Разбираем, как разработчик создал простой продукт с выручкой $2500 в месяц, связав два популярных сервиса. Несмотря на то, что это уже было сделано до него крупными компаниями.
Пользователь

Разбираем, как разработчик создал простой продукт с выручкой $2500 в месяц, связав два популярных сервиса. Несмотря на то, что это уже было сделано до него крупными компаниями.

JP Camara, главный инженер Wealthbox, в своём блоге поделился интересным опытом ускорения TanStack Table — новой версии React-библиотеки для создания функциональных таблиц — аж до 10 мс. Делимся с вами переводом его статьи.

Актуальной задачей для веб-ресурса в нынешних реалиях является установка ограничений доступа по регионам, либо географическая привязка выдаваемой информации с учетом региона. Одним из решений, которые можно использовать для этих целей, является база данных и американский сервис MaxMind GeoIP2. Сервис привлекает огромным объемом и детальностью информации, но имеет свои особенности. Так, Крым, ДНР, ЛНР, Запорожская и Херсонская области а также Севастополь указаны в базе как регионы Украины. Соответственно, если, скажем, разрешить доступ к ресурсу только с территории РФ, то эти регионы останутся не у дел.
Так я, первоначально настроив свой ресурс только на доступ с территории РФ, обнаружил, что мои друзья из Крыма и ДНР не могут получить доступ (получают специальную версию страницы, с ограниченным объемом информации). Проблема эта легко решается, и в этой статье я покажу, как именно можно простым спососбом ее решить, а также покажу действующий пример конфигурации сервера.

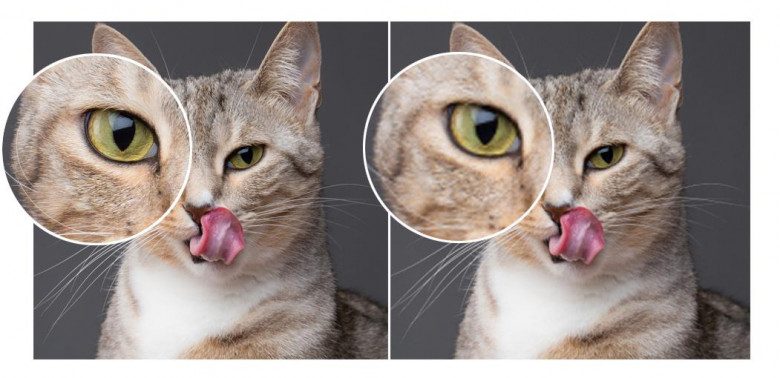
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге.
При создании сайтов и веб-приложений важно помнить, что пользователи будут их открывать на устройствах с разными экранами — и ретиновыми в том числе. Поэтому нужно делать всё возможное, чтобы вёрстка выглядела хорошо на любом девайсе. Об этом и поговорим.

