Привет! Меня зовут Константин Мохов, я тимлид, который однажды прошёл курс Практикума по
аналитике данных, по большей части для собственного развития. Тема создания анимированных видео на Python заинтересовала меня позже, когда в
телеграм-канале Алексея Макарова из Практикума появилось сообщение, что его команде нужна помощь с анимацией. Мне захотелось попробовать создать интересное и наглядное обучающее видео, раскрывающее одну из тем курса, например, гистограммы.
Я углубился в изучение вопроса и перечитал немало статей на тему создания анимации «как у 3Blue1Brown», которые в основном были либо переводами, либо копией оригинального туториала Гранта Сандерсона. Грант создал и выложил в открытый доступ специальную библиотеку на Python —
Manim, которая предназначена для создания анимации. В роликах, запрограммированных с помощью Manim, он объясняет математические темы на своём
YouTube-канале.
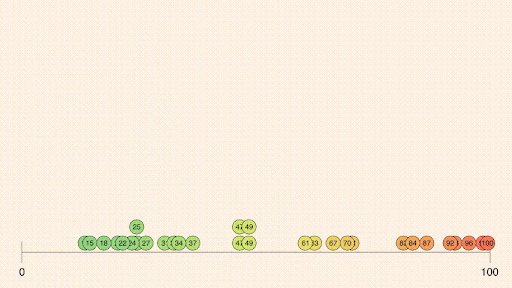
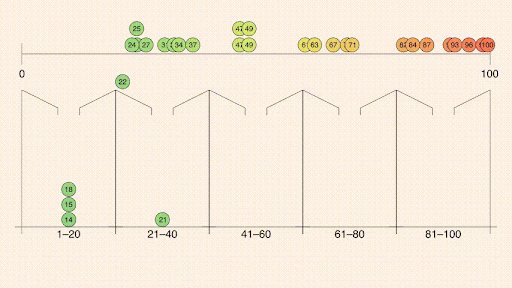
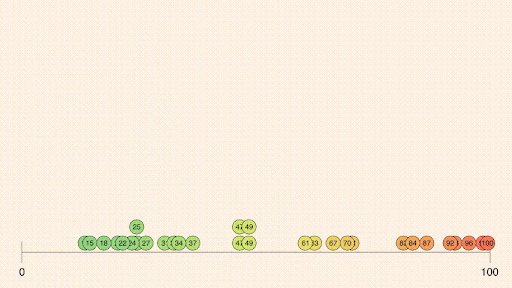
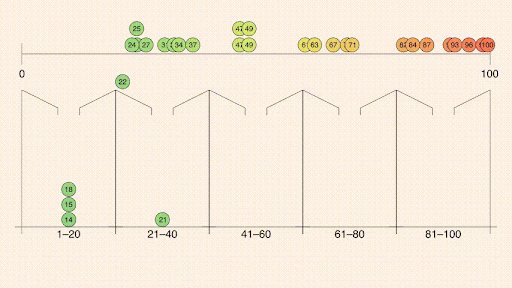
В этой статье я поделюсь личным опытом: рецептом создания объектов и анимаций. Вместе мы создадим обучающее видео о гистограммах. Вот как будет выглядеть итоговый вариант: