Это вторая часть статьи про проектирование больших сайтов. В ней мы расскажем про визуальную часть проектирования, про интерфейсы. Если вы не читали первую часть, то рекомендую это сделать тут.

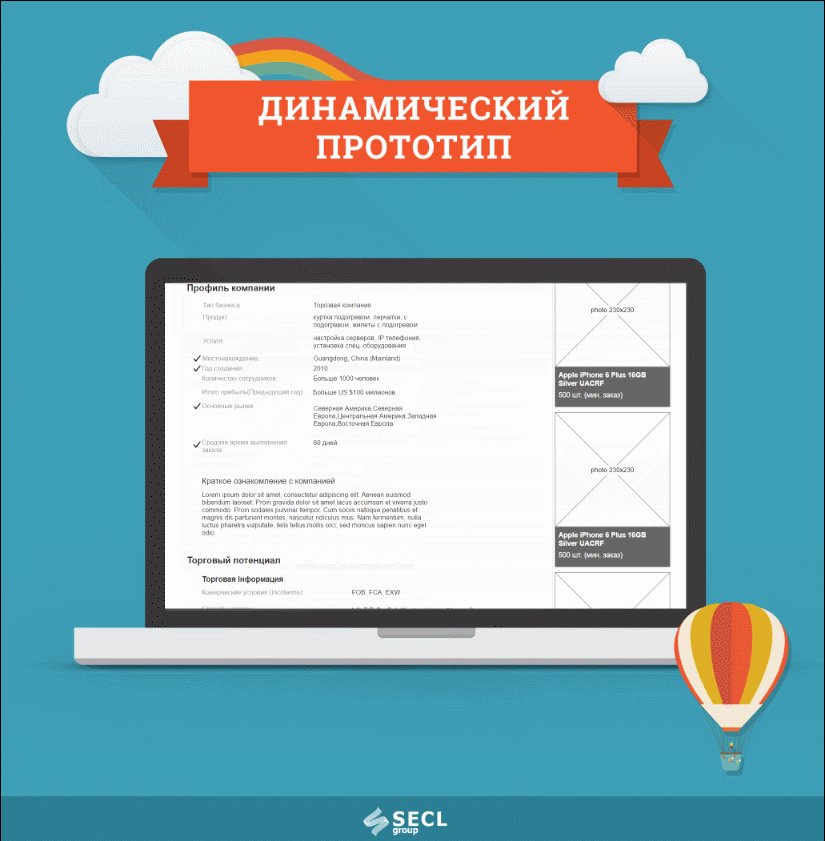
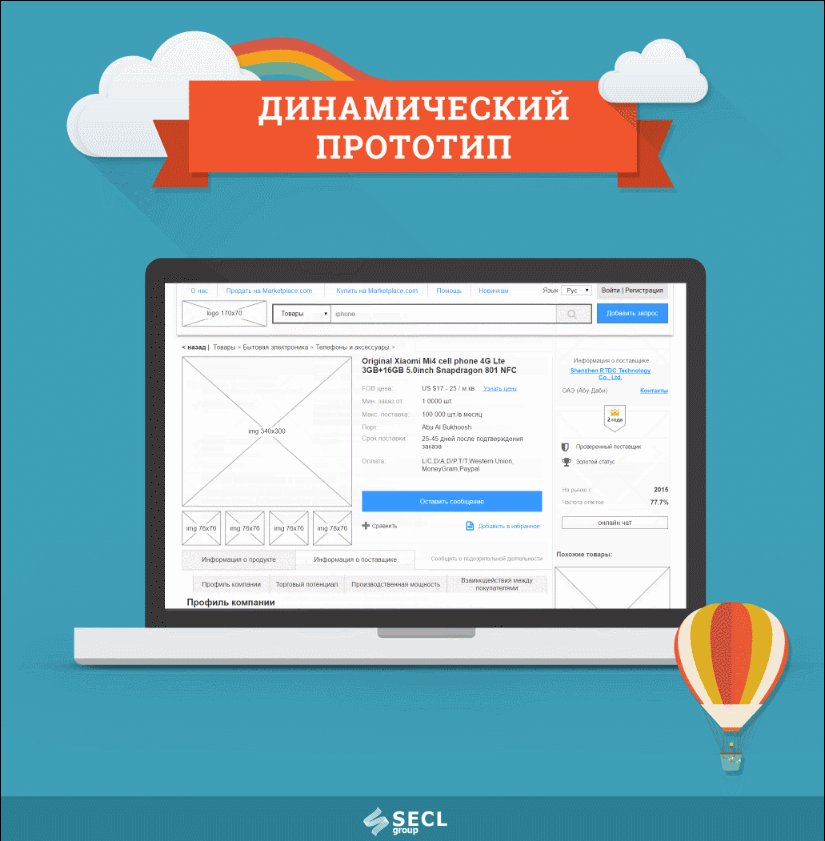
