WebAssembly *
Низкоуровневый байт-код для исполнения в браузере
Как запустить Jupyter Notebook в браузере без бэкенда

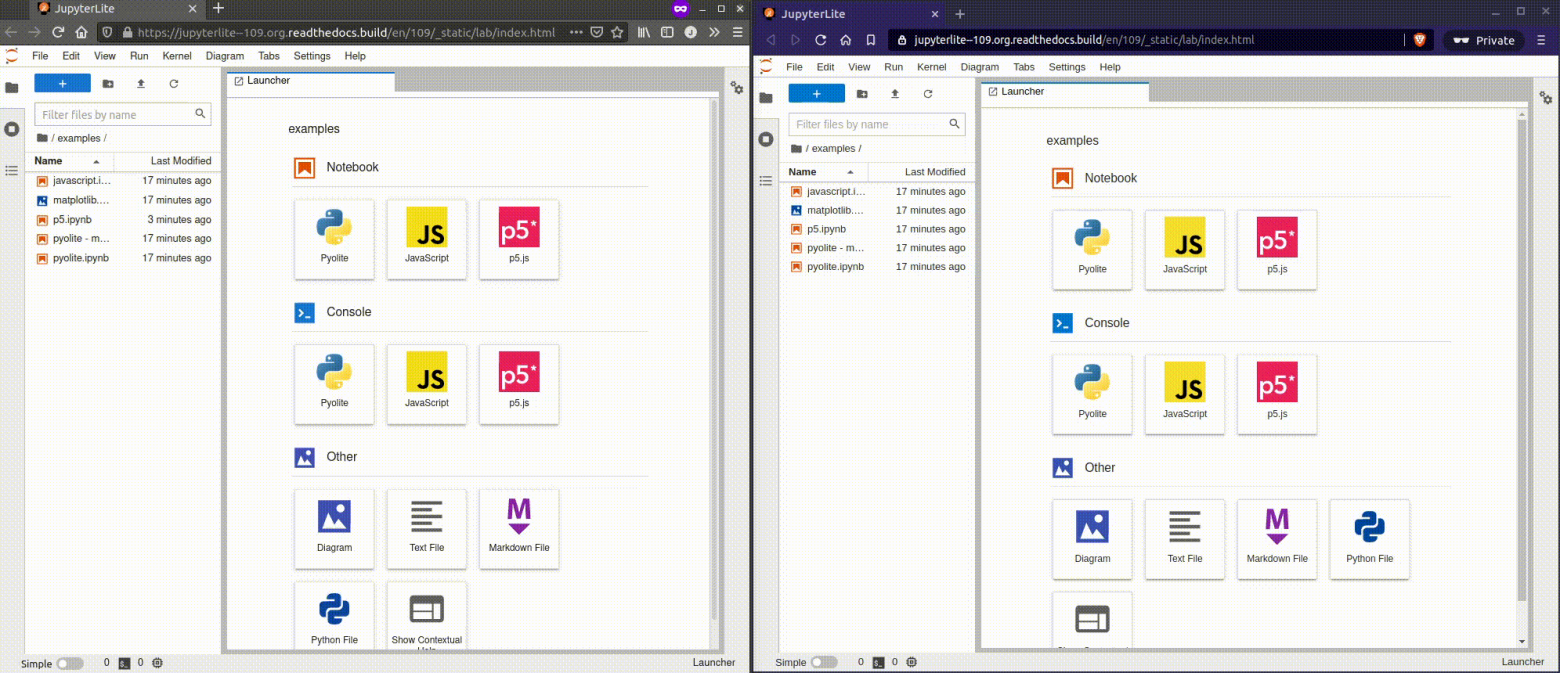
К старту нашего флагманского курса по Data Science представляем перевод обзора JupyterLite прямо из блога его разработчиков. JupyterLite — это перезагрузка множества попыток создать полный статический выполняемый в браузере дистрибутив Jupyter, чтобы не было необходимости запускать сервер Jupyter.
Цель проекта — дать лёгкую вычислительную среду в браузере, доступную по одному клику спустя несколько секунд, без установки чего-либо на устройство конечного пользователя. При работе с дистрибутивами в браузере не нужно предоставлять среду выполнения на бэкенде. Приложение в основном представляет собой набор статических файлов, поэтому проще масштабируется и его легче развёртывать.
Использование потоков WebAssembly из C, C++ и Rust