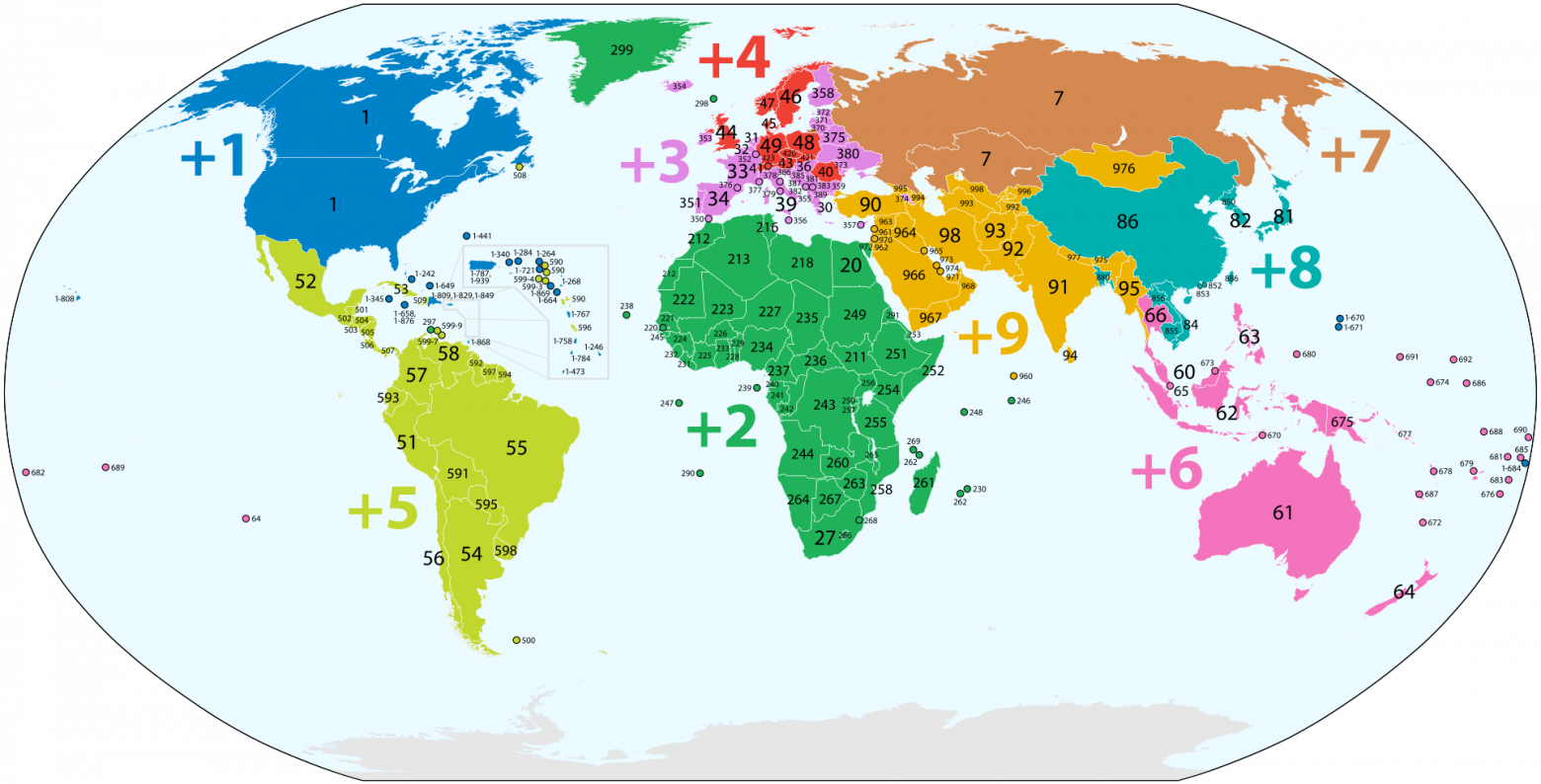
Привет всем. Последнее время я писал код полей ввода input для номеров телефона и др. И мне пришлось углубиться в эту тему и разобраться как устроены мобильные номера телефонов. И в этой статье я хочу с вами поделиться своим опытом. Я постараюсь очень кратко, так что присоединяйтесь, потратьте 15 минут, если вы этого не знаете и вам любопытно.
Если вы занимаетесь программированием на vue.js, то вот вам ссылка на компонент, который включает различные input поля в том числе для номеров телефонов. Мне кажется данный компонент может сильно облегчить вам жизнь, ниже ссылка на github и гифка как работает одно из полей. На этом по вступлению все, дальше только по теме.

Загрузка Linux с VHD может пригодиться в различных сценариях, например, когда на компьютере установлена Windows и есть необходимость в Linux, но WSL или виртуальной машины с Linux недостаточно, а разбивать диск на разделы нет желания. Microsoft позволяет грузить Windows с VHD «из коробки» начиная со старших редакций Windows 7. Но что делать, если возникла необходимость загрузить таким способом Linux?

