* Крокодил на главной картинке (КДПВ) красиво танцевал, но модераторы убрали гифку 5,79 МБ весом
Привет! Не так давно мне пришлось сделать более 20 анимаций цикличных танцев для разных существ в Аллоды Онлайн, в основном животных, но пайплайн к которому я пришел может пригодиться во многих цикличных анимациях.
Статья разделена на 2 части:
Теория:
Я пишу о том как нашел данный путь создания анимаций и какие ключевые моменты я подметил, в общем пересказ моей мыслительной деятельности.
Практика:
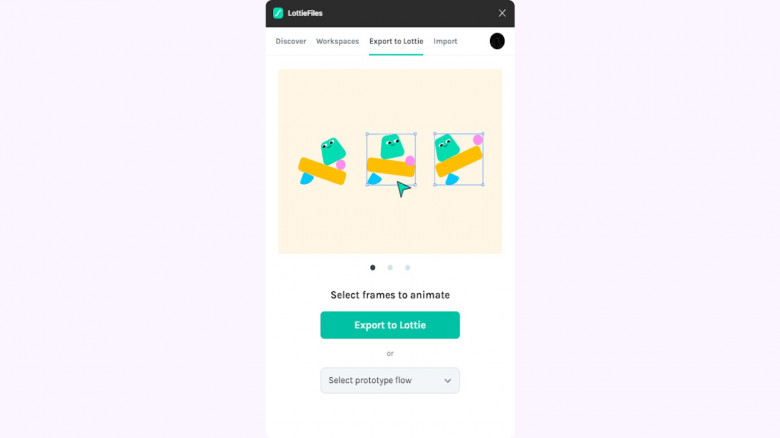
В практике гифки, скрины, кнопки и процесс создания анимации
Так что кто не любит читать и хочет сразу за станок, можете пропускать теорию)
Теория
В отличии от создания чего либо с нуля, здесь у меня на входе готовый персонаж с ригом, возможно у него уже есть некоторые анимации рассказывающие о его характере или диз. док, но чаще всего персонаж сам говорит за себя своим видом, и огромное спасибо что мне дают волю побыть фантазером, я знакомлюсь с ригом, играюсь с персонажем, иногда совершенно случайно выходят анимации для локальных гиф мемов. Как только я познакомлюсь с персонажем, его повадками и характером я либо сразу приступаю набрасывать анимацию с головы, как чувствую или при сложностях, ищу референсы, это могут быть обычные люди, актеры, реальные животные или другие персонажи которые схожи с моим.
Условия и ограничения приводят к интересным пайплайнам.
Требовалось делать минимум 1 анимацию в день, вне зависимости от сложности рига.
Танец может быть простым, вплоть до одного цикла
Танец должен быть ритмичным и, естественно, восприниматься как танец, или хотя бы флекс).
Все это заставляет думать, какие танцы я буду делать, если у меня не так много времени?