Рассмотрим различные способы регистраций зависимостей, требующих параметров конфигураций, а также решение, к которому пришли и которым теперь пользуемся.

Пользователь

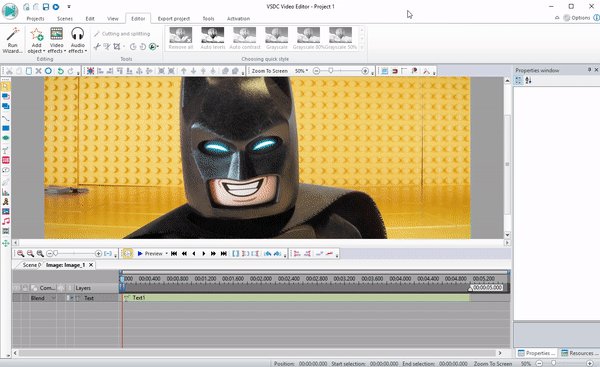
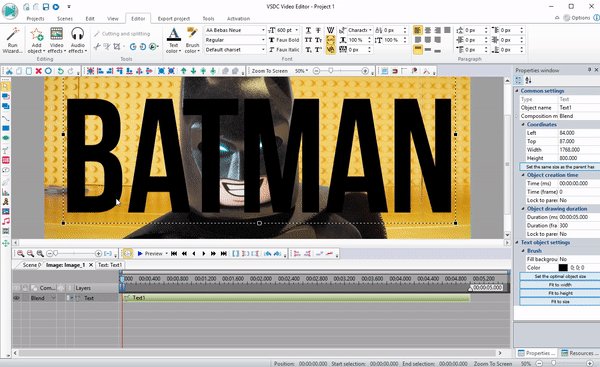
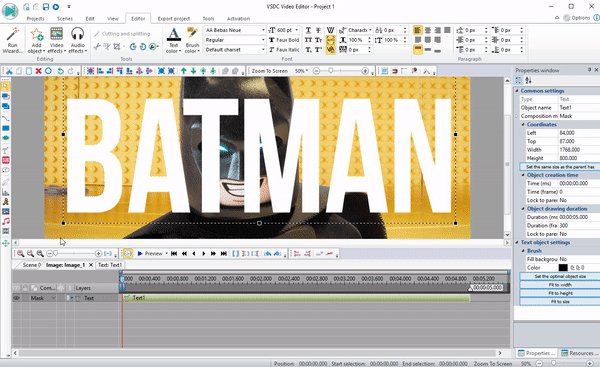
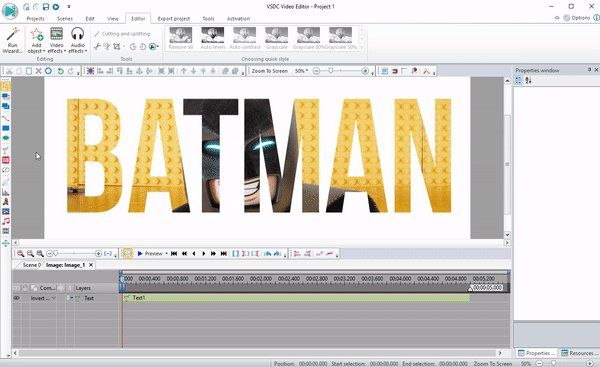
Если бы губы Никанора Ивановича да приставить к носу Ивана Кузьмича, да взять сколько-нибудь развязности, какая у Балтазара Балтазарыча, да, пожалуй, прибавить к этому ещё дородности Ивана ПавловичаДругими словами, идеальный инструмент найден не был, но у каждого нашлась, как минимум, одна фича, не уступающая тому, что предоставлено в профессиональных видеоредакторах.





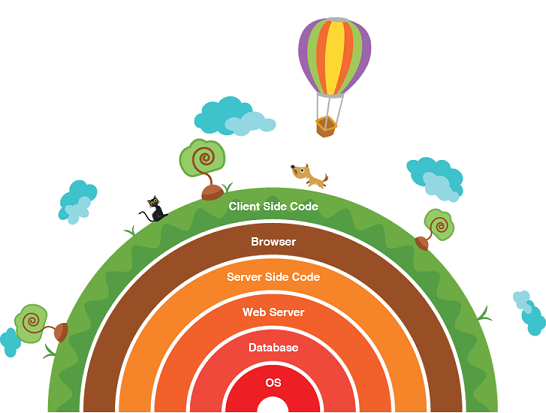
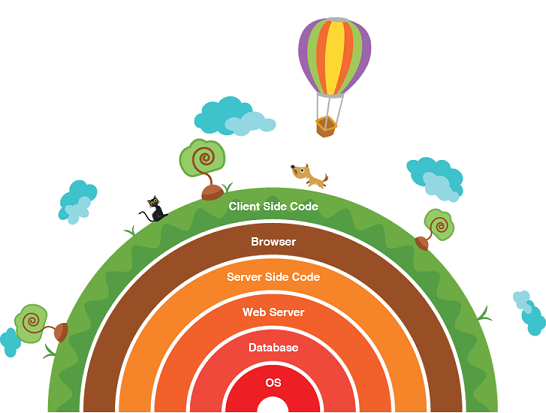
JavaScript на клиенте быстро меняется: библиотеки, фреймворки, упаковщики быстро появляютcя и сменяют один другой. Но несмотря на это, многие ключевые операции одинаковы для любого клиентского приложения. А в современных фронт-энд фреймворках, при всем их разнообразии, есть много общего.