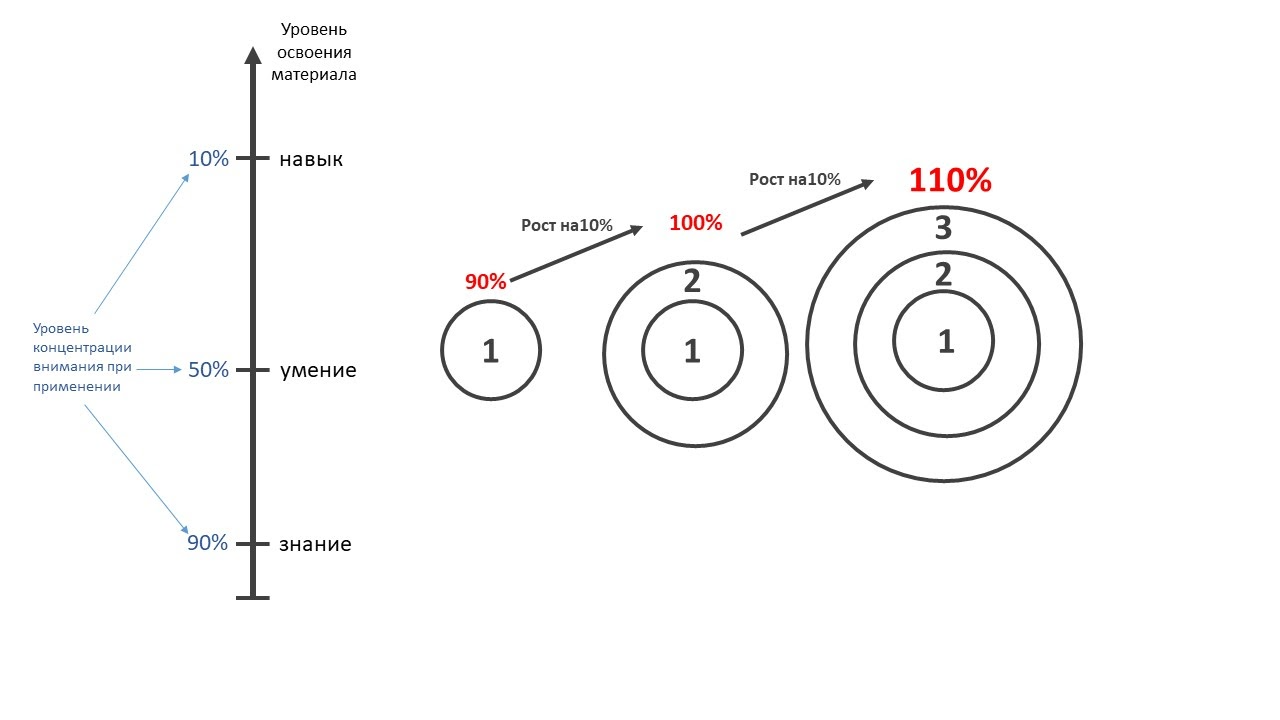
В этой статье я рассмотрю только один параметр, влияющий на освоение чего либо - внимание. Конечно, существуют и другие, но это вопрос других статей. Прошу в критике и комментариях учесть это.
Ключевой параметр во всех моих вычислениях - уровень концентрации внимания при применении. Цифры относительны. Тенденции прослеживаются при любых эмпирических оценках. Я взял высокие для удобства демонстрации принципов.
Почему люди выгорают, как отличить выгорание от усталости, как отловить на ранних стадиях, терминология и нейробиология процесса на пальцах. Первая статья цикла — вводная: разбираемся с терминами и пониманием явления.
Выгорание — довольно объемная тема, охватить которую в рамках одной статьи не вижу возможности. Воспринимать такой объем информации, утрамбованный в одну статью, будет сложновато.
Мне важно, чтобы изложенным материалом было потом удобно пользоваться, как мне самой, так и читателям. Поэтому я решила написать цикл статей, и разложить всё по полочкам в том объеме, который потребуется для достаточного погружения.
В первой статье цикла разбираю, что такое выгорание, как, почему и у кого возникает (далее это тоже будет, в связке со стадиями), синхронизируем терминологию, познакомимся с моделями и стадиями (фазами) выгорания по Маслач и Буриш. Имея такую базу, проще понять своё состояние и наметить конкретный план выхода, а также продолжить изучение темы самостоятельно.



