Ниже располагается перевод заметки CSS — A Recipe for Success, в которой рассматривается создание средствами HTML/CSS в браузере некоторого образца меню. В статье освещены довольно интересные случаи, и подробно описано их решение.
Если вы посмотрите на стандартное ресторанное меню (или рецепт), там слева расположены названия блюд, за ними идет пунктирная линия до правого края, где расположена цена этого блюда. Давайте посмотрим на рисунок 1, чтобы понять, о чем идет речь.

Рисунок 1
Хотя, на первый взгляд, внешне не представляется сложностей, чтобы повторить это с помощью HTML, однако, все не так просто, и можно наткнуться на достаточное количество подводных камней. Но обо всем по порядку!
Если вы посмотрите на стандартное ресторанное меню (или рецепт), там слева расположены названия блюд, за ними идет пунктирная линия до правого края, где расположена цена этого блюда. Давайте посмотрим на рисунок 1, чтобы понять, о чем идет речь.

Рисунок 1
Хотя, на первый взгляд, внешне не представляется сложностей, чтобы повторить это с помощью HTML, однако, все не так просто, и можно наткнуться на достаточное количество подводных камней. Но обо всем по порядку!


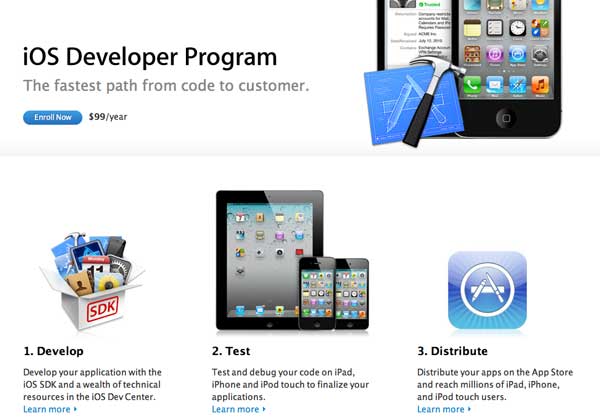
 У любого желающего писать программы для продукции фирмы Apple в жизни наступает такой момент, когда ему приходиться изучить новый язык программирования — Objective-C. Когда-то этот счастливый момент постиг и меня. А чтобы лучше запомнить основные особенности этого языка, решил законспектировать свои мысли во время осмысления его документации, которыми и делюсь с вами.
У любого желающего писать программы для продукции фирмы Apple в жизни наступает такой момент, когда ему приходиться изучить новый язык программирования — Objective-C. Когда-то этот счастливый момент постиг и меня. А чтобы лучше запомнить основные особенности этого языка, решил законспектировать свои мысли во время осмысления его документации, которыми и делюсь с вами. 







 Вопрос о столах поднимался несколько раз (
Вопрос о столах поднимался несколько раз (