Разработка изоморфного приложения глазами моей жены
Это продолжение статьи про разработку изоморфного приложения с нуля на React.js. В этой части мы добавим несколько страниц, bootstrap, роутинг, концепцию Flux и ее популярную реализацию Redux.

Вторая статья из серии о full-stack JS разработке.
JavaScript постоянно меняется, очень сложно угнаться за последними технологиями, ведь то, что было лучшей практикой полгода назад, сейчас уже устарело. Подобные утверждения во многом правда, но следует отметить, что это больше относится к клиентскому JavaScript. Для сервера все гораздо стабильнее и основательней.


Наверное, каждому фронтенд-разработчику доводилось делать разного рода выпадайки или всплывающие подсказки. И почти всегда настает момент, когда такую штуку надо отобразить внутри элемента с overflow: hidden. Настал такой момент и в SmartProgress.
Мы на SmartProgress используем React для разработки интерфейсов и нам очень хотелось найти react-way решение. На помощь нам спешат порталы.
 Сегодня Redux — это одно из наиболее интересных явлений мира JavaScript. Он выделяется из сотни библиотек и фреймворков тем, что грамотно решает множество разных вопросов путем введения простой и предсказуемой модели состояний, уклоне на функциональное программирование и неизменяемые данные, предоставления компактного API. Что ещё нужно для счастья? Redux — библиотека очень маленькая, и выучить её API не сложно. Но у многих людей происходит своеобразный разрыв шаблона — небольшое количество компонентов и добровольные ограничения чистых функций и неизменяемых данных могут показаться неоправданным принуждением. Каким именно образом работать в таких условиях?
Сегодня Redux — это одно из наиболее интересных явлений мира JavaScript. Он выделяется из сотни библиотек и фреймворков тем, что грамотно решает множество разных вопросов путем введения простой и предсказуемой модели состояний, уклоне на функциональное программирование и неизменяемые данные, предоставления компактного API. Что ещё нужно для счастья? Redux — библиотека очень маленькая, и выучить её API не сложно. Но у многих людей происходит своеобразный разрыв шаблона — небольшое количество компонентов и добровольные ограничения чистых функций и неизменяемых данных могут показаться неоправданным принуждением. Каким именно образом работать в таких условиях?


Друзья! Мы открываем в нашем блоге колонку на тему разработки мобильных приложений на Xamarin. И первая публикация от Вячеслава Черникова — руководителя отдела разработки компании «Binwell» затрагивает нюансы кроссплатформенной разработки, а также быстрого создания MVP (minimum viable product) мобильного сервиса на базе Xamarin.Forms и Azure Mobile Services. Все статьи из колонки можно будет найти и прочитать по ссылке #xamarincolumn
В 2008 году мы решили перейти из сферы продажи мобильных приложений к их разработке, и в качестве отправной точки был выбран Qt, так как по спецификациям он охватывал сразу Symbian, Maemo (потом Nokia MeeGo) и Windows Mobile. Плюсами была возможность разработки напрямую в Linux, зрелость самого фреймворка, а также наличие исходных кодов. На Qt писать было приятно: архитектура, логика самого фреймворка и его компонентов, C++, удобная среда разработки. Но когда дело дошло до запуска на различных мобильных ОС, то приходилось еще очень долго работать с нюансами. Для Windows Mobile собирать и пересобирать библиотеки, разбираться в API от Symbian, прописывать зависимости и конфиги для Maemo/Meego.
В целом, финальные результаты были очень хорошими, но уже тогда мы убедились, что порог вхождения в кроссплатформенную разработку на самом деле гораздо выше, чем мы ожидали.

 Быть богатым очень весело. Настоящее богатство — понятие очень широкое, поскольку его наличие дает вам свободу от негативного стресса и большую уверенность в том, насколько прекрасна ваша жизнь. Каждое утро, когда вы просыпаетесь, это ощущение налетает на вас как стая диких бабочек. Здравствуй, еще один отличный день.
Быть богатым очень весело. Настоящее богатство — понятие очень широкое, поскольку его наличие дает вам свободу от негативного стресса и большую уверенность в том, насколько прекрасна ваша жизнь. Каждое утро, когда вы просыпаетесь, это ощущение налетает на вас как стая диких бабочек. Здравствуй, еще один отличный день.