Поддержка многопоточности стала одним из важнейших апгрейдов производительности в WebAssembly. Она позволяет выполнять либо части кода на разных ядрах параллельно, либо один код для независимых элементов входных данных, масштабируя его на максимально доступное пользователю число ядер. Все это значительно сокращает общее время выполнения.
В этой статье вы узнаете, как использовать потоки WebAssembly для переноса многопоточных приложений, написанных на языках C, C++ и Rust, в веб-среду.
Приключения в портировании большой C++ кодовой базы на WASI WebAssembly

Привет хакеры, сегодня мы с вами отправимся в путешествие в мир индустриального C++ и Webassembly. Недавно мне довелось поучаствовать в портировании такой сложной и большой кодовой базы на C/C++ как SpiderMonkey на WASI платформу и я хочу поделиться с вами этим опытом.
Хостим WASM-приложения на github pages в два клика

Приветствую. Хочу донести гениальную и простейшую идею о том, как можно бесплатно хостить несложные бессерверные веб-приложения на Blazor WASM на github pages.
Это особенно полезная инструкция для тех, кто хотел бы сделать элементарнейшие утилиты, но не хочет/не может для этого поднимать сервер или использовать js для всех вычислений.
Прошу под кат!
У AssemblyScript новый конкурент: язык Grain, созданный для WebAssembly, громко заявил о себе

Оскар Спенсер — один из создателей языка Grain
Grain — язык программирования высокого уровня со строгой типизацией. Это гибридный язык, сочетающий в себе некоторые возможности функционального (например, вывод типов, сопоставление с образцом, замыкания) и императивного программирования (например, мутабельные переменные).
Оскар Спенсер, один из создателей языка, презентовал Grain на WebAssembly Summit 2021. Спенсер рассказал о его наиболее интересных и важных особенностях, а также подчеркнул, что Grain создан и оптимизирован специально для WebAssembly. Скомпилировать его можно только в байт-код Wasm. По крайней мере, это так на сегодняшний день.
Вот как разработчики сформулировали миссию языка Grain:
Grain стремится взять лучшее от функциональных и императивных языков программирования и донести это до широкой аудитории. Во многих языках реализованы замечательные идеи, но в конечном итоге эти языки не получили широкого распространения. Всё потому, что они слишком странные или чересчур сложные для изучения. И, следовательно, их попытки сплотить вокруг себя большое сообщество провалились. Grain должен вдохнуть новую жизнь в эти идеи и представить их в доступной форме, оставаясь простым в использовании.
WebAssembly Summit — это ежегодная конференция, посвящённая всем аспектам использования и взаимодействия с Wasm. Саммит, о котором идёт речь в статье, прошёл в апреле 2021 года.
Оптимизируем производительность: JavaScript (V8) vs AssemblyScript (WebAssembly)

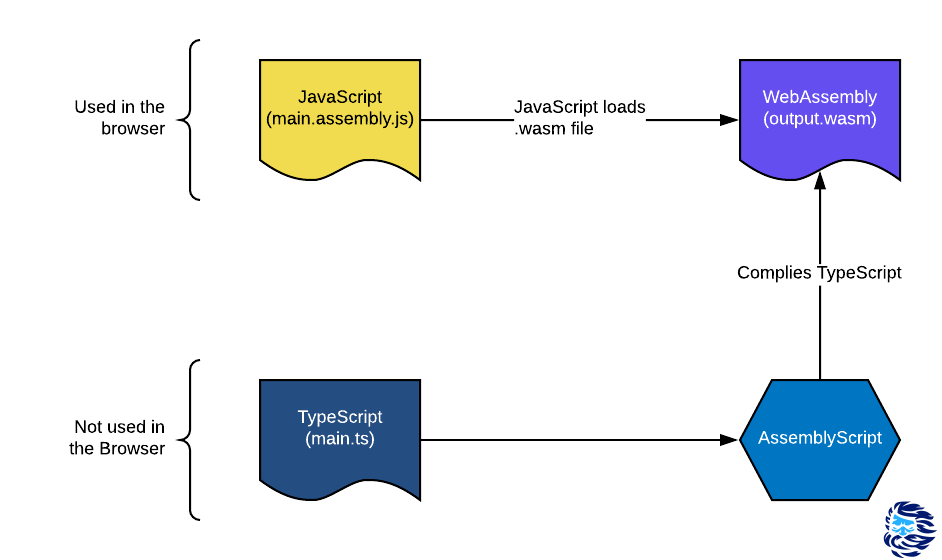
Чтобы повысить производительность web-приложений, используйте WebAssembly в связке с AssemblyScript, чтобы переписать критически важные для производительности компоненты web-приложения, написанные на JavaScript. «И это действительно поможет?», — спросите вы.
К сожалению, на этот вопрос нет чёткого ответа. Всё зависит от того, как вы будете их использовать. Вариантов много: в одних случаях ответ будет отрицательный, в других — положительный. В одной ситуации лучше выбрать JavaScript вместо AssemblyScript, а в другой — наоборот. На это влияет множество различных условий.
В данной статье мы проанализируем эти условия, предложим ряд решений и проверим их на нескольких тестовых примерах кода.
Кто я такой и почему занимаюсь этой темой?
(Данный раздел можете пропустить, это несущественно для понимания дальнейшего материала).
Мне по-настоящему нравится язык AssemblyScript. Я даже в какой-то момент начал помогать разработчикам финансово. У них небольшая команда, в которой каждый серьёзно увлечён этим проектом. AssemblyScript — очень молодой язык, похожий на TypeScript и способный компилироваться в WebAssembly (Wasm). Именно в этом и заключается одно из его преимуществ. Раньше, чтобы использовать Wasm, web-разработчик должен был учить чуждые ему языки типа С, C++, C#, Go или Rust, так как в WebAssembly изначально могли компилироваться именно такие высокоуровневые языки со статической типизацией.
Хотя AssemblyScript (ASC) и похож на TypeScript (TS), он не связан с этим языком и не компилируется в JS. Схожесть в синтаксисе и семантике нужна, чтобы облегчить процесс «портирования» с TS на ASC. Такое портирование в основном сводится к добавлению аннотаций типов.
Ahead-of-Time компиляция и Blazor

В .NET 6 запланирована поддержка AOT компиляции для Blazor WebAssembly приложений. Давайте попробуем запустить в Preview 2 версии.
Анонса и инструкций пока что нету. Поэтому и решено написать этот пост.
Есть ли жизнь без WebGL 2.0?

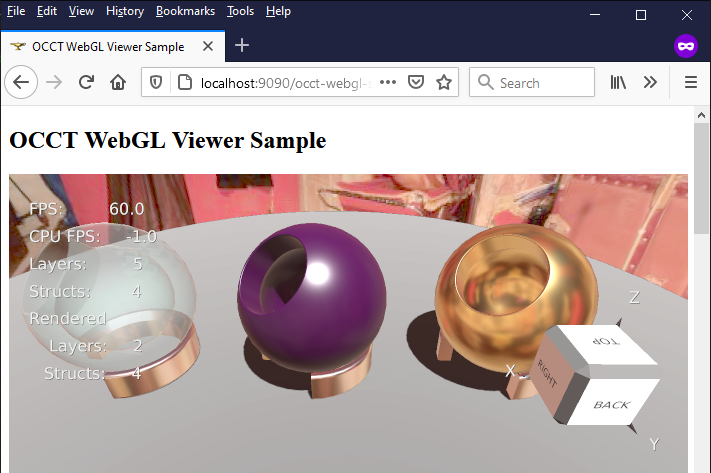
WebGL 2.0 вышел в далёком 2017ом году, принёс графический стек OpenGL ES 3.0 (2012го года), и, казалось бы, все современные браузеры давно должны были его поддерживать. Однако, среди лидеров затесались отстающие, и пользователи Safari до сих пор (начало 2021го) вынуждены ограничиваться возможностями WebGL 1.0, опубликованным в 2011ом году на основе OpenGL ES 2.0.
PBR освещение достаточно требовательно к вычислительным ресурсам графического процессора и обычно реализуется средствами WebGL 2.0. Возможно ли адаптировать PBR рендерер графического движка для работы в условиях ограничений WebGL 1.0 на iPad? В этой статье описывается опыт такой адаптации для графического движка открытого C++ фреймворка Open CASCADE Technology.
Разгоняем JS-парсер с помощью WebAssembly (часть 3: SIMD)

