Привет, Хабр! Меня зовут Даша, я проектировщик интерфейсов в Selectel.
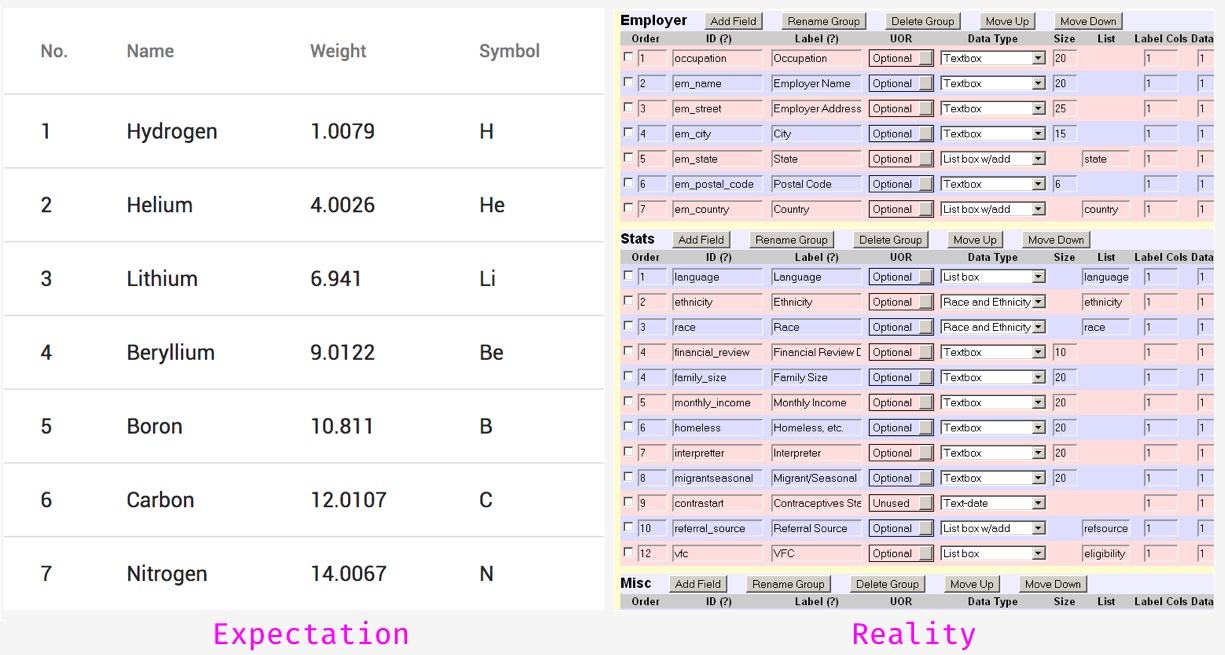
В профессии нахожусь уже более пяти лет и периодически встречаюсь с ошибкой: дизайнеры не всегда в процессе передачи макета в разработку проверяют, все ли кейсы и состояния учтены. Это приводит к потере времени и увеличению напряжения в команде.
Признаюсь честно: я сама ни раз наступала на эти грабли. Но все изменилось, когда стала работать в тандеме с очень внимательным фронтенд-разработчиком: он предусматривал все варианты развития событий при прохождении пользователем сценария. Из-за этого наши творческие отношения ни раз переживали несколько этапов доработок моих макетов, но выстояли и вдохновили меня на создание чек-листа :)
Шаги, примеры оформления и полезный шаблон ищите под катом. Рассчитываю, что текст будет полезен джунам и мидлам как в дизайне, так и во фронтенд-разработке.