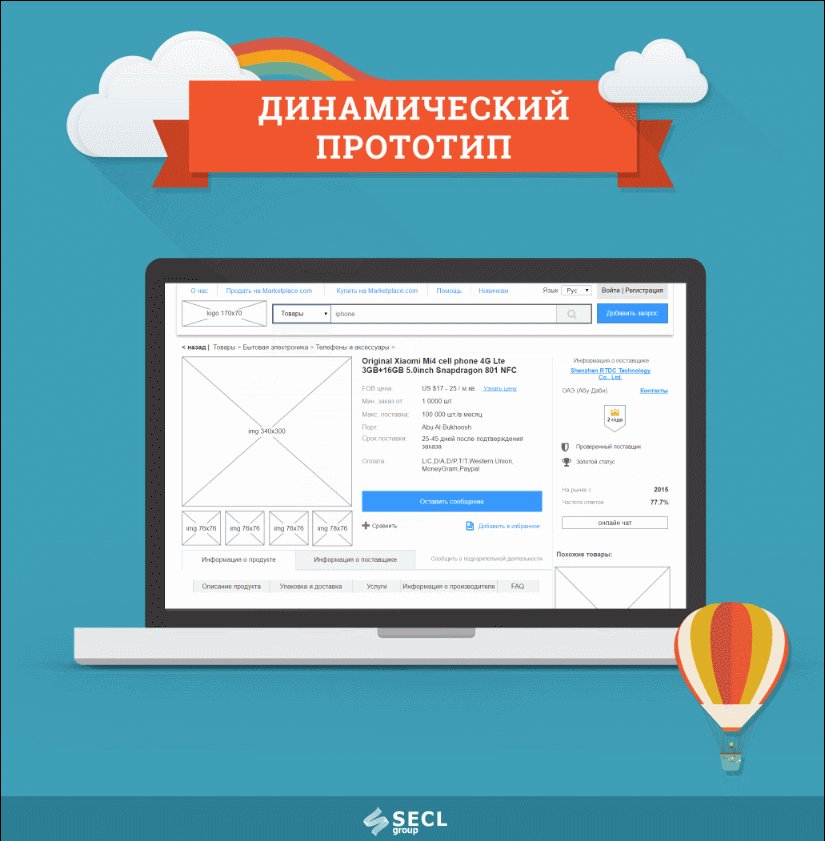
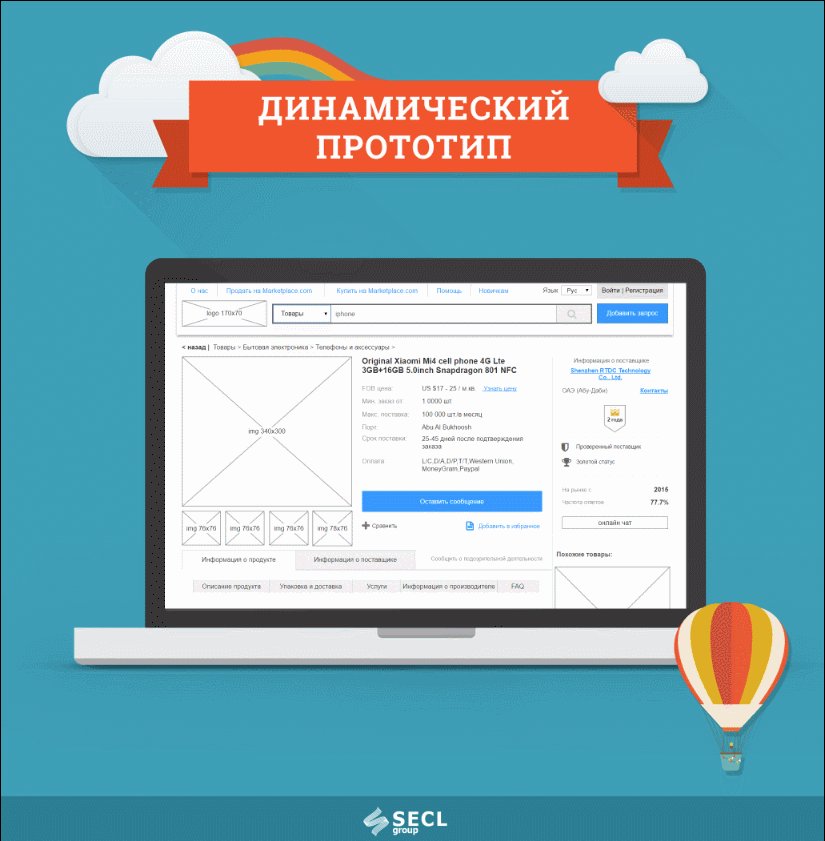
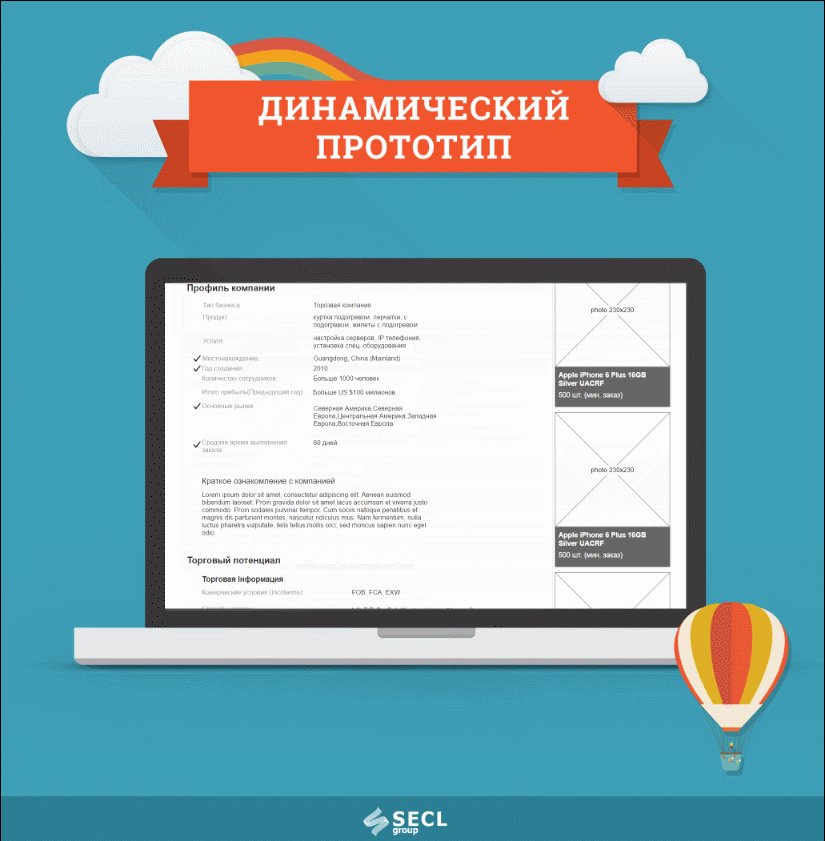
