
Компьютерная анимация *
Мультипликация при помощи компьютера
HV или О том, как неплохо отрисовывать бинарные деревья
Я хотел бы сказать большое спасибо А. Дайняк за прочитанный курс и добавить, что это лишь изложение кусочка курса, и на большее я не претендую.
Мандельброта с анимации gif и сделанные fasm, Delphi, ffmpeg

Это гиф!
https://commons.wikimedia.org/wiki/File:Mandelbrot_Set_Color_Cycling_Animation_600px_3.gif
600 × 600 пкс, размер файла: 58,54 МБ, MIME-тип: image/gif, закольцованный
Анимация доски Гальтона на Python и manim

Многие видели математические видео с канала 3blue1brown. Оригинальный стиль, отличные визуализации самых разных математических понятий. Как они были сделаны? Грант Сандерсон, автор канала 3blue1brown, написал специальную библиотеку на питоне, manim, для создания своих видео. Библиотека оказалась популярной, был сделан форк и сложилось сообщество для ее дальнейшего развития. Мне стало интересно и я захотел научиться делать похожие видео, для примера будет анимация доски Гальтона. Математика присутствует, анимация интересная, что из этого вышло - написано в статье.
Как нарисовать барашка или прикладное нейрохудожество

Потихоньку начнём разговор для понимания приёмов и возможностей нейросетевых инструментов. Они с нами навсегда, неплохо бы разобраться в самом начале.
Для примера выберем, конечно же, девчонок.
Prompth: full frontal, stunning blonde, (perfect face), suggestive, bright smile, gorgeous hair, squat,
Negative prompt: paint, anime, cartoon, art,drawing,3d render, digital painting, body out of frame, ((deformed)), (cross–eyed), (closed eyes), blurry, (bad anatomy), ugly, disfigured, ((poorly drawn face)), (mutation), (mutated), (extra limbs), (bad body)
Перед началом генерирования у вас есть много разных настроек и возможностей . Например запрос может быть и отрицательным - negative prompt, фактически запрет, очень мощный инструмент, в котором описывается чего бы вы не хотели видеть в результате. Как правило туда включают все заклинания призванные исключить появление в результирующем изображении шестипалых рук и множества других мутаций, которые только отнимают ценное время. Рисовать правильные пальцы - это вообще больное место нейросетей, поэтому их часто и не видно в сгенерированных изображениях. Впрочем, продолжим.
На картинке ниже результат работы нейросети от компании StableDiffusion, а именно запрос к парсеру img2img — инструменту, который служит для доработки уже имеющегося изображения. В качестве исходника, был взят мем из сети Интернет. Текст запроса:
Motion Path: введение в современные анимации

Вам никогда не хотелось создать красивую анимированную главную страницу для вашего сайта? А представить флагманский продукт в лучшем виде с помощью тщательно проработанных анимаций? А как насчет того, чтобы привлечь внимание пользователей к ссылкам меню, движущимся по замысловатой траектории?
Для того чтобы выполнить подобные пожелания, актуальные для современного мира веб-разработки, CSS-модуль Motion Path Module Level 1 дает возможность использовать абсолютно новый вид анимаций и позволяет перемещать HTML-элементы по заданной траектории.
Анимируем RecyclerView легко без перехода на ViewPager2

