
В этой статье Jeff Haden, расскажет секреты продуктивности от знаменитых авторов, успешных предпринимателей, инвесторов, руководителей и людей творческих профессий.
Пользователь




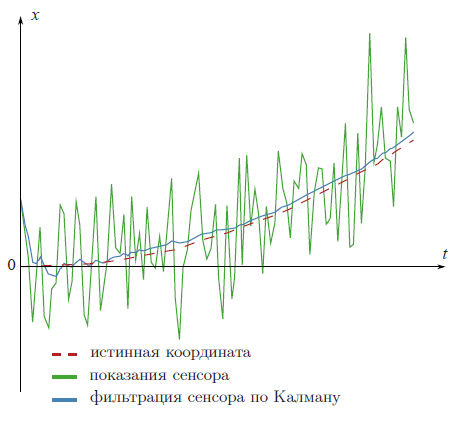
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
// поквартальные данные, тонкие линии, цвета их заданы в явном виде
Morris.Line({
element: 'quarterly',
data: [
{q: '2009 Q3', a: 100, b: 75},
{q: '2010 Q2', a: 75, b: 50},
{q: '2010 Q3', a: 75, b: 50},
{q: '2011 Q1', a: 50, b: 25},
{q: '2011 Q3', a: 50, b: 25},
{q: '2011 Q4', a: 75, b: 50},
{q: '2012 Q2', a: 100, b: 75}
],
xkey: 'q',
ykeys: ['a', 'b'],
labels: ['Series A', 'Series B'],
lineColors: ['#167f39','#044c29'],
lineWidth: 2
});


 abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
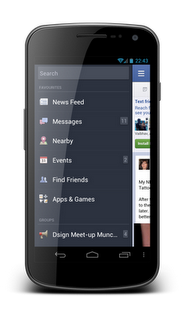
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh. За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но, возможно, как раз сейчас происходит одно такое.
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но, возможно, как раз сейчас происходит одно такое.