
Когда изменения происходят постепенно, шаг за шагом, порой бывает трудно заметить насколько они драматичны и всеобъемлющи. Казалось бы всего несколько лет назад web платформа проигрывала нативным приложением практически по всем фронтам, и пропасть между тем, что можно было сделать в браузере, и тем, что было доступно приложениями, загружаемым из магазинов, таких как Apple App Store или Google Play Store, была ужасающе огромной. Одним из свидетельств этой пропасти является то, что в 2007 году web по факту был основной платформой разработки приложений для первого iPhone, но эта платформа явно не взлетела. App Store же появился только год спустя со второй версии операционной системы, и сразу же случился бум нативных приложений, который и сформировал рыночный ландшафт таким, каким мы его знаем теперь.
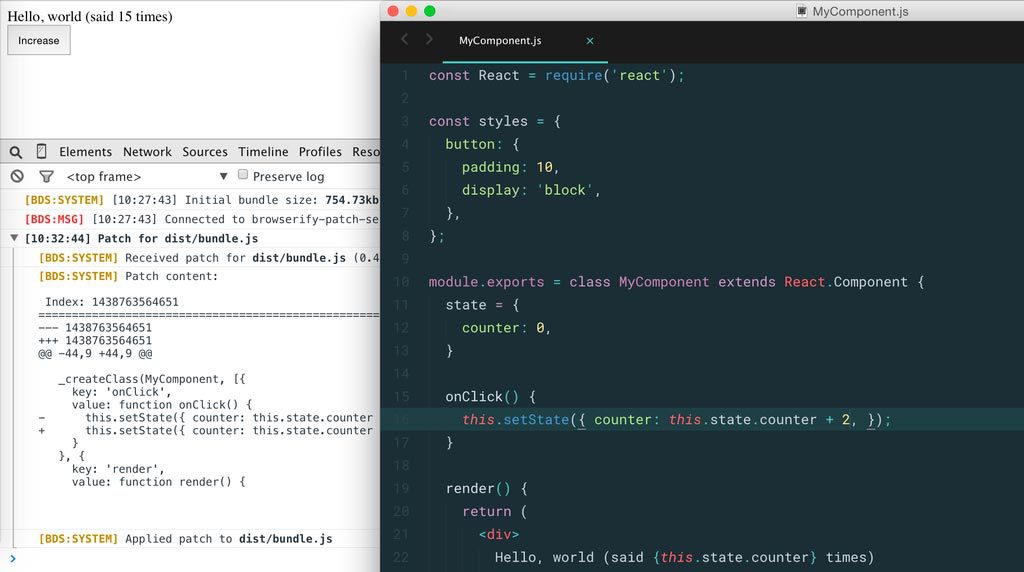
Многое изменилось с тех пор, и web технологии на месте не стояли. Они шли по пути снятия ограничений, и то, что раньше было принципиально невозможно — работа оффлайн, фоновая синхронизация данных, push-нотификации, поддержка входа в один клик и оплаты с помощью кредитных карт, Apple Pay, Google Pay и других методов, встроенная в браузер — теперь реальность. Эти функции органично дополняют основную часть платформы — HTML/CSS и JavaScript, которая в последние годы развивалась более чем активными темпами. Например новый проект Houdini, который ещё находится на достаточно ранней стадии, снимает почти все ограничения на то, что можно сделать с помощью CSS, давая возможность среди прочего создавать свои лэйауты и использовать их наравне с Grid и Flexbox, и открывая программный доступ к внутренностям CSS движка. Но даже и без Houdini уже сейчас можно создавать CSS анимации, работающие со скоростью 60 FPS (frames per second).