Когда мы работаем с коллекциями и их отображением, перед многими из нас часто
встает выбор между ViewPager (теперь ещё и ViewPager2) и RecyclerView. Эти
компоненты похожи друг на друга по области применения, но серьезно отличаются
интерфейсом и реализацией. Начиная с support library 24.2.0 границы между
данными компонентами стали ещё более размытыми, т.к. появился вспомогательный
класс SnapHelper для автоматического доведения сhildView до
определенного положения на экране, и без устаревшего ViewPager стало проще
обходиться. С недавним релизом ViewPager2, казалось бы, о старом ViewPager и о
практиках его имитации вообще можно забыть (ViewPager2 — это по сути
RecyclerView с дополнительными вспомогательными классами, он позволяет
практически идентично повторить поведение ViewPager и сохраняет совместимость со
старым api).
Так ли это на самом деле? Лично для меня всё оказалось не так просто. Во-первых,
в классическом RecyclerView отсутствует интерфейс PageTransformer для
анимирования сhildView в зависимости от позиции (далее по тексту используется
понятие «позиционная анимация»). Во-вторых, неприятными сюрпризами долгожданного
ViewPager2 оказались модификатор класса final, который ставит крест на
переопределении метода onInterceptTouchEvent (компонент мало пригоден для
вложения горизонтальных списков в вертикальные), и приватность поля
recyclerView.
Итак, столкнувшись в очередной раз с трудностями позиционной анимации при
отображении коллекций с помощью RecyclerView и поковырявшись в ViewPager2 и
MotionLayout, я подумал, что позаимствовать принцип работы
ViewPager.PageTransformer для классической реализации RecyclerView а-ля
ViewPager2 не самая плохая идея.
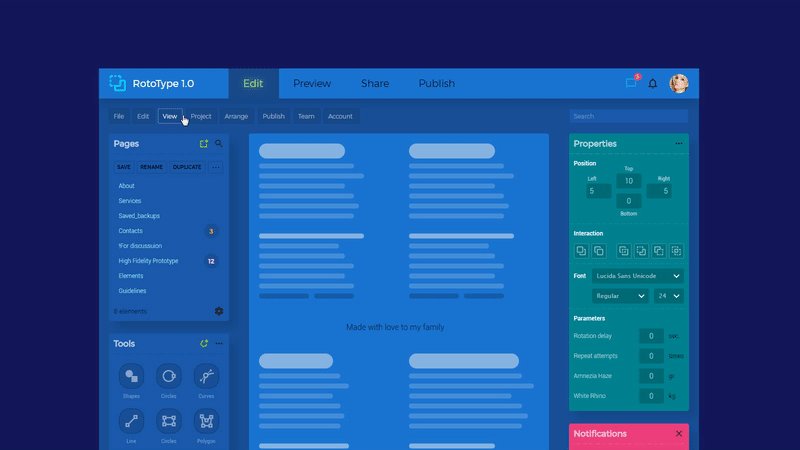
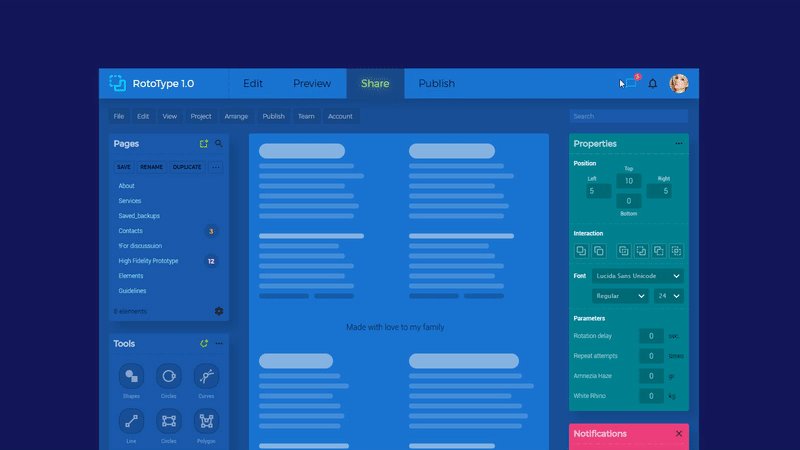
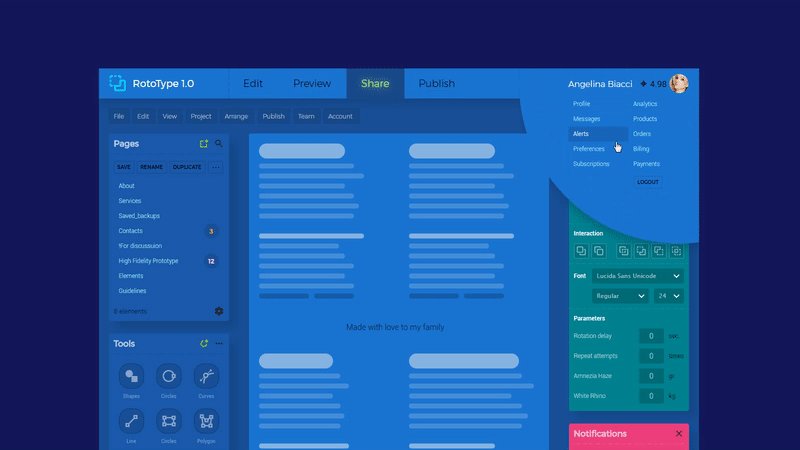
Преимущества интерактивного прототипирования