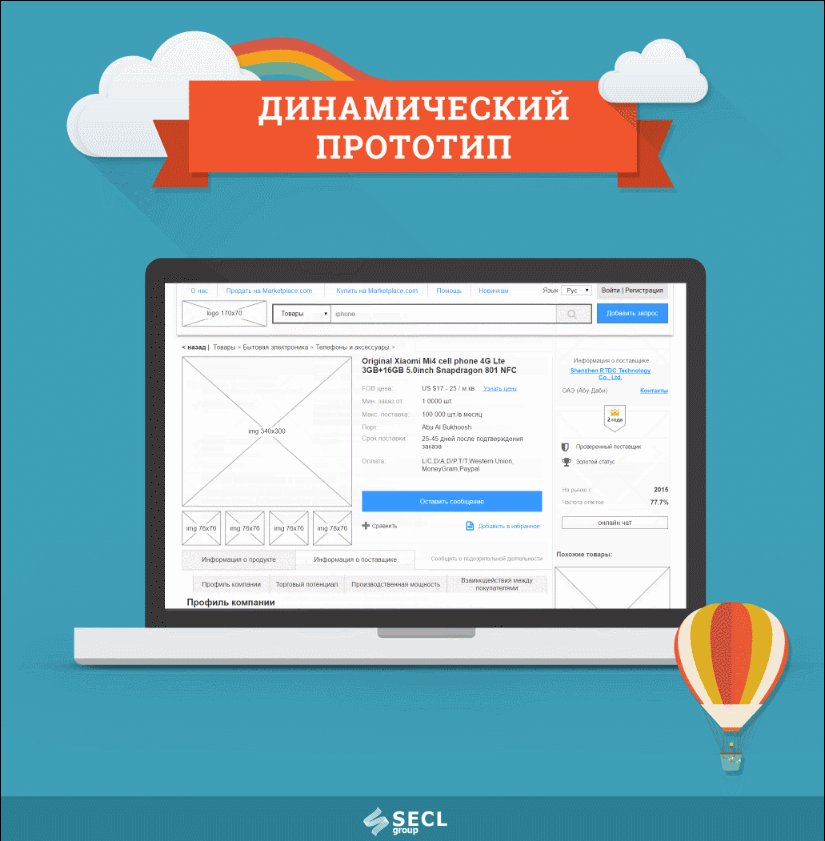
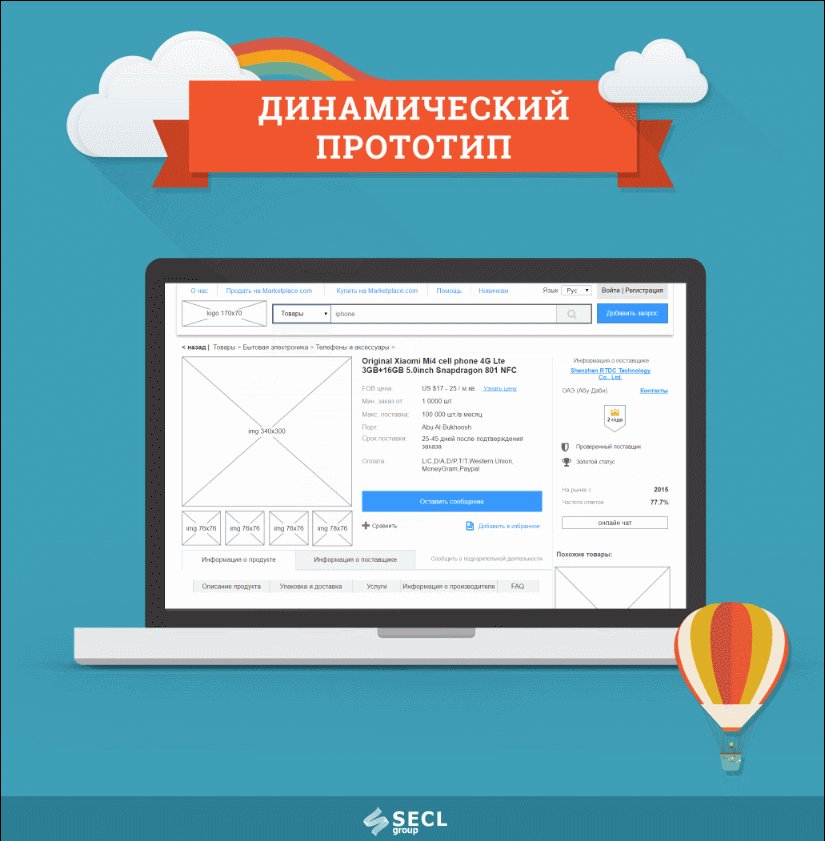
Рис. 9. Демонстрация динамического прототипа для проекта «Маркетплейс».