С 01 марта 2021 года вступают в силу новые правила обработки персональных данных, сделанных доступными неопределенному кругу третьих лиц «общедоступных персональных данных».
Поправки введены законом N 519-ФЗ от 30.12.2020 и существенным образом меняют порядок использования персональных данных, находящихся в общем доступе, и в первую очередь, размещенных на сайтах в сети Интернет. В большей части поправки важны для сайтов по типу агрегаторов и социальных сетей. Однако и корпоративным сайтам с отзывами и контактными данными сотрудников тоже досталось.
Как всегда, смотрите подробности под катом.

Давным-давно (лет пятнадцать назад) почти все делали сайты и не переживали о том, что под капотом. Верстали таблицами, использовали всё, что попадётся под руку (а попадались в основном <div> и <span>) и не особо заморачивались о доступности. А потом случился HTML5 и понеслось.
Семантическая вёрстка — подход к разметке, который опирается не на внешний вид сайта, а на то, какой смысл у каждого блока на конкретной странице. Например, в этой статье есть заголовки разных уровней — это помогает читателю выстроить в голове структуру документа. Так и на странице сайта — только читатели будут немного другими.
Дисклеймер: статья может обидеть тех, кто прикипел к вёрстке дивами. Но <div> — не приговор, и мы не призываем от него целиком отказываться. Ну и всегда можно договориться.
После последнего поста мне показалось важным пояснить критерии, по которым я отношу ту или иную гипотезу к теориям заговора. Необходимых условия я выделил три.
1. Как следует из названия, теории заговора используют в качестве объяснения некоторых событий злонамеренные действия большой группы людей. Это могут быть как действия, приведшие к событию, так и действия по сокрытию реального положения дел. Например, «геологи не виноваты в том, что Земля плоская, они лишь скрывают этот факт». А вот «полет на Луну американцы умышленно сфабриковали». В виду отсутствия доказательств злонамеренных действий, происходит нарушение презумпции невиновности: «бремя доказывания вины лежит на обвинителе». Этим теории заговора отличаются от реальных заговоров, которые раскрываются в результате расследований. Стоял ли за терактом 11 сентября в США заговор? Да, конечно. Заговор террористов-смертников.
Для сравнения, обычные псевдонаучные гипотезы, как правило, подразумевают, что ученые просто не понимают некой гениальной идеи очередного изобретателя вечного двигателя или тайного средства от всех болезней. В иных случаях рядовых граждан убеждают, что псевдонаучная гипотеза отражает мнение научного сообщества.
Иными словами, теория заговора – это необоснованная гипотеза «с переходами на личности», с поиском «злодеев» или «врагов». Это может быть и условный Билл Гейтс или группа людей по национальному, профессиональному или иному признаку вроде страны проживания. Последовательное игнорирование презумпции невиновности едва ли может привести нас к объективному познанию реальности, ведь голословно обвинить в злом умысле можно кого угодно. В том числе и сторонников теорий заговора.
Здесь же полезно упомянуть Бритву Хэнлона: «никогда не приписывайте злому умыслу то, что вполне можно объяснить глупостью». В формулировке Виктора Пелевина это звучит так: «миром правит не тайная ложа, а явная лажа».

В этой статье:
- WinUI 3 - это не просто новая версия библиотеки пользовательских компонентов. Это изменит разработку ПО под Windows и не только.
- Как менялась разработка графических интерфейсов?
- Эволюция системных API пошла не по плану....
- В чём провал Universal Windows Platform?
- Что такое .NET, и почему за ним будущее?

В прошлой статье я рассказал, какие выкрутасы можно сделать одним только браузером. В этой статье я расскажу, что ещё можно сделать, выйдя за рамки браузера
То, что изначально планировалось как небольшое дополнение к предыдущей статье с посылом "мы научились использовать прокси -- теперь добавим в их список шлюз i2p", выросло, словно собачка во время пути
Объём статьи не означает, что всё так сложно. Я подробно рассказал про несколько вариантов настройки. А какой выбрать -- решать вам

my-internal-package, а злоумышленник публикует в центральном реестре/репозитории пакетов языка (для PHP это packagist.org) пакет с таким же названием my-internal-package, имеющий более высокую версию. После этого компании устанавливали и выполняли эти зловредные пакеты вместо своих внутренних пакетов, потому что их диспетчер пакетов выбирал версию с более высоким номером из стандартного репозитория пакетов вместо внутреннего репозитория.