Получится лампа, дающая 816 лм, с рекордной эффективностью почти 150 лм/Вт и почти неограниченным сроком службы.

Programmer + drummer





Раньше, чтобы провести отладку электронной схемы, я применял макетные платы, навешивал соплей, для соединений применял монтажный провод и обрезки выводов резисторов. Трассировку делал на ходу, часто с ошибками, что иногда приводило детали в негодность. У такого монтажа много проблем: тяжело менять схему, провода отваливаются от вибрации, сложно сводить несколько проводов в одной точке и т.д.
Есть и другие способы макетирования, но сегодня я напомню о монтаже накруткой [1, 2] — технологии, проверенной временем, удобной и надежной для макетирования и прототипирования. Более того, по этой технологии можно создавать конечные устройства, которые будут надежно работать много лет.
Перевод «Practical CSS Scroll Snapping» Max Kohler
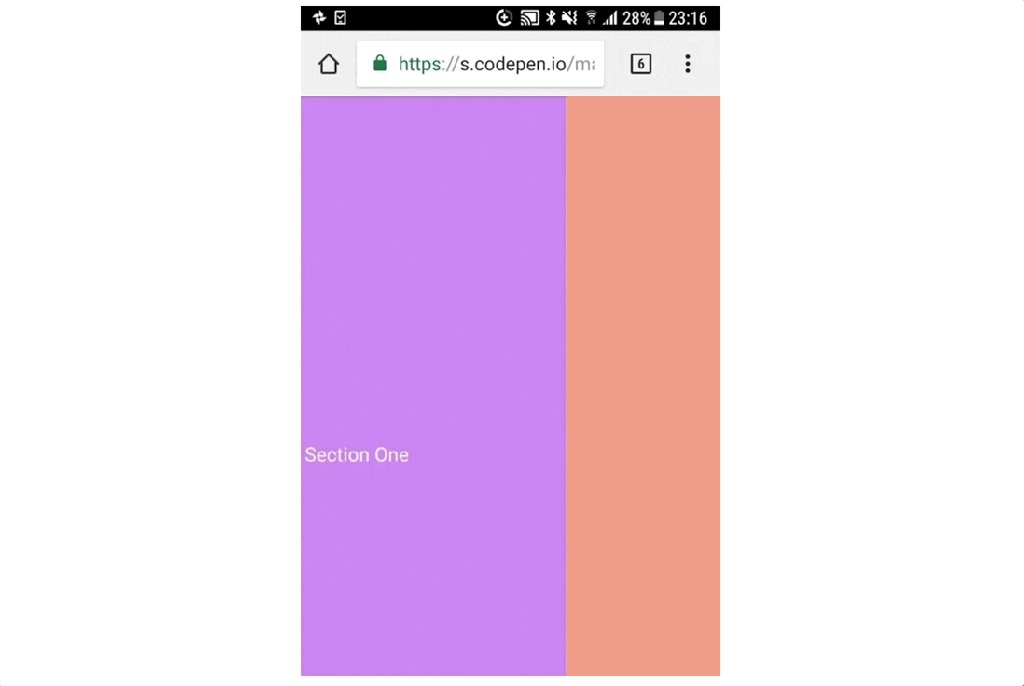
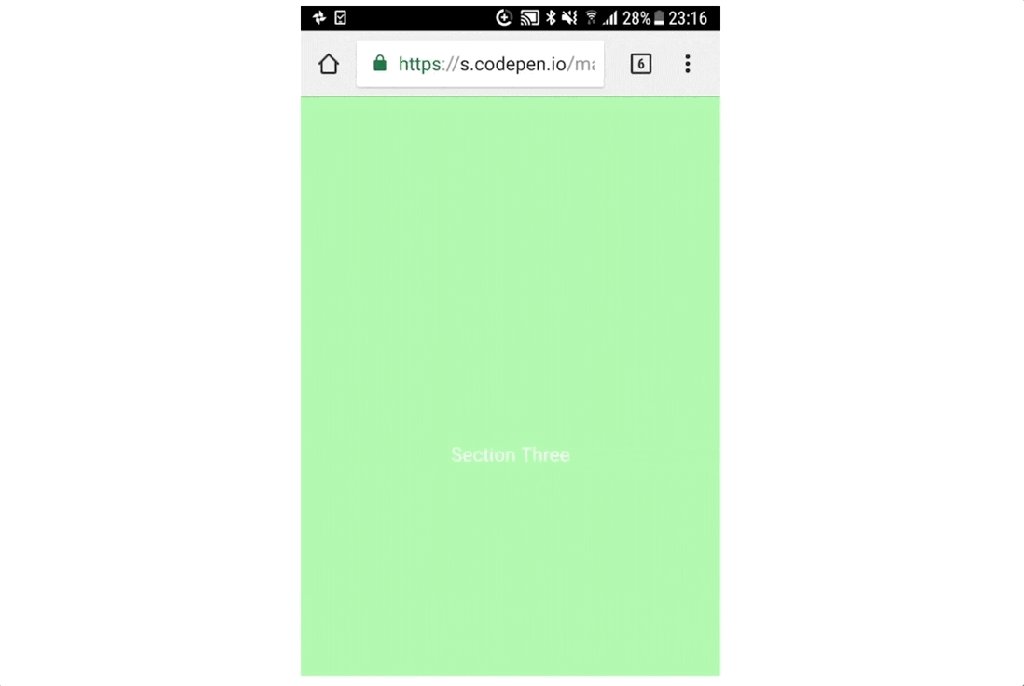
Спецификация CSS Scroll Snap позволяет привязывать положение прокрутки к определённым элементам или местоположению после того, как пользователь прокрутил страницу или элемент. Это отличный способ для реализации следующих решений:


 У меня очень странная проблема с браузером. Скрипты на некоторых страницах просто не работают, пока не пройдёт около 20 секунд.
У меня очень странная проблема с браузером. Скрипты на некоторых страницах просто не работают, пока не пройдёт около 20 секунд.





Ниже приведены фичи и советы по использованию Firefox Developer Tools. Некоторые из них аналогичны возможностям инструментов в Chrome, для некоторых аналоги в других браузерах отсутствуют.
Осторожно, под катом много тяжёлых гифок!


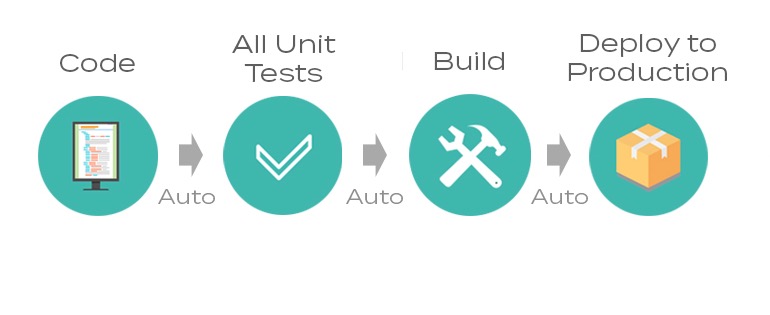
Как то вечером, придя домой с работы, я решил немного позаниматься домашним проектом. Я сделал несколько правок и сразу захотел поэкспериментировать с ними. Но до экспериментов мне пришлось заходить на VPS, пулить изменения, пересобирать контейнер и запускать его. Тут я и решил, что пора разобраться с непрерывной доставкой.

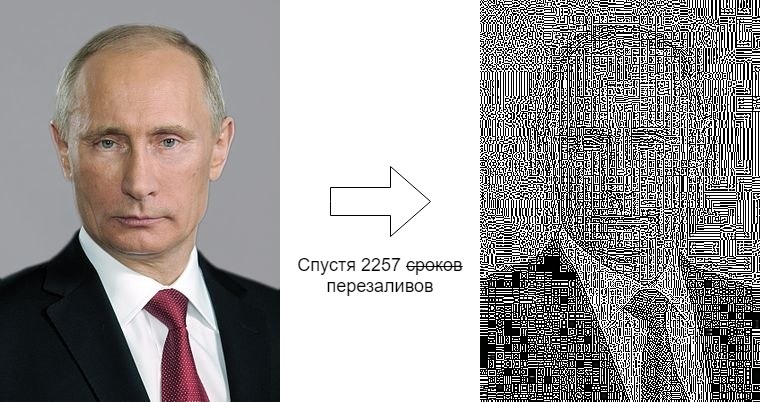
В VK есть группа со следующим описанием:
Одна и та же фотография каждый день вручную сохраняется на компьютер и снова заливается, постепенно теряя в качестве.
Слева исходная картинка, загруженная 7 июня 2012, справа — какая она сейчас.

Такая разница очень подозрительна. Попробуем разобраться, что происходило в течение этих 7 лет. Для ознакомления есть статья на Медузе про эту группу, но нас будет интересовать только техническая сторона.