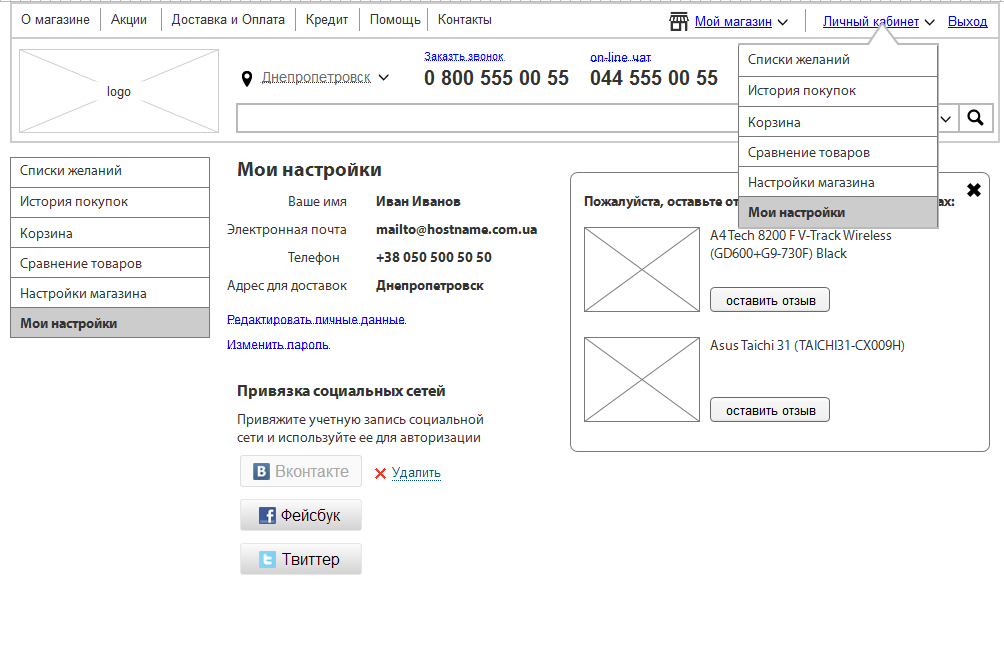
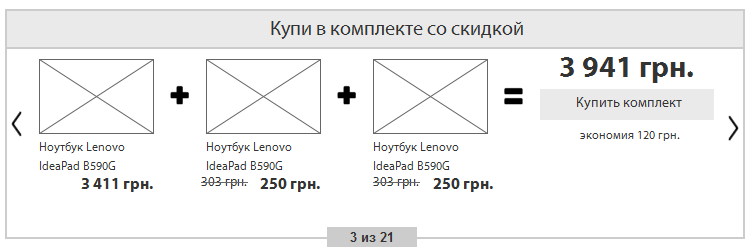
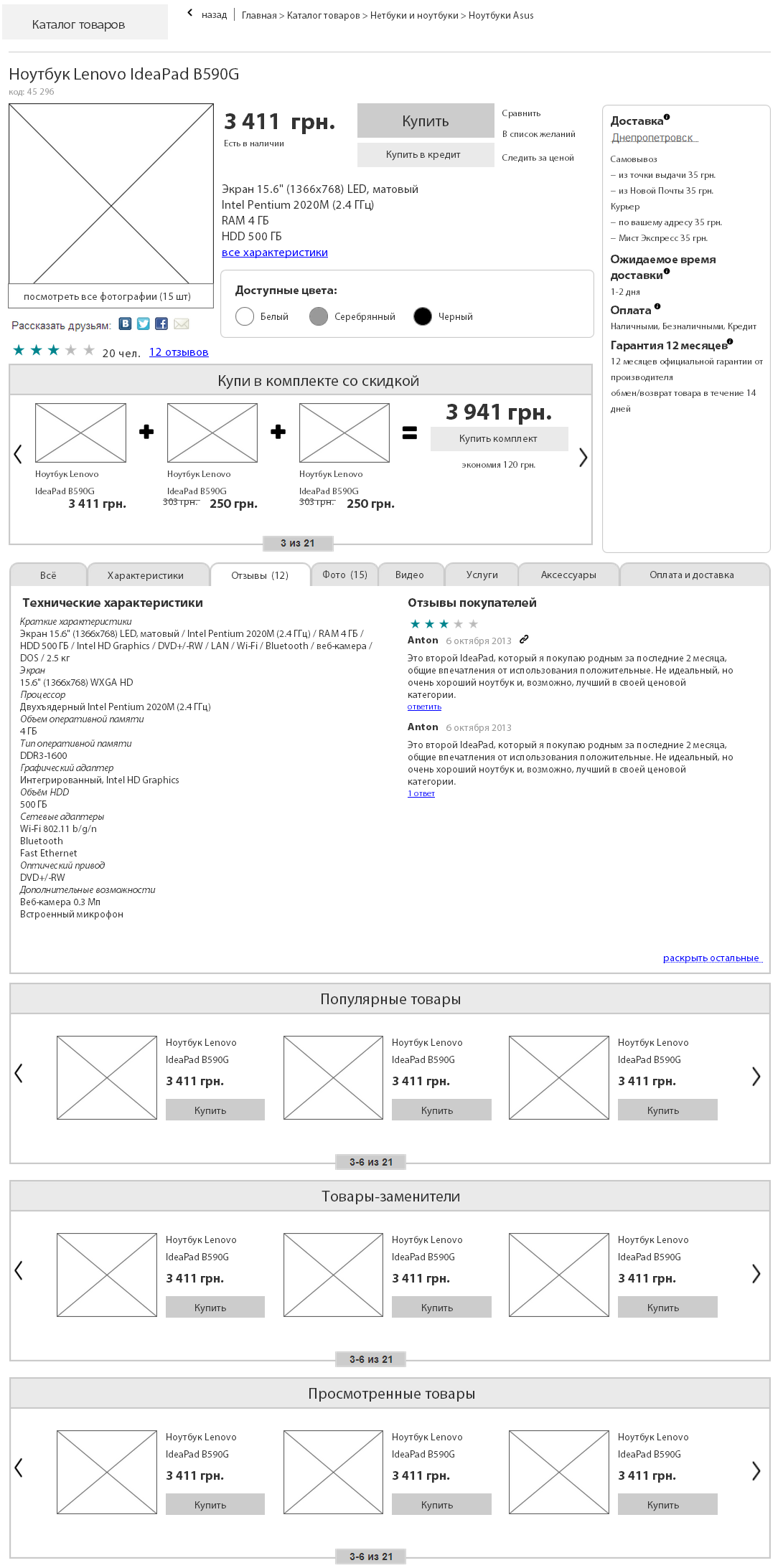
На этом этапе мы переходим от аналитики к интерфейсам, к визуальной части. На основе Mind map необходимо спроектировать интерфейсы для каждой функции и страницы. Таких интерфейсов у нас будет много, от нескольких десятков до нескольких сотен уникальных прототипов, а еще есть раскадровки, когда одна страница может иметь ряд состояний, всплывающих окон, выпадающих блоков и т.д. В процессе все прототипы объединяются в один большой динамический прототип и связываются между собой.
Динамический прототип

Рис. 9. Демонстрация динамического прототипа для проекта «Маркетплейс».
На этом этапе мы переходим от аналитики к интерфейсам, к визуальной части. На основе Mind map необходимо спроектировать интерфейсы для каждой функции и страницы. Таких интерфейсов у нас будет много, от нескольких десятков до нескольких сотен уникальных прототипов, а еще есть раскадровки, когда одна страница может иметь ряд состояний, всплывающих окон, выпадающих блоков и т.д. В процессе все прототипы объединяются в один большой динамический прототип и связываются между собой.





 Вот уже 9 лет я занимаюсь интернет-бизнесом и за это время успел создать и вывести на прибыльность 5 собственных стартапов. Кроме того, один из основных моих бизнесов – это заказная веб-разработка, куда часто приходят клиенты, которые хотят разработать свой интернет-стартап и поэтому я все 9 лет каждый день сталкиваюсь с разными проектами, многие из которых являются стартапами в полном смысле этого слова.
Вот уже 9 лет я занимаюсь интернет-бизнесом и за это время успел создать и вывести на прибыльность 5 собственных стартапов. Кроме того, один из основных моих бизнесов – это заказная веб-разработка, куда часто приходят клиенты, которые хотят разработать свой интернет-стартап и поэтому я все 9 лет каждый день сталкиваюсь с разными проектами, многие из которых являются стартапами в полном смысле этого слова.