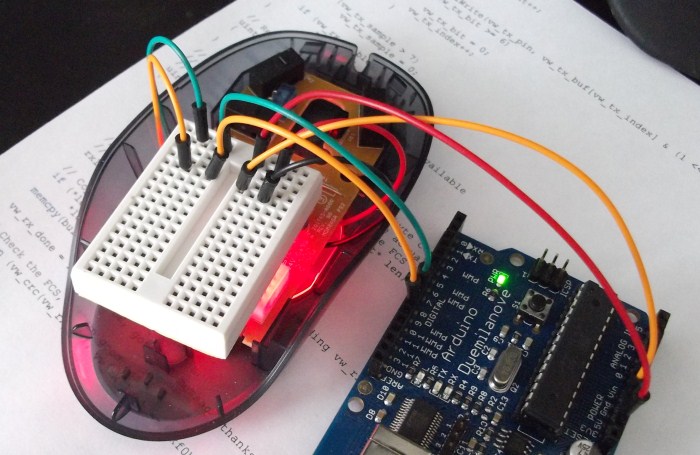
Получаем изображение с оптического сенсора комьютерной мыши с помощью Arduino
3 min
237K
Для решения одной из задач мне потребовалось программно получать и обрабатывать изображения небольшого участка поверхности бумаги с очень близкого расстояния. Не получив достойного качества при использовании обычной USB камеры и уже на пол пути в магазин за электронным микроскопом, я вспомнил одну из лекций, на которой нам рассказывали как устроены различные девайсы, в том числе и компьютерная мышка.
+375
Сжатие изображений с использованием вейвлет
11 min
27KВейвлетное сжатие — общее название класса методов кодирования изображений, использующих двумерное вейвлет-разложение кодируемого изображения. Обычно подразумевается сжатие с потерей качества. В статье не будет приведено сложных математических формул, всю теорию можно почитать по ссылкам внизу статьи. Здесь только практика!
Алгоритм JPEG, в отличие от вейвлетного, сжимает по отдельности каждый блок исходного изображения размером 8 на 8 пикселов. В результате при высоких степенях сжатия на восстановленном изображении может быть заметна блочная структура. При вейвлетном сжатии такой проблемы не возникает, но могут появляться искажения другого типа, имеющие вид «призрачной» ряби вблизи резких границ.
Считается, что такие артефакты в среднем меньше бросаются в глаза наблюдателю, чем «квадратики», создаваемые JPEG.
Для примера сильно сожмем одно и тоже изображение приблизительно до одного размера:
В начале с использованием JPEG:

(7959 байт)
затем алгоритмом вейвлетного сжатия JPEG 2000:

(7813 байт)
Отличие от JPEG
Алгоритм JPEG, в отличие от вейвлетного, сжимает по отдельности каждый блок исходного изображения размером 8 на 8 пикселов. В результате при высоких степенях сжатия на восстановленном изображении может быть заметна блочная структура. При вейвлетном сжатии такой проблемы не возникает, но могут появляться искажения другого типа, имеющие вид «призрачной» ряби вблизи резких границ.
Считается, что такие артефакты в среднем меньше бросаются в глаза наблюдателю, чем «квадратики», создаваемые JPEG.
Пример
Для примера сильно сожмем одно и тоже изображение приблизительно до одного размера:
В начале с использованием JPEG:

(7959 байт)
затем алгоритмом вейвлетного сжатия JPEG 2000:

(7813 байт)
+111
Методы нахождения границ изображения
2 min
61K Алгоритм выделения границ или иначе обнаружения границ работают после того, как качество изображения улучшено перечисленными выше методами. Эти алгоритмы можно подразделить на два класса:
1) подчеркивающие, усиливающие, выделяющие границы;
2) строящие контуры автоматически.
1) подчеркивающие, усиливающие, выделяющие границы;
2) строящие контуры автоматически.
+35
Концепция образовательной социальной сети
3 min
3.9KВот эта статья вдохновила меня на написание собственно текущей. Напомню, что в ней говорилось об оптимизации учебного процесса, его улучшении, а точнее даже о том, что подход к образованию устарел. Однако в первую очередь не на это я обратил внимание, не над этим задумался. А над тем, «как с помощью WWW нести желание учиться в массы?»
Первое, что пришло в голову – каким-то образом использовать социальные сети, так как именно в них школьники и студенты проводят большую часть своего интернет-досуга (или просто досуга, кто как). Но вторая мысль вытесняет первую, говоря о том, что эта задача уж слишком объемная.
Что же, тогда придется создать свою собственную образовательную социальную сеть.
Первое, что пришло в голову – каким-то образом использовать социальные сети, так как именно в них школьники и студенты проводят большую часть своего интернет-досуга (или просто досуга, кто как). Но вторая мысль вытесняет первую, говоря о том, что эта задача уж слишком объемная.
Что же, тогда придется создать свою собственную образовательную социальную сеть.
+20
Itanium Poulson: что нового
2 min
13K
В начале 2011 года Intel объявила о готовящемся выпуске камня поколения Itanium под кодовым названием «Poulson» на Solid State Circuit, а совсем недавно, в ходе конференции HotChips, проходившей на территории Стэнфордского университета, компания Intel раскрыла первые подробности этого процессора.
Наблюдать за развитием линейки Itanium может быть интересно и тем, кто использует решения на базе Intel Xeon, так как многие разработки переносятся с Itanium в новые версии именно Xeon'ов (такие как QuickPath и Scalable Memory Interconnects, Intel 7500 Scalable Memory Buffer и использование DDR3).
Ключевые особенности процессора таковы: новая архитектура, в два раза больше процессорных ядер, в два раза больше возможностей обработки процессов.
+28
300 миллионов долларов США, чтобы сэкономить 6 миллисекунд
1 min
15KВ мире высокочастотного трейдинга время пинга к серверу приобретает особое значение. Здесь каждая миллисекунда ценится на вес золота, и даже дороже. Очередное свидетельство тому — мегапроект компании Hibernia Atlantic по прокладке кабеля через Атлантический океан (подрядчик — Global Marine Systems). Стоимость проекта — более $300 млн. Инвестиции окупятся с лихвой, потому что за счёт более короткого маршрута этот кабель позволит клиентам Hibernia Atlantic совершать сделки на фондовой бирже за океаном на 6 миллисекунд быстрее, чем конкурентам.
Оптоволоконный кабель Hibernian Express длиной 6021 км свяжет Лондон и Нью-Йорк. Маршрут для прокладки вычисляли 18 месяцев с учётом рельефа морского дна и экономии каждого километра. Новый канал планируют подключить в 2013 году.
Нынешний лидер на рынке каналов для высокочастотного трейдинга, компания Global Crossing, обеспечивает пинг в 65 мс по трансатлантическому каналу AC-1. В новом Hibernian Express этот показатель уменьшат до 59 мс. По предварительной оценке, клиенты готовы платить за аренду полосы Hibernian Express в 50 раз больше, чем за AC-1.
P.S. В последний раз оптоволокно по дну Атлантического океана прокладывали во времена бума доткомов в конце 90-х.
via The Telegraph
Оптоволоконный кабель Hibernian Express длиной 6021 км свяжет Лондон и Нью-Йорк. Маршрут для прокладки вычисляли 18 месяцев с учётом рельефа морского дна и экономии каждого километра. Новый канал планируют подключить в 2013 году.
Нынешний лидер на рынке каналов для высокочастотного трейдинга, компания Global Crossing, обеспечивает пинг в 65 мс по трансатлантическому каналу AC-1. В новом Hibernian Express этот показатель уменьшат до 59 мс. По предварительной оценке, клиенты готовы платить за аренду полосы Hibernian Express в 50 раз больше, чем за AC-1.
P.S. В последний раз оптоволокно по дну Атлантического океана прокладывали во времена бума доткомов в конце 90-х.
via The Telegraph
+75
NTRUEncrypt криптосистема будущего?
9 min
12K Вся современная асимметричная криптография в настоящее время основывается на двух простых и понятных принципах: вера и надежда. Вера в то, что при выполнении условия P≠NP, криптосистема не взламываема за полиномиальное время. Надежда, что квантовый компьютер так же далек от нас как созведие Кассиопеи. Так вот два эти принципа настолько ненадежны и с математической точки зрения трудно доказуемы, что единственным выходом из сложившейся ситуации можно считать приобретение шапочки подобной той, что изображена на картинке слева. Альтернатива? Она существует. Относительно молодая криптосистема NTRUEncrypt, которая, возможно сможет победить два этих принципа и вполне возможно станет прототипом для всей асимметричной криптографии «постквантовой» эпохи. Подробный анализ этого самого быстрого асимметричного алгоритма стойкого к атакам с применением квантовых компьютеров
Вся современная асимметричная криптография в настоящее время основывается на двух простых и понятных принципах: вера и надежда. Вера в то, что при выполнении условия P≠NP, криптосистема не взламываема за полиномиальное время. Надежда, что квантовый компьютер так же далек от нас как созведие Кассиопеи. Так вот два эти принципа настолько ненадежны и с математической точки зрения трудно доказуемы, что единственным выходом из сложившейся ситуации можно считать приобретение шапочки подобной той, что изображена на картинке слева. Альтернатива? Она существует. Относительно молодая криптосистема NTRUEncrypt, которая, возможно сможет победить два этих принципа и вполне возможно станет прототипом для всей асимметричной криптографии «постквантовой» эпохи. Подробный анализ этого самого быстрого асимметричного алгоритма стойкого к атакам с применением квантовых компьютеров +75
Information
- Rating
- Does not participate
- Date of birth
- Registered
- Activity