В предыдущей статье мы остановились на варианте, который с помощью SWAR-хинта превращает 8 последовательных цифр в одно числовое 32bit-значение. Но что если мы предположим, что все значения у нас, в основном, невелики - до 3 цифр? Тогда нам вполне достаточно использовать всего лишь 32bit-инструкции, а SWAR будет выполнен за 2 операции вместо 3 - сплошной выигрыш!
Давайте перепишем наш код так, чтобы первый блок из 4 символов обрабатывался 32bit-инструкциями, а второй блок из 8 символов, если понадобится - уже 64bit-инструкциями.
И... вместо 29ms получаем 31ms! Значит, наше предположение относительно длины чисел не оправдалось, и в первом блоке выгоднее обрабатывать сразу побольше символов.
То есть больше размерность регистра - лучше? И такие регистры есть - это 128-битные SSE-регистры XMM - в WebAssembly они доступны нам как переменные с типом v128 и суперскалярные операции над ними.
Разгоняем JS-парсер с помощью WebAssembly (часть 2: алгоритм и его оптимизации)

В первой части статьи мы исследовали скорость различных вариантов обмена информацией между JavaScript и WASM-кодом. В этом продолжении - наконец-то займемся написанием прикладного кода нашего парсера.
Мы ведь теперь пишем "прямо на ассемблере" - значит, все будет супербыстро! Правда ведь?
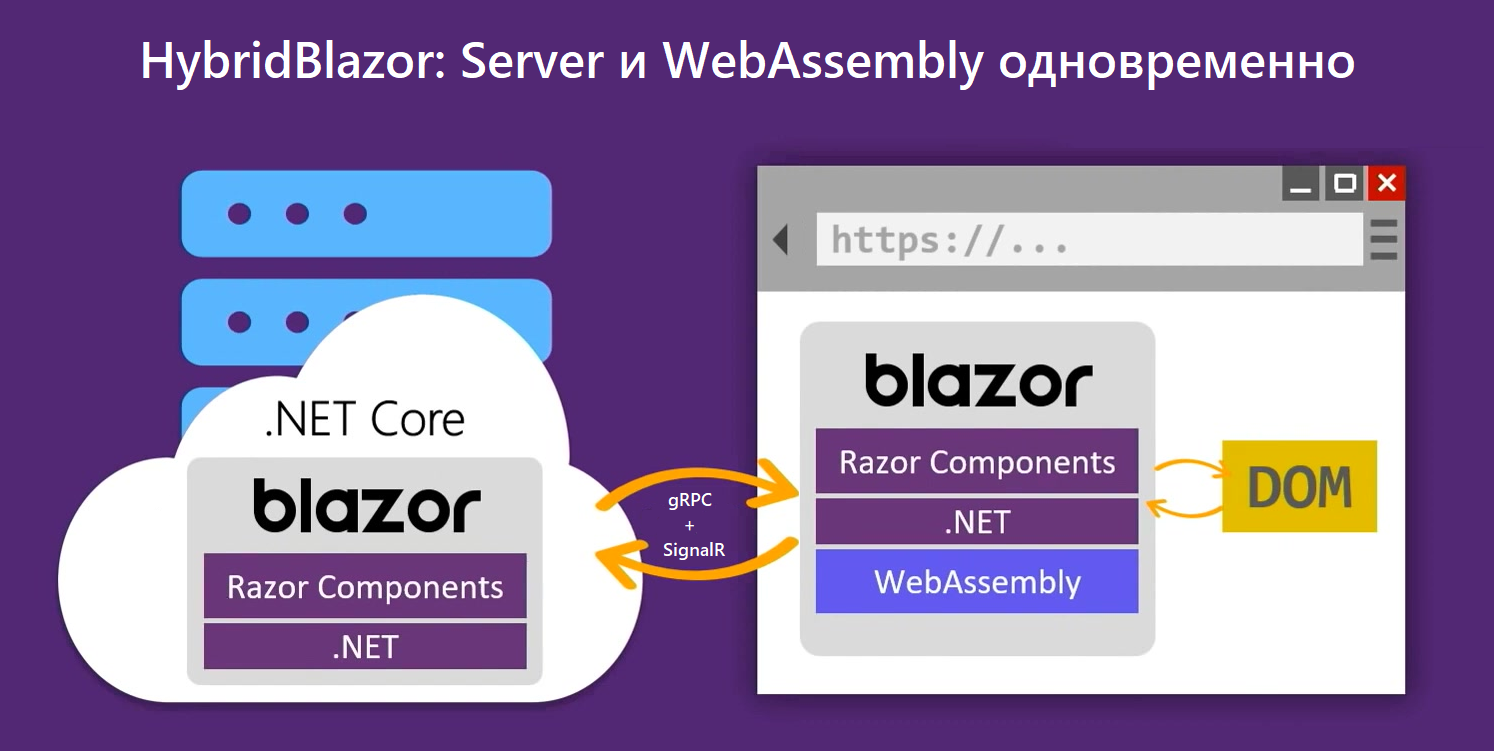
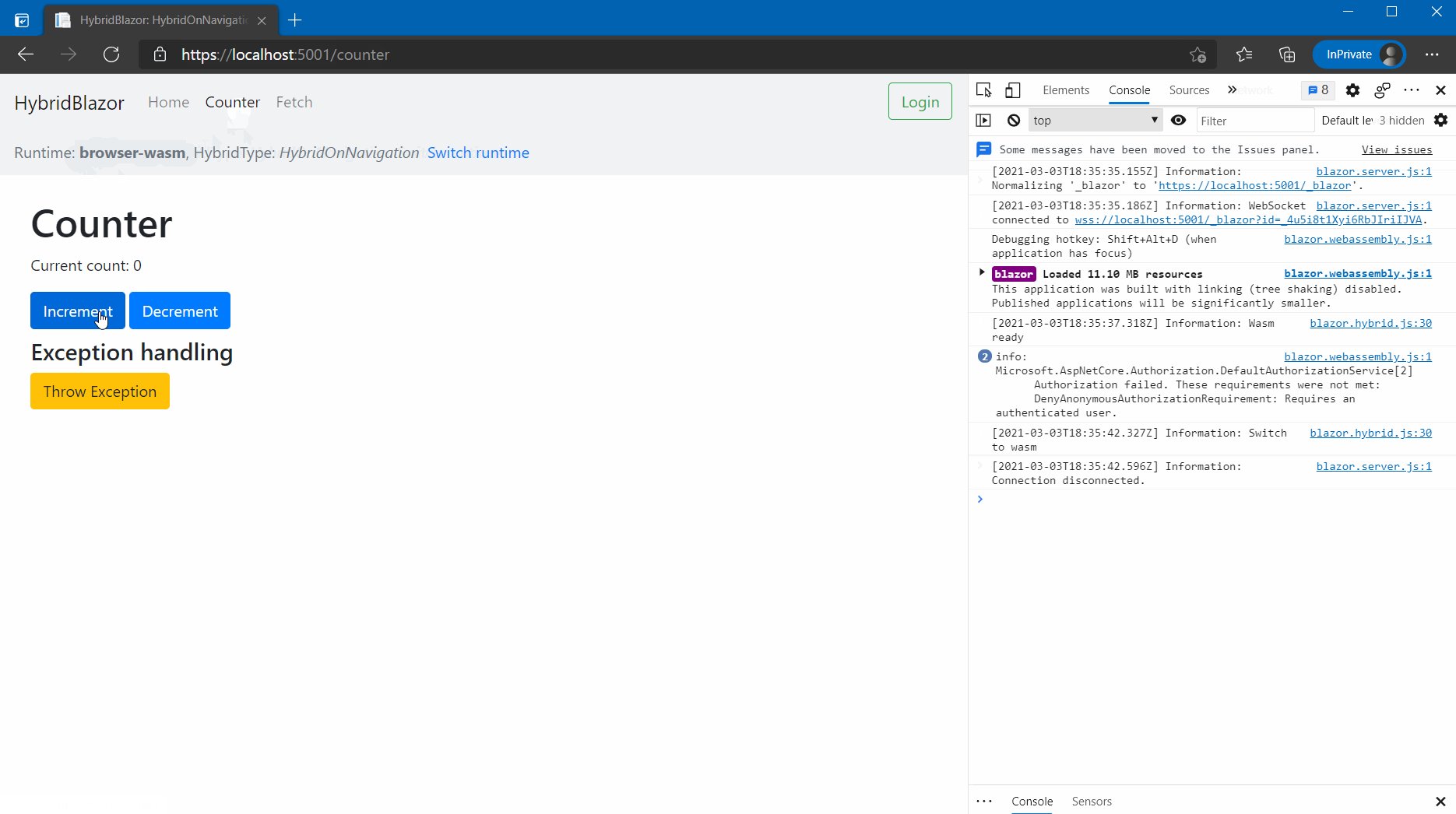
Blazor: Server и WebAssembly одновременно в одном приложении