Дизайнеры всегда стремились показывать красивые картинки заказчикам. Они добавляли стильные эффекты в изображения, находили крутые фотки в фотобанках, отбрасывали от объектов немыслимые тени (порой против законов физики реального мира) и прибегали к прочим хитростям. Возможно их зачастую не волновало насколько это реализуемо в работающий продукт. Картинки в такой красивой обертке далее отправлялись клиенту или руководителю и дизайнер готовился снимать сливки...
Так было раньше и это работало. Я сам прибегал к таким хитростям неоднократно. Однако, мир вокруг стремительно меняется. Современный продукт настолько сложен, что одна картинка не даст понимания и ответов на вопрос “Как это работает?”. Схематичное или wireframe прототипирование тоже постепенно угасает в закате, так как черно-белые линии и прямоугольники не дают клиенту полного понимания. Всё больше желающих сегодня видеть живой прототип, а не серию картинок…
Истоки японского дизайна: Мацумото Кацудзи и стиль «каваии»

Японская манга имеет уникальный и узнаваемый стиль, который после переняла и японская мультипликация, знакомая миру под именем «аниме», и всевозможные игры. В современности «аниме-стилистику» активно используют не только японцы, но и зарубежные создатели контента: она получила любовь и признание по всему миру.
Создание шейдера обратного фи-феномена в Unity: мой опыт

Визуальная составляющая играет ключевую роль в разработке игр. Один из наиболее уникальных и недооцененных приемов - использование оптических иллюзий.
В контексте разработки игр, оптические иллюзии могут быть использованы для создания уникальных визуальных эффектов и добавления глубины и сложности в игровой мир. Они могут помочь создать уникальную атмосферу, улучшить визуальное восприятие игрока или даже стать ключевым элементом геймплея.
Внимание: в статье есть яркие мигающие картинки, будьте осторожны
Разбираем алгоритмы компьютерной графики. Часть 6 — Анимация «Плазма»

