
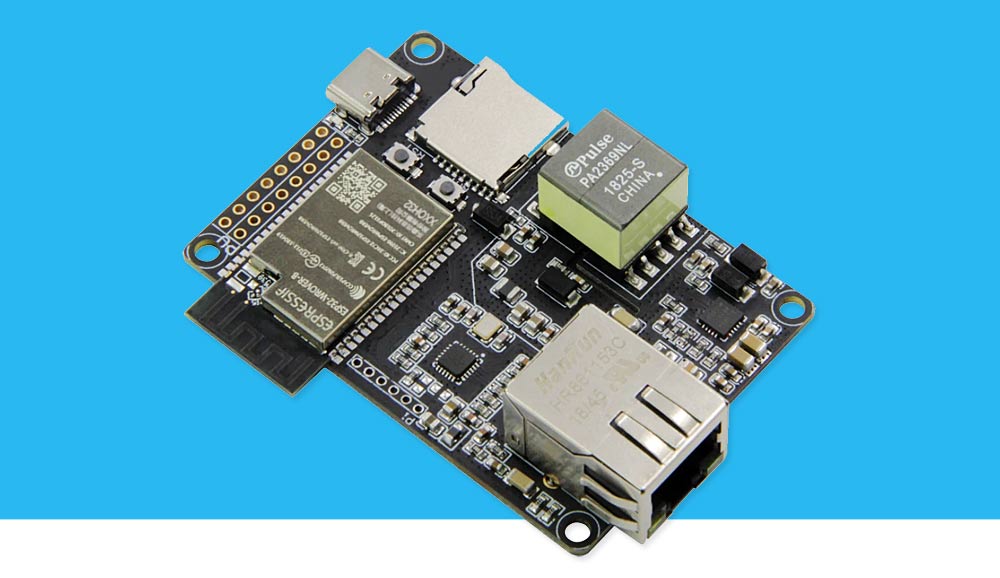
Попалась мне на глаза плата LILYGO TTGO T-Internet-POE ESP32 LAN8720A и конечно я не мог пройти мимо такой интересной новинки: ESP32, LAN8720A, POE, SD карта, Wi-Fi+Ethernet… Было интересно пощупать это произведение сумрачного китайского гения своими руками и протестировать в реальной работе, ведь TTX платы сулили очень интересные перспективы для использования в IoT, DIY и вообще в области «Wi-Fi+Ethernet и на что фантазии хватит».
Но, как всегда, путь от рекламных проспектов на сайтах продавцов и производителя до запуска платы и проведения на ней тестов оказался очень непростым и тернистым. Далее предлагаю вашему вниманию отчёт о моих увлекательных изысканиях по этой теме.