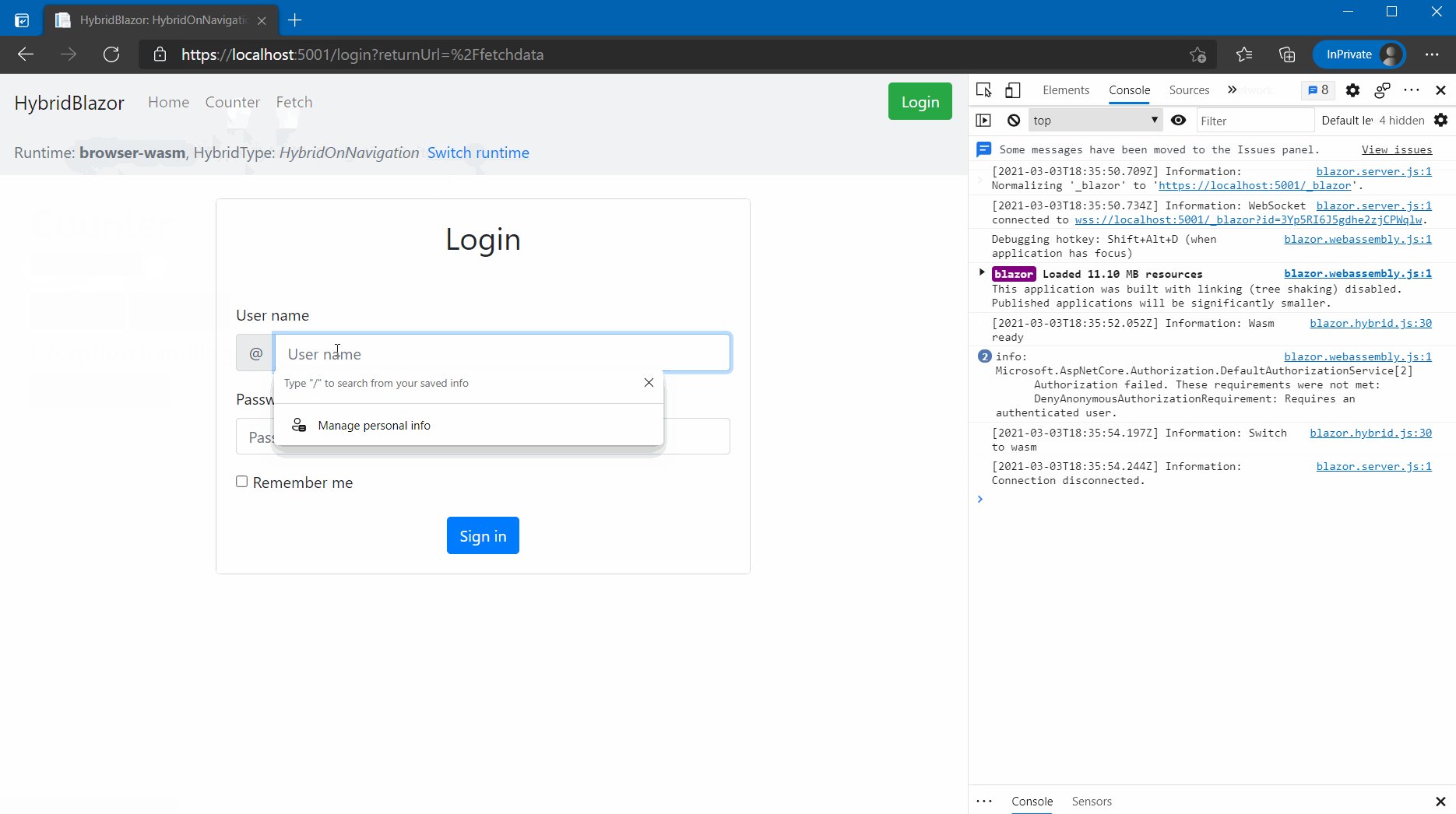
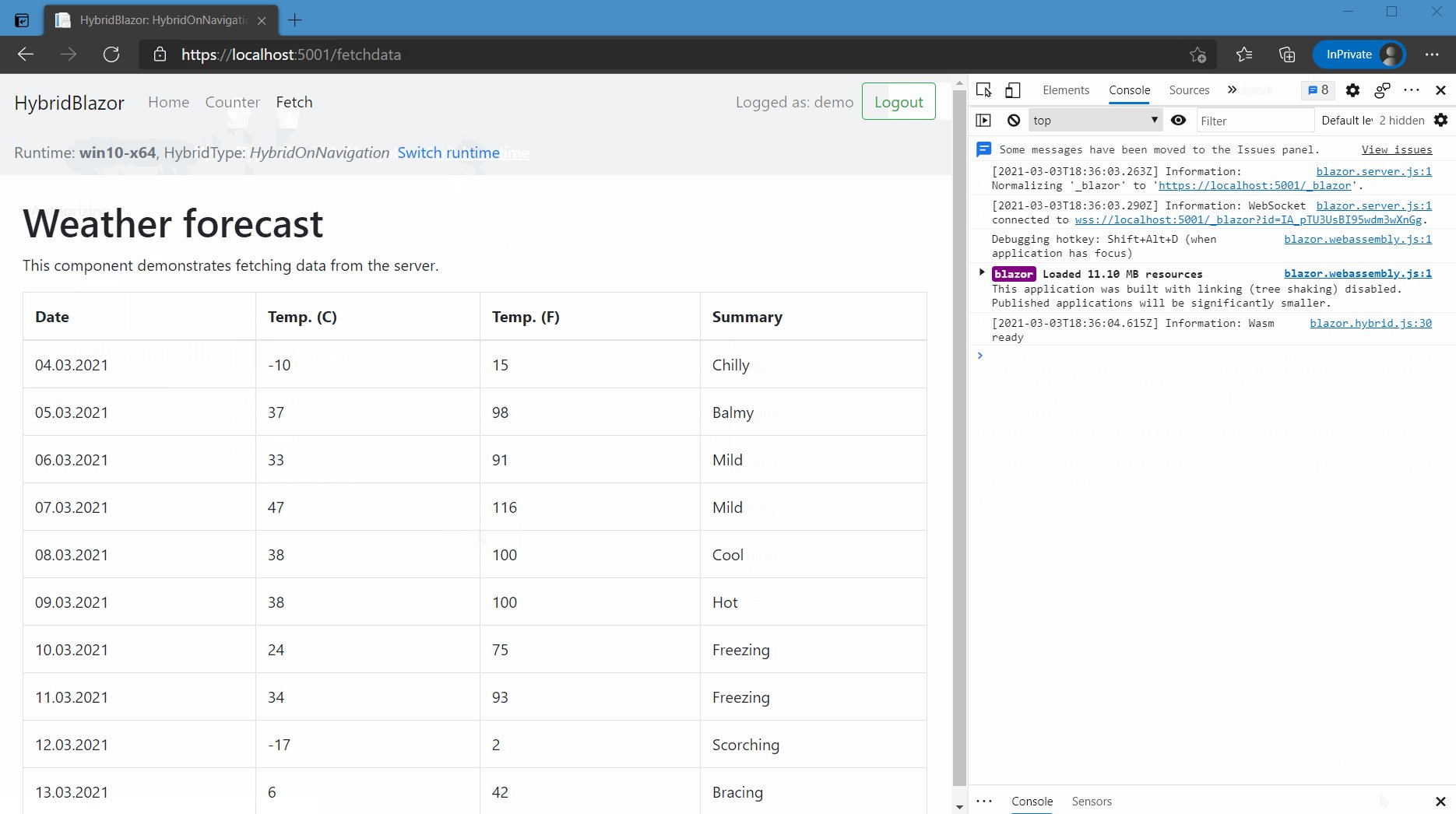
ASP.NET Core Blazor — это разработанная Microsoft веб-платформа, предназначенная для запуска на стороне клиента в браузере на основе WebAssembly (Blazor WebAssembly) или на стороне сервера в ASP.NET Core (Blazor Server), но две эти модели нельзя использовать одновременно. Подробнее о моделях размещения написано в документации.
В статье я расскажу о том, как
- запустить Server и WebAssembly одновременно в одном приложении,
- переключаться с Server на WebAssembly без перезагрузки приложения,
- реализовать универсальный механизм аутентификации,
- синхронизировать состояние Server и WebAssembly с помощью gRPC.
TL;DR:

Разгоняем JS-парсер с помощью WebAssembly (часть 1: базовые возможности)

В прошлой статье, посвященной выяснению победителя в состязании JS-парсеров строки buffers-атрибута узла плана PostgreSQL, мы дошли до факта, что самый эффективный вариант - реализовать примитивный конечный автомат и никогда не трогать регулярные выражения и любые операции над строками сложнее .charCodeAt.
Такой код на тестовом нормализованном наборе показывает время порядка 48ms на 6.3MB или около 130MB/s, что примерно в 11 раз быстрее наивного варианта со .split.
Но всегда остается вопрос: "А еще быстрее - можно?"
Чтобы приблизиться к возможностям "железа", но по-прежнему остаться в инфраструктуре JavaScript, сегодня мы научимся решать эту задачу с использованием WebAssembly и SIMD-инструкций, постаравшись по пути споткнуться обо все подводные камни.
Ближайшие события
Что не так с WebAssembly?
WebAssembly, в теории, может позволить кому угодно писать низкоуровневый код, выполняющийся в браузере, в безопасном виртуальном окружении. И, что ещё интереснее, технология WASM (сокращение от WebAssembly) была спроектирована как цель компиляции для других языков, позволяя коду, который обычно выполняют в серверной среде (например — коду, написанному на C или на C++), компилироваться в соответствующий формат и выполняться в браузере.

У WASM был огромный потенциал и невероятные перспективы. Что же пошло не так? Почему WASM, через 3 года после релиза, ещё не используется в каждом веб-проекте? Есть ли у WASM будущее в веб-разработке? Поищем ответы на эти вопросы.
Большой отчёт об изменениях в веб-доступности

В 2020 году, как никогда раньше, стала очевидна необходимость сделать цифровое пространство инклюзивным и доступным для всех. Из-за продолжающейся пандемии, которая осложнила личный доступ к услугам и перевела целые отрасли в онлайн, особенно сильно страдают люди с ограниченными возможностями. К тому же их количество с растет из-за долгосрочных последствий пандемии.
Ржавеем дальше. Как появился Rust и можно ли на нём WEB?

Моя предыдущая статья про rust вызвала положительную реакцию и большое количество обсуждений о том что да как с rust. Мне исключительно приятно видеть что вам понравился этот материал.
В комментариях я встретил много вопросов типа «А можно ли использовать rust для WEB?» Лаконичный ответ таков: «Можно». Можно и brainfuck использовать, если хочется. Нужно ли? Скажем так, brainfuck для WEB использовать категорически не стоит. А вот rust – тут надо понимать что именно делает rust и каковы его цели. Для того чтобы это понять мы должны погрузиться в компилятор и разобраться в устройстве процессоров. Под катом вы найдёте глубокий заныр в историю того как появился rust и поймёте что это такое и когда его нужно использовать а когда можно и на «ноде запилить».
Сравнение встраиваемых ЯП по размеру в исполняемом файле
В рамках одного из моих SDK-проектов нам понадобилось добавить скриптование, которое бы оказало наименьший эффект на размер конечного бинарного файла, но при этом предоставляло хорошую фунциональность. Это дало старт проекту, который описан в этой статье. Прошу заметить, что т.к. в SDK у нас есть определенные требования, они частично перенеслись на язык скриптования, поэтому в проекте не участвовали некоторые достаточно известные встраиваемые ЯП (но Lua включен для сравнения).
Сайт проекта доступен по ссылке. Скажу сразу, что на данный момент для меня лично победителями являются Chibi-Scheme и Wasm3. Подробности для заинтересовавшихся под катом.
Веб-разработка с .NET: Представляем Blazor WebAssembly 3.2.0

Blazor Client Side Интернет Магазин: Часть 3 — Витрина товаров

Привет, Хабр! Продолжаю делать интернет магазин на Blazor. В этой части расскажу о том как добавил в него витрину товаров и сделал свои компоненты. За подробностями добро пожаловать под кат.
Как мы внедряли WebAssembly в Яндекс.Картах и почему оставили JavaScript