Разновидностей алгоритмов генерации "плазм" столько же, сколько, наверное, звезд на небе. Но связывает их вместе принцип плавного формирования перехода цветов.
Для бесшовного формирования цвета очень часто используются тригонометрические функции. Во-первых, потому что они периодические, т.е. через определенный промежуток значения функции повторяются, а во-вторых, они возвращают непрерывные значения, т.е. бесконечно малому приращению аргумента соответствует бесконечно малое приращение функции. Благодаря этому можно используя простые комбинации функций получать плавное возрастание и убывание цветов.
Я попробую рассмотреть один из вариантов, который использует функции синуса и косинуса.
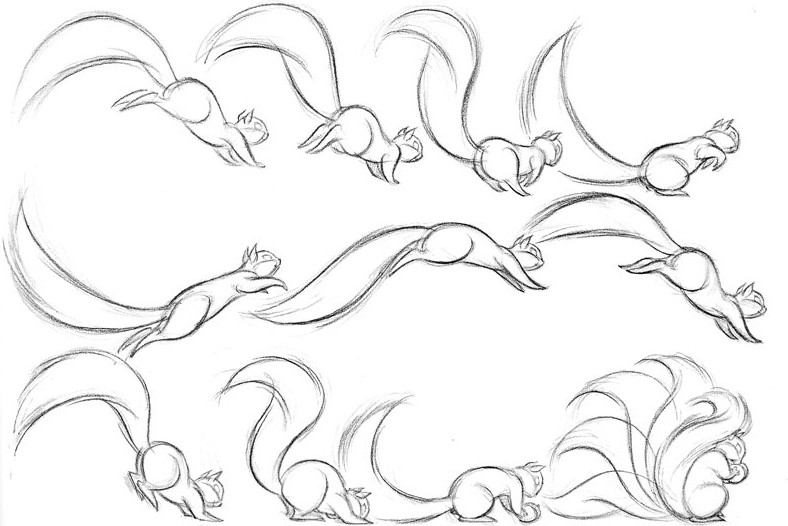
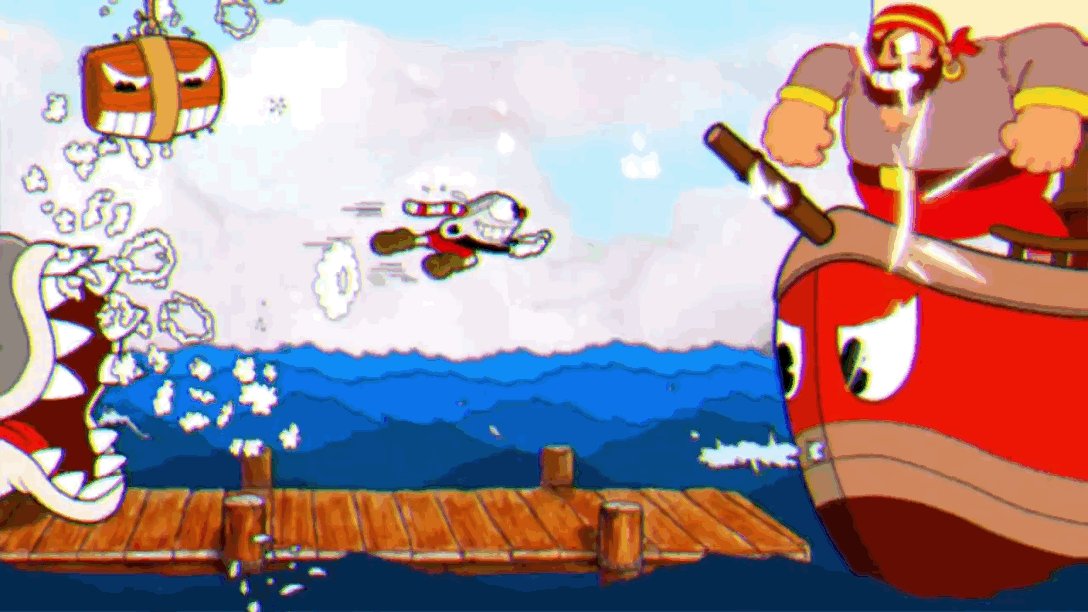
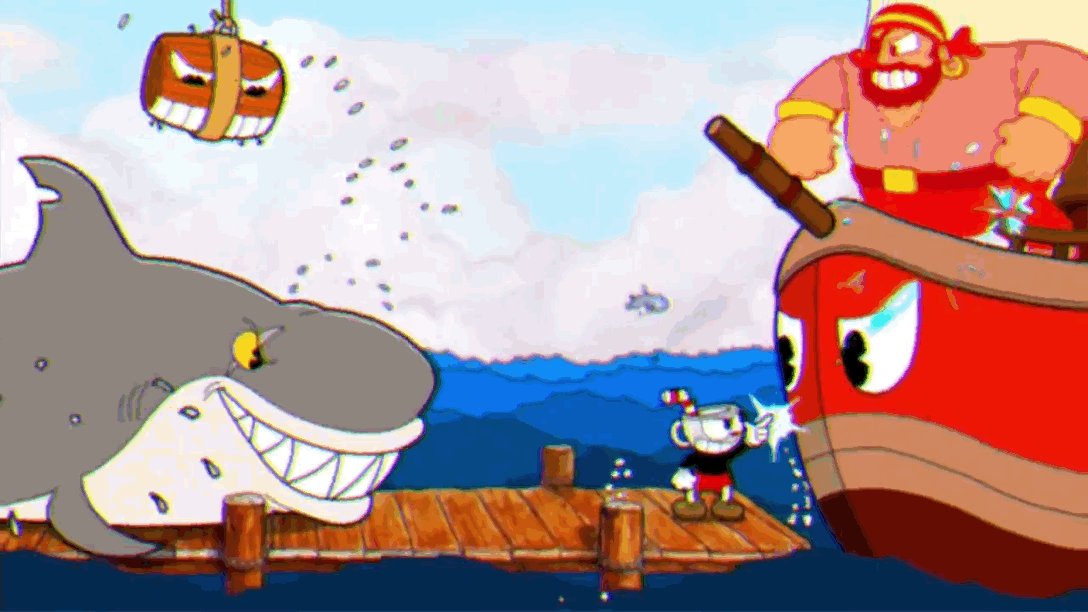
Советы по анимации от создателей Cuphead и God of War

Небольшой список полезных советов от опытных аниматоров, которые помогут улучшить и упростить работу с анимацией.
Ближайшие события
Как сделать Stable Diffusion XL ещё умнее, используя отрицательные подсказки

В прошлом месяце Stability AI выпустила Stable Diffusion XL 1.0 (SDXL) и дала открытый доступ к его исходному коду всем желающим. Как добиться более точных и детальных генераций, скормив сетке плохие примеры?
Кривые в компьютерной графике. Урок 1: Анимации

Мы продолжаем цикл статей про математику и смежные дисциплины в компьютерной графике по курсу Александра Паничева, ведущего разработчика логики в UNIGINE. В этот раз поговорим о функциях плавности, которые используются в анимации (и не только).
Оптимизируем физику Shadow Fight Arena — мобильного файтинга с синхронным PvP

Ведущий технический художник Banzai.Games Роман Терский рассказывает о технических решениях, позволивших улучшить и оптимизировать физику мобильного многопользовательского файтинга Shadow Fight Arena. Главным нововведением игры является синхронный PvP, появления которого ждали 400 миллионов игроков по всему миру в течение 9 лет. И для команды было важно не только сохранить реалистичность анимаций, но и согласовать движения двух персонажей на двух разных устройствах.
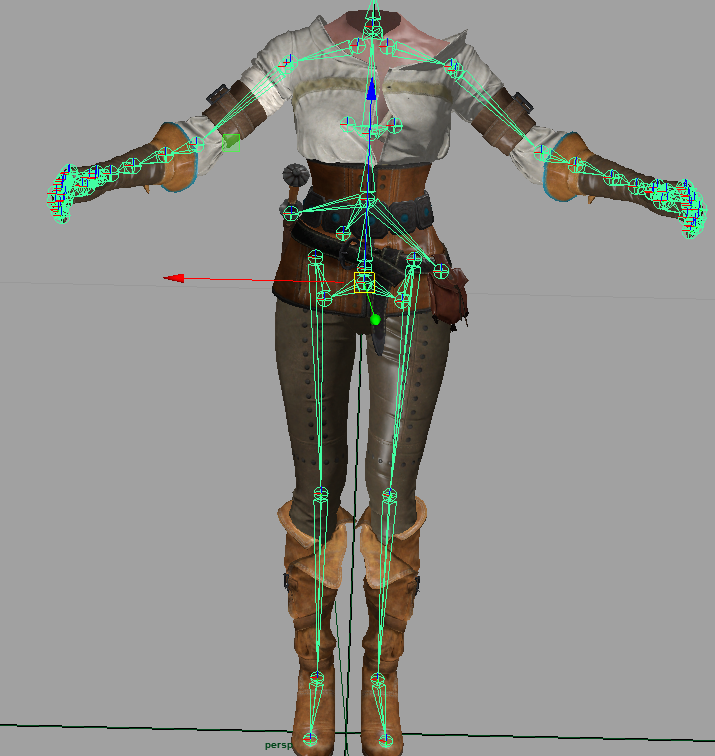
Руководство по сжатию скелетных анимаций

Эта статья будет кратким обзором методики реализации простой схемы сжатия анимаций и некоторых связанных с ней концепций. Я ни в коем случае не являюсь специалистом в этом вопросе, но по этой теме есть очень мало информации, и она довольно фрагментарна. Если вы хотите прочитать более глубокие статьи по этой тематике, то рекомендую пройти по следующим ссылкам:
- https://nfrechette.github.io/2016/10/21/anim_compression_toc/
- https://technology.riotgames.com/news/compressing-skeletal-animation-data
- http://bitsquid.blogspot.com/2009/11/bitsquid-low-level-animation-system.html
- http://bitsquid.blogspot.com/2011/10/low-level-animation-part-2.html
Прежде чем мы начнём, стоит представить краткое введение в скелетную анимацию и некоторые её базовые понятия.
Основы анимации и сжатия
Скелетная анимация — довольно простая тема, если забыть о скиннинге. У нас есть концепция скелета, содержащего преобразования костей персонажа. Эти преобразования костей хранятся в иерархическом формате; по сути, они хранятся как дельта между своей глобальной позицией и позицией родителя. Терминология здесь сбивает с толку, потому что в игровом движке локальным часто называют пространство модели/персонажа, а глобальным — мировое пространство. В терминологии анимации локальным называется пространство родителя кости, а глобальным — или пространство персонажа, или мировое пространство, в зависимости от того, есть ли движение корневой кости; но давайте не будем об этом особо беспокоиться. Важно то, что преобразования костей хранятся локально относительно их родителей. Это имеет множество преимуществ, и особенно при смешении (блендинге): если бы при смешении двух поз кости были глобальными, то они бы линейно интерполировались в позиции, что приводило бы к увеличению и уменьшению костей и деформации персонажа.
Project manager — миф или реальность? Или зачем он нужен в сфере визуальных эффектов?
Я уже представляю толпы людей, которые закидают меня тапками, ведь и так понятно “менеджер зло”, “убийца креатива” и вообще ненужное звено в процессе… Но это статья о том, как менялось мое воспринимание менеджерского состава на проекте, как я учился различать “свой-чужой” и главное, как я дорос до понимания роли Project manager.
Wired – анимационный фильм из нескольких сцен, нарисованный и анимированный в VR
Эту четырёхминутную короткометражку сделал студент из Нью-Йорка
Анимационные фильмы, созданные при помощи шлема VR, не являются особой новинкой. Но большинство из них – это отдельные сцены, зацикленные в повторяющуюся петлю типа анимированного GIF. Возможно, там двигается камера, выхватывает какие-то детали, но как таковой истории там нет. Но мультфильм Wired – это дело другое. Это один из первых анимационных фильмов, созданных в VR, содержащий несколько сцен и выраженную историю. Эта прекрасная короткометражка показывает жизнь мальчика, изучающего мир без беспроводных технологий. Он падает с кабеля, натянутого над огромными небоскрёбами, что заставляет местных жителей взглянуть вверх и насладиться небом.
Эд Катмулл — как простой инженер стал президентом Walt Disney и Pixar Animation

Эд Катмулл — один из основоположников современной компьютерной графики. Он создал Z-buffer и наложение текстур. Возглавил разработку стандарта киноиндустрии Renderman, использующегося для создания визуальных эффектов. Катмулл соосновал студию Pixar. За свою карьеру он получил четыре «Оскара» и премию Тьюринга за выдающийся вклад в области информатики.
Вклад авторов
BanzaiGames 274.6arwa 189.0FaustRi 179.0DuhaTheBest 174.8Weilard 174.0AlexeySolodovnikov 136.0NaFigator 121.0Manwe_SandS 110.0GeeksCat 79.0